01
十年積累,對(duì)征信系統(tǒng)、數(shù)據(jù)報(bào)送、反洗錢(qián)、1104、east等軟件業(yè)務(wù)的理解
蘭亭妙微持續(xù)關(guān)注征信系統(tǒng)、數(shù)據(jù)報(bào)送、反洗錢(qián)、1104、east等軟件的細(xì)分領(lǐng)域,通過(guò)和多家公司合作此類(lèi)項(xiàng)目的經(jīng)驗(yàn),對(duì)業(yè)務(wù)功能及用戶(hù)喜好有一定了解。
參加金融、銀行的各種工作坊,關(guān)注國(guó)外行業(yè)領(lǐng)先者產(chǎn)品,不斷學(xué)習(xí)和提升,形成先進(jìn)的方法論,并在項(xiàng)目中已驗(yàn)證落地。
可以整合系統(tǒng)架構(gòu),畫(huà)出軟件整體全流程頁(yè)面交互原型,合并或展開(kāi)任務(wù)步驟頁(yè)面,優(yōu)化操作流程,提升用戶(hù)滿(mǎn)意度和工作效率。
02
專(zhuān)業(yè)的研究設(shè)計(jì)和研究方法
從用戶(hù)體驗(yàn)設(shè)計(jì)的角度
了解現(xiàn)有用戶(hù)對(duì)系統(tǒng)的日常使用情況及使用習(xí)慣,梳理產(chǎn)品體驗(yàn)和系統(tǒng)可用性問(wèn)題,用戶(hù)對(duì)系統(tǒng)的使用場(chǎng)景和需求。
-
提問(wèn):您通常使用哪些功能?為什么這些功能對(duì)您很重要?
-
詢(xún)問(wèn):您認(rèn)為目前軟件哪些方面做得好?哪些方面可以改進(jìn)?
-
探討:使用中是否遇到了任何困難或挑戰(zhàn)?有什么建議?
03
邀約最終典型用戶(hù)和內(nèi)部用戶(hù),傾聽(tīng)洞察用戶(hù)的觀點(diǎn),開(kāi)展工作坊
內(nèi)部用戶(hù)條件
來(lái)自咨詢(xún)部、交付中心的工作同事
熟悉業(yè)務(wù)場(chǎng)景要求,熟悉任務(wù)操作流程要求
熟悉界面功能以及用戶(hù)操作,了解典型性問(wèn)題和代表性問(wèn)題。
代表系統(tǒng)的典型用戶(hù),分角色參與討論
每個(gè)參與者有一個(gè)指定的身份(分別以操作員、審查員的身份)代入?yún)⑴c小組座談會(huì)+工作坊討論。
外部用戶(hù)條件
來(lái)自終端銀行的業(yè)務(wù)部門(mén)的典型用戶(hù),熟悉業(yè)務(wù)場(chǎng)景要求,熟悉任務(wù)操作以及流程要求
為日常高頻使用系統(tǒng)的用戶(hù),熟悉系統(tǒng)/子系統(tǒng),熟悉界面功能以及系統(tǒng)操作,了解典型性問(wèn)題和代表性問(wèn)題
操作角色(以數(shù)據(jù)錄入和上報(bào)等操作為主),審查角色(以業(yè)務(wù)審批、業(yè)務(wù)管理設(shè)置等操作為主) = 1:1
04
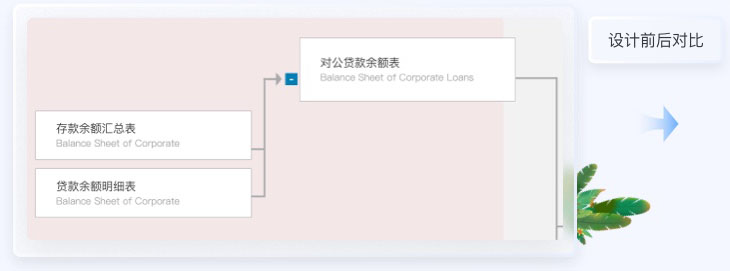
全流程交互原型設(shè)計(jì),對(duì)關(guān)鍵及復(fù)雜任務(wù)場(chǎng)景創(chuàng)新改變?cè)胁季趾凸ぷ髁鞒?/span>
對(duì)關(guān)鍵及復(fù)雜任務(wù)場(chǎng)景,進(jìn)行內(nèi)部及外部用戶(hù)的調(diào)研,了解用戶(hù)期待和使用時(shí)的痛點(diǎn)后,結(jié)合對(duì)產(chǎn)品的理解,專(zhuān)業(yè)的設(shè)計(jì)積累,顛覆性改變?cè)胁季趾凸ぷ髁鞒蹋瑒?chuàng)新改變交互方式,使軟件更易用。
05
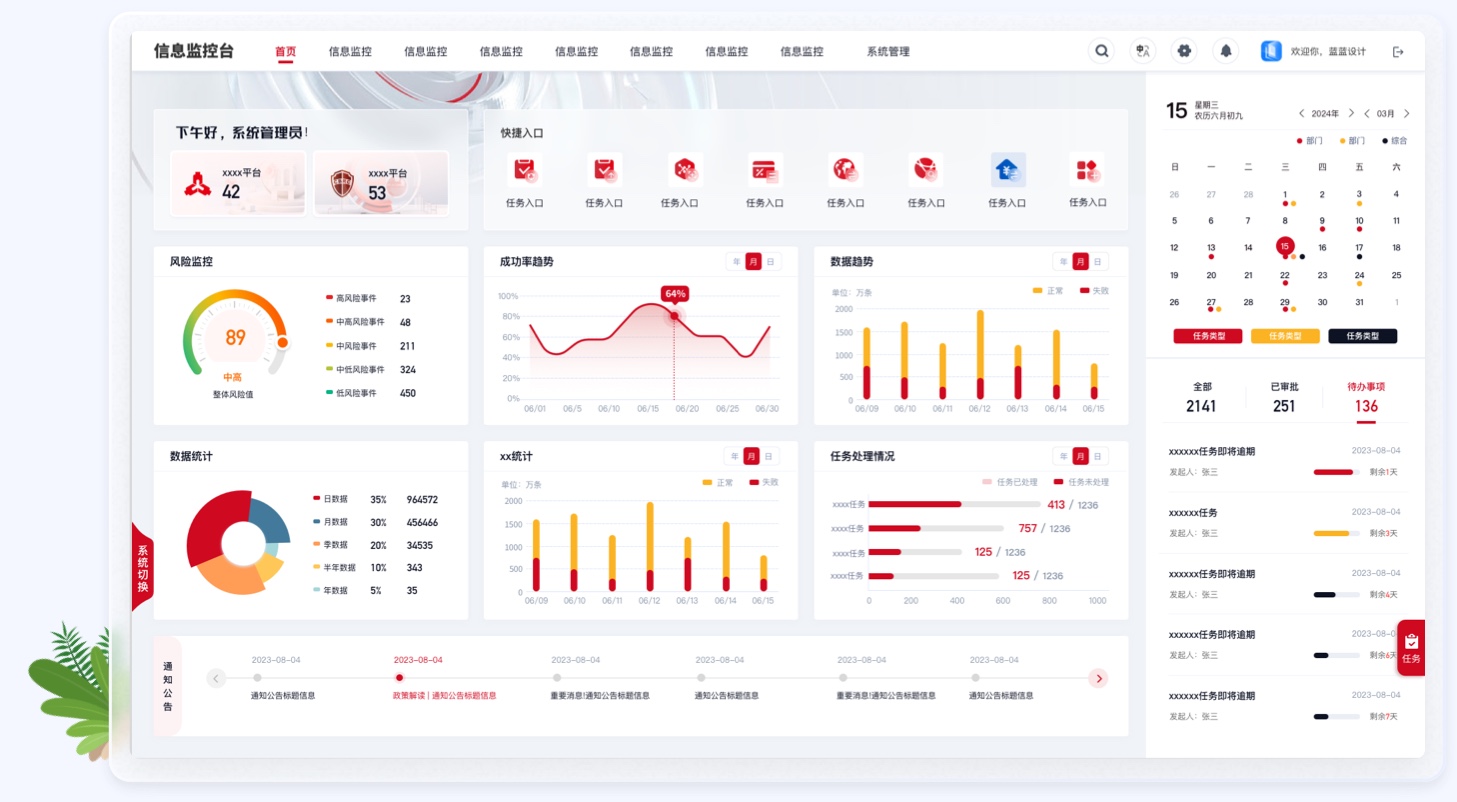
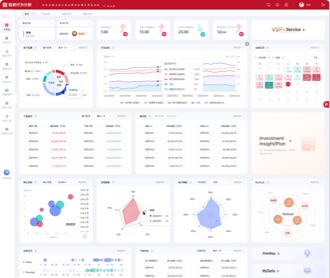
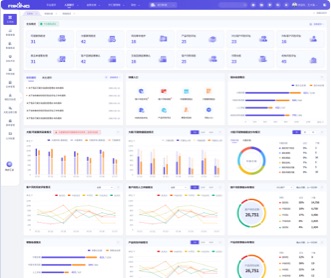
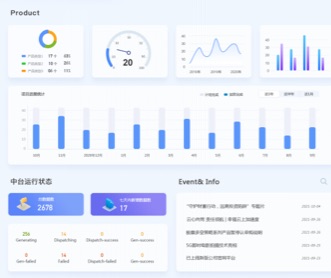
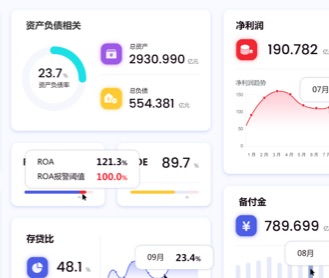
用儀表盤(pán)搭建管理駕駛倉(cāng),讓用戶(hù)秒懂整個(gè)平臺(tái)工作運(yùn)行情況
全局首頁(yè)主要功能地位為讓用戶(hù)了解整個(gè)平臺(tái)工作運(yùn)行情況,當(dāng)天任務(wù)情況;并將用戶(hù)分流引導(dǎo)至關(guān)注的子系統(tǒng)中。
用多維表格儀表盤(pán)快速搭建了豐富的管理看板,它可以幫助管理者快速查看業(yè)務(wù)數(shù)據(jù),管理者也可以根據(jù)自己的需求自定義配置圖表,隨時(shí)、全面地從多維度了解業(yè)務(wù)進(jìn)展?fàn)顩r,及時(shí)調(diào)整業(yè)務(wù)策略,提高業(yè)務(wù)效率和業(yè)績(jī)。

06
微動(dòng)效信息折疊收納,界面空間利用更合理
金融業(yè)務(wù)的復(fù)雜性直接影響了產(chǎn)品設(shè)計(jì)中的信息量和展示方式,這對(duì)設(shè)計(jì)師提出了嚴(yán)峻挑戰(zhàn),在有限的視覺(jué)空間內(nèi)如何高效、清晰地傳達(dá)關(guān)鍵信息。以便攜式筆記本為例,一屏看到的內(nèi)容有限,往往導(dǎo)致頁(yè)面布局擁擠,影響用戶(hù)體驗(yàn)。
面對(duì)這種信息過(guò)載的問(wèn)題,我們提出了“折疊收納”的設(shè)計(jì)策略。通過(guò)合理的信息層次劃分和交互設(shè)計(jì),將大量信息進(jìn)行有序的組織和隱藏,使得用戶(hù)在需要時(shí)能夠方便地展開(kāi)獲取,而在不需要時(shí)則保持頁(yè)面的簡(jiǎn)潔和清晰,實(shí)現(xiàn)信息與美觀的雙重優(yōu)化。

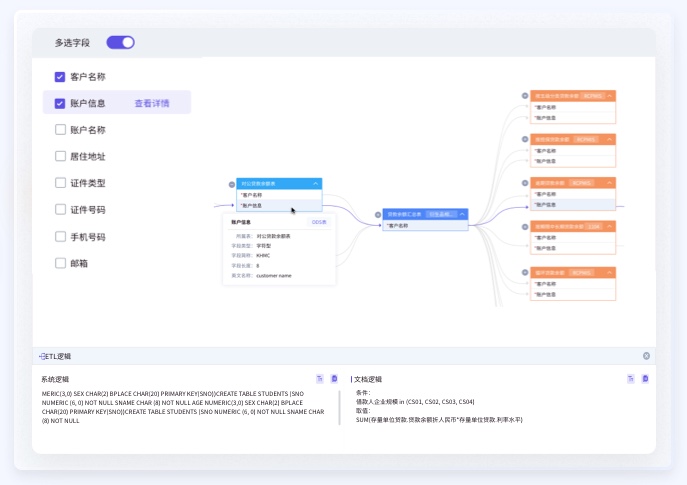
07
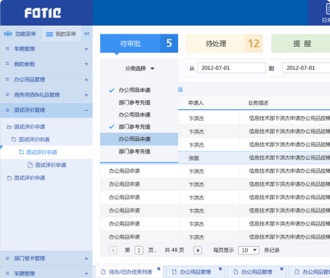
多維表格解決表格內(nèi)容過(guò)多,打破舊有表現(xiàn)形式,直觀生動(dòng)傳達(dá)數(shù)據(jù)
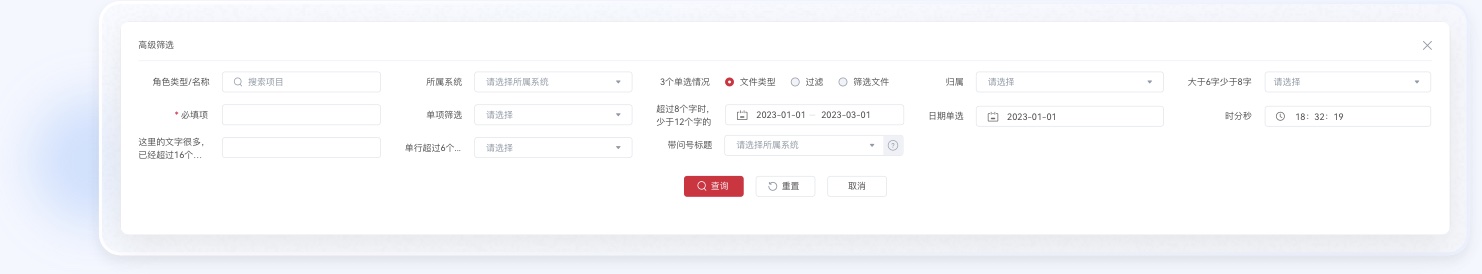
所見(jiàn)即所得的頁(yè)面顯示和編輯,用戶(hù)不用跳出頁(yè)面和尋找其他入口包括結(jié)構(gòu)化的數(shù)據(jù)展示,表頭篩選,表格嵌套結(jié)構(gòu),主子表結(jié)構(gòu)設(shè)計(jì),高級(jí)篩選-選項(xiàng)顯示等功能。

08
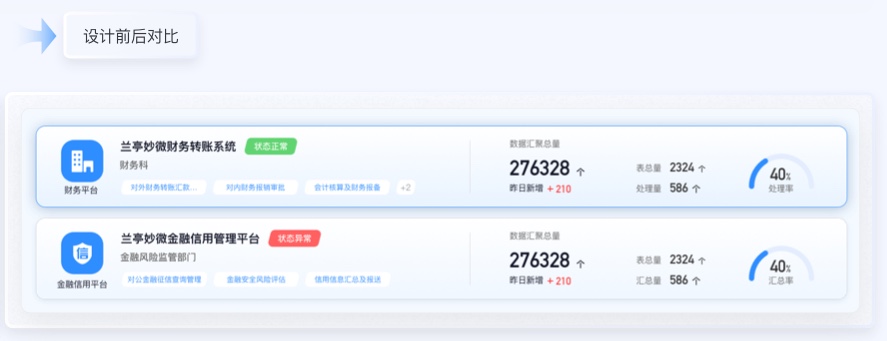
優(yōu)化卡片內(nèi)容,尋求每個(gè)場(chǎng)景下的極致體驗(yàn)
卡片式設(shè)計(jì)包含圖片以及文案并且有明顯邊界的信息區(qū)塊,本身可以是一個(gè)完整的信息區(qū)塊,也可以作為更多具體內(nèi)容的一個(gè)入口,同時(shí)也能承載豐富的互動(dòng)方式。同時(shí)卡片的里面內(nèi)容的層級(jí)關(guān)系,以及信息的主次在設(shè)計(jì)時(shí)是要特別注意的,否則會(huì)讓信息顯得雜亂。所以卡片設(shè)計(jì)作為一個(gè)獨(dú)立的容器,可以在內(nèi)容上進(jìn)行良好的布局組織,將信息分塊,突出重點(diǎn),讓用戶(hù)快速找到感興趣的內(nèi)容,避免在繁雜的信息集中浪費(fèi)時(shí)間。需要展示給用戶(hù)的第一要素是『這是什么應(yīng)用』,每個(gè)獨(dú)立卡片中承載的圖標(biāo)和名稱(chēng)可以以最生動(dòng)形象的感知傳達(dá)給用戶(hù)。
注重功能化導(dǎo)向設(shè)計(jì),讓用戶(hù)愉悅的完成任務(wù),注重感知和情緒設(shè)計(jì)會(huì)讓用戶(hù)更加喜歡。
09
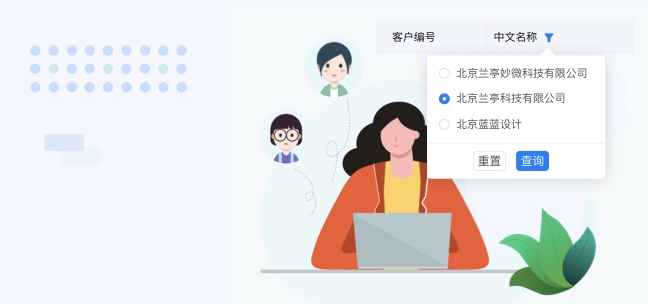
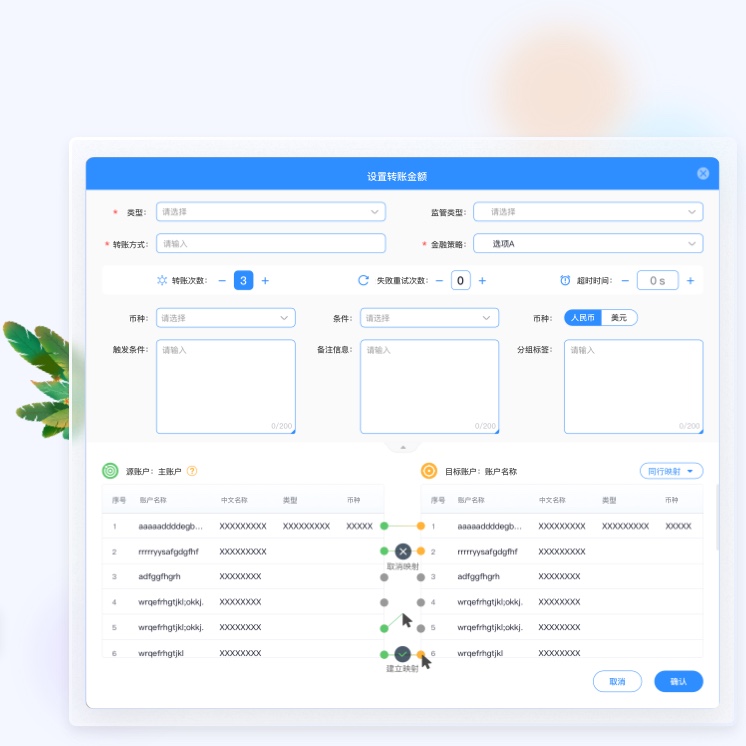
輸入表單的美觀提升,易用增強(qiáng)
在金融數(shù)字中臺(tái)產(chǎn)品設(shè)計(jì)中,由于業(yè)務(wù)體量龐大、信息復(fù)雜。對(duì)于信息的準(zhǔn)確性也要求非常高。那么,對(duì)于承載信息錄入的表單來(lái)說(shuō),表單的設(shè)計(jì)就變得尤為的重要。如何快速的讓用戶(hù)在最短的時(shí)間內(nèi)錄入好正確的信息。是我們?cè)谠O(shè)計(jì)表單時(shí)常常值得思考和深究的問(wèn)題,為用戶(hù)減負(fù)為目標(biāo),在完成數(shù)據(jù)采集任務(wù)的時(shí)候盡量給用戶(hù)帶來(lái)最小的操作負(fù)擔(dān);表單效率是衡量表單設(shè)計(jì)優(yōu)劣的重要指標(biāo),通過(guò)合理的信息輸入組件與頁(yè)面布局和交互方式可以使用戶(hù)快速完成表單頁(yè)的信息填寫(xiě)任務(wù)。

10
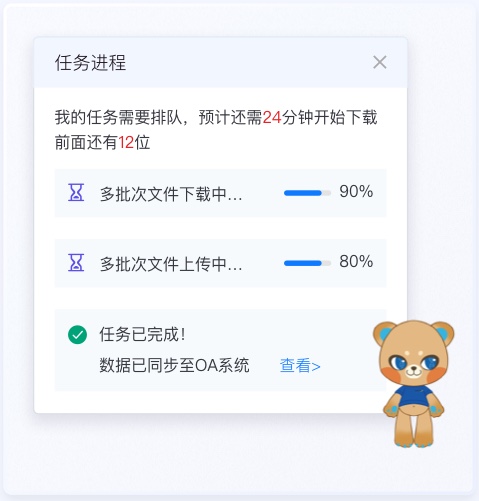
更多的提醒和顯示,減少操作錯(cuò)誤,提升業(yè)務(wù)效率

11
情感化引導(dǎo),增強(qiáng)用戶(hù)引導(dǎo)流程
更多的提醒和顯示,減少操作錯(cuò)誤,提升業(yè)務(wù)效率。增強(qiáng)用戶(hù)引導(dǎo)流程,分別為增加設(shè)計(jì)全局性的首頁(yè)和子系統(tǒng)首頁(yè);增加頁(yè)面提示引導(dǎo)信息。