編輯導(dǎo)語(yǔ):各大APP的圖標(biāo)都各有特點(diǎn),圖標(biāo)的設(shè)計(jì)也是一門(mén)學(xué)問(wèn)。在這篇文章中,作者全面解析了各類(lèi)APP圖標(biāo)設(shè)計(jì)背后的用意,一起學(xué)習(xí)一下吧。

如果說(shuō)一個(gè)人的臉面、衣著打扮是給陌生人的第一印象,那么APP的應(yīng)用圖標(biāo)風(fēng)格與氣質(zhì)就是留給新用戶(hù)的第一印象,關(guān)系著用戶(hù)是否對(duì)這個(gè)APP感興趣、是否會(huì)打開(kāi)應(yīng)用介紹、是否會(huì)點(diǎn)擊下載按鈕起著決定性的作用。
一個(gè)好的應(yīng)用圖標(biāo)有著無(wú)限可能,無(wú)形中對(duì)用戶(hù)產(chǎn)生強(qiáng)大的吸引力,并有一種想要了解的沖動(dòng),況且圖形本身就能讓人充分發(fā)揮想象力,這就是為什么不管在哪個(gè)應(yīng)用市場(chǎng)第一眼看到的是應(yīng)用圖標(biāo),而非應(yīng)用名稱(chēng)。
在一部手機(jī)就能解決很多問(wèn)題的互聯(lián)網(wǎng)時(shí)代,相信每個(gè)人都有下載幾十上百個(gè)APP,琳瑯滿目的列表,應(yīng)用圖標(biāo)是否能在第一時(shí)間抓住用戶(hù)眼球(目標(biāo)明確或鐵粉除外)非常重要,一個(gè)視覺(jué)傳達(dá)清晰且有吸引力的圖標(biāo)能提升用戶(hù)點(diǎn)擊率,即便用戶(hù)只使用過(guò)一次,相對(duì)來(lái)說(shuō),印象也會(huì)更深刻。
本文根據(jù)筆者對(duì)大量應(yīng)用圖標(biāo)的分析、結(jié)合設(shè)計(jì)準(zhǔn)則進(jìn)行總結(jié),希望能幫助大家在設(shè)計(jì)過(guò)程中規(guī)避掉一些常見(jiàn)的問(wèn)題,歡迎一起探討、取長(zhǎng)補(bǔ)短、共同進(jìn)步。
分享目錄
- 四大設(shè)計(jì)原則
- 色彩的表現(xiàn)形式
- 主體圖形分類(lèi)
- 背景圖案及元素
- 主體圖形的表現(xiàn)手法
- 應(yīng)用圖標(biāo)設(shè)計(jì)流程
- 總結(jié)
一、四大設(shè)計(jì)原則
應(yīng)用圖標(biāo)代表產(chǎn)品的外在形象,設(shè)計(jì)的精美與否決定著用戶(hù)的第一印象,是否產(chǎn)生打開(kāi)的欲望跟當(dāng)前圖標(biāo)的視覺(jué)所傳達(dá)的內(nèi)涵有最直接的關(guān)系。應(yīng)用圖標(biāo)雖然不同于設(shè)計(jì)LOGO,表現(xiàn)方式也千變?nèi)f化,但必定有自身的設(shè)計(jì)準(zhǔn)則要去遵守,利用設(shè)計(jì)的手段將視覺(jué)傳播的價(jià)值最大化。
1. 可識(shí)別性
首先,應(yīng)用圖標(biāo)需要盡量簡(jiǎn)約。過(guò)于復(fù)雜的圖標(biāo)會(huì)增加用戶(hù)的理解成本、甚至誤導(dǎo)用戶(hù),但如果過(guò)于追求簡(jiǎn)約,缺乏細(xì)節(jié)、個(gè)性化以及必要的隱喻信息,也會(huì)因過(guò)于單調(diào),造成表意不明確等問(wèn)題。
簡(jiǎn)約并非簡(jiǎn)單,設(shè)計(jì)師需要通過(guò)專(zhuān)業(yè)的知識(shí)進(jìn)行合理的簡(jiǎn)化,以提升應(yīng)用圖標(biāo)的設(shè)計(jì)品質(zhì),方便用戶(hù)在不同場(chǎng)景中都能清晰的辨認(rèn)。其次,需表意明確、易于理解。
應(yīng)用圖標(biāo)代表的是產(chǎn)品的行業(yè)屬性、功能作用或與眾不同的優(yōu)勢(shì),要讓用戶(hù)第一眼就能識(shí)別出所代表的含義,貼近用戶(hù)的心理預(yù)期。
簡(jiǎn)約易識(shí)別是應(yīng)用圖標(biāo)必備的基礎(chǔ)屬性之一,這也是為什么大部分產(chǎn)品都將logo作為應(yīng)用圖標(biāo)主視覺(jué)的原因,因?yàn)閘ogo設(shè)計(jì)考慮到了方方面面以及后續(xù)延展的問(wèn)題,即便有些logo較為復(fù)雜,也會(huì)通過(guò)提取局部元素、吉祥物、主體色等方式來(lái)強(qiáng)化應(yīng)用圖標(biāo)屬性,給用戶(hù)形成獨(dú)特的記憶,以提升應(yīng)用的下載量和使用率。

2. 關(guān)聯(lián)性
應(yīng)用圖標(biāo)應(yīng)該與產(chǎn)品的屬性、品牌有極強(qiáng)的關(guān)聯(lián)性,通過(guò)品牌延展賦予產(chǎn)品更強(qiáng)的生命力,讓用戶(hù)從接觸應(yīng)用圖標(biāo)的第一眼開(kāi)始、再到后面的使用,整個(gè)過(guò)程始終都能保持清晰且統(tǒng)一的品牌認(rèn)知,通過(guò)和諧統(tǒng)一的視覺(jué)效果,帶來(lái)更好的用戶(hù)體驗(yàn)。
應(yīng)用圖標(biāo)需要與品牌之間必須保持高度的一致,著重從以下幾點(diǎn)體現(xiàn):
1)LOGO
毫無(wú)疑問(wèn),用品牌logo作為主體圖形是最佳選擇,結(jié)合品牌色搭配使用,能將產(chǎn)品核心理念、品牌形象的傳播效果達(dá)到極致,在APP應(yīng)用市場(chǎng)中,大家會(huì)發(fā)現(xiàn)大多數(shù)產(chǎn)品都在使用logo作為應(yīng)用圖標(biāo)的主視覺(jué)圖形。

2)品牌色
品牌色即主體色,將貫穿APP所有頁(yè)面的元素組件。眾所周知,每種顏色都有其特定的含義,能傳遞給用戶(hù)不同的心理感受。用主體色作為應(yīng)用圖標(biāo)的背景色,可以烘托出產(chǎn)品的情感氛圍,并與進(jìn)入應(yīng)用后的主體色遙相呼應(yīng),以最小的視覺(jué)跳躍性將前后關(guān)聯(lián),強(qiáng)化用戶(hù)對(duì)產(chǎn)品的記憶感知。

3)IP/吉祥物
吉祥物屬于品牌logo延展的一部分, 也是產(chǎn)品的靈魂。當(dāng)logo較為復(fù)雜時(shí),因移動(dòng)設(shè)備應(yīng)用圖標(biāo)位置空間有限,logo細(xì)節(jié)無(wú)法在短時(shí)間被用戶(hù)捕捉,不宜展示時(shí),使用IP/吉祥物或其局部元素代替也是不錯(cuò)的選擇。

4)產(chǎn)品名稱(chēng)
如果說(shuō)logo是產(chǎn)品的臉面,通過(guò)暗示和隱喻給用戶(hù)無(wú)限遐想并讓用戶(hù)記住它的樣子,那么名稱(chēng)的出現(xiàn)就相當(dāng)于產(chǎn)品主動(dòng)進(jìn)行了自我介紹,并讓用戶(hù)知道如何稱(chēng)呼它。
將產(chǎn)品名稱(chēng)作為應(yīng)用圖標(biāo)需謹(jǐn)慎使用:首先,文字傳達(dá)的信息量有限:其次,用戶(hù)對(duì)于圖形的理解效率要優(yōu)于文字;再者,應(yīng)用圖標(biāo)都會(huì)有對(duì)應(yīng)的產(chǎn)品名稱(chēng)展示(應(yīng)用市場(chǎng)在右、桌面在下方),多少有些信息重復(fù)。
所以大家見(jiàn)到的應(yīng)用圖標(biāo)主體是產(chǎn)品名稱(chēng)的不外乎兩種情況,一種是產(chǎn)品本身將名稱(chēng)設(shè)計(jì)成字體logo,例如美團(tuán)、懶飯;另一種是將產(chǎn)品名稱(chēng)作為logo的輔助信息提示,例如繽紛生活。

以上是應(yīng)用圖標(biāo)與品牌屬性關(guān)聯(lián)最常見(jiàn)的四種方式,在設(shè)計(jì)中可靈活搭配,使用兩種及以上的方式組合,能將品牌傳播的途徑發(fā)揮到最大值。
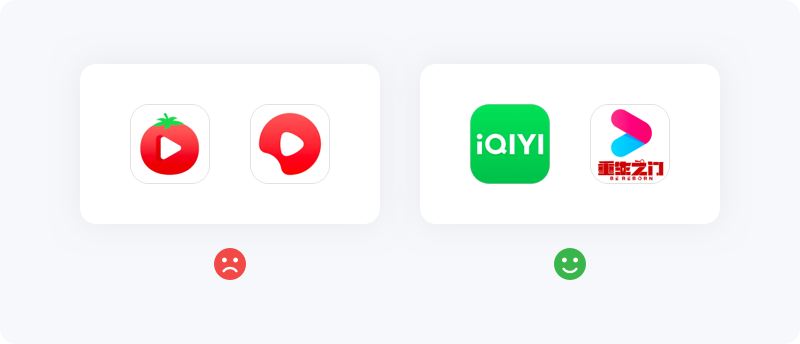
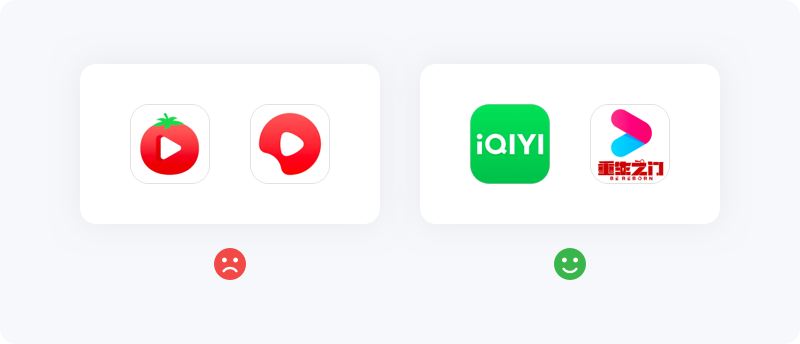
3. 差異化
筆者上小學(xué)時(shí),曾經(jīng)在一次彩鉛繪畫(huà)作業(yè)中得到了老師的真心夸贊,但內(nèi)心卻備受打擊。老師對(duì)著我畫(huà)的桃子說(shuō)“這西紅柿畫(huà)的太像了”。
舉這個(gè)例子似乎并不恰當(dāng),但結(jié)果是驚人的相似,筆者想要陳述的一個(gè)觀點(diǎn)是,不要讓你辛苦做出的設(shè)計(jì)成為別人的嫁衣,讓用戶(hù)誤以為這是其他企業(yè)的“某某某…”產(chǎn)品。
目前,應(yīng)用市場(chǎng)中的APP數(shù)量巨大,且還處于增長(zhǎng)的趨勢(shì),同行業(yè)的圖標(biāo)設(shè)計(jì)同質(zhì)化相當(dāng)嚴(yán)重。想要讓自身產(chǎn)品應(yīng)用圖標(biāo)脫穎而出,就有必要在設(shè)計(jì)之前做好競(jìng)品分析,借鑒競(jìng)品的優(yōu)點(diǎn),在突出自身產(chǎn)品核心特征、屬性的基礎(chǔ)上,還要用不同的表現(xiàn)手法突出其差異性,給用戶(hù)留下獨(dú)特的印象,避免同質(zhì)化。

4. 可用性
應(yīng)用圖標(biāo)在設(shè)計(jì)完成之后(測(cè)試小組)、上線后(用戶(hù)反饋)進(jìn)行可用性測(cè)試,主要針對(duì)圖標(biāo)對(duì)用戶(hù)的吸引力、識(shí)別度等問(wèn)題作進(jìn)一步優(yōu)化,以確保圖標(biāo)在不同場(chǎng)景中都能被用戶(hù)清晰識(shí)別并提升印象。
雖然可用性測(cè)試存在設(shè)計(jì)之后,但這一環(huán)節(jié)至關(guān)重要,它決定著產(chǎn)品的下載量以及使用率。

二、圖標(biāo)顏色的表現(xiàn)形式
1. 單色圖標(biāo)
單色圖標(biāo)通常以品牌色作為背景色、logo以反白的形式呈現(xiàn),既能突出品牌色、還能用于烘托主體圖形,不過(guò)這種方式僅適合色值單一的logo,多色值可能會(huì)與背景色產(chǎn)生融合或色彩反差太大影響視覺(jué)傳達(dá)效果。另外,如果logo視覺(jué)重量較大,也可使用白色背景+原品牌色logo,這樣會(huì)更直觀。
單色應(yīng)用圖標(biāo)雖然色彩比較單一、表現(xiàn)形式也受到局限,但視覺(jué)清晰、簡(jiǎn)潔且識(shí)別性強(qiáng),如果能運(yùn)用其他設(shè)計(jì)手法豐富圖標(biāo)細(xì)節(jié)就再好不過(guò)了。

2. 多色圖標(biāo)
多色圖標(biāo)使用了兩種及以上的顏色,更多是直接使原多色彩的logo圖形+白色背景,無(wú)需任何加工,控制好尺寸規(guī)范就行。如果是運(yùn)營(yíng)推廣所需,如春節(jié)、618、雙11等活動(dòng),會(huì)對(duì)應(yīng)用圖標(biāo)加以其他色彩烘托、點(diǎn)綴元素或標(biāo)簽等,色彩就會(huì)更多,但一般都具有時(shí)效性,活動(dòng)過(guò)期即圖標(biāo)復(fù)原。
多色圖標(biāo)的細(xì)節(jié)、層次更加豐富,設(shè)計(jì)時(shí)確保各色彩搭配協(xié)調(diào),一旦因色彩過(guò)多造成視覺(jué)混亂,就得不償失了。

3. 漸變圖標(biāo)
無(wú)論是單色還是多色,添加漸變會(huì)讓?xiě)?yīng)用圖標(biāo)更加細(xì)膩、耐看。漸變的表現(xiàn)手法應(yīng)用廣泛,簡(jiǎn)單的漸變能讓圖標(biāo)細(xì)節(jié)豐富,同時(shí)也具備空間感和微立體感。
設(shè)計(jì)漸變色圖標(biāo)需注意圖形銜接處的對(duì)比度,花里胡哨的漸變色會(huì)拉低品質(zhì)感,要確保色彩的和諧,讓圖標(biāo)視覺(jué)清晰且容易識(shí)別。

4. 顏色疊加
單色、多色或是漸變都可通過(guò)調(diào)整不透明度、圖層疊加的方式來(lái)豐富應(yīng)用圖標(biāo)細(xì)節(jié),相比純粹的漸變,立體感和空間感更強(qiáng)。使用顏色疊加需注意色彩對(duì)比及明暗關(guān)系,否則會(huì)衍生出臟亂的顏色。

5. 色環(huán)的運(yùn)用
環(huán)形構(gòu)圖為主,由多個(gè)元素復(fù)制并以統(tǒng)一的中心點(diǎn)、旋轉(zhuǎn)角度,旋轉(zhuǎn)衍生出一個(gè)主體圖形。這種應(yīng)用圖標(biāo)的設(shè)計(jì)構(gòu)圖飽滿、色彩豐富,能給用戶(hù)傳遞出輕松愉快的視覺(jué)體驗(yàn)。
需要注意的是,由于顏色較多,至少在三種顏色及以上,否則無(wú)法構(gòu)成色環(huán)類(lèi)的主體圖形(錯(cuò)覺(jué))。如果沒(méi)有超強(qiáng)的配色功底,最好按照色環(huán)的順序依次取色,即便沒(méi)有太大的優(yōu)勢(shì),但至少不會(huì)出錯(cuò)。

三、主體圖形的分類(lèi)
一個(gè)好的應(yīng)用圖標(biāo)應(yīng)該是多元素、多信息結(jié)合運(yùn)用,才能達(dá)到更好的效果。雖然大部分主體圖形使用了logo,但并不影響設(shè)計(jì)師們對(duì)其進(jìn)行拆解,提取局部元素、色彩、名稱(chēng)等信息進(jìn)行二次創(chuàng)作,從原則上來(lái)說(shuō),是一次線上logo的設(shè)計(jì)。
應(yīng)用圖標(biāo)種類(lèi)繁多,切不可盲目跟風(fēng),需經(jīng)過(guò)認(rèn)真的分析、研究,找到最適合自身產(chǎn)品的才是最重要的,且每種類(lèi)型并非獨(dú)立,在條件允許的情況下還能跨類(lèi)型靈活搭配、相互組合。
1. 中文字體
1)單中文字體
僅次于圖形logo的表現(xiàn)方式,通常會(huì)在產(chǎn)品名稱(chēng)中提取一個(gè)具有代表性的文字對(duì)筆畫(huà)、結(jié)構(gòu)等進(jìn)行再設(shè)計(jì)。基于國(guó)人文化的優(yōu)勢(shì)以及對(duì)漢字的敏感度,既能降低用戶(hù)對(duì)應(yīng)用圖標(biāo)的認(rèn)知成本、還能根據(jù)產(chǎn)品特性設(shè)計(jì)出差異化的視覺(jué)效果。
不過(guò)因?yàn)槲淖止P畫(huà)的原因,單個(gè)文字提取難度較大,避免信息傳遞有誤或影響識(shí)別度,建議選擇筆畫(huà)較少且具有特性/代表性的文字,若達(dá)不到條件,最好選擇其他表現(xiàn)方式。

2)多中文字體
使用兩個(gè)及以上漢字,大多直接將產(chǎn)品名稱(chēng)用在圖當(dāng)中,對(duì)用戶(hù)來(lái)說(shuō)更容易記憶,有利于品牌推廣。相比單字體,設(shè)計(jì)感會(huì)受到一定的局限,不宜做過(guò)于夸張的表現(xiàn)方式,因文字較多,設(shè)計(jì)時(shí)一定要注意文字的協(xié)調(diào)與可讀性。
多文字圖標(biāo)建議將字?jǐn)?shù)控制在2~6個(gè)范圍內(nèi),3字以?xún)?nèi)一行顯示,超過(guò)3字即兩行顯示且最多不超過(guò)兩行,否則會(huì)影響圖標(biāo)的識(shí)別效果。

3)中文、圖形組合
適當(dāng)添加帶有產(chǎn)品特性的輔助圖形,用引導(dǎo)或指向性的方式對(duì)文字進(jìn)行強(qiáng)調(diào),圖標(biāo)細(xì)節(jié)會(huì)更豐富,可以突出產(chǎn)品想要傳達(dá)的信息、以及不同的氣質(zhì),還能增加圖標(biāo)的形式感和趣味性。注意添加的圖形不要過(guò)于復(fù)雜,不然會(huì)讓信息混亂,適得其反。

4)中文圖形化
根據(jù)單個(gè)字體筆畫(huà)的特點(diǎn)進(jìn)行巧妙的變形或延展,會(huì)讓你的應(yīng)用圖標(biāo)更具設(shè)計(jì)感、品質(zhì)好。這種方式對(duì)設(shè)計(jì)功底的要求較高,需要確保字體的識(shí)別度,切勿霸王硬上弓,如果是為了設(shè)計(jì)而設(shè)計(jì),就違背的信息傳播的初衷。

5)中文、IP形象組合
由產(chǎn)品名稱(chēng)和IP形象組合而成,這種方式能通過(guò)品牌IP不同的視覺(jué)形象帶給用戶(hù)情感化的體驗(yàn),讓產(chǎn)品更具親和力,拉近與用戶(hù)之間的關(guān)系。例如,IP的喜、怒、哀、樂(lè)表情變化分別對(duì)應(yīng)用戶(hù)不同的心理感受,以加深用戶(hù)對(duì)產(chǎn)品的印象及品牌認(rèn)知。

2. 英文字體
1)單英文字體
單英文字體通常是提取產(chǎn)品名稱(chēng)拼音首字母或英文首字母進(jìn)行創(chuàng)意設(shè)計(jì),跟中文字體相比,基于字母本身線條的簡(jiǎn)潔及流暢性,再結(jié)合產(chǎn)品特點(diǎn),很容易設(shè)計(jì)出兼具美感、高識(shí)別度的應(yīng)用圖標(biāo)。
需要明確一點(diǎn),不管如何創(chuàng)意,也僅局限于在26個(gè)英文字母中選擇,如果想設(shè)計(jì)出差異化的應(yīng)用圖標(biāo),對(duì)設(shè)計(jì)師來(lái)說(shuō),是一個(gè)很大的挑戰(zhàn)。

2)多英文字體
跟多中文不同,中文產(chǎn)品名稱(chēng)在移動(dòng)端基本不會(huì)超出6個(gè)字,而全拼音或英文名則多達(dá)十幾位甚至更多,為了用戶(hù)能更好容易識(shí)別、記憶,依然是提取不同拼音或單詞的首字母(中文全稱(chēng))進(jìn)行設(shè)計(jì)。
多英文的應(yīng)用圖標(biāo)很很容易形成獨(dú)有的產(chǎn)品簡(jiǎn)稱(chēng),更利于用戶(hù)記憶,但字母一定不要過(guò)多,如果無(wú)法刪減,那就只突出特定的2~4個(gè)字母。

3)其他類(lèi)型
字母與圖形、IP形象組合以及字母圖形化,其表現(xiàn)方式、設(shè)計(jì)原則與中文字體圖標(biāo)類(lèi)似,這里不做過(guò)多闡述。

3. 數(shù)字符號(hào)
1)數(shù)字設(shè)計(jì)
人們對(duì)于數(shù)字來(lái)說(shuō)是非常敏感的,不存在文化差異或認(rèn)知誤區(qū),基于數(shù)字便于記憶且容易識(shí)別的特點(diǎn),將數(shù)字圖形化后應(yīng)用到圖標(biāo)當(dāng)中,會(huì)讓產(chǎn)品具有親和力,有利于品牌傳播。單純的數(shù)字過(guò)于簡(jiǎn)單,需增加一些細(xì)節(jié),豐富圖標(biāo)層次,讓其具備獨(dú)特的記憶點(diǎn),不然會(huì)顯得單調(diào)。

2)符號(hào)設(shè)計(jì)
每個(gè)符號(hào)都有特定的含義,因此,在選擇符號(hào)作為應(yīng)用圖標(biāo)之前,首先需要了解清楚該符號(hào)是否能體現(xiàn)出產(chǎn)品屬性以及想要表達(dá)的意思,例如“¥”適合攢錢(qián)、理財(cái)相關(guān)的應(yīng)用,而“+-×÷”則適合用于計(jì)算器或數(shù)學(xué)相關(guān)的應(yīng)用;其次,符號(hào)跟數(shù)字一樣,都比較簡(jiǎn)單,需經(jīng)過(guò)二次創(chuàng)作后才會(huì)使用。

4. 扁平化圖形
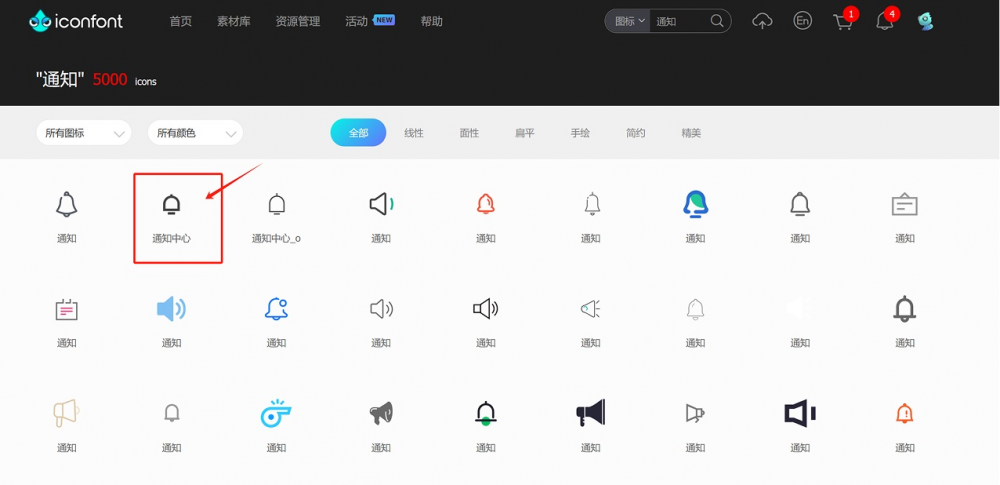
1)線性圖形
線性風(fēng)格的應(yīng)用圖標(biāo)能給人一種簡(jiǎn)潔輕快的感覺(jué),設(shè)計(jì)師通過(guò)提取產(chǎn)品的品牌信息、功能服務(wù)等進(jìn)行創(chuàng)意設(shè)計(jì),將得到的關(guān)鍵詞以一條或多條線段組成高度抽象的圖形來(lái)達(dá)到信息傳播的目的。
通常以反白的形式出現(xiàn),背景可以是單色、漸變色或加以輔助圖形點(diǎn)綴。
線性圖形非常適合文藝類(lèi)簡(jiǎn)約風(fēng)格的應(yīng)用,通過(guò)不同的線條帶給用戶(hù)不同的心理感受,例如直線代表大方、專(zhuān)業(yè)、正直;斜線代表張力、速度;曲線代表流暢、飄逸及柔軟等。
設(shè)計(jì)時(shí),切記圖形不能過(guò)于復(fù)雜,否則會(huì)影響其辨識(shí)度,增加用戶(hù)的認(rèn)知成本,也不利于品牌推廣。

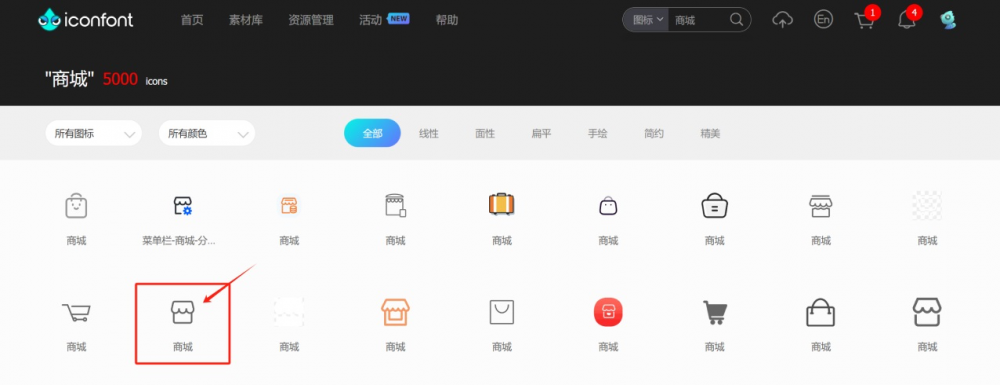
2)面性圖形
也可稱(chēng)之為剪影圖形,根據(jù)產(chǎn)品屬性,將日常生活中被大眾所熟知的動(dòng)物、植物、食品、工具、玩具…等事物進(jìn)行簡(jiǎn)化,通過(guò)刻畫(huà)事物的造型輪廓來(lái)形成獨(dú)立的剪影圖形。
高識(shí)別度的剪影圖形會(huì)讓整體看起來(lái)非常醒目,提高信息傳播的效率,只要控制好造型,即便把圖標(biāo)縮到很小也能清晰辨認(rèn)。
因現(xiàn)實(shí)世界中事務(wù)的復(fù)雜性,被提煉出的圖形如果細(xì)節(jié)過(guò)多會(huì)顯的復(fù)雜且不夠干練、細(xì)節(jié)過(guò)少則難以辨認(rèn),所以需要對(duì)圖形進(jìn)行創(chuàng)意加工,最終以確保應(yīng)用圖標(biāo)的功能和美感兼具。

3)幾何圖形
幾何圖形在應(yīng)用圖標(biāo)中使用的很廣泛,可以是線性或面性,表現(xiàn)形式也非常豐富,利用幾何圖形通過(guò)單獨(dú)、組合、布爾運(yùn)算等方式形成簡(jiǎn)單且個(gè)性化的創(chuàng)意圖形,帶給用戶(hù)簡(jiǎn)約、現(xiàn)代、空間、熱鬧等不同的心理感受。
幾何圖形構(gòu)圖簡(jiǎn)潔,設(shè)計(jì)形式豐富多樣,想設(shè)計(jì)出具備設(shè)計(jì)感和差異化的應(yīng)用圖標(biāo),很考驗(yàn)設(shè)計(jì)師的創(chuàng)意能力。

5. 卡通形象
對(duì)純色剪影圖形增加太多細(xì)節(jié),無(wú)疑是將其“大卸八塊”,變成一堆零件,但通過(guò)多色、漸變、圖層樣式等表現(xiàn)手法設(shè)計(jì)成卡通形象,就完全不一樣了。
卡通形象能體現(xiàn)出產(chǎn)品的生命力、親和力,以及直觀且易于理解和記憶的特質(zhì),對(duì)品牌形象的塑造、傳播起到了很好作用。
在畫(huà)卡通形象時(shí),需要注意產(chǎn)品主用戶(hù)群體的年齡段,切勿一開(kāi)始就把活潑可愛(ài)作為卡通形象的代名詞,避免絕對(duì)低齡化的表達(dá),同時(shí)需要設(shè)計(jì)師有一定的繪畫(huà)功底。

6. 擬人化
利用人體的局部元素,如眼睛、嘴巴、手足、頭部等,再結(jié)合常見(jiàn)的表情動(dòng)作進(jìn)行圖形化設(shè)計(jì),相當(dāng)于給原本冷冰冰的圖形賦予了生命力,傳達(dá)出不一樣的情感,而且用戶(hù)原本就對(duì)人體元素敏感度更高,更容易打動(dòng)用戶(hù)并形成較強(qiáng)的記憶。
擬人化的應(yīng)用圖標(biāo)會(huì)顯得親民,便于拉近與用戶(hù)之間的關(guān)系,適度在抽象的圖形上加入情感化(動(dòng)作/表情)表達(dá),能生動(dòng)、形象的體現(xiàn)出產(chǎn)品獨(dú)有的特性。
如果想要較強(qiáng)的視覺(jué)沖擊力,建議元素不要過(guò)多,最好是對(duì)某個(gè)單一的元素作放大或特寫(xiě)處理,讓用戶(hù)看到更多的細(xì)節(jié),也可用夸張、比喻、襯托等表現(xiàn)手法強(qiáng)化特點(diǎn)。

7. 擬物化
擬物化圖標(biāo)使用的比較少,它更偏向于某種行業(yè)類(lèi)型,例如工具、游戲類(lèi)型的應(yīng)用,通過(guò)超接近于現(xiàn)實(shí)世界中的物體造型,基本不需要用戶(hù)思考,一眼就能理解,但也正因?yàn)檫@種特性,信息量的傳播受到很大局限,僅適合單一且大眾化的信息傳達(dá)。
在如今,想同時(shí)融入行業(yè)、屬性、品牌等多元化內(nèi)容的信息化時(shí)代,顯然不太實(shí)用了。

四、背景圖案及元素
1. 圖形背景
應(yīng)用圖標(biāo)背景通常以單色、漸變色居多,除此之外,還可以添加與主體圖形相呼應(yīng)的輔助圖形背景,以豐富圖標(biāo)的視覺(jué)層次。圖形背景一定是為襯托或突出主體圖形的輔助存在,切勿過(guò)分表達(dá),以免喧賓奪主。

2. 炫彩背景
當(dāng)主體圖形的結(jié)構(gòu)、色彩不是很復(fù)雜,且產(chǎn)品面對(duì)的是年輕化用戶(hù)群體時(shí),可通過(guò)色彩拼接、晶格化或多種鮮明的色彩漸變等方式設(shè)計(jì)出炫彩效果,色彩表現(xiàn)豐富的應(yīng)用圖標(biāo),能帶給用戶(hù)更強(qiáng)的視覺(jué)沖擊力。色彩可多但不可亂,需要把控好色彩之間的對(duì)比關(guān)系。

3. 運(yùn)營(yíng)標(biāo)簽
常見(jiàn)于在特定的節(jié)日中,例如618、雙11、雙12及傳統(tǒng)節(jié)日等,產(chǎn)品會(huì)存在促銷(xiāo)、打折活動(dòng),為了更早的讓用戶(hù)知道,會(huì)在應(yīng)用圖標(biāo)的某個(gè)區(qū)域以標(biāo)簽的方式出現(xiàn),起到引導(dǎo)用戶(hù)的作用。
不過(guò)這種表現(xiàn)方式具有時(shí)效性,活動(dòng)截止即圖標(biāo)樣式復(fù)原。
4. 節(jié)日氛圍
通過(guò)配色或節(jié)日相關(guān)的元素點(diǎn)綴,營(yíng)造出一種感同身受的節(jié)日氛圍。例如:春節(jié)期間,部分應(yīng)用圖標(biāo)背景會(huì)調(diào)整為紅色,并使用燈籠、煙花、文案等元素點(diǎn)綴,制造出普天同慶、與用戶(hù)同樂(lè)的喜慶感,或者在高考期間鼓勵(lì)學(xué)生,少了套路、多了真誠(chéng),給用戶(hù)留下較深的印象。

五、主體圖形的表現(xiàn)手法
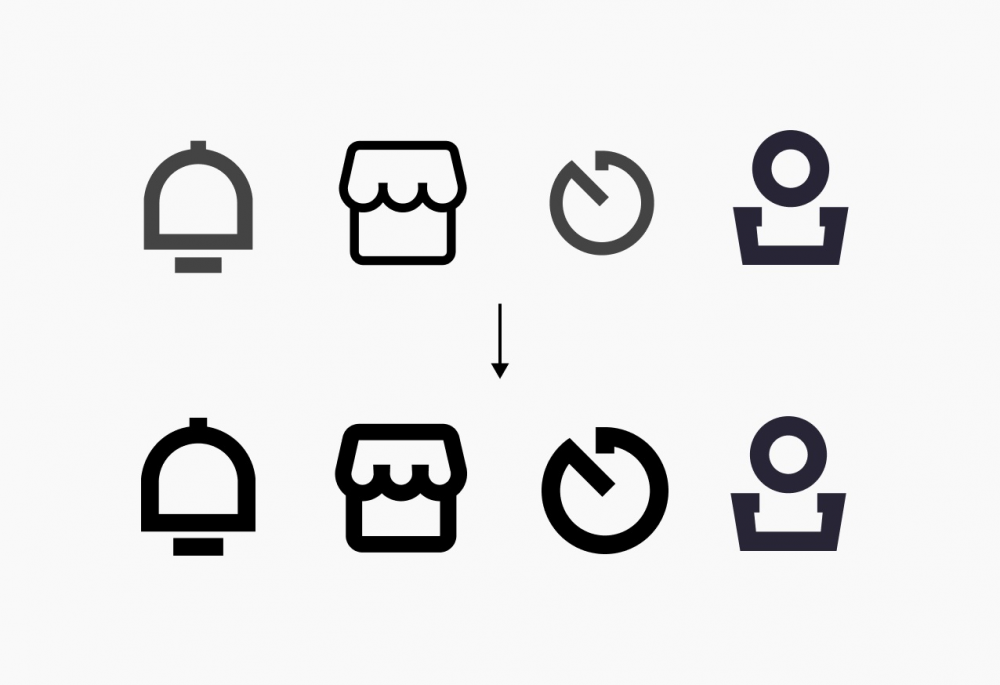
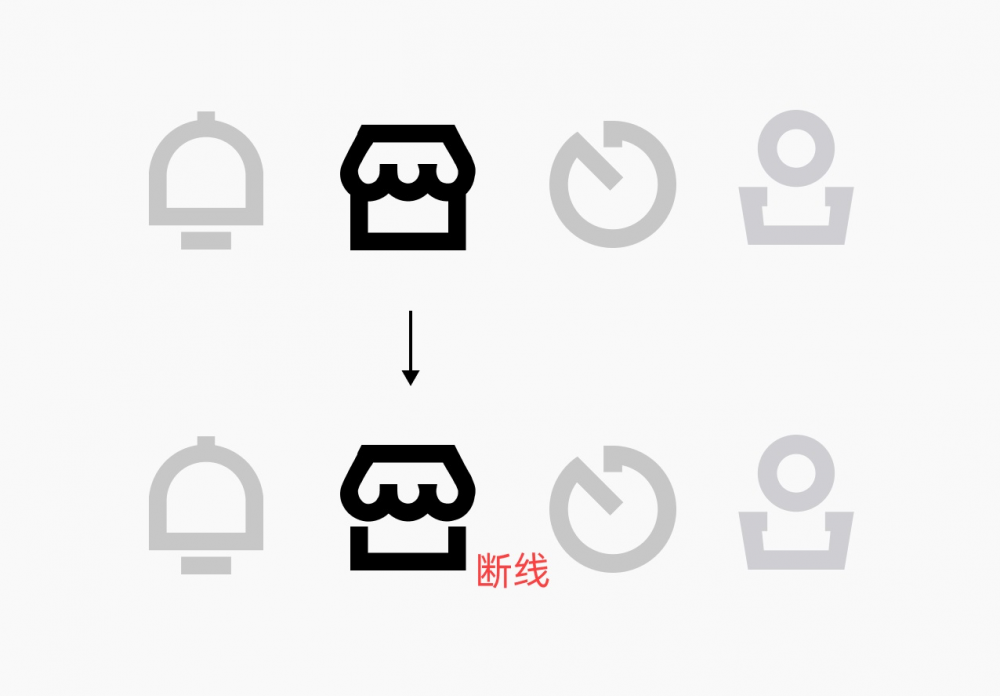
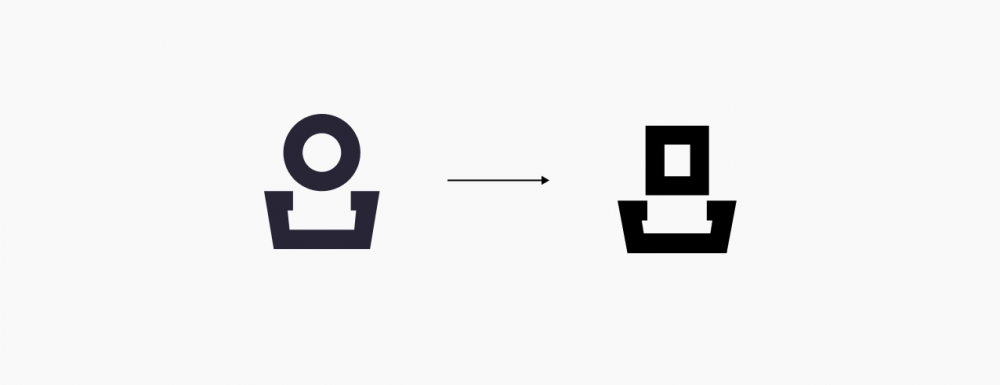
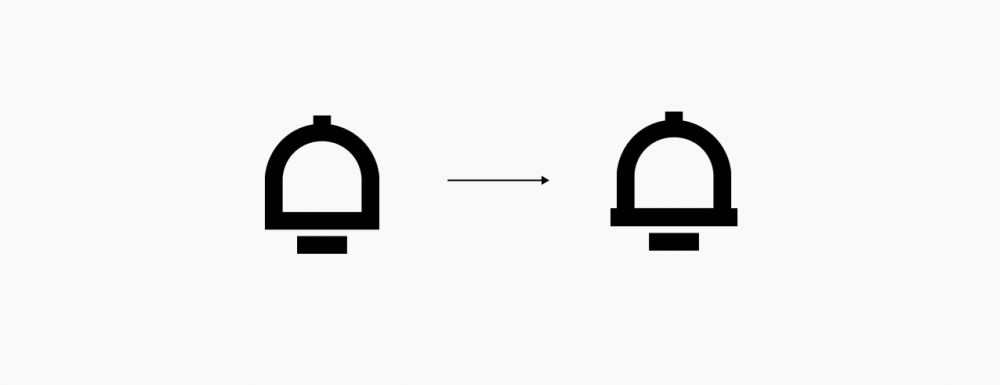
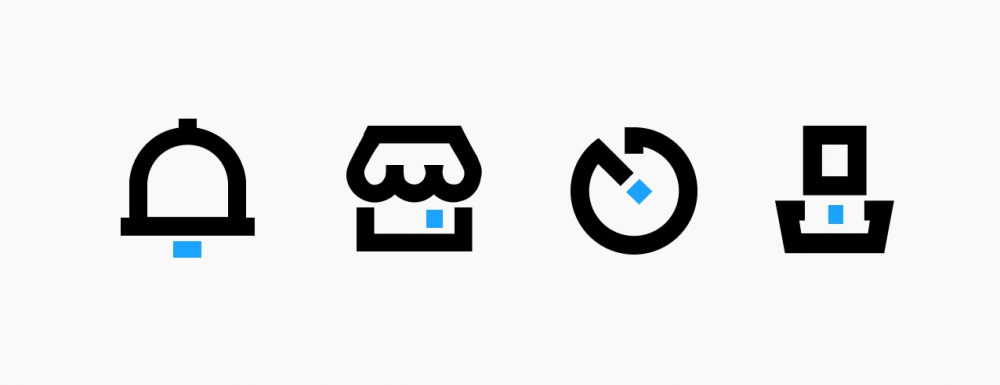
1. 對(duì)比
通過(guò)元素的大小、長(zhǎng)短、虛實(shí)、稀疏、方向以及不同的色彩、明暗關(guān)系等方式進(jìn)行對(duì)比,形成強(qiáng)烈的反差效果,同時(shí)兼具張力和美感,這也是應(yīng)用圖標(biāo)設(shè)計(jì)中很常見(jiàn)的技法表現(xiàn)之一。

2. 對(duì)稱(chēng)
對(duì)稱(chēng)在自然界中隨處可見(jiàn),在互聯(lián)網(wǎng)設(shè)計(jì)中也是如此,應(yīng)用圖標(biāo)中的主體圖形以對(duì)稱(chēng)的方式呈現(xiàn),能給用戶(hù)平衡、和諧的感覺(jué),也讓圖標(biāo)更具有觀賞性。

3. 分割
將應(yīng)用圖標(biāo)中的主體圖形分割,賦予不同的顏色、樣式等,明確層級(jí)劃分,可提升圖標(biāo)的美感。例如:將色塊分割成不同的比例、形狀,就能組合成一個(gè)完整的熊貓圖形(百度搜“熊貓剪影”圖片)。
如果適合使用0.168黃金比例分割就再好不過(guò)了,這是被公認(rèn)為最具美感的比例。

4. 重復(fù)
將相同或相近的圖形以某種規(guī)律連續(xù)性的排列,相比單調(diào)的圖形,會(huì)更加飽滿。重復(fù)性的表現(xiàn)手法以大小、色彩、位置、形狀等作為出發(fā)點(diǎn)進(jìn)行有序的排列,最終形成一種規(guī)律、整齊的節(jié)奏和藝術(shù)感。
需要注意的是基礎(chǔ)圖形不能過(guò)于復(fù)雜,一定是有規(guī)律的重復(fù),否則會(huì)讓圖形變的混亂,無(wú)法形成整體。

5. 重疊
在保證識(shí)別度清晰的前提下,將兩個(gè)或以上的元素相互重疊、交叉在一起,能形成前后左右的層級(jí)關(guān)系,制造空間感,同時(shí)也能將多個(gè)圖形關(guān)聯(lián)在一起,避免圖標(biāo)元素零散或單調(diào),讓整體性更強(qiáng),豐富用戶(hù)視覺(jué)感知。

6. 正負(fù)形
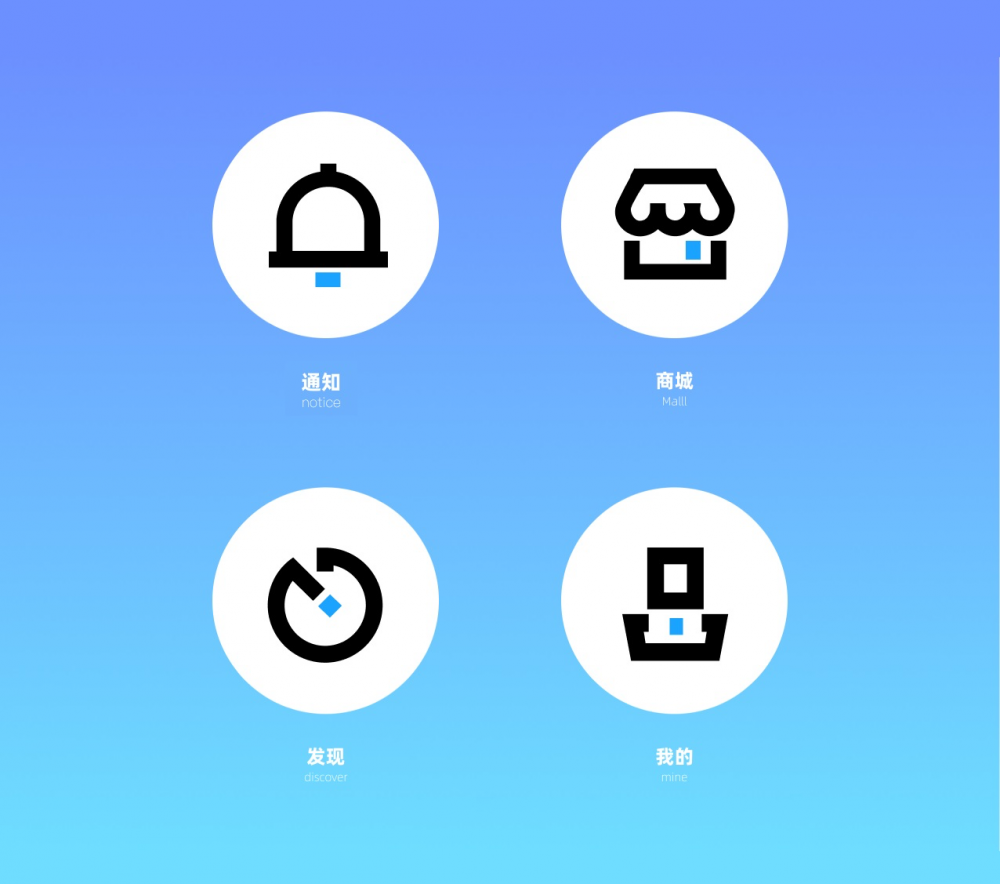
正負(fù)形也是常見(jiàn)的表現(xiàn)手法之一,利用正圖為底,通過(guò)減去底層挖空的方式突出(錯(cuò)覺(jué))負(fù)形,將產(chǎn)品特征、屬性及服務(wù)多途徑的傳達(dá)給用戶(hù),可謂是“一石二鳥(niǎo)”。
正負(fù)形圖標(biāo)能將信息傳播最大化,且設(shè)計(jì)感十足,好的正負(fù)形圖標(biāo)能給用戶(hù)形成獨(dú)特的記憶點(diǎn),但設(shè)計(jì)時(shí)需要注意正、負(fù)銜接的順暢度,否則無(wú)法清晰的傳播信息。

六、應(yīng)用圖標(biāo)設(shè)計(jì)流程
1. 發(fā)散思維、尋找隱喻
通過(guò)產(chǎn)品屬性、功能或特點(diǎn)進(jìn)行思維發(fā)散,例如:夏天,我們會(huì)想到空調(diào)、海灘、冰淇淋、比基尼、裙子(女性)、夜空等一系列相關(guān)聯(lián)的事和物,搜集起來(lái)并做好整理歸類(lèi),確定大致的設(shè)計(jì)方向。
2. 分析競(jìng)品、避免同質(zhì)化
確定了大致的設(shè)計(jì)方向,就去找同行業(yè)、同類(lèi)型或相似的應(yīng)用圖標(biāo)分析其形狀、配色、組合類(lèi)型等,取長(zhǎng)補(bǔ)短,這也是避免同質(zhì)化非常重要的一個(gè)環(huán)節(jié),幫助自己在后續(xù)設(shè)計(jì)出具備差異化的應(yīng)用圖標(biāo)做鋪墊。
3. 提取關(guān)鍵詞
可以從產(chǎn)品名稱(chēng)或功能屬性方面找出產(chǎn)品最想傳達(dá)的核心信息,并提煉出關(guān)鍵詞。切記,關(guān)鍵詞不可脫離帶水、表意不明確,一定要夠精煉、能表達(dá)出核心內(nèi)容。關(guān)鍵詞在精不在多,如果太多,需要通過(guò)層層遞進(jìn),篩選出“一主三輔”,要知道這關(guān)系著后續(xù)應(yīng)用圖標(biāo)傳達(dá)信息的精準(zhǔn)度。
4. 圖標(biāo)繪制
將上一步得到的關(guān)鍵詞轉(zhuǎn)化成抽象圖形,進(jìn)行視覺(jué)化提煉,這時(shí)應(yīng)用圖標(biāo)的雛形已經(jīng)形成,再結(jié)合前面所提到的圖形分類(lèi)、表現(xiàn)手法以及注意事項(xiàng)等,進(jìn)入圖標(biāo)繪制流程。關(guān)于圖標(biāo)設(shè)計(jì)規(guī)范及原則,在之前的《圖標(biāo)篇 | 圖標(biāo)設(shè)計(jì)必備的基礎(chǔ)知識(shí)!》文章中有詳細(xì)說(shuō)明,這里不做闡述。
5. 細(xì)節(jié)處理
基本圖形繪制完成后,通過(guò)添加點(diǎn)綴、輔助圖形、背景處理等方式豐富圖標(biāo)細(xì)節(jié),進(jìn)行精細(xì)化處理,使其更精致,具備高識(shí)別度及品質(zhì)感。
6. 適用性測(cè)試
分別通過(guò)移動(dòng)端應(yīng)用商店列表、應(yīng)用詳情、設(shè)置中應(yīng)用列表、桌面以及WEB商店等,對(duì)不同位置的大小、不同的桌面背景進(jìn)行虛擬測(cè)試,以確保在不同場(chǎng)景中都能被用戶(hù)高度識(shí)別,如果這些問(wèn)題等著被用戶(hù)發(fā)現(xiàn),很可能給產(chǎn)品帶來(lái)不利的影響。
7. 輸出切圖
需要對(duì)iOS和Android系統(tǒng)各輸出一套圖標(biāo),iOS只需一個(gè)1024px的切圖便能適配所有,且無(wú)需設(shè)定圓角。Android則需要多套切圖規(guī)范,如512px、198px、144px、96px、72px、48px,圓角半徑以512px為基準(zhǔn)設(shè)定為90px(參考值)。
這些固定的尺寸規(guī)范并不在技術(shù)能力范疇,如果實(shí)在不清楚,需要用時(shí)就“百度一下”一大把,或直接找開(kāi)發(fā)人員拿尺寸都不是難事。

七、總結(jié)
首先,筆者要感謝耐心看到這里的小伙伴,希望總結(jié)的內(nèi)容能幫到大家,在前期設(shè)計(jì)中作為資料參考,避免出現(xiàn)常見(jiàn)的問(wèn)題,防止進(jìn)入誤區(qū)。
其次,要想設(shè)計(jì)出優(yōu)秀的應(yīng)用圖標(biāo)僅看上述內(nèi)容是遠(yuǎn)遠(yuǎn)不夠的,少不了平時(shí)的多看、多練、多思考,需日積月累,逐漸提升自己的視覺(jué)審美、造型提煉、執(zhí)行效率等多方面設(shè)計(jì)能力。
應(yīng)用圖標(biāo)的總結(jié)分享就到這里了,對(duì)你有幫助的話就給筆者點(diǎn)個(gè)贊吧,如果有不同意見(jiàn),歡迎在評(píng)論區(qū)交流或指正,以便查漏補(bǔ)缺,共同進(jìn)步。
#專(zhuān)欄作家#
大漠飛鷹;公眾號(hào):能量眼球,人人都是產(chǎn)品經(jīng)理專(zhuān)欄作家。致力于產(chǎn)品需求的驅(qū)動(dòng)、產(chǎn)品體驗(yàn)的挖掘,利用設(shè)計(jì)的手段為受眾用戶(hù)帶來(lái)更好的體驗(yàn),即好看、好用。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來(lái)自Unsplash,基于 CC0 協(xié)議

蘭亭妙微(www.sdgs6788.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan