2025-7-1 杰睿
按鈕組(ButtonGroup)是一個(gè)將多個(gè)按鈕以可視化的方式組合在在一起的組件,幫助用戶快速識別并操
作相關(guān)操作。在M3Expressive中,按鈕組通過增強(qiáng)按鈕間的交互、布局適配以及層級表現(xiàn)力,提升
了界面的靈活性。
為什么要分組按鈕?
現(xiàn)有的按鈕只是簡單地并排放置,缺乏任何鏈接交互或按鈕之間的視覺統(tǒng)一。
拼中人。簡單
Co
在Material3中,我們將按鈕組定義為獨(dú)立的組件,以實(shí)現(xiàn)更豐富的表現(xiàn)力和自適應(yīng)的布局,并提出
了一種名為Connected Button Group的新形式來取代Segmentted Button的作用。
本文我們將了解新增按鈕組的功能和使用方法。如果您想了解更多關(guān)于Expressive新增的Split Button
配置按鈕組
容器
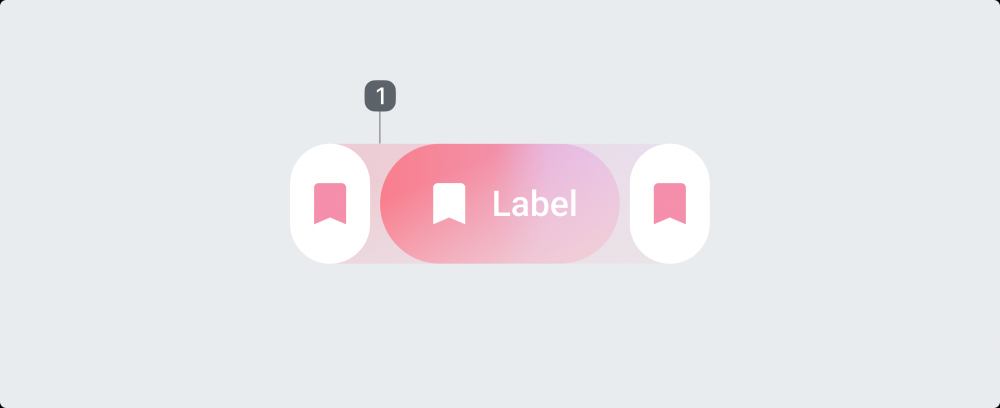
按鈕組可以包含各種元素,例如圖標(biāo)、文本按鈕等,但其核心概念是"容器",它是一種更高級的結(jié)構(gòu),
包裹著這些元素并控制其布局和交互。因此,將按鈕組理解為一個(gè)充當(dāng)按鈕容器的容器,而不是按鈕的
集合,似乎更準(zhǔn)確。
按鈕組的類型
按鈕組分為標(biāo)準(zhǔn)按鈕組和聯(lián)動(dòng)按鈕組。
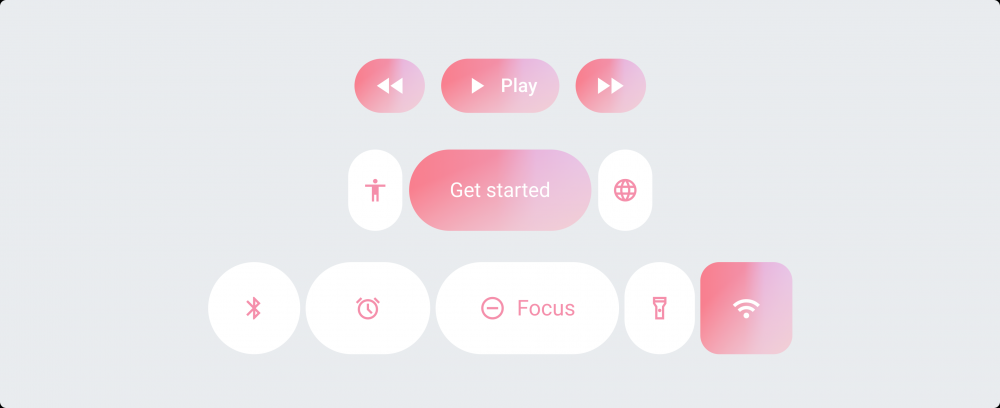
標(biāo)準(zhǔn)按鈕組
使用標(biāo)準(zhǔn)按鈕組將獨(dú)立的操作按鈕并排放置。
每個(gè)按鈕都保持圓潤的形狀,并且按鈕之間有一定的間距。在此組中,選定的按鈕可以改變寬度或形
狀,并且這種變化通常會(huì)影響相鄰的按鈕。整個(gè)按鈕組被設(shè)計(jì):為一個(gè)有機(jī)的整體。
一般適合展現(xiàn)保存、取消、刪除等主要操作,并且按鈕的大小和樣式根據(jù)上下文靈活調(diào)整。

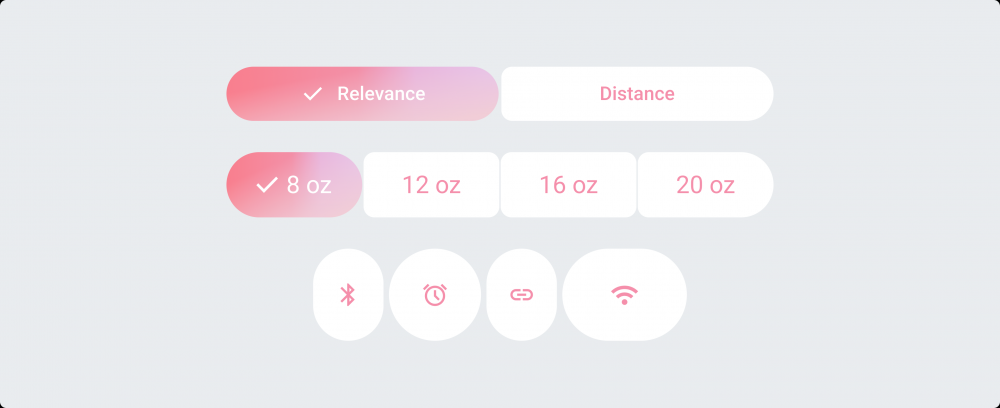
鏈接按鈕組
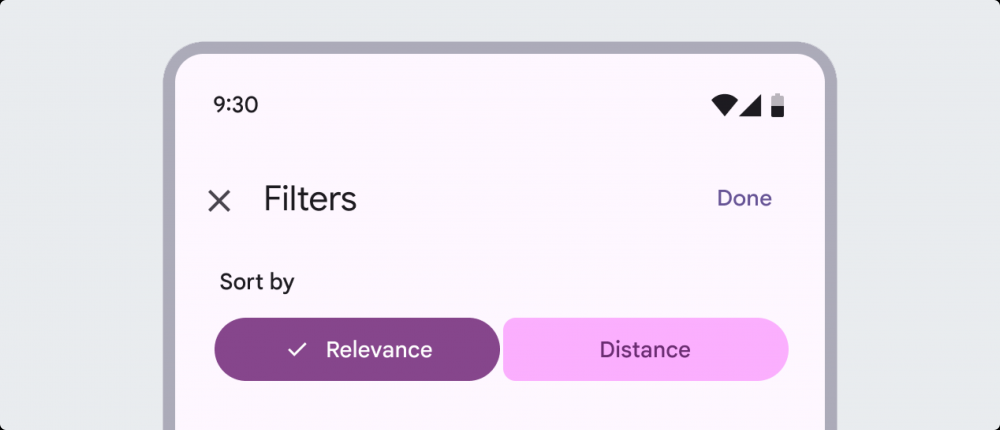
連接按鈕組是一種主要用于允許選擇多個(gè)選項(xiàng)的組件。現(xiàn)有的分段按鈕將被連接按鈕組取代。
按鈕之間物理連接、共享邊框或以一致的高度和寬度對齊。用戶可以選擇一個(gè)或多個(gè)按鈕,并且只有選中的按鈕會(huì)在視覺上突出顯示。這種設(shè)計(jì)可以有效地傳過達(dá)清晰的選擇狀態(tài),而不會(huì)影響其他按鈕。
它主要用于替代分段按鈕的作用,例如過濾、視圖切換和排序選項(xiàng)。
如何使用按鈕組
按鈕組使您的產(chǎn)品更具表現(xiàn)力。
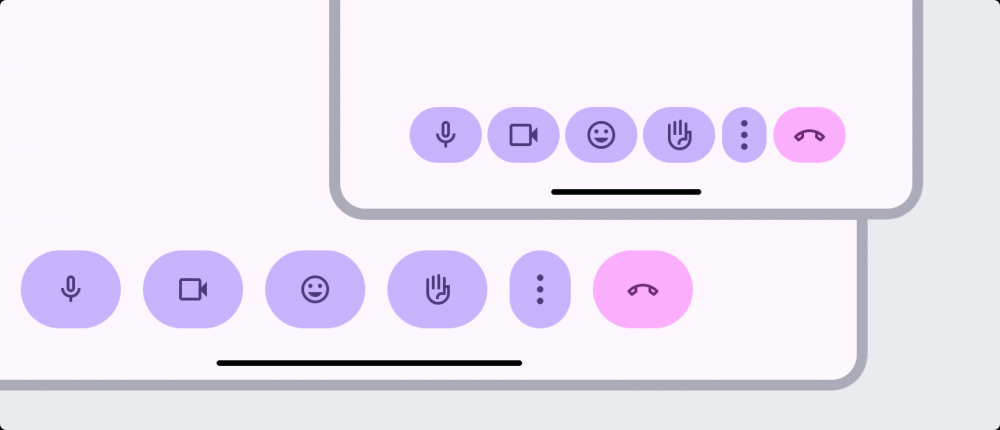
標(biāo)準(zhǔn)按鈕組增加了相鄰按鈕之間的交互,使它們相互響應(yīng)。選擇標(biāo)準(zhǔn)組內(nèi)的按鈕時(shí),會(huì)發(fā)生以下變化:
所選按鈕的形狀和寬度將會(huì)改變。
選定的切換按鈕也會(huì)改變顏色。
相鄰的按鈕移動(dòng)并暫時(shí)改變寬度。

僅在重要的交互時(shí)使用形狀變化。
您可以使用不同的按鈕類型、寬度和顏色組合來強(qiáng)調(diào)重要元素,并在視覺上對相關(guān)按鈕進(jìn)行分組。默認(rèn)
情況下,標(biāo)準(zhǔn)按鈕組中的所有按鈕應(yīng)具有相同的尺寸(XS到XL)和形狀(圓形或方形)。
·只有在英雄時(shí)刻,您才應(yīng)該在群體中使用不同尺寸。
?混合尺寸并不常用。
僅當(dāng)選擇按鈕或需要添加含義或?qū)Ρ葧r(shí)才應(yīng)使用不同的形狀。
區(qū)當(dāng)選擇這邊以而安添加古文現(xiàn)對比的才應(yīng)使用個(gè)問的形狀。

可以使用一組鏈接的按鈕在類似的操作之間切換。
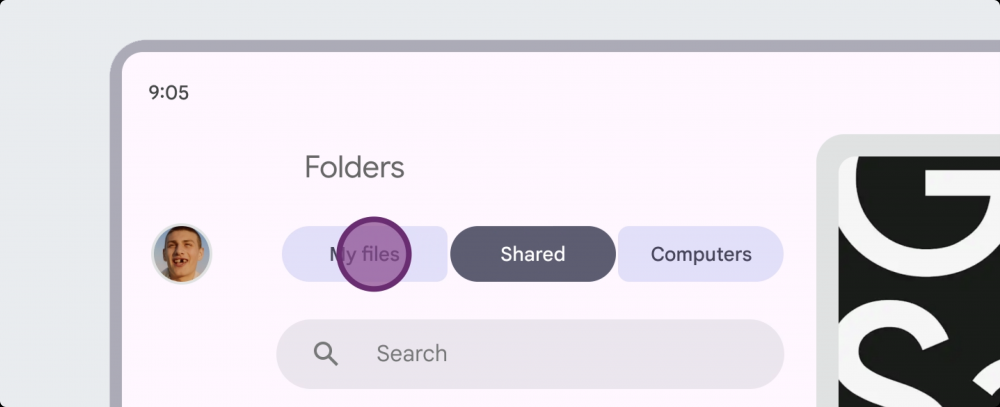
鏈接按鈕組可幫助用戶選擇選項(xiàng)、切換視圖或?qū)R頁面上的元素。它們的行為與標(biāo)準(zhǔn)按鈕組類似,但不
會(huì)影響相鄰的按鈕。鏈接按鈕組應(yīng)取代已棄用的分段按鈕。
如果按鈕內(nèi)容彼此關(guān)聯(lián)且可選,請使用鏈接按鈕組。在購物應(yīng)用中,鏈接按鈕組用于選擇商品的容量,
因此,密切相關(guān)的操作在鏈接按鈕組中效果更佳。

使用一組鏈接按鈕來實(shí)現(xiàn)單選或多選模式。
對于使用切換按鈕的單選或多選模式,應(yīng)使用鏈接按鈕組。如果所有按鈕均不可切換,則不應(yīng)使用鏈接
按鈕組。
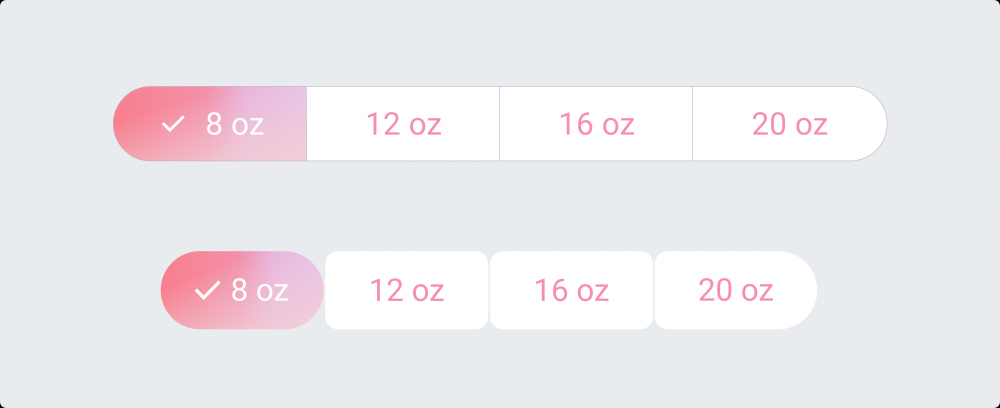
一組鏈接按鈕被配置為填充其所在頁面或區(qū)域的寬度,這會(huì)導(dǎo)致內(nèi)部按鈕的寬度也隨之增加。在寬屏
上,建議設(shè)置最大寬度,以防止按鈕組過寬。

可以根據(jù)窗口大小手動(dòng)調(diào)整按鈕的寬度、大小和填充。
按鈕組應(yīng)在布局中移動(dòng)到一行,并且不應(yīng)換行。您可以垂直堆疊多個(gè)按鈕組,以使項(xiàng)目保持緊密排列,
但按鈕組之間不能進(jìn)行垂直交互。
手動(dòng)調(diào)整圖標(biāo)按鈕的寬度時(shí),避免將其拉伸得太寬。
您還可以根據(jù)窗口大小手動(dòng)調(diào)整一組按鈕的大小、形狀和填充。
在小窗口中,最好使用較小、較窄的按鈕來容納按鈕組中的所有按鈕,而在較大的屏幕上,最好使用較
大、較寬的按鈕來有效地填充可用空間。
靈活按鈕或按鈕組會(huì)根據(jù)窗口大小自動(dòng)調(diào)整其寬度。
必須在布局和設(shè)備之間保持一致的層次結(jié)構(gòu)。
當(dāng)窗口變大時(shí),您應(yīng)該利用顏色和大小等屬性來確保每個(gè)按鈕保持其視覺層次。例如,主要操作按鈕在
所有窗口尺寸下都應(yīng)保持最大、最寬且視覺上最突出。
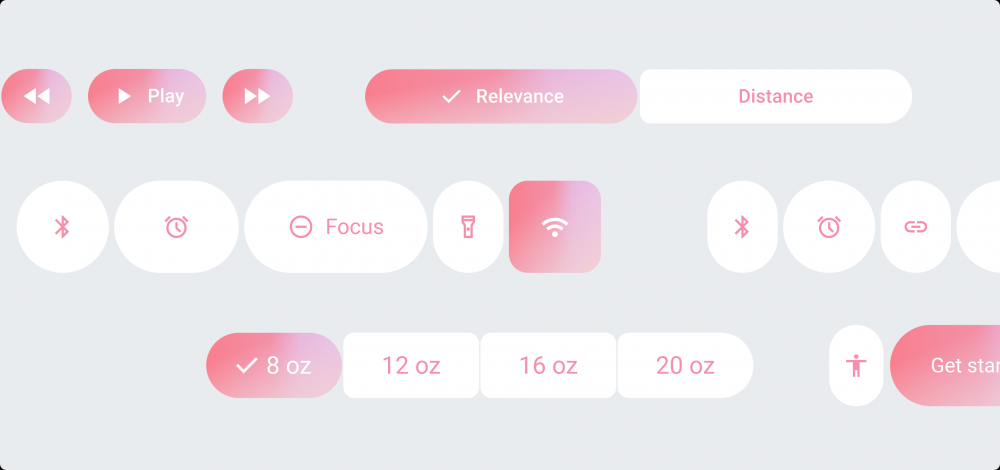
根據(jù)屏幕的大小,按鈕應(yīng)該在榮單中隱藏或重新顯示。
在小窗口中,您可以將按鈕組末尾的按鈕設(shè)置為折疊成榮單,然后在窗口大小增加時(shí)重新顯示。建議將
榮單放置在按鈕組的末尾。按鈕組外部的按鈕不受按鈕組行為的影響。

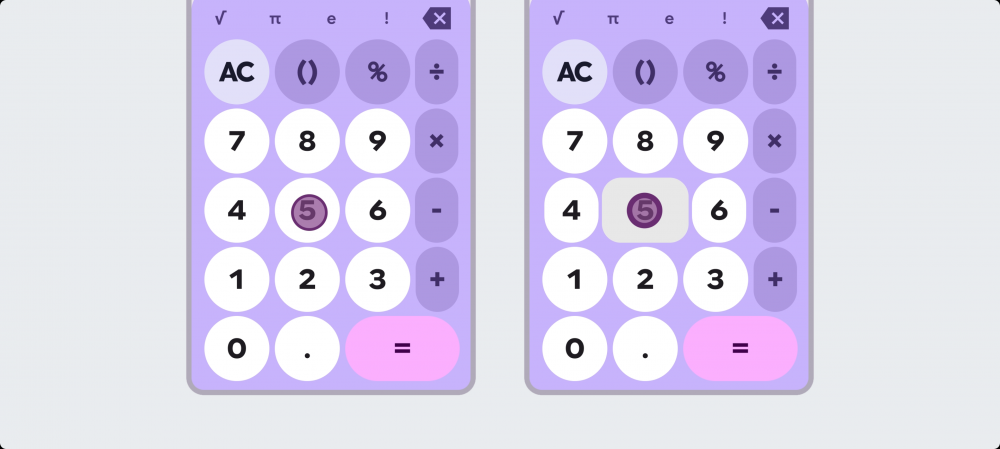
在標(biāo)準(zhǔn)組中,當(dāng)您按下一個(gè)按鈕時(shí),相鄰的按鈕也會(huì)改變寬度...
按下按鈕時(shí),其寬度和形狀會(huì)發(fā)生變化。在標(biāo)準(zhǔn)按鈕組中,按皮下按鈕也會(huì)影響相鄰按鈕的寬度。相比之
下,在鏈接按鈕組中,只有按下的按鈕會(huì)改變形狀,其他按鈕丑不受影響。
所選按鈕應(yīng)改變形狀以實(shí)現(xiàn)視覺區(qū)分。
選定的按鈕應(yīng)從圓形變?yōu)榉叫?或從方形變?yōu)閳A形。
鏈接按鈕組和分段按鈕之間有什么區(qū)別?
雖然兩者的功能相同,但可以說它們被納入了一個(gè)按鈕組,以實(shí)現(xiàn)富有表現(xiàn)力的交互。
鏈接到現(xiàn)有分段按鈕的一組按鈕。
分段按鈕也允許單選或多選,但其配置相對固定,并且視覺呈現(xiàn)受到限制。
鏈接按鈕組在調(diào)整按鈕的大小、顏色和形狀方面提供了更大的靈活性,其視覺交互也得到了增強(qiáng),例如
根據(jù)選擇狀態(tài)改變形狀。按鈕以連接形式排列,并且只有選中的按鈕才會(huì)在視覺上突出顯示,從而提供
清晰的反饋。
Expressive在這種靈活性和表現(xiàn)力的基礎(chǔ)上,逐漸減少分段按鈕的的使用,轉(zhuǎn)而采用鏈接按鈕組作為替
代。
綜上所述
按鈕組是實(shí)用的組件,能夠直觀地將相關(guān)操作分組,并為用戶提供清晰的上下文。它們旨在直觀地展示
按鈕之間的關(guān)系,并根據(jù)屏幕尺寸或具體情況靈活操作,從而在不同界面上提供一致的體驗(yàn)。標(biāo)準(zhǔn)按鈕
組有利于實(shí)現(xiàn)交互和層級結(jié)構(gòu),而鏈接按鈕組則有利于清晰的選擇結(jié)構(gòu)。然而,形狀、尺寸設(shè)置以及響
應(yīng)式設(shè)計(jì)需要精細(xì)的設(shè)計(jì)。
Material3取代了現(xiàn)有的分段按鈕,并提出將一組按鈕作為獨(dú)立組件,以實(shí)現(xiàn)富有表現(xiàn)力的UI組合。
這種設(shè)計(jì)超越了簡單的按鈕排列,全面考慮了交互、布局和層級,指明了提升整個(gè)產(chǎn)品一致性和可用性
的方向。
 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.sdgs6788.com 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.sdgs6788.com 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。

藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.sdgs6788.com