2022-12-13 濤濤
大家平時(shí)多的界面應(yīng)該都是常規(guī)類型的居多,應(yīng)該很少會(huì)接觸到游戲類型的界面設(shè)計(jì)吧?哈哈。今天就給大家分享一個(gè)游戲類型的排行榜界面,看看是怎么做。和咱平時(shí)的又有什么不同呢?
先來看看效果:

確實(shí)和普通頁(yè)面還是有很大差異的哈,可以發(fā)現(xiàn)所有的模塊更風(fēng)格化,也蘊(yùn)含了光影細(xì)節(jié)在里面。
這樣一張界面細(xì)節(jié)很多,我們今天主要講講1、2、3名的頭像框怎么做出等級(jí)差異。

首先我們就要先明確游戲風(fēng)格的界面和普通界面有什么不同,特點(diǎn)有哪些,造型、光影、質(zhì)感等等。
明確了才能動(dòng)手去執(zhí)行。
大家平時(shí)應(yīng)該也會(huì)遇到很多排行類的需求,需要做出等級(jí)感。那是如果如何表現(xiàn)等級(jí)差異的呢?我主要是從以下三個(gè)點(diǎn)去推進(jìn),分享給大家:
2.1顏色

·主色:
首先就是三個(gè)等級(jí)的顏色差異
比如第一名最尊貴,我們就可以選用和背景色對(duì)比最強(qiáng)烈的金色去表現(xiàn)。
金色本身也帶有尊貴感。
第二名和第三名的顏色就可以選用背景的類似色或者同類色比如紫色和藍(lán)色,讓它們?cè)谝曈X上天然的弱化下去一個(gè)等級(jí)。
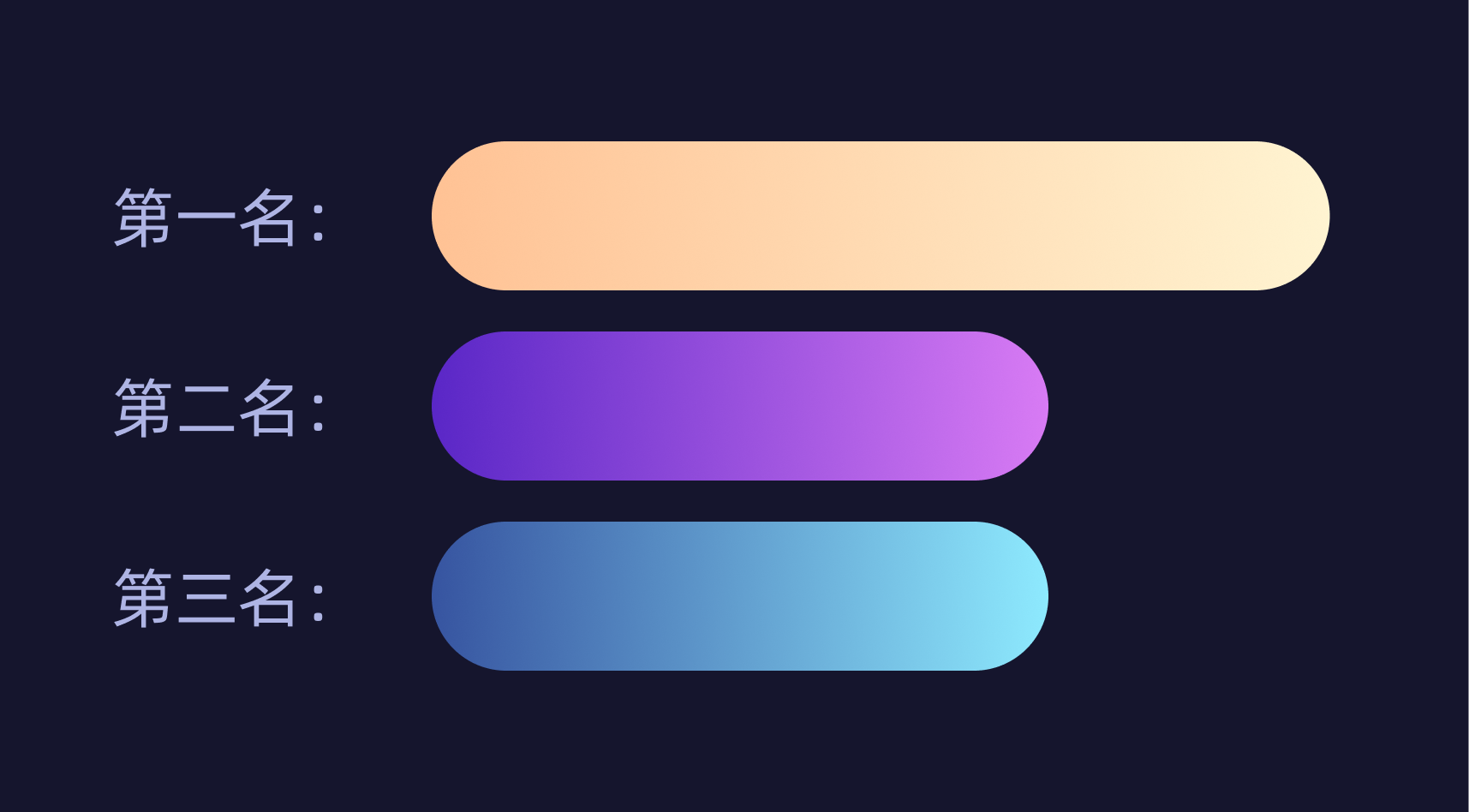
·微漸變:
采用微漸變的形式,讓顏色更豐富,不會(huì)顯得很平,同時(shí)靠顏色的變化也能表現(xiàn)出輕微的質(zhì)感。

2.2復(fù)雜度
第二點(diǎn)就是復(fù)雜度了。

這個(gè)很好理解,就是越重要的,在造型上就會(huì)有越多的細(xì)節(jié)和層次。第一名層次細(xì)節(jié)非常豐富,第三名就簡(jiǎn)簡(jiǎn)單單的,從造型上表現(xiàn)出等級(jí)差異感。
2.3大小
比較常規(guī)的一個(gè)方法就是大小差異了,第一名最大,二三名一樣大就可以了。
明白了原理,怎么把細(xì)節(jié)做到位也是很重要的,我們拿第一名框的造型舉例,說說是怎么做出復(fù)雜度這么高的造型的。
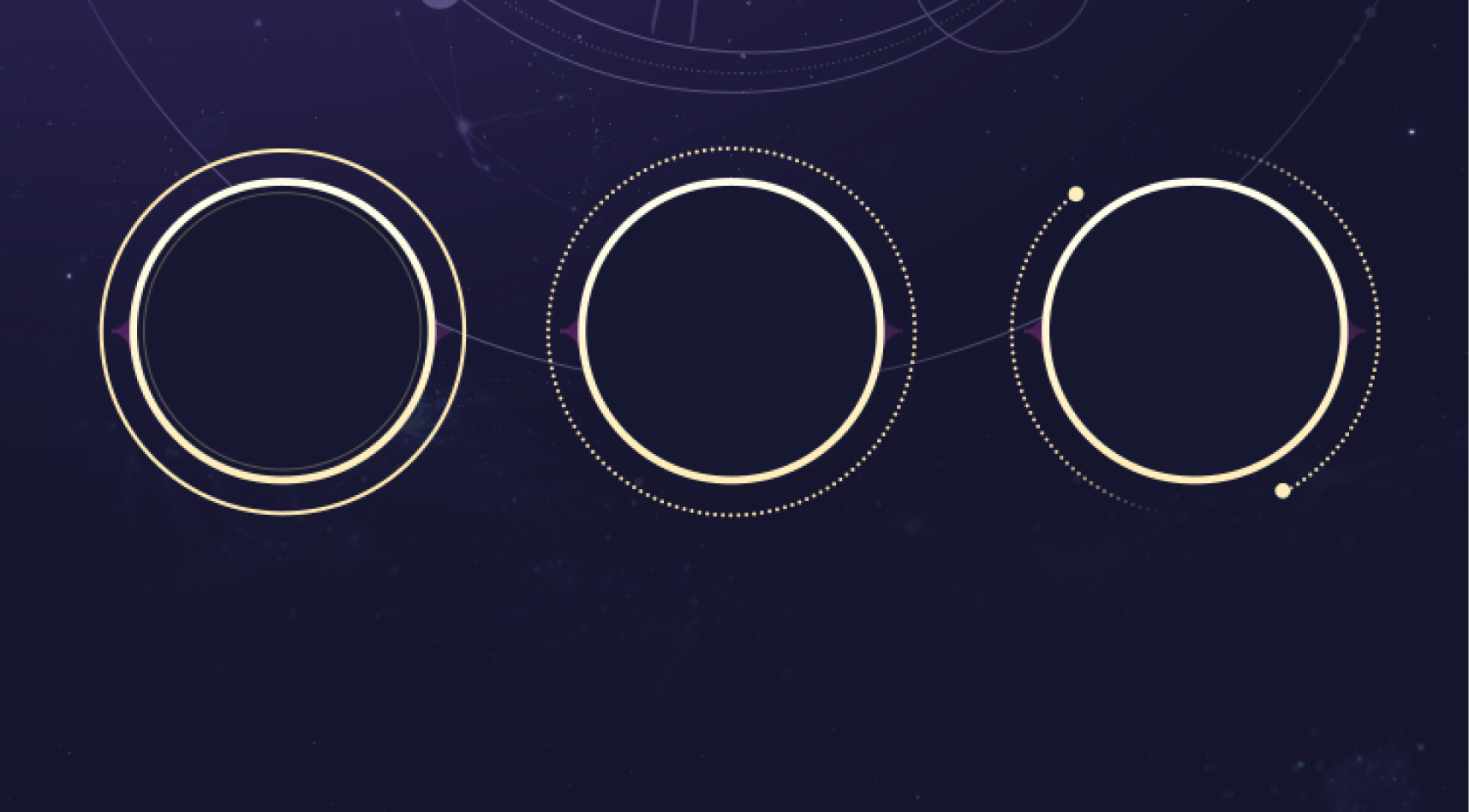
3.1 重復(fù)
先有一個(gè)基礎(chǔ)圓,然后我們重復(fù)幾個(gè)。這一步很簡(jiǎn)單,很多同學(xué)都會(huì)做。但也有很多同學(xué)到這就做不下去了。重點(diǎn)要學(xué)會(huì)后面怎么做。

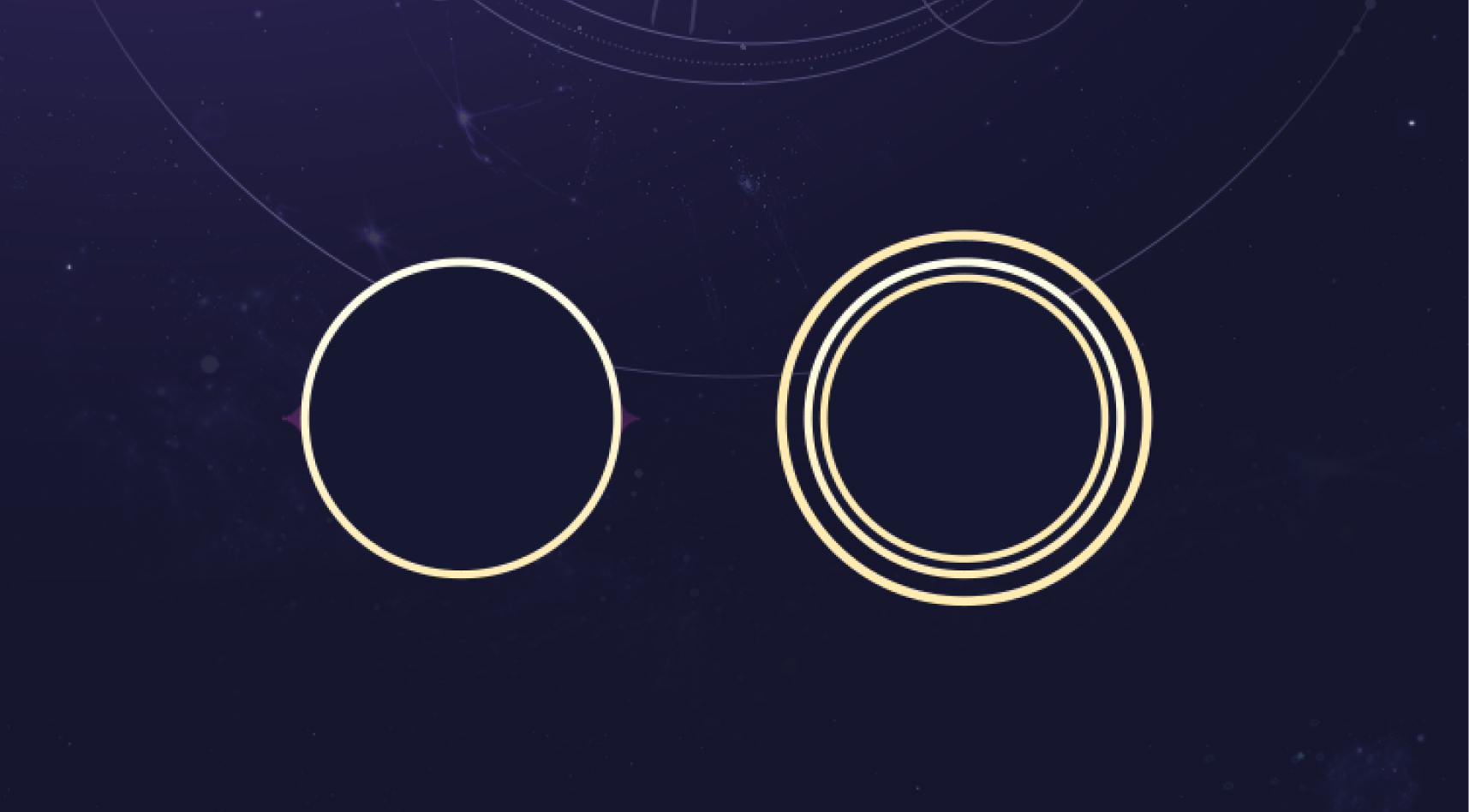
3.2 圓的對(duì)比
全是相同的圓就會(huì)顯得很重復(fù),沒有細(xì)節(jié)。我們可以調(diào)整圓線段的不同粗細(xì)、形式去增加細(xì)節(jié)。

把他們組合到一起看看。

有點(diǎn)那味了,有些同學(xué)做到這一步就不知道該怎么繼續(xù)了,可能會(huì)繼續(xù)加圓,這肯定是不行的。
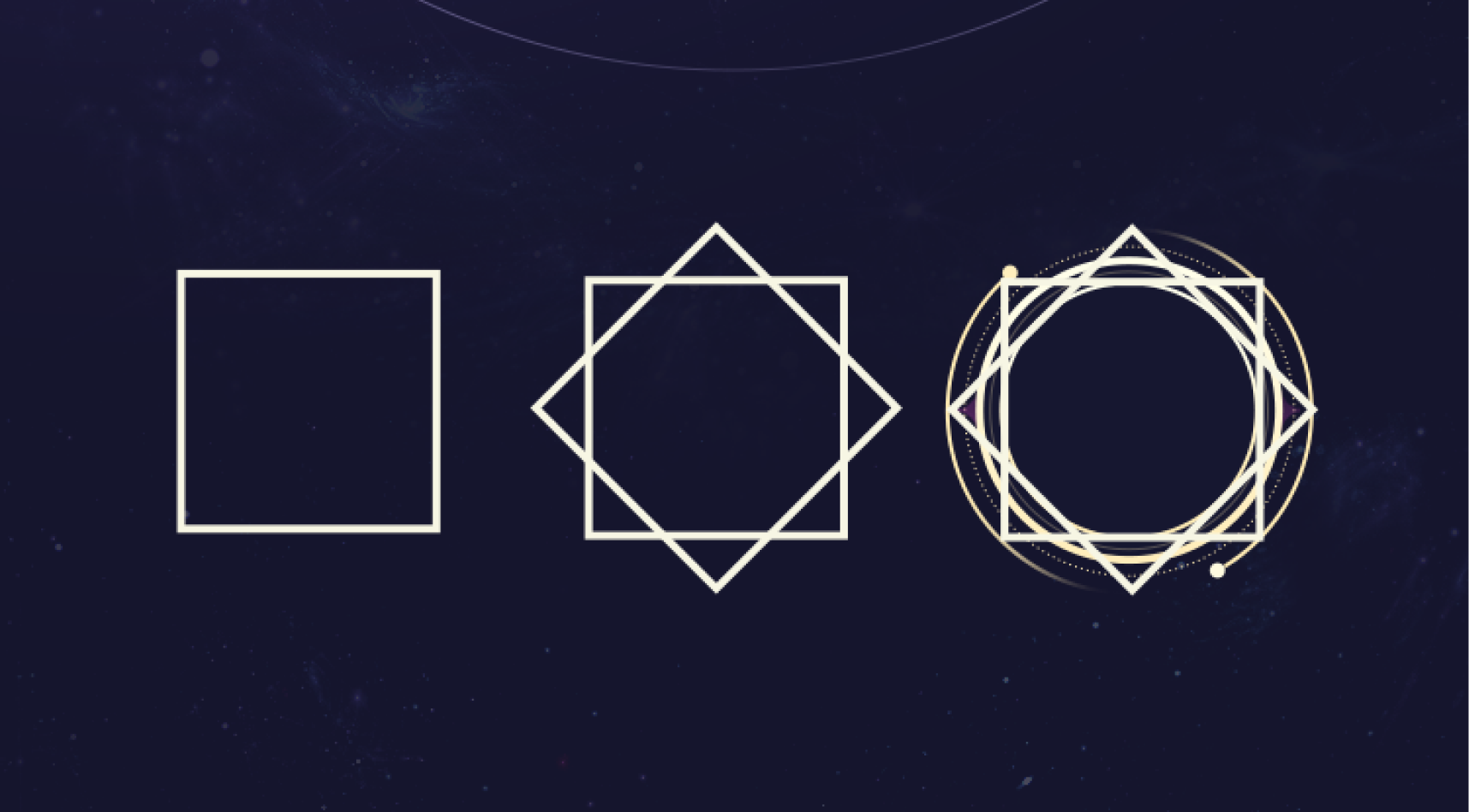
3.3 豐富基礎(chǔ)形
如果我們繼續(xù)加圓圈可能又會(huì)變得重復(fù)了,這是因?yàn)槲覀兊幕A(chǔ)形單一,所以我們要加入別的基礎(chǔ)性在畫面里去。
為了方便理解,我們加入一個(gè)比較直觀的形狀正方形看看:

正方形組合又組成很多三角形,造型一下就豐富了很多!所以基礎(chǔ)形狀的多樣性是我們豐富造型很重要的一個(gè)點(diǎn)哦。
本案例就加入了其它相對(duì)更復(fù)雜一些的基礎(chǔ)形,效果會(huì)更細(xì)膩一些,但道理是相同的。

4. 加入點(diǎn)綴和光影
因?yàn)槭怯螒蝻L(fēng)格的,加上一點(diǎn)外發(fā)光更有感覺,再加上一些星星點(diǎn)綴,可以進(jìn)一步提升豐富度。

看下頁(yè)面效果:

等級(jí)差異明顯,造型精致,整體還是比較滿意的。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.sdgs6788.com