2021-10-9 濤濤
當下互聯網進入以內容運營為核心的時代,市場競爭激烈,需要對于市場的熱點進行快速反應,持續迭代。不管是大廠還是小廠的UI設計師多多少少需要支援運營需求。U1S1 做簡單運營圖對于體驗設計方向的設計師來說,性價比確實有點低,一般難度較高的運營設計需求都由專業的視覺設計師來做,體驗設計師一般接到的都是比較簡單或者緊急的需求,這對于設計的能力提升來說是比較有限的,大量的時間被占用在運營設計上,持續被榨干,有些本末倒置,但人生就是這么操蛋,總得想辦法解決。

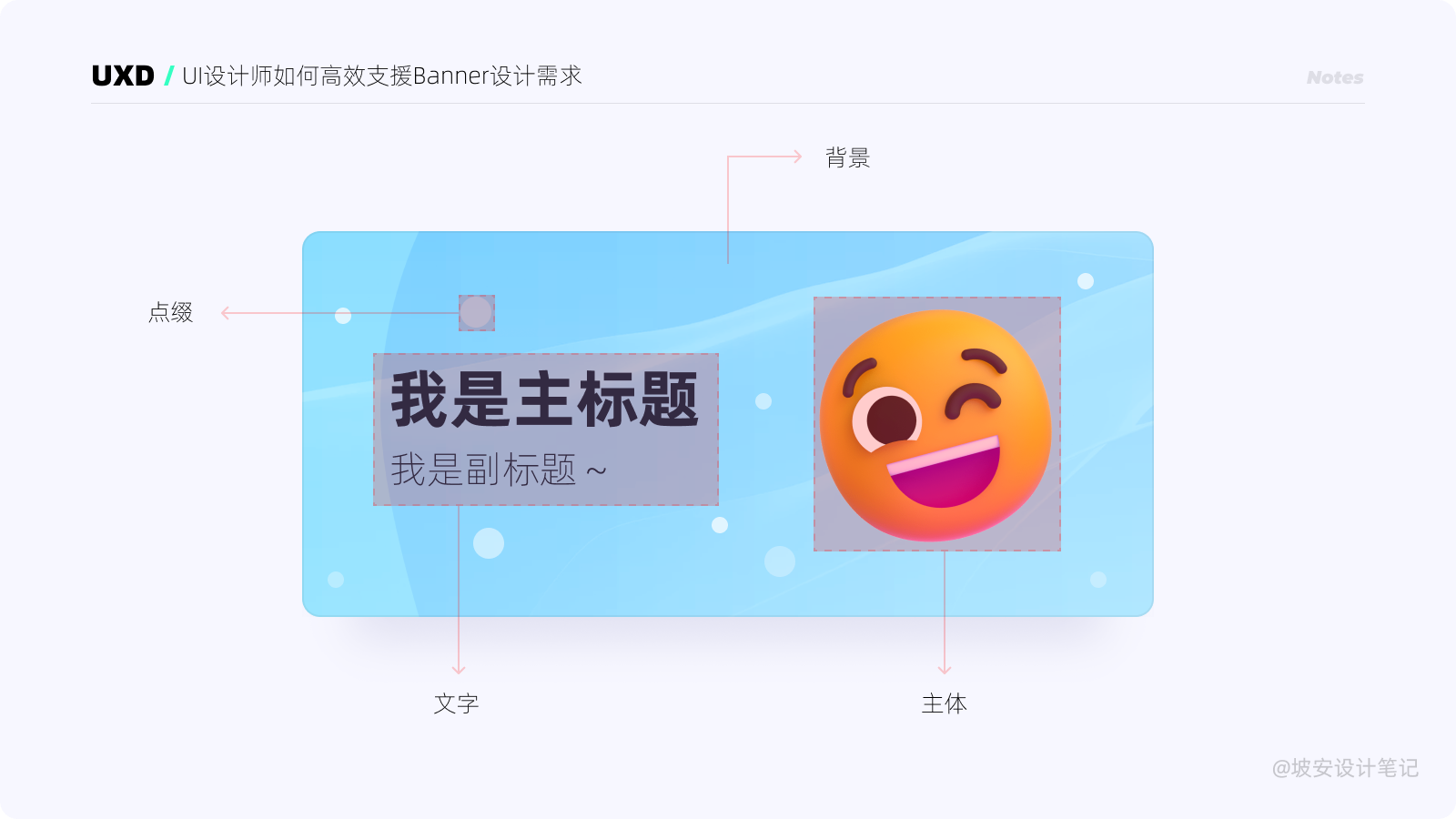
就目前大部分互聯產品的Banner而言。
其構成一般由標題文案、主體元素(人物、物品等)、背景(場景、底色等)元素構成。

面向設計師:模板化運營設計 + 素材資源同步盤
第一種方法是本文的核心方法,原理很簡單,其實就是利用Sketch和或者Figma的組件化(為了統一語義本文統一稱為組件,其子集為用例)進行設計。
我們將這些元素分別打包成組件.

把組件的用例調整后放置在預覽區所有不同尺寸的畫板中。
當出現需要特殊調整的時候可以解綁微調。如果希望給畫面添加一些細節的話,再另外添加即可~

這么一波操作,大概1個多鐘就可以輸出一整套7個圖,足以應付一周22套運營圖的需求了(悲傷的故事)

當然要達到這種速度還需要一個通用素材庫的加持。空閑時間把一些KV的圖素拆出來放到Eagle共享盤,這樣你和你的小伙伴們就可以高效愉快地拉圖了...

面向運營同學:創客貼等第三方設計平臺
在創客貼搞個團隊模式,然后設計師把常用的一些模板上傳上去,運營同學只要自己改改文案,換換人就可以啦

雖然有了模板化的設計工具,但如果缺少了設計規范的引導,就會宛如脫韁野馬,設計出各種偏離業務需求或風格不一致的Banner出來。
設計規范需要與運營同學共同協商制定,比如標題最長長度、排版構圖、圖素尺寸等等。具體規范需要根據不同的業務需求進行定制化。
下面就以我們團隊的制定方式作為范例說明一下。
排版構圖
常規的排版構圖模式有居中式構圖、左右構圖。
居中式構圖:居中式構圖是將主體放置畫面的中心進行構圖。這種構圖方式這種構圖方式的最大優點就在于主體突出、明確而且畫面容易取得左右平衡的效果
左右式構圖:左右構圖將文字標題元素和主體物按照比例分割進行位置安排。符合用戶閱讀習慣:閱讀視線要符合用戶從左到右或從上到下的瀏覽習慣。

尺寸
Banner的尺寸需要根據UI界面的需求進行制定。
例如針對我司的產品,一個活動最多有7個運營位的樣式,分別在首頁、搜索位、文章封面、活動中心、閃屏等。
標題長度限制
由于運營同學有時候對于標題的長度沒有經過精簡優化,標題特別長長長長長長長長,加上Banner本身就小,在手機屏幕上基本看不清,也就沒有意義了。因此需要共同制定好主標題副標題長度限制,超過就直接打回重改。
出血設置
制定出血位的原因是某些尺寸的圖素可能出現在多個不同的入口,以及不同尺寸的手機屏幕可能會出現裁剪的現象。

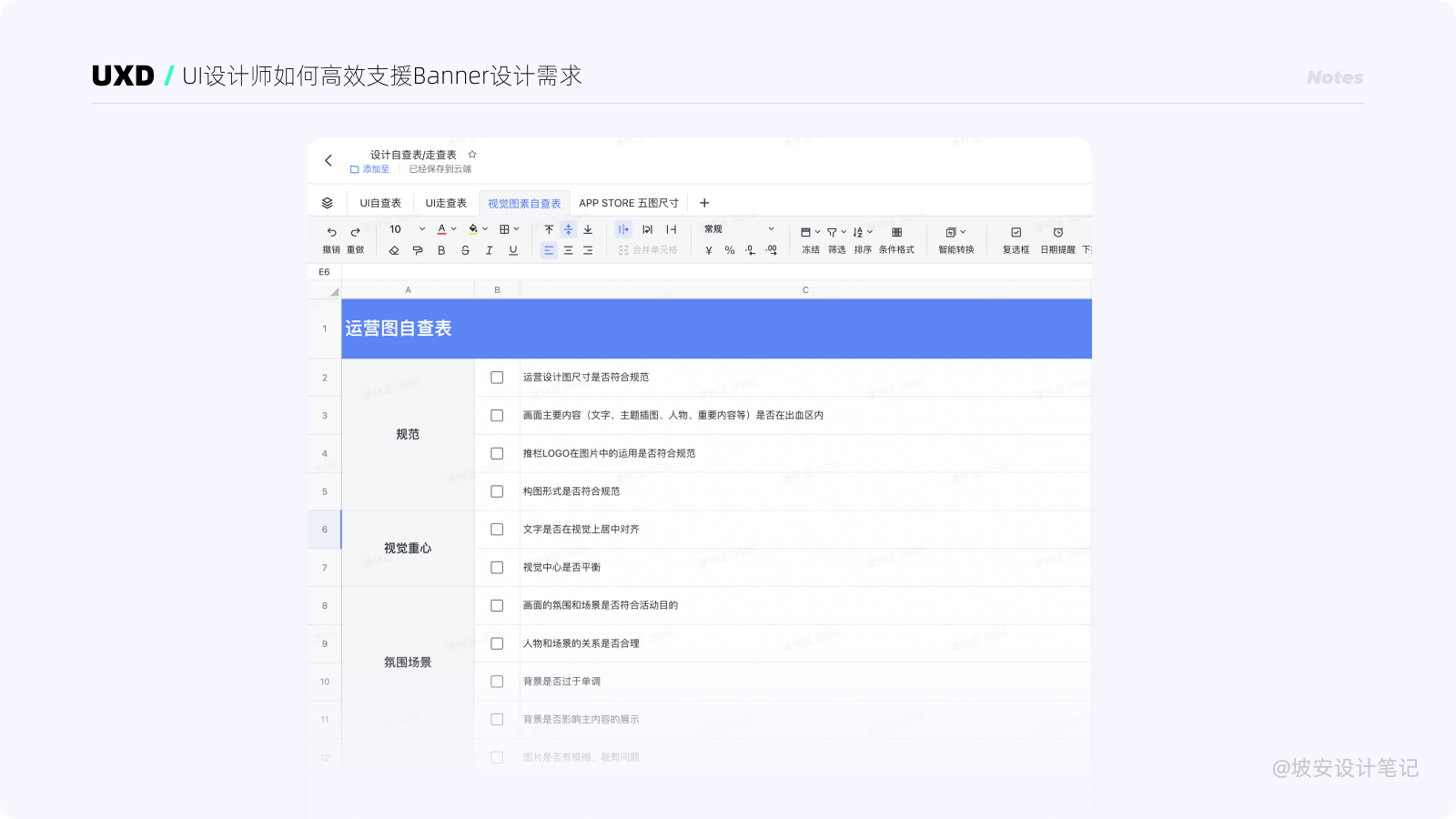
不論是設計師也好,運營同學也好,完成設計之后最好建立一個視覺自查表進行對照,目的是盡量減少一些原則性錯誤,減少來回改稿的情況。

為了更完美的提升整個流程效率,不僅需要升級中部流程,前后端的流程都需要進行優化。
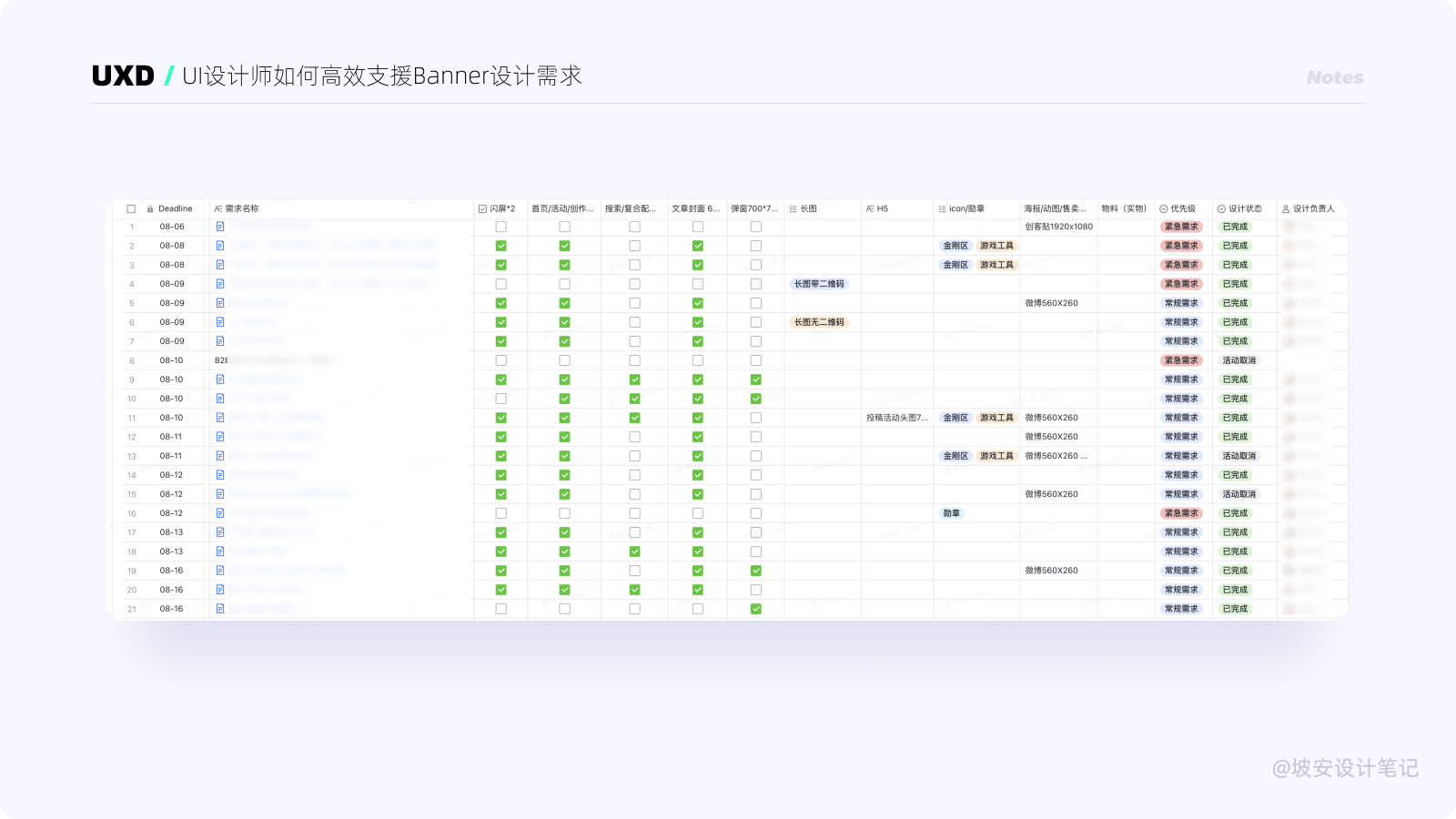
首先是最好在需求的前端建立需求排期表進行需求的篩選。
分門別類地將需求的詳細信息進行可視化展示,對應的需求文檔接入。這里不得不吹一波飛書文檔,太**好用了。

針對需求的后端即設計交付環節,最好是在設計稿導出的時候使用工具進行壓縮,更小的體積意味著更快的加載速度,這對于提升產品的用戶體驗是毋庸置疑的。這里推薦2個工具:
1.imageOptim
2.Picdiet https://www.picdiet.com/zh-cn (個人推薦JPG使用這個網站,壓縮的質量最高)

最后,如果實在人力不足的情況下,就把項目外包出去吧,畢竟占用UI設計師太多時間產出如果沒什么價值的話,其實roi也是很低的,設計師的人力成本也是錢!
“能用錢解決的問題,就用錢解決!”—— 魯迅
如果運營經常提出很多無理的需求,比如量很大,沒有什么依據都是拍腦袋想的,那可以考慮把項目外包出去,一旦外包出去,花的就是真金白銀,讓運營也知道,這是設計師嘔心瀝血畫的,市場的價格就擺在那,整天搞些有的沒的是否真的能對項目帶來價值。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務