從兩個大環境下看待這個問題,一個是移動端產品,另一個是PC端產品,這里我們主要討論移動端產品。
由于移動端頁面尺寸較小的特性,常常無法像PC端那樣在一個頁面中展現出多信息多任務,因此在面對多級的信息架構設計時,最常規且傳統的做法是將某一場景/任務下的信息,通過設計頁面的跳轉/或增加頁面的長度來實現。
但是一個現實的問題在于,用戶愿不愿意滑動?根據埋點數據顯示,在首屏沒有做好內容曝光的前提下,多數移動端頁面超過首屏的內容點擊量會急劇下滑,說明用戶很少主動的查看一屏以外的內容。
因此對于移動端產品來說,一些重要的內容必須保證用戶在一屏內可以看到,而用戶有必要進一步閱讀的內容也需要做好用戶瀏覽行為的引導。
從適用場景角度,可將信息超載的設計類型分為「頁面展示信息超載」和「頁面版塊信息超載」,本文將分為上下兩節針對此將進行詳細的案例分析分享。
頁面展示信息超載
根據不同的用戶需求以及適用場景,當用戶僅限于當頁的瀏覽時,如何保證大量的信息能有節奏、有目的的傳達給用戶是我們需要考慮的。
在此類型中主要實現手段有隱藏化設計、場景分頁、無限加載、向下展開按鈕。
隱藏化設計
在探索更多業務場景的同時,APP的迭代不僅僅是優化更需要考慮功能的疊加,強調不同的場景聚焦于不同的核心信息上成為了重中之重,為了向用戶營造一種架構全面而使用簡單的用戶體驗,隱藏化設計的概念可以幫助我們拓展更多交互的可能性。
優勢:
-
滿足用戶不同場景不同需求
-
產品架構更清晰,用戶使用更簡便
劣勢:
沒有提示和線索的隱藏則需要做好新手引導,如早期微信小程序的下滑打開方式等。
適用性:
適用于一些多場景的產品,和用戶場景具有明顯行為特點的產品功能模塊中

交互細節:
結合上面的案例展示,主流app的隱藏化設計主要體現于卡片模態面板、屏幕擴展、浮窗。
卡片模態面板
自從19年ios13發布新設計特性,卡片模態面板就陸陸續續被運用到各大產品中。
-
使用熱區高頻于屏幕的中下方,且手勢方便快捷,適合單手操作,因此廣泛的用于一些出行類的app
-
具有可伸縮的特性,可適用于一個頁面的不同場景
-
處理當前模態面板的任務時,仍然可以看到面板后的界面環境,并不會讓用戶有太大的抵觸感。
-
但是使用時需要注意,模態的用途是切換任務狀態,不要僅因為喜歡它的樣式和動效而使用。
-
不適合用于展示沉浸閱讀內容,建議設計于復雜度不高的支線任務。
屏幕擴展
如案例展示的系統負一屏、蝦米音樂)
當頁面的功能屬于重要但低頻時,可以考慮使用屏幕擴展進行設計。
此類型常見的交互設計方式有兩種:一種是常見于各大手機系統主頁以及微信的“負一屏”設計;另一種是app首頁的“二樓”設計,如上面案例展示的“蝦米番你街”,還有淘寶之前推出的“淘寶二樓”。
使用時需要最注意的是:
此形態的設計和產品賣點已經運營思路是緊密相關的,需要綜合考慮
浮窗
這個控件的使用可能會和屏幕擴展的使用聯系較為緊密,從微信前期浮窗的使用情況來看,不排除是為了解決當使用小程序時無法接受到新消息,但又怕退出后無法找回而產生的焦慮感而誕生的功能。但同樣也是為了解決用戶不同場景的不同任務需求。
但當浮窗中只有一個待看文章時,需要單擊浮窗后再點擊熱區才能打開內容,兩次點擊行為可以考慮是否有優化的空間。
除了隱藏化設計,以下傳統頁面信息過載的處理方式也值得思考:
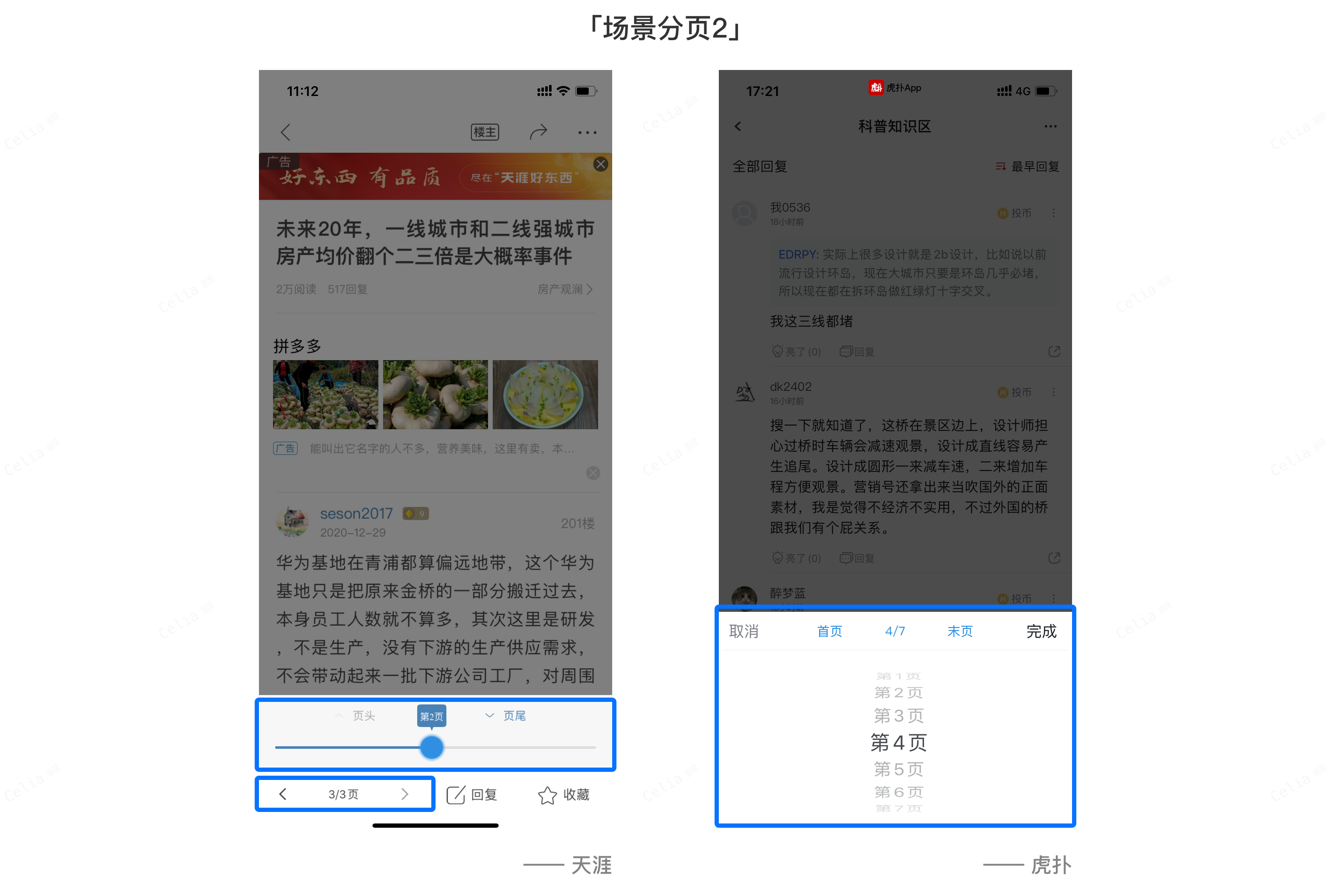
場景分頁
翻頁場景常伴隨著分頁器的使用,通過上下頁翻閱來進行信息瀏覽。
優勢:
-
快速告知用戶信息量
-
可自主性選擇瀏覽內容
-
便于定位回找
-
瀏覽信息更有節奏感
-

劣勢:
需要點擊跳轉來獲取更多內容,如果設計不符合使用情景,會在一定程度上打斷用戶的思路,很有可能就會導致用戶的流失。
適用性:
移動端中可適用于一些對內容的掌控更強的場景,需要用戶更專注,如后臺表單等,
但隨著移動互聯網的發展與移動設備的普及,早期的網頁端社區類產品和線下書籍的閱讀也開始嘗試轉戰移動端,可受限于功能形式和用戶習慣的使用差異,以至于需要在兩端之間做好平衡,去考慮用戶操作習慣以及兩端適配的問題。
因此,較為早期的一類互聯網產品和由線下普及到線上的場景,會采用分頁的方式來綜合用戶在兩者之間的行為習慣,我們也可以看到像知乎這類普及于移動端的產品都并沒有選用分頁的方式進行內容的設計,而是直接設計貼合用戶移動端行為習慣的交互方式。
交互細節:
在移動端使用分頁器,一般常見為滑動條和動作面板這兩種控件進行設計。
仔細去體驗了這兩款產品,發現它們的分頁并不是單純意義上的分頁,而是整合了無限加載與分頁選擇。
類似于無限加載下滑,但是會自動定位到具體頁數上,比如我滑了 6 次,頁數就到了第 2 頁了。
從這里看出,移動端出現內容加載的情況時,還是以無限加載為主要方式,即使有分頁,也是輔助作用。
引發思考:
滑動條的選頁方式也考慮在滑動滑塊的過程中頁面展示跟隨滑塊位置而變化,選定內容位置后點擊確認,否則可以點擊取消回到選擇前原來的位置。
無限加載
即無限滾動加載,通常以 Feed 流/瀑布流的形式出現于產品中,允許用戶通過滾動瀏覽大量內容而不刷到頁面最底層的技術。當你向下滾動頁面時,這種技術將會持續地刷新頁面。
優點:
沉浸式信息瀏覽,不會被打斷,增加用戶參與度,促進用戶停留更長時間。
比起小熱區范圍的點擊行為,滑動對于用戶來說更為簡便更友好,尤其在移動端可以快速瀏覽到感興趣的內容
缺點:
-
無法預知有多少信息,用戶容易產生迷失感,卻無法回定位內容
-
對頁面性能要求更高,用戶向下滾動頁面越多,頁面上承載的內容就越多,會導致頁面性能越來越慢
-
對設備資源要求更高,在含有大量內容的app中,資源有限的設備(如iPad)可能由于其已加載的內容信息過多而開始降速
適用性:
在移動端更方便使用,適用于快速瀏覽內容和發現內容的場景,如休閑娛樂為主的社交型產品/資訊性產品



交互細節:
對于這類交互形式,最高頻的用戶需求是回到頂部和資訊內容的刷新以快速尋找感興趣的內容。
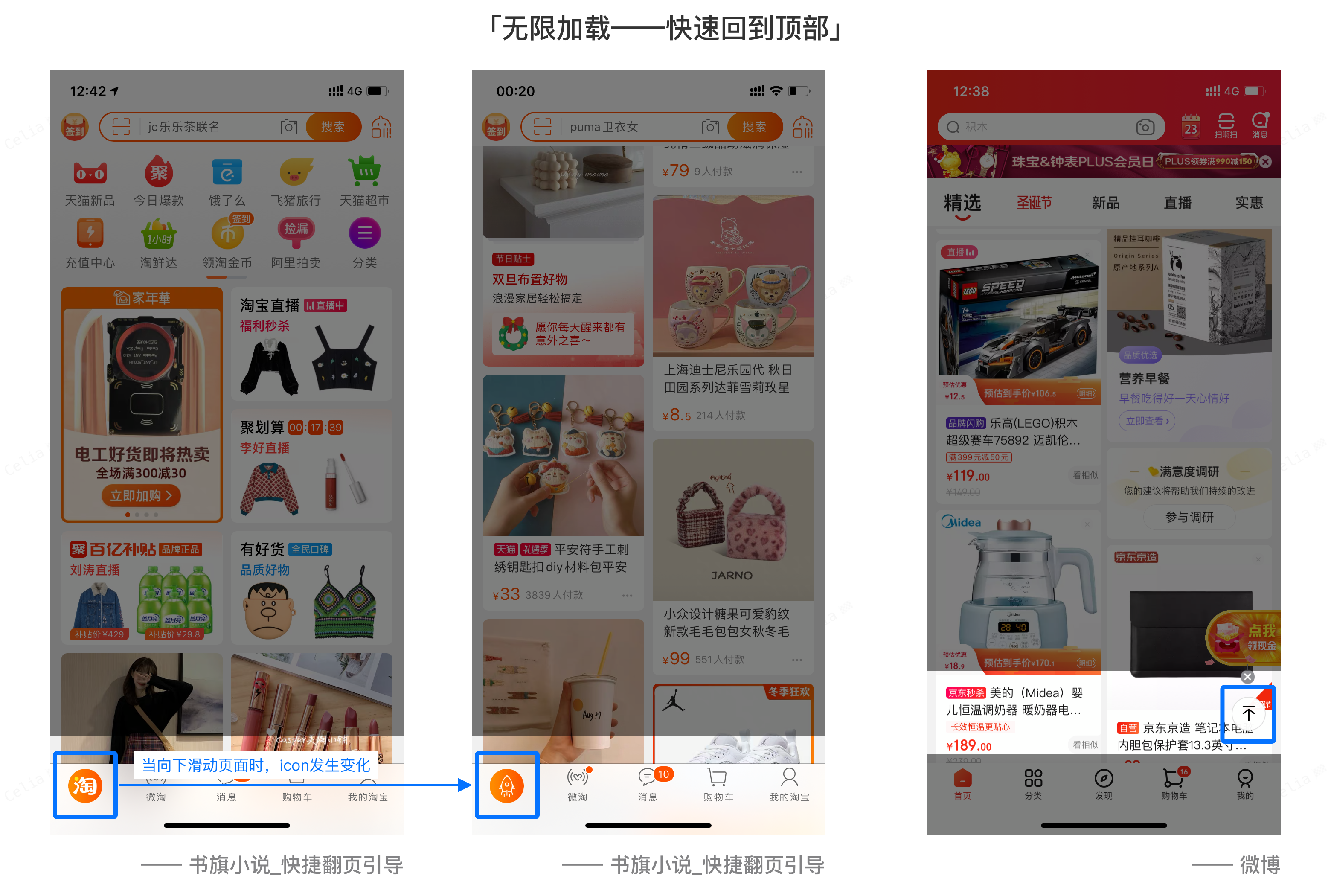
回到頂部
這類需求常規解決問題的方式是點擊界面頂部回到頂部(ios用戶常用操作),除此之外最常規的操作是在頁面右下角的回到頂部懸浮按鈕。
還有一種結合用戶心理認知的交互行為設計——底部欄首頁icon的利用,如上面案例的淘寶和同花順,點擊首頁icon可回到初始位置重新加載,淘寶/同花順過把這一隱藏操作顯性化,并且合理利用用戶回到頂部的需求,當用戶不斷下滑頁面時icon變成火箭/刷新的樣子,點擊后立即回到頂部并可進行所有資訊的重新瀏覽。
尋找感興趣的內容
無限加載最大的優勢就是能幫助用戶快速瀏覽以找到感興趣的內容,但當頁面本身預加載的內容就都不能吸引用戶興趣,就需要考慮如何通過設計幫助用戶找到真正感興趣的內容。
如上面案例的同花順和知乎,當瀏覽同花順時,長時間沒有點擊進入任何一篇文章時,在瀏覽中部就會出現刷新提醒;當在知乎的搜索結果頁滑動大概3屏后,知乎會分析判斷用戶沒有找到他想要的信息,于是出現“向知友提問”的按鈕,引導用戶直接提問自己想要的(亮點之處在于對用戶行為進行潛意識分析,而不是全程展示這個提問按鈕,避免減少用戶實際瀏覽區域,造成干擾)。
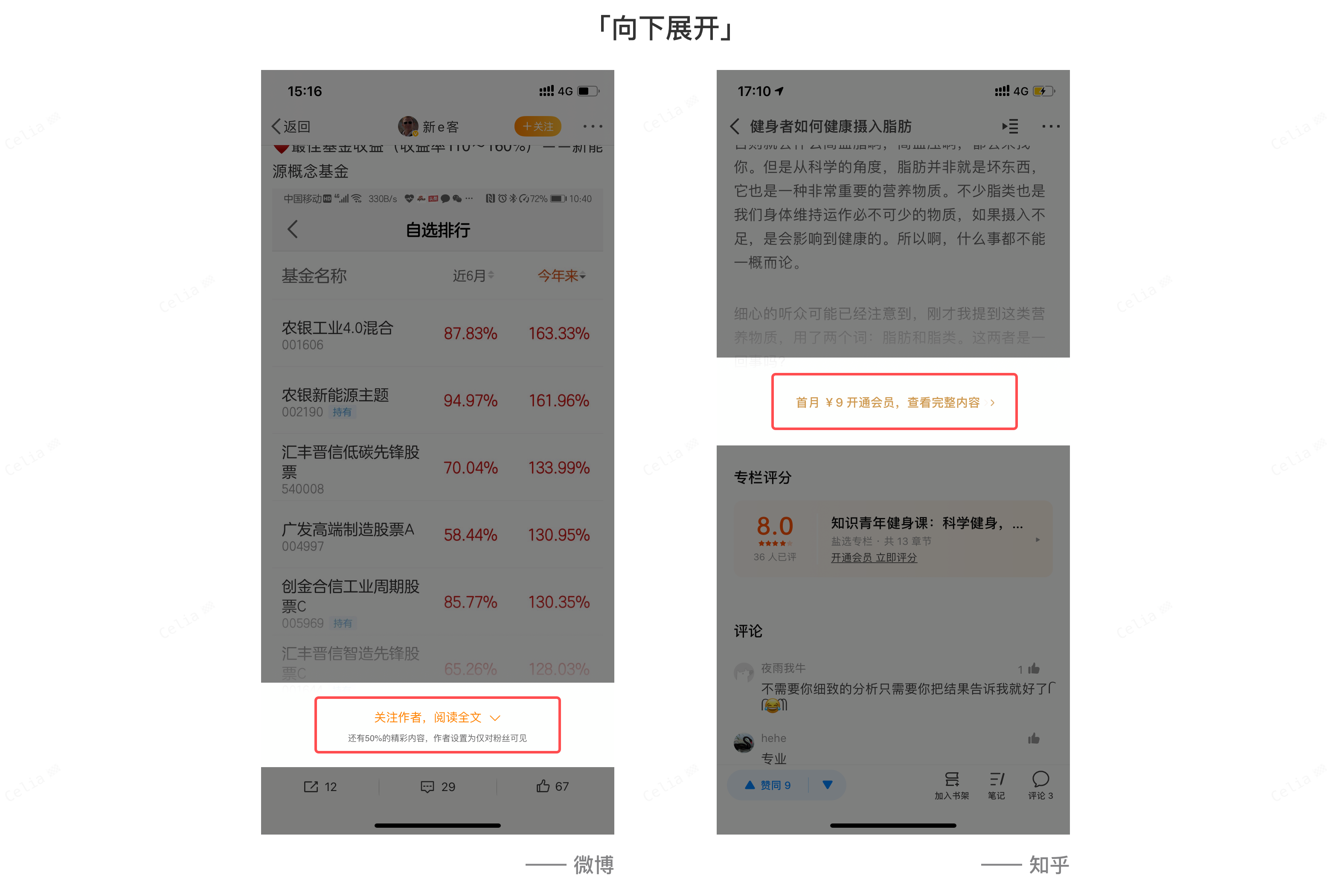
向下展開按鈕
在pc端的網頁中,為了折中分頁和加載的利弊,常常會選用“查看更多”的按鈕,點擊后向下繼續進行加載,同時也能給用戶更多的停頓和節奏去主動的獲取更多的信息。
而對于不停強調活躍度的移動端的產品來說,向下展開的“查看更多”按鈕,不僅僅只是折中的思考,還有運營層面的考慮。
(向下展開更多的情況還分為兩種,一種是向下展開更多選擇,另一種是向下展開看到全部內容,以下講的更多是后者)
優勢:
產品運營層面
1、增加點擊促進引流/轉化
引導注冊、關注、付費等的轉化
2、為精準推薦提供更多依據
網站可以通過用戶點擊“閱讀更多”按鈕的行為,獲取有效點擊的用戶數,精準收集用戶閱讀喜好,開發完善用戶畫像,便于日后精準推送某個作者、某類作者、某類文章給點擊的用戶以及相似的用戶群體,優化智能推薦。
3、判斷文章真實質量
通過文章點擊的人數、點開率等對創作者進行管理,便于把控平臺內容質量,重點支持優質創作者,從而建立更好的內容生態。
用戶層面
-
增加半遮面的神秘感
-
保證穩定快速的閱讀體驗,提升加載性能
-
降低閱讀成本
劣勢:
若不是為了提升轉化率或者增加曝光率,僅是展示型文章,就會犧牲掉部分的用戶體驗。
適用性:
適用于需要考核的內容創造者、需要收集更多用戶數據的產品
總結
移動端由于界面空間有限,具有「一個界面一個任務」的特點,因此當面臨產品增加功能時,不能一味在界面中進行功能的堆積排列,而應該更強調于頁面場景化的設計,同時頁面中的每一個細節設計都應該做到恰到好處,減少用戶思考是否需要使用的精力。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務