2022-7-29 純純
因為文章實在太長,所以會分為上下兩篇發(fā)布,本篇為下篇,主要內(nèi)容為:
- 02. 字體字號
- 03. 圖標(biāo)大小
- 04. 組件尺寸

本小節(jié)要開始介紹前面沒有說的文字了,文字的尺寸至關(guān)重要,但首先理解了前面所講的控件之后,再去思考文字尺寸的用法,會相對更容易一些,它們之間也有一些有趣的聯(lián)系。
而在對控件和文字都掌握熟練以后,才能進(jìn)入后面的組件設(shè)計,這是我認(rèn)為的一個比較合理的學(xué)習(xí)過程。
首先我們知道,安卓和 iOS 應(yīng)用的中英文字體各不相同,蘋果是用蘋方和 San Francisco,安卓使用思源黑體和 Roboto。
?

如果不知道該去哪里下載這些字的同學(xué),可以在我公眾號里回復(fù)“字體”下載對應(yīng)的字體源文件。
在后面我們主要以 iOS 作為說明的對象,安卓則同理,可以直接參照 iOS 的字體尺寸設(shè)置。
一、英文的字號
在蘋果的官方建議中,有羅列出比較完整的文字字號建議,但大家一定要謹(jǐn)記,那些就是建議,并不需要在非官方的組件中應(yīng)用那些字號。下圖是蘋果默認(rèn)字體尺寸,詳見我們翻譯的 iOS 規(guī)范第 124 頁 (公眾號中回復(fù)“iOS”可獲得下載鏈接)。
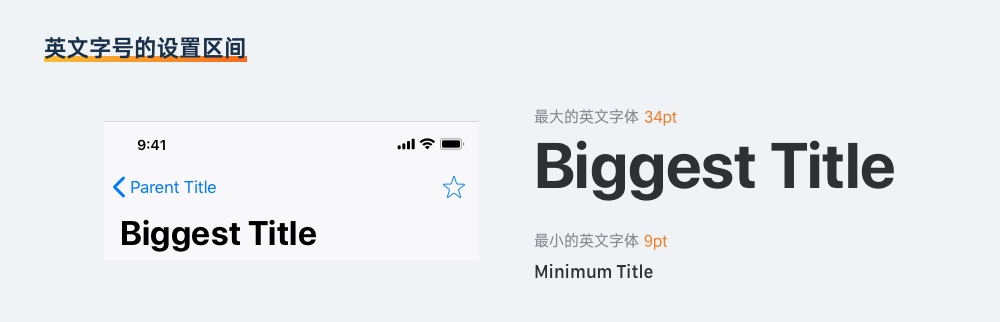
首先我們要先劃分出一個文字字號的取用范圍,之后所有字體的字號設(shè)置就在那里面挑選。
在 UI 中,最小字號的依據(jù)一般有兩個,一個是人眼的可見度,另一個是屏幕的顯示極限,綜合兩者最小的字號應(yīng)該在 9pt 。而最大的字號,以 iOS11 的標(biāo)題字號 34pt 為準(zhǔn)即可。

?
從 9-34,理論上其中每一個整數(shù)都可以使用,但我還是建議要應(yīng)用一定的習(xí)慣。下面,就是我在英文應(yīng)用設(shè)計中會使用的字體字號列表,為了便于記憶,我就只拆分成三種類型,初學(xué)者在使用時直接套用就可以。
? 標(biāo)題:34、28、24、22、20
? 閱讀:18、16、14、12
? 注釋:11、10、9
注:單位均為pt
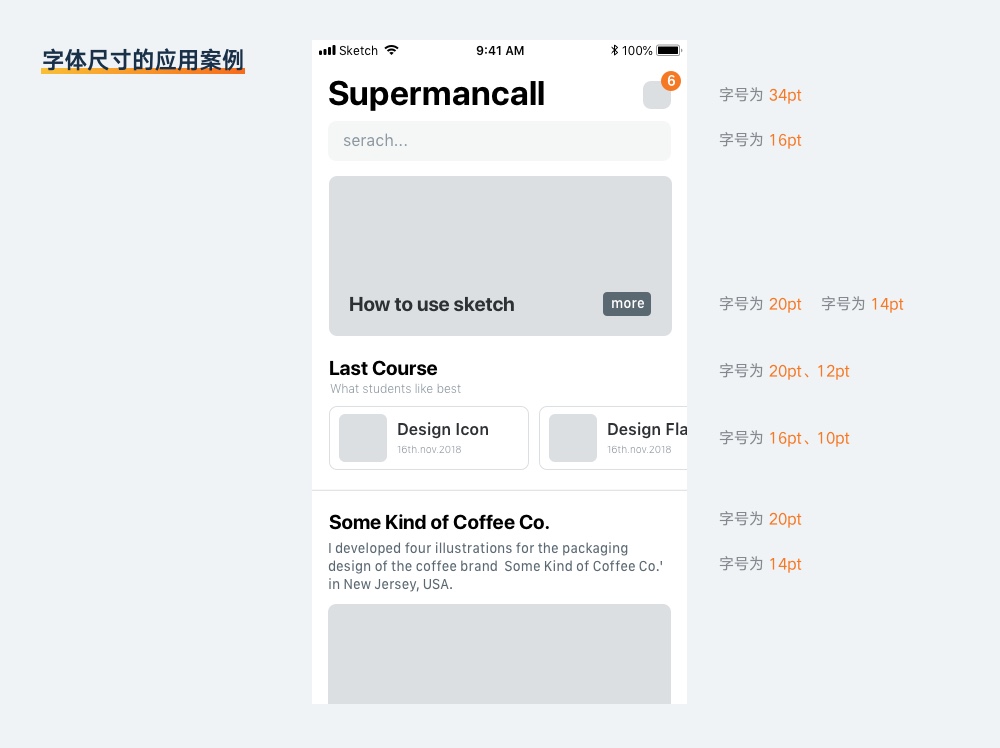
在英文應(yīng)用中,我們應(yīng)用的字號大小隨項目復(fù)雜度決定,通常,尺寸會在五種以上,兩種標(biāo)題、兩種正文、一種注釋類字號,當(dāng)然,我們還會通過字重和色彩進(jìn)一步劃分,不過那不在這里的討論范圍中。例如下面我使用五種字號尺寸設(shè)計出來的原型案例:

另外,在 iOS 中,字號小于 20pt 使用 SF Pro Text,大于等于 20pt 時則使用 SF Pro Display 字體,這點大家需要牢記。

?
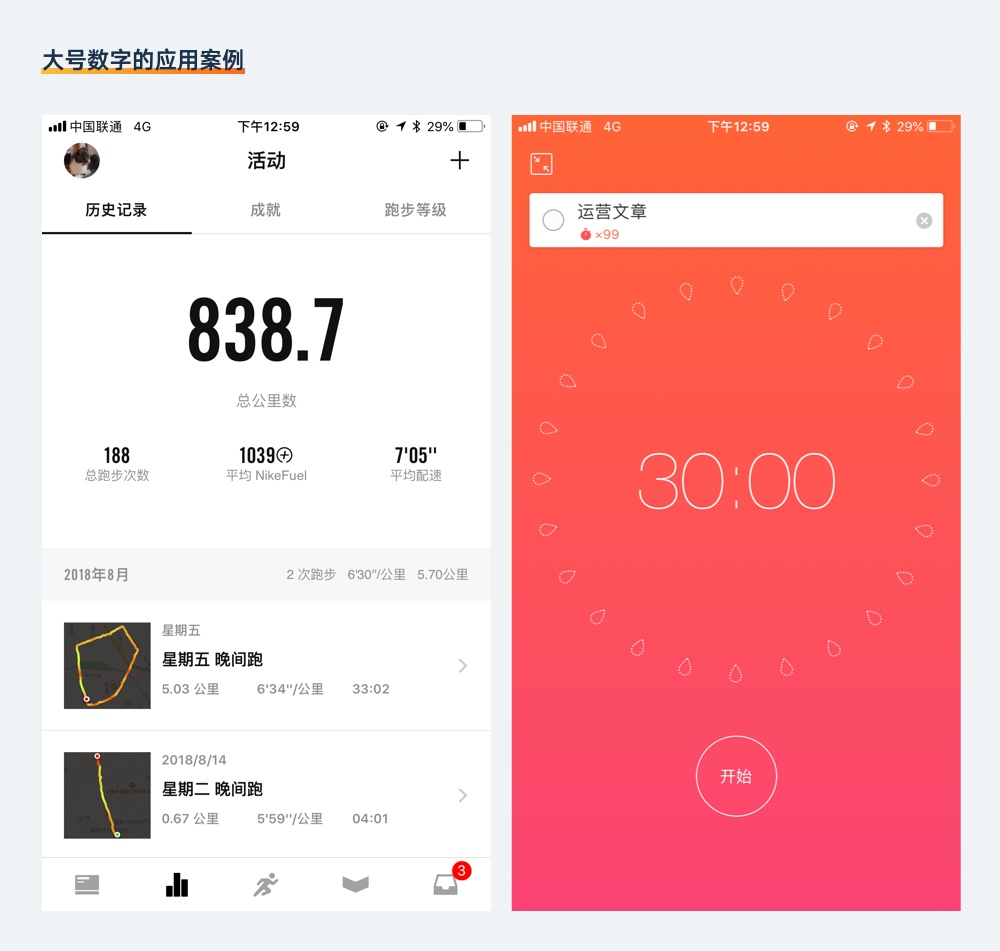
數(shù)字字體則可以等同于英文,但如果有需要展示數(shù)據(jù)的需求,那么最大尺寸就要靠自己的判斷了。

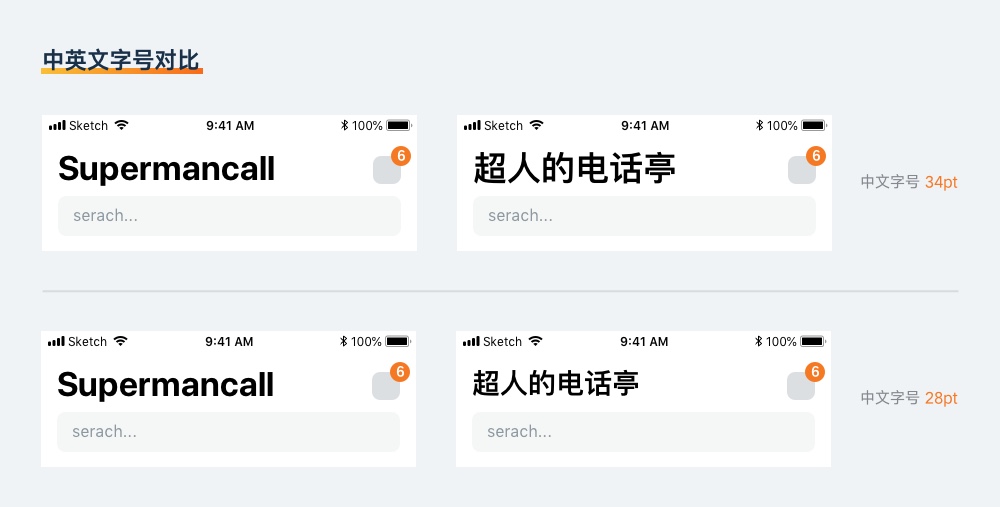
二、中文字體
中文字體和英文字體的最大差異在于筆畫數(shù),很多中文的筆畫和結(jié)構(gòu)都異常復(fù)雜,如 “嚷”、“饕”、“餐”等,所以,最小的尺寸不可能和英文相等。建議最小中文字號使用 11pt。
至于最大的中文,因為蘋方并沒有 SF pro 字體那么豐富的字重,字號過大會有正負(fù)形失衡的違和感,所以,最大字號的尺寸也應(yīng)比英文小。

下面是我在中文應(yīng)用中建議使用的字號:
? 標(biāo)題:28、24、22、20
? 正文:18、16、14
? 注釋:12、11
注:單位均為pt
前面做過的原型,應(yīng)用的就是這些字號。

?
中文的字號選擇范圍是比英文小的,并且,中文字重數(shù)遠(yuǎn)少于英文,我們在做中文應(yīng)用的排版遠(yuǎn)遠(yuǎn)比英文應(yīng)用的容易。很多新手誤以為英文更容易設(shè)計,那都是源自對英文的陌生,只是將字符純粹的當(dāng)成有節(jié)奏變化的幾何形狀而不是用來閱讀的文本,而如果涉及到需要閱讀的英文文本設(shè)計時,字體、字號、字間距以及行高的選擇就會變得異常復(fù)雜。
三、文字的邊距
講完了字號的選擇范圍,這里我們就要再來討論下一個問題,就是如何更細(xì)化地去選擇字號。
首先,合理的字號是和環(huán)境息息相關(guān)的,而這種聯(lián)系最多的體現(xiàn)在文本區(qū)域的邊距上。能被合理閱讀的文本段落,是需要留白的,過于擁擠的文字排列只會造成閱讀的不適。
因為前面我們已經(jīng)說過控件的尺寸如何設(shè)置,所以當(dāng)我們在設(shè)置文字時,很多時候是根據(jù)所定義的控件的高度,結(jié)合邊距來選擇文字的字號,下面通過一些控件來舉例。
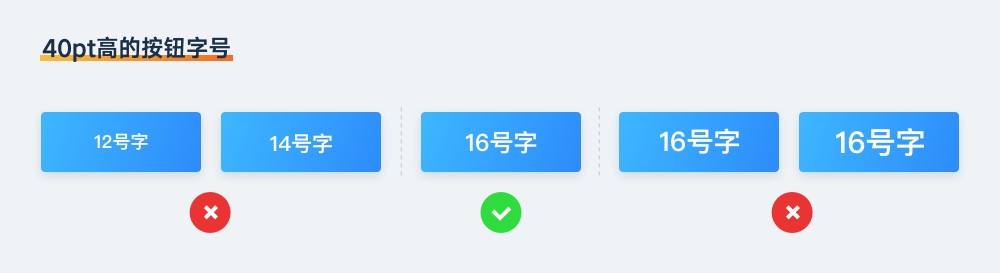
例如我們定義了一個 40pt 高的按鈕,在設(shè)置文字時,嘗試將多種文字字號置入,過多的間距和過小的間距都會讓按鈕看起來不精致。合適的字體大小應(yīng)該是 16pt。

?
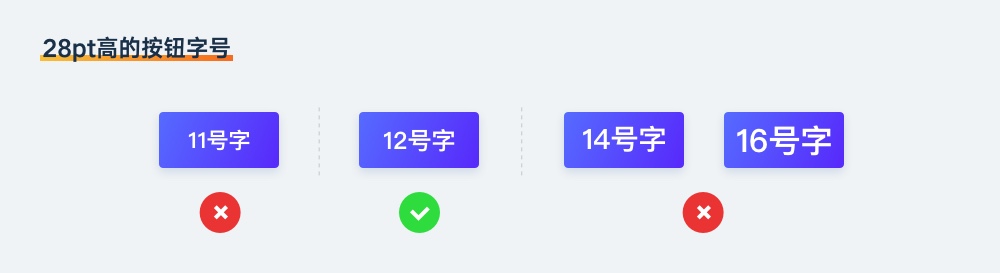
而如果設(shè)置了一個 24pt 按鈕,那么得到的結(jié)論應(yīng)該是 12pt。

?
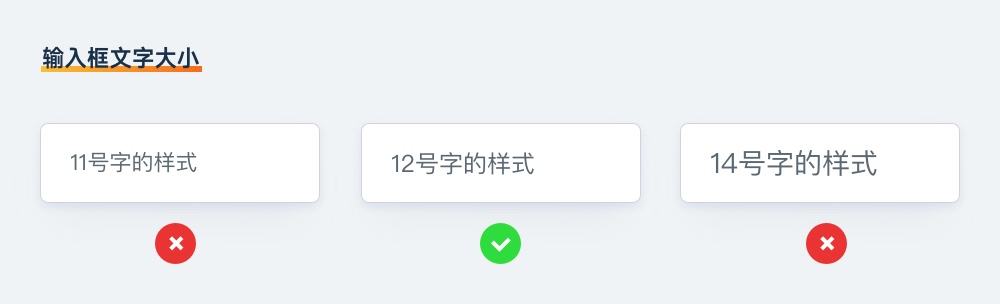
輸入框的文字應(yīng)用和按鈕相同,也以上下間距作為主要參考。

?
字號的選擇,除了本身的定位(如標(biāo)題或正文)以外,是可以通過比較的方式得出最優(yōu)結(jié)果的。只要稍微花一點點時間,像上方案例演示的一樣將設(shè)計元素復(fù)制排列出來,就可以很快選出最適合的數(shù)值。
最后,前面說到的關(guān)于文字字號的設(shè)定,結(jié)合控件的尺寸規(guī)范,就能在下面決定組件的設(shè)計尺寸,缺一不可。
多做針對性練習(xí),以提升對控件和文字的掌握熟練度是很有必要的。建議多做一些簡單界面的臨摹,并套用前面提到的元素尺寸,這樣很快就能適應(yīng)這種高效規(guī)范的方式了。

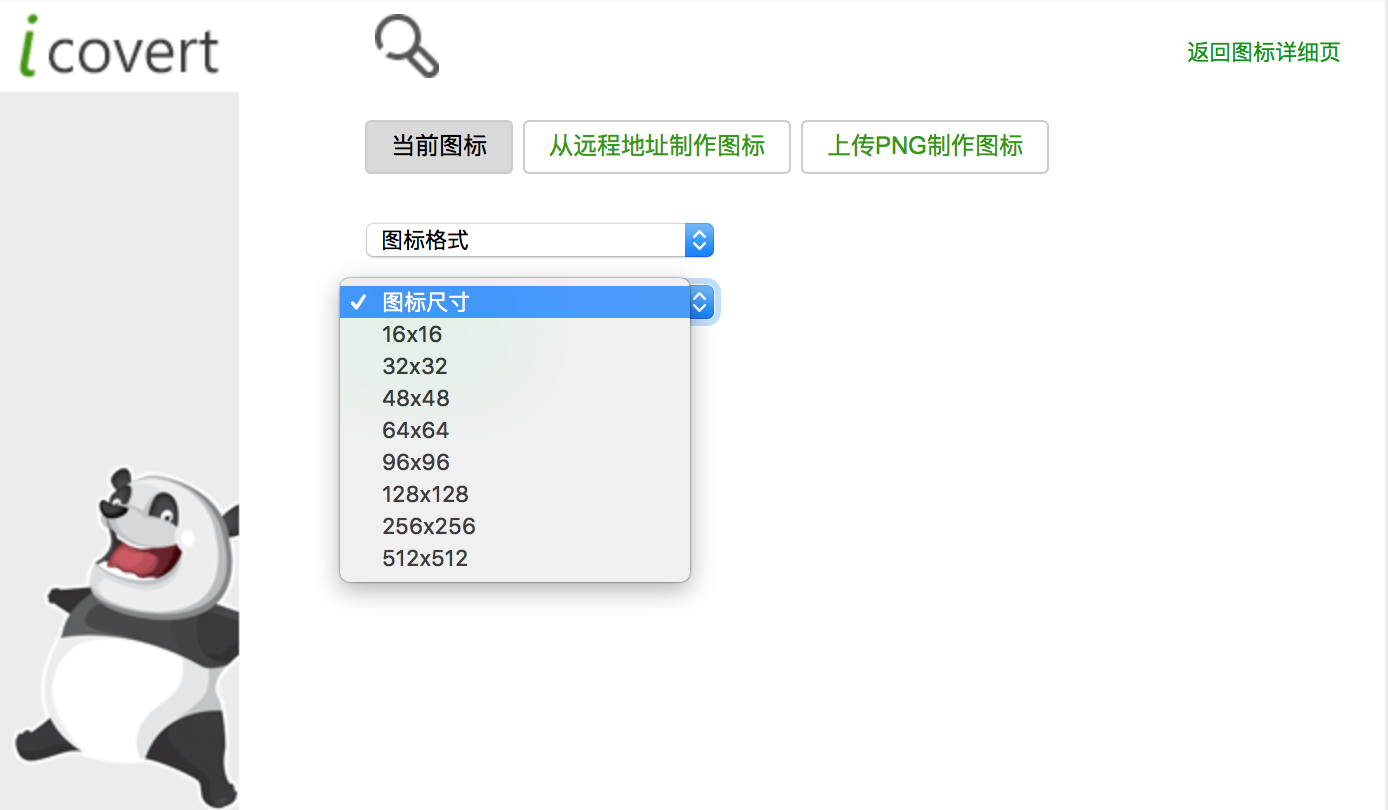
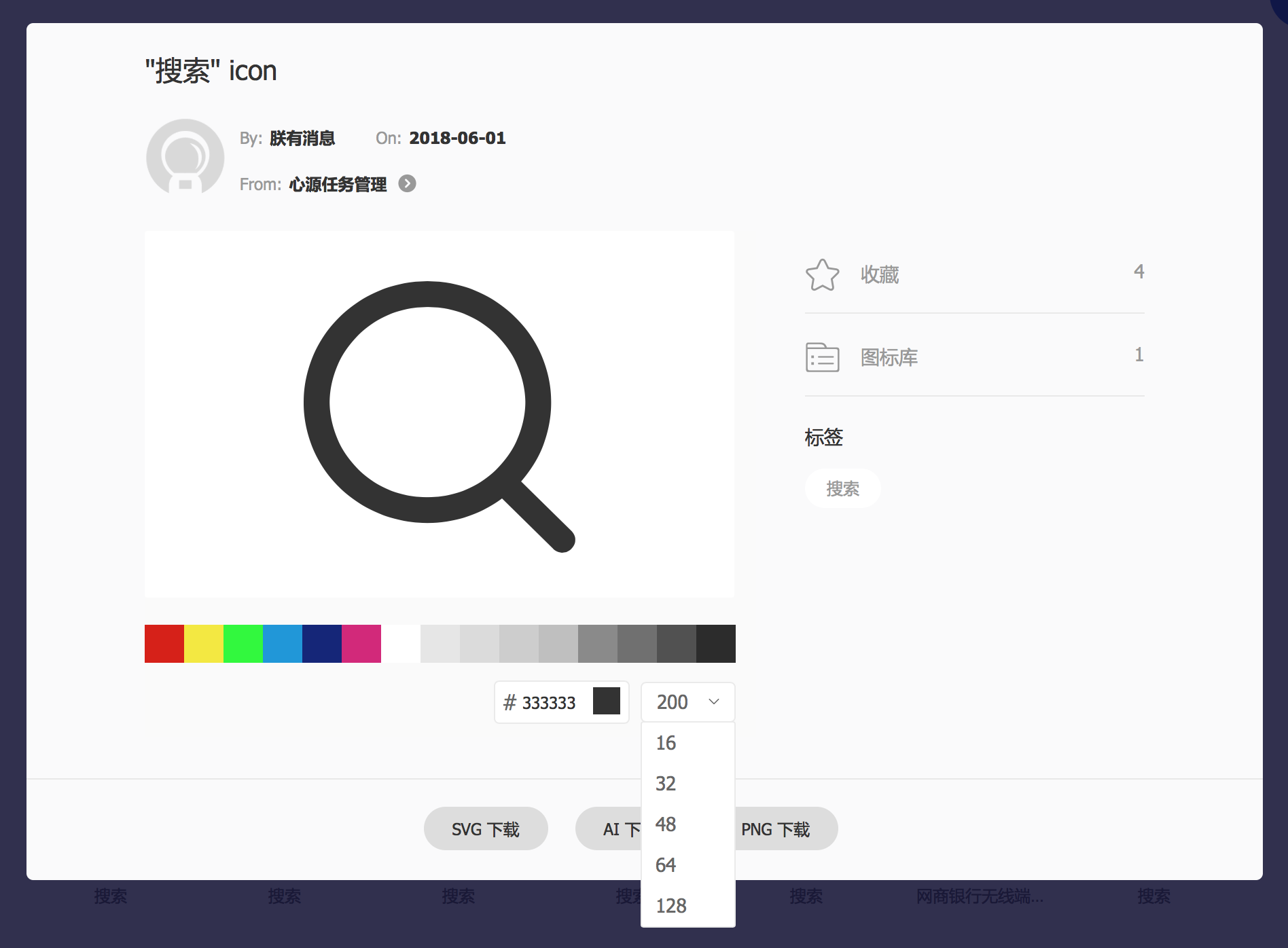
這一節(jié)要講講關(guān)于圖標(biāo)的尺寸,應(yīng)該是最容易的地方,因為前面的內(nèi)容中,我們已經(jīng)規(guī)范并習(xí)慣了使用 4 的倍數(shù)作為尺寸的最小量度,那么在圖標(biāo)中只需要同樣遵循這樣的原則。從相關(guān)的圖標(biāo)素材下載網(wǎng)站就可以發(fā)現(xiàn)這種規(guī)律,如 iconfont、iconsearch 等等。


一、圖標(biāo)的權(quán)重
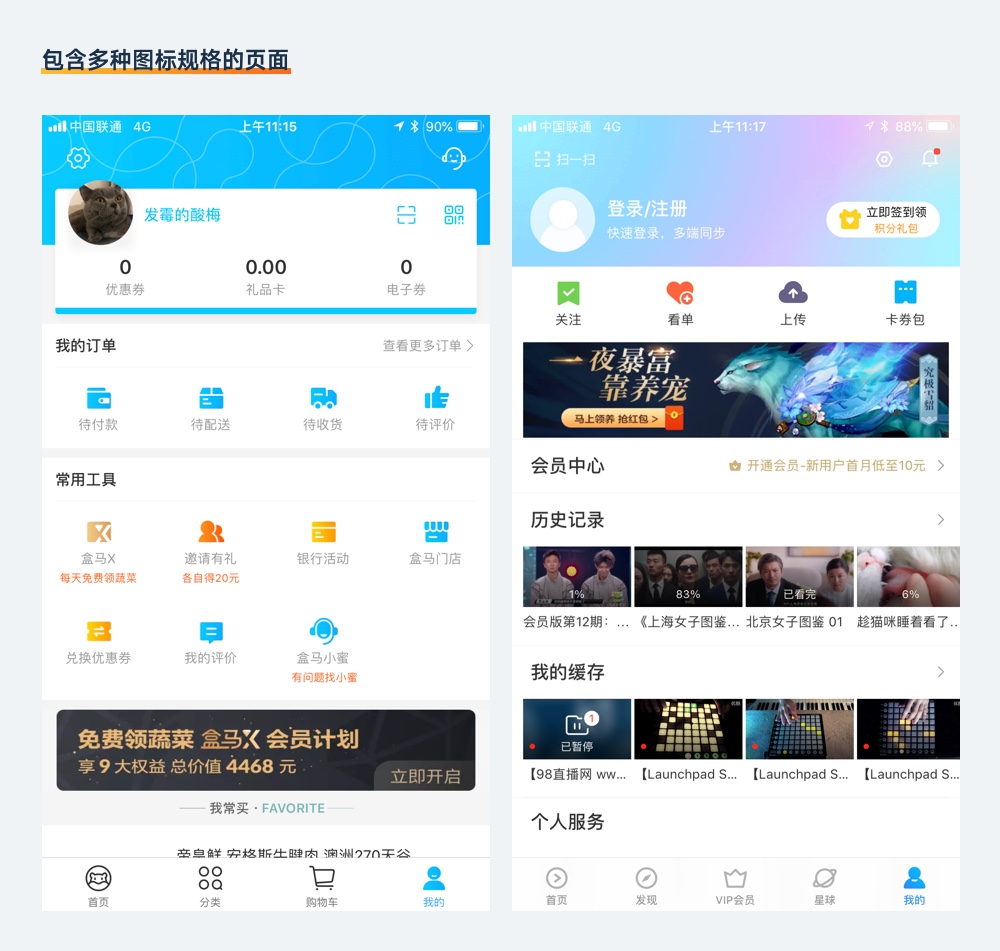
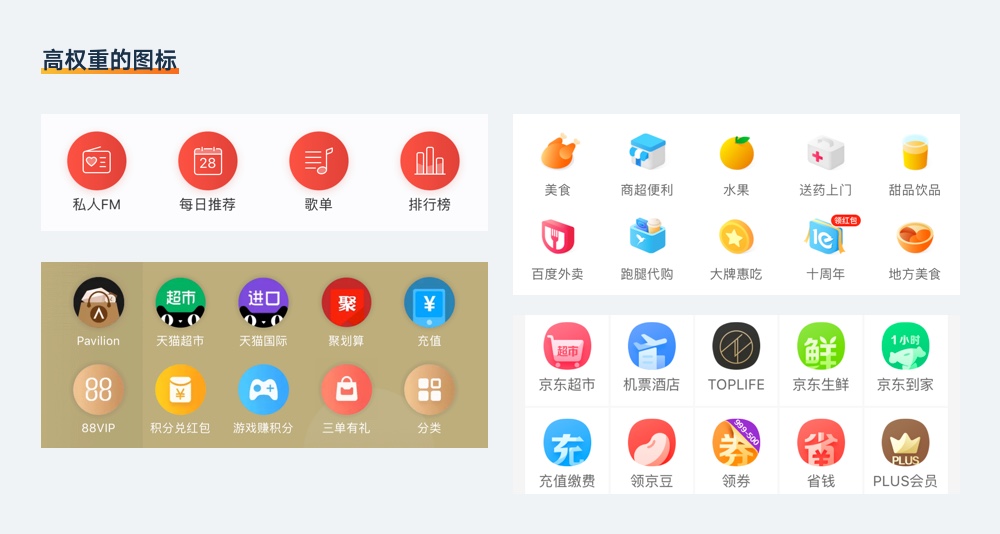
在設(shè)置具體的尺寸前,我們還是要談?wù)剻?quán)重的問題。正常的 APP,通常會包含大量的圖標(biāo),而這些圖標(biāo),大小并不會完全一樣。如下面的案例:

之所以這些圖標(biāo)的大小不一樣,和它們代表的功能和權(quán)重分不開關(guān)系。我們可以簡單將應(yīng)用內(nèi)會出現(xiàn)的圖標(biāo)分成 3 類,代表不同級別的權(quán)重。
最高:頁面中重要的功能入口

?
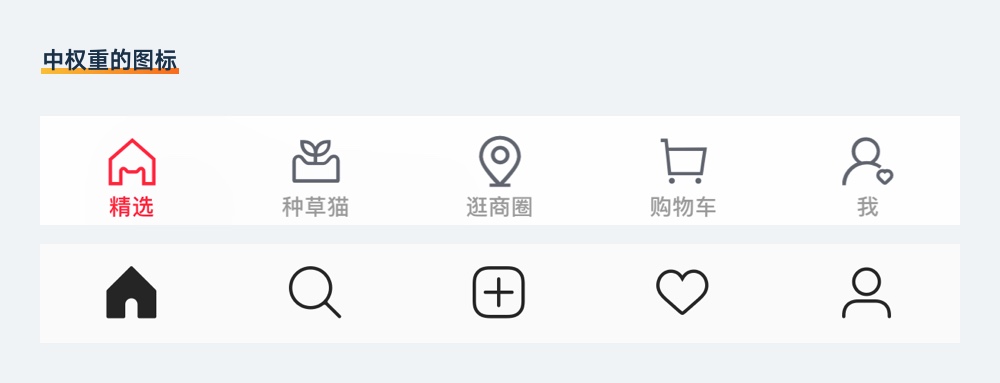
中等:底部導(dǎo)航欄用的圖標(biāo)

?
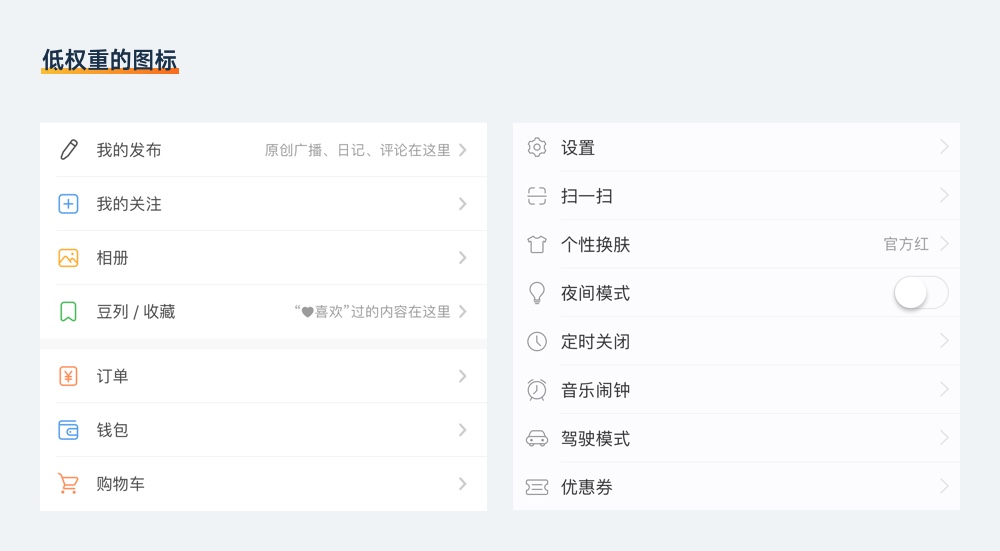
最低:一般的工具類圖標(biāo)

當(dāng)然,這是我簡化過的邏輯,類似淘寶、京東、攜程這類大型應(yīng)用,就還可以劃分出更細(xì)致的權(quán)重類型。而不同的權(quán)重實際上就對應(yīng)了不同尺寸的圖標(biāo),如果有 3 種權(quán)重,那么我們在設(shè)計的過程里就會設(shè)計三種尺寸的圖標(biāo)。
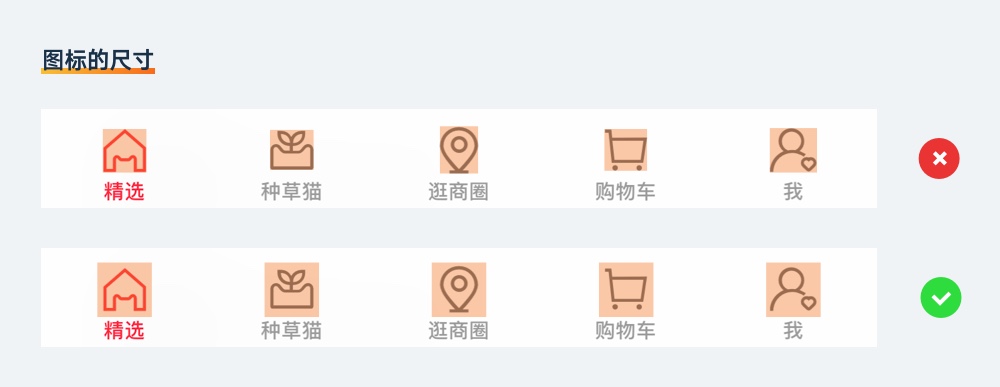
二、圖標(biāo)的尺寸
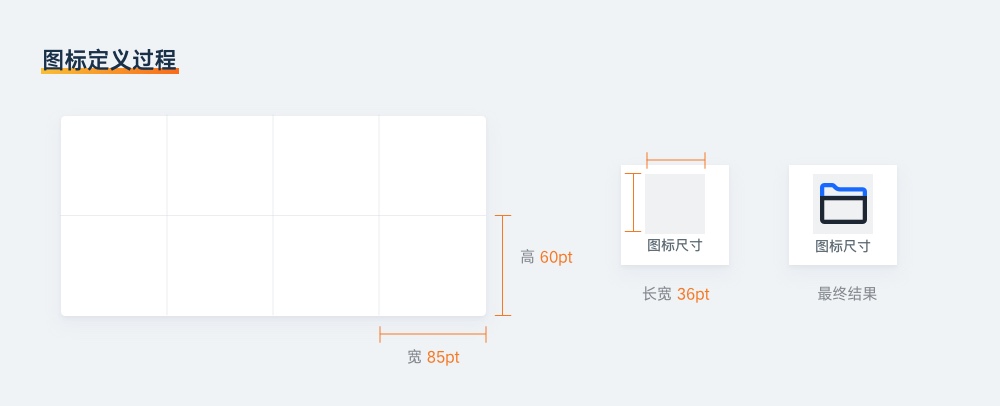
首先劃重點:圖標(biāo)的尺寸,主要指的是圖標(biāo)在應(yīng)用中占據(jù)的矩形區(qū)域,而不是圖標(biāo)本身圖形的區(qū)域。

我們在設(shè)計具體圖形前,是先通過確定矩形區(qū)域的尺寸,再制作參考線然后進(jìn)行設(shè)計的。而不是隨意設(shè)計了圖標(biāo)再對應(yīng)縮放到指定的位置。
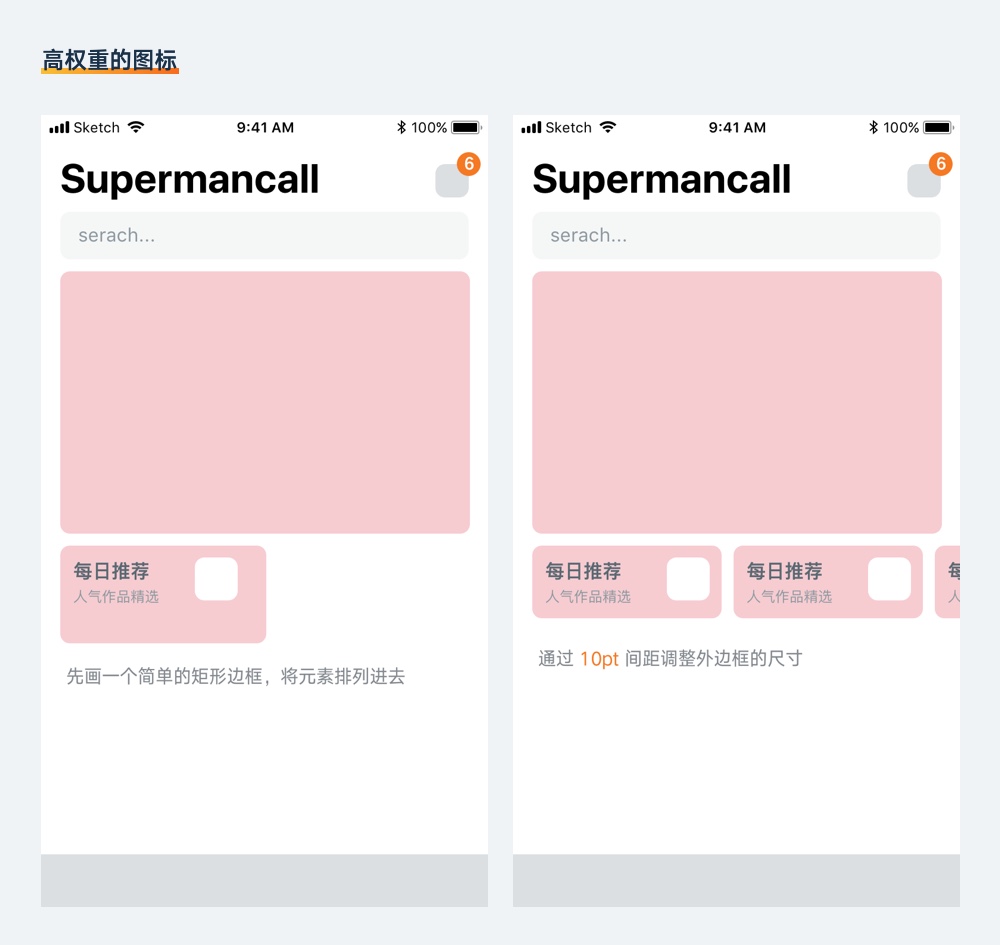
例如,設(shè)計快速入口時,一開始我們定義出的這個組件為分割成兩行四列的矩形塊,即每個入口的實際大小。

所以,下面就是我對矩形尺寸定義的建議:
? 最大:64、56、48
? 中等:44、36、32
? 最小:28、24、20
注:單位均為pt
根據(jù)圖標(biāo)所處區(qū)域的上下間距,從上方挑選合理尺寸即可,過程與字號設(shè)置是一樣的,這里就不多做演示了。
還需要注意,在一套 App 中,圖標(biāo)出現(xiàn)的尺寸數(shù)盡可能減少,尤其對于新手,只需要應(yīng)用 2-4 套不同的尺寸即可,否則也會對視覺體驗帶來明顯的破壞。

最后,就要說說組件的尺寸是怎么設(shè)置了。
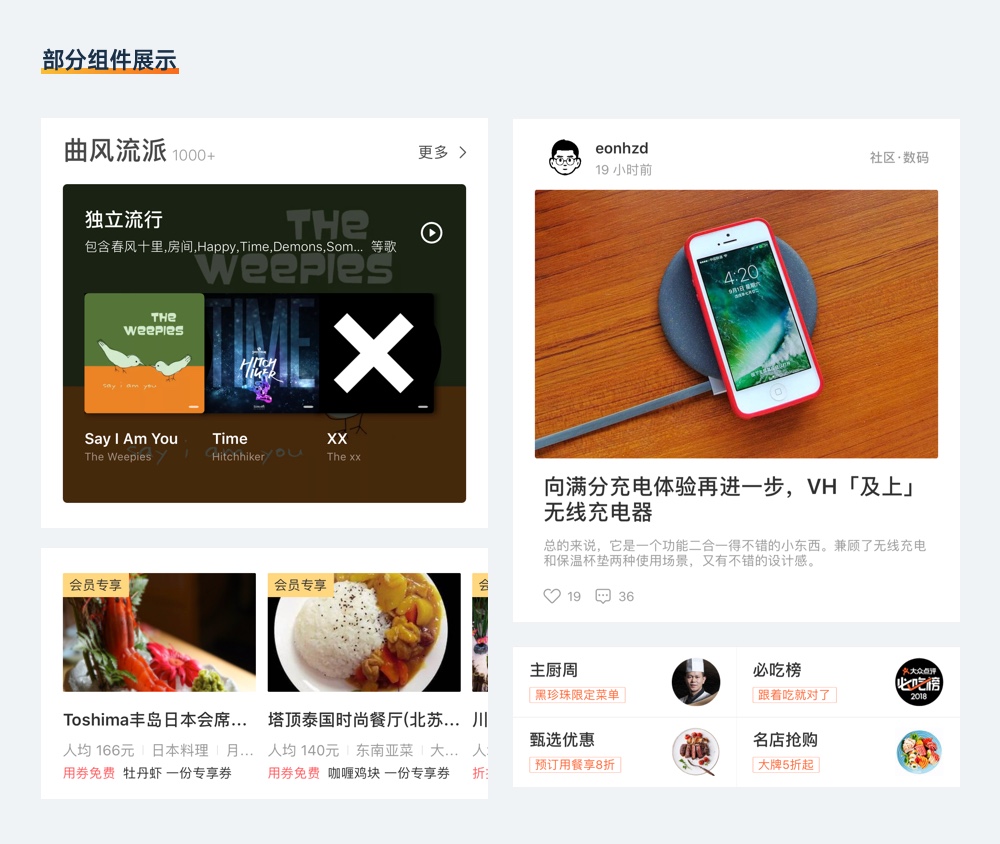
首先我們要知道組件是什么,它是一個包含了控件、文字、圖標(biāo)的功能合集。可以是一個獨(dú)立的信息展示單元,也可以完成一個復(fù)雜的操作流,是學(xué)習(xí) App 設(shè)計中最重要的環(huán)節(jié)。

?
一、組件的尺寸原則
定義組件的長和寬,方式有兩種,一種是根據(jù)外部環(huán)境制定,一種是根據(jù)內(nèi)容調(diào)節(jié)。
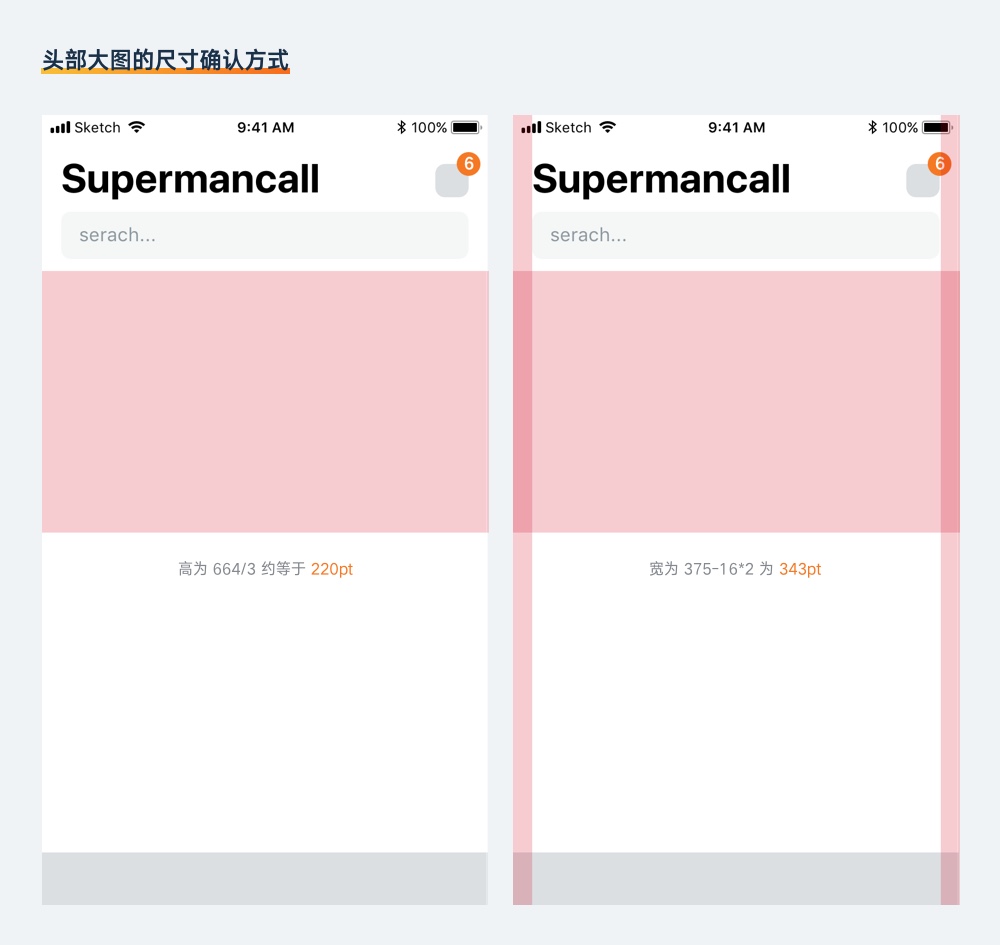
第一種,即通過外部的元素來確定組件的尺寸。例如我們要設(shè)計一個頭部的 banner 輪播圖組件,以左右可以滾動的形式展現(xiàn)。那么首先要確定我們希望輪播圖在屏幕中占多少比例,再確定高度。例如我們覺得大致要有屏幕 1/3 高,那么可以設(shè)定高度為 220pt(664/3),而根據(jù)上下對齊的原則,左右就由屏幕寬減去左右內(nèi)邊距 16pt 即可。

?
第二種,是根據(jù)我們里面添加的內(nèi)容元素來確定寬和高。例如在首頁輪播圖下方,添加左右滾動的卡片,那么我們先設(shè)定里面的控件和文字尺寸,然后再通過添加內(nèi)邊距的形式確定組件的尺寸。

當(dāng)然,也有混合的定義方式,如一開始定好寬,根據(jù)內(nèi)容設(shè)定高,像花瓣瀑布流的卡片,或者定義好高來調(diào)節(jié)寬。具體使用什么形式,就要因地制宜了。
下面會通過幾個常見的組件案例,來演示如何定義它們的尺寸。
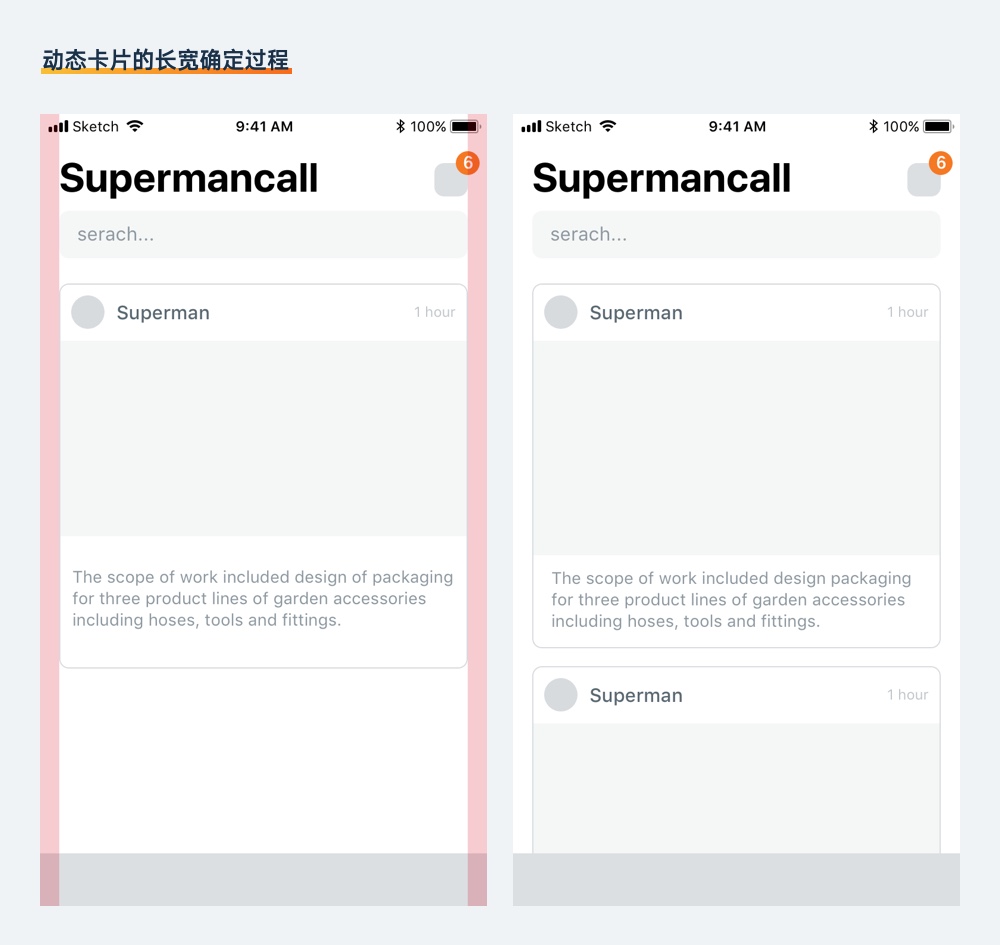
二、動態(tài)卡片
動態(tài)卡片是很常用的組件,通常以卡片的形式展現(xiàn)。每條動態(tài)通常占據(jù)內(nèi)容區(qū)域的整列,即左右減去制定好的內(nèi)邊距 16pt,那么就是 375-32 = 343 pt 的寬。而高度,就要根據(jù)里面所包含的元素了,如下圖所示。

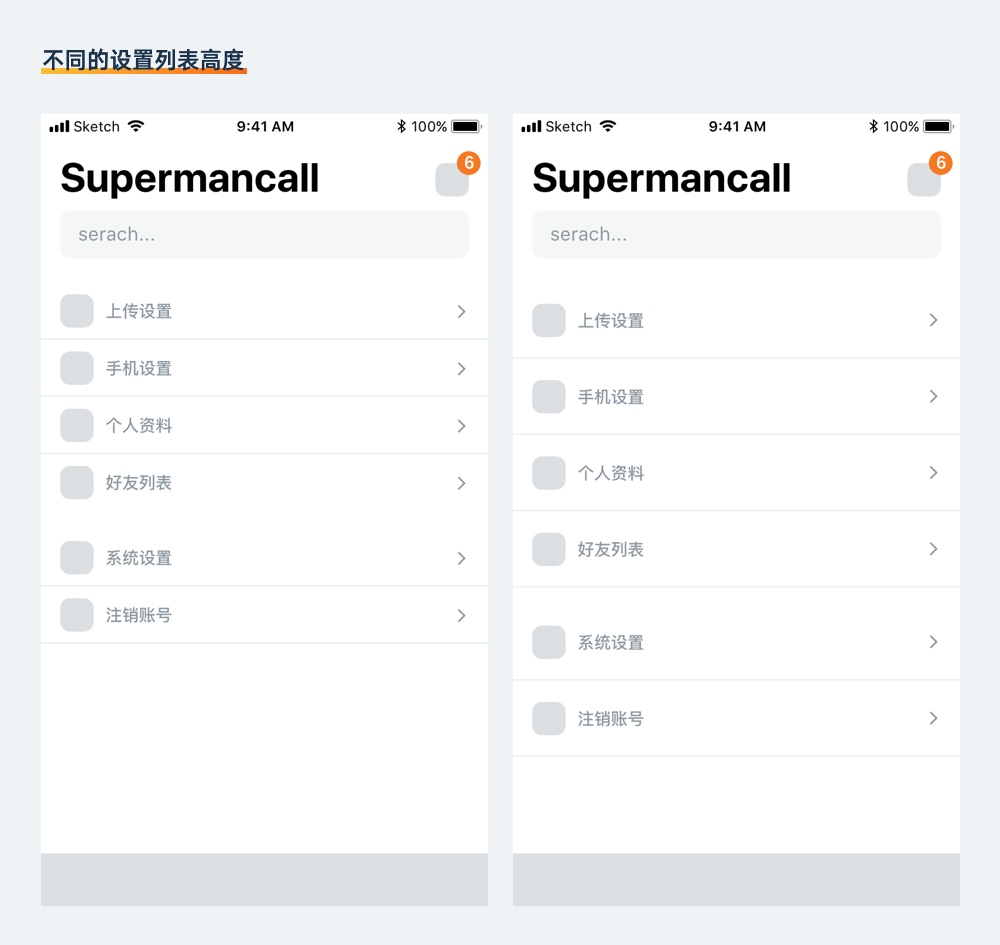
三、設(shè)置列表
設(shè)置列表中,由高度相同的列表項組成,它們的高和寬應(yīng)該是根據(jù)設(shè)計的風(fēng)格一開始就制定好,如比較緊湊的風(fēng)格我們采用 48pt 的高,比較寬松的風(fēng)格就采用 64pt 的高。然后我們再排列內(nèi)部的元素,進(jìn)行垂直居中。

四、班次信息
常見的班次信息,我們在定義它尺寸時,也是根據(jù)內(nèi)容來考慮的。首先確認(rèn)它是一個撐滿屏幕的組件即 375pt 寬,再填入對應(yīng)的字段內(nèi)容。
這時候可以將上下的內(nèi)容拆分成3個不同的子模塊:班次、時間、更多操作,班次和更多操作采用固定高度 44pt 的方式,時間則根據(jù)內(nèi)容設(shè)置邊距的方式,最后得到的高度的和,就是班次信息組件的高度。

?
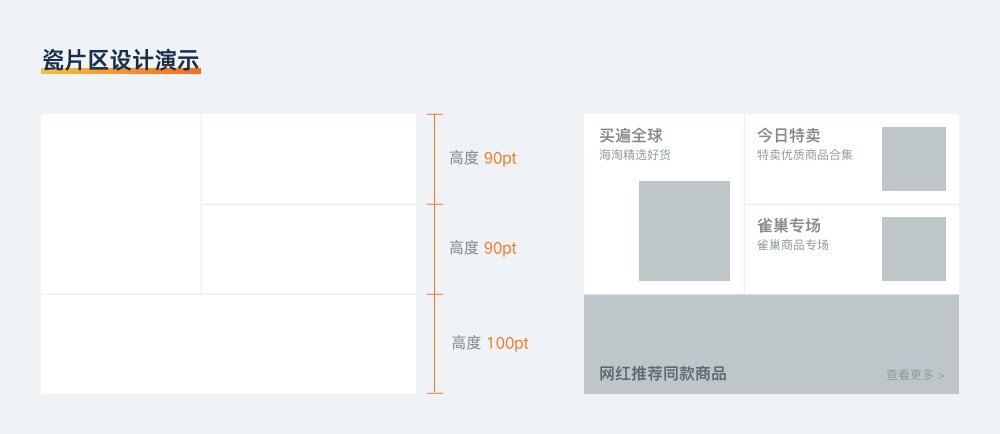
五、瓷片區(qū)
主流的瓷片區(qū),其實也由若干子模塊組合而成,而如淘寶這類會有很多瓷片區(qū)并列的狀態(tài),我們優(yōu)先要考慮的,是每個瓷片區(qū)在屏幕中的占比,也就是先定義好瓷片區(qū)的高度,再拆分內(nèi)容的子模塊。
例如劃分為兩行的瓷片區(qū),總高度為 280pt,上方的模塊高度為 180pt,下方的模塊高度為 100pt,里面的元素,再根據(jù)這個內(nèi)容區(qū)域進(jìn)行排版。

完成一個完整的組件,是根據(jù)它的內(nèi)容和周圍的環(huán)境決定,我們只要感覺前面幾個部分所說的參數(shù)設(shè)置進(jìn)行分解,就可以很輕松的定義出組件的實際尺寸。而無論任何組件,它們都沒有固定的尺寸值,需要大家不斷的練習(xí)掌握制定的思路。之后再設(shè)計完整的頁面,或整套應(yīng)用時,就能大大提升效率和設(shè)計質(zhì)量。
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系
作者:酸梅干超人。 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( www.sdgs6788.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍(lán)藍(lán)設(shè)計的小編 http://www.sdgs6788.com