什么是Map
Map和對象類似都是鍵值對的集合。
Map和對象的區別
對象一般用字符串當鍵。
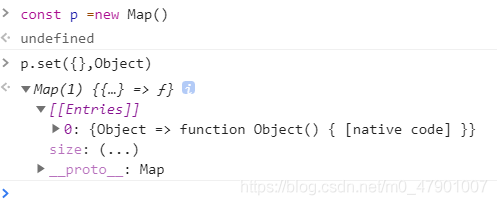
Map可以用數字、字符串、布爾值、null、undefined、數組、對象、Set、Map等做鍵。

Map實例的屬性和方法
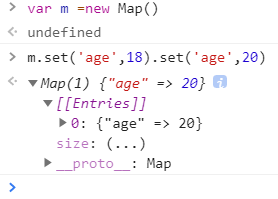
set()
向Map實例中添加新成員,可連續添加。
如果新成員的鍵已存在,那么新成員將會覆蓋以存在的鍵。

get()
通過Map實例的鍵,來訪問其對應的值。
獲取不存在的成員返回undefined。


has()
通過Map實例的鍵,來判斷成員是否存在。

delete()
刪除Map實例成員,刪除實例中不存在的成員不報錯。

clear()
清空Map實例成員。

forEach()
遍歷Map實例成員,接收兩個參數,第一個是一個回調,回調接收三個參數:value、key、Map。第二個參數是是this指向。

size屬性
獲取Map成員個數。

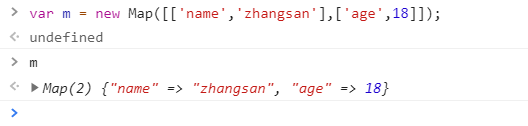
Map構造函數
二維數組

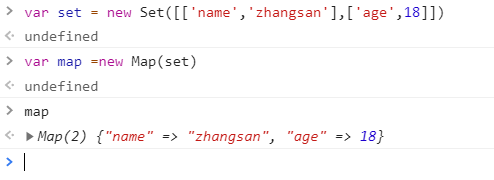
Set
Set必須體現出鍵和值。

Map
Map作為參數,傳入構造函數,相當于Map實例的克隆。

Map注意事項
Map對于重復鍵的判斷基本遵循 ===,但在Map中NaN ===NaN。
Map的應用
操作DOM
<p>1</p> <p>2</p> <script> const [p1,p2] = document.querySelectorAll('p'); const m = new Map([ [p1,'red'], [p2,'blue'] ]); m.forEach((color, elem) => { elem.style.color = color }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:csdn
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務