2021-7-21 鶴鶴
消息和通知作為系統和用戶之間交流的窗口,在用法上、表達上存在一定的規律,本文解答網頁端界面消息系統設計的如下問題:
· 常見的消息通知設計
· 如何進行消息通知設計
· 觸發通知的業務場景
在 Ant design 的設計系統里,消息和反饋組件并為「反饋」欄,涉及消息的組件有如下的內容:
警告提示(Alert )、 全局提示(Message)、對話框(Modal)、通知提醒框(Modal)、氣泡確認框(Popcomfirm)、結果(Result)。
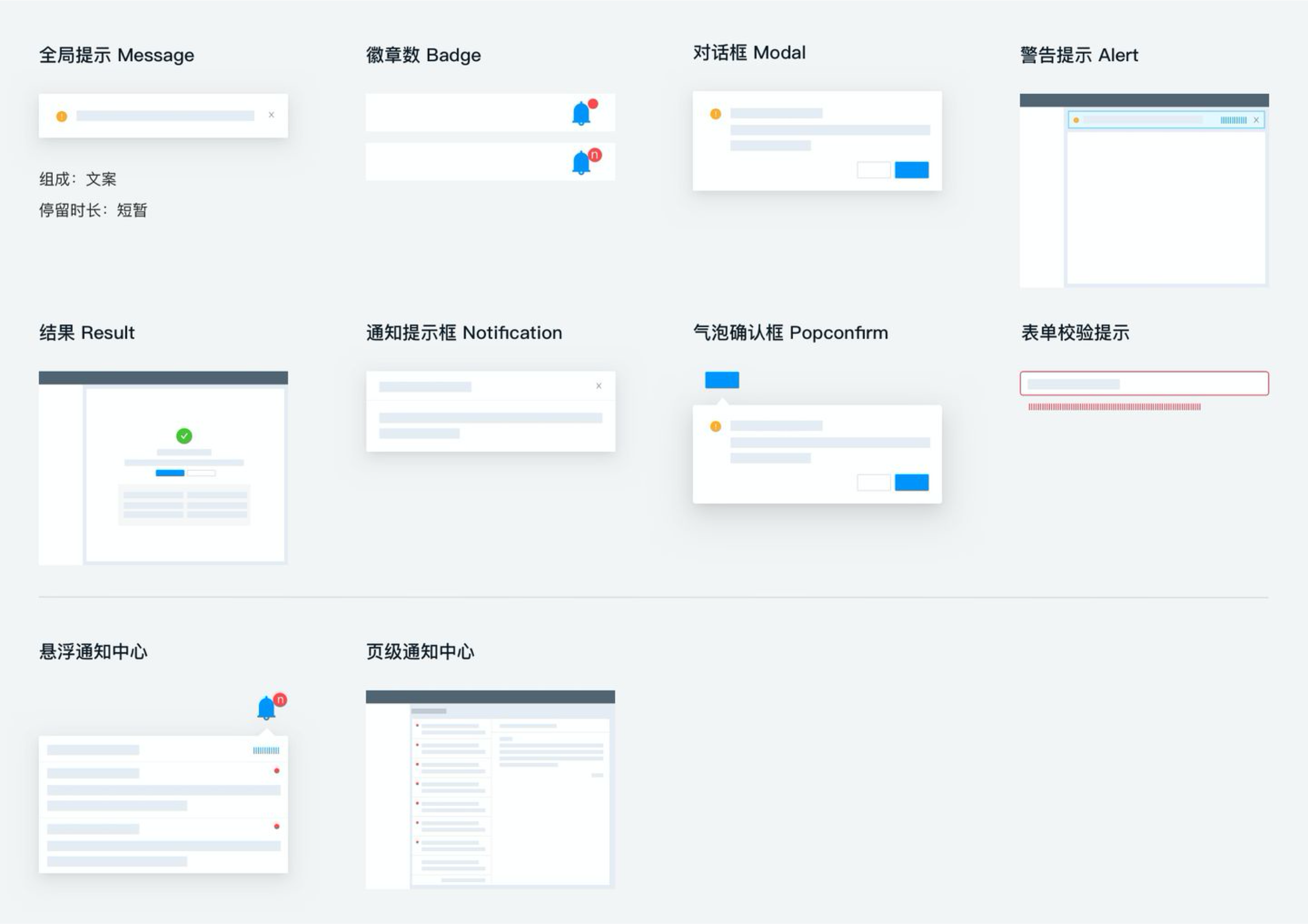
結合 TechUI 提供的業務模板,總結了以下常見的消息通知組件和模板:
 以上的消息通知設計在設計的時遵循什么樣的規律,以下用一張圖來說明。
以上的消息通知設計在設計的時遵循什么樣的規律,以下用一張圖來說明。 根據消息反饋的強弱分為:高注意力、中注意力、低注意力;每個維度再從操作干預度 & 信息展示量作以下分類。
 此圖試圖解答不同的通知設計組件/模板的使用場景,分為高注意力、中注意力和低注意力的場景,以及每個場景下不同組件信息量的大小和操作的干預度大小。
此圖試圖解答不同的通知設計組件/模板的使用場景,分為高注意力、中注意力和低注意力的場景,以及每個場景下不同組件信息量的大小和操作的干預度大小。 【警報】需立即關注
【錯誤】需立即采取措施
【異常】系統等異常情況
【確認】需要用戶確認才能進行
在需要高注意力的場景下用戶必須對消息錯處反映才能繼續當前操作,操作干預度強。
使用頁面級獨占式布局的結果(Result)通知,告知用戶操作結論以及引導后續的操作;使用對話框和氣泡確認框讓用戶了解當前的系統情況,詢問和引導后續操作;表單校驗提示和全局提示告知用戶當前的異常場景,幫助用戶改正以繼續當前操作。
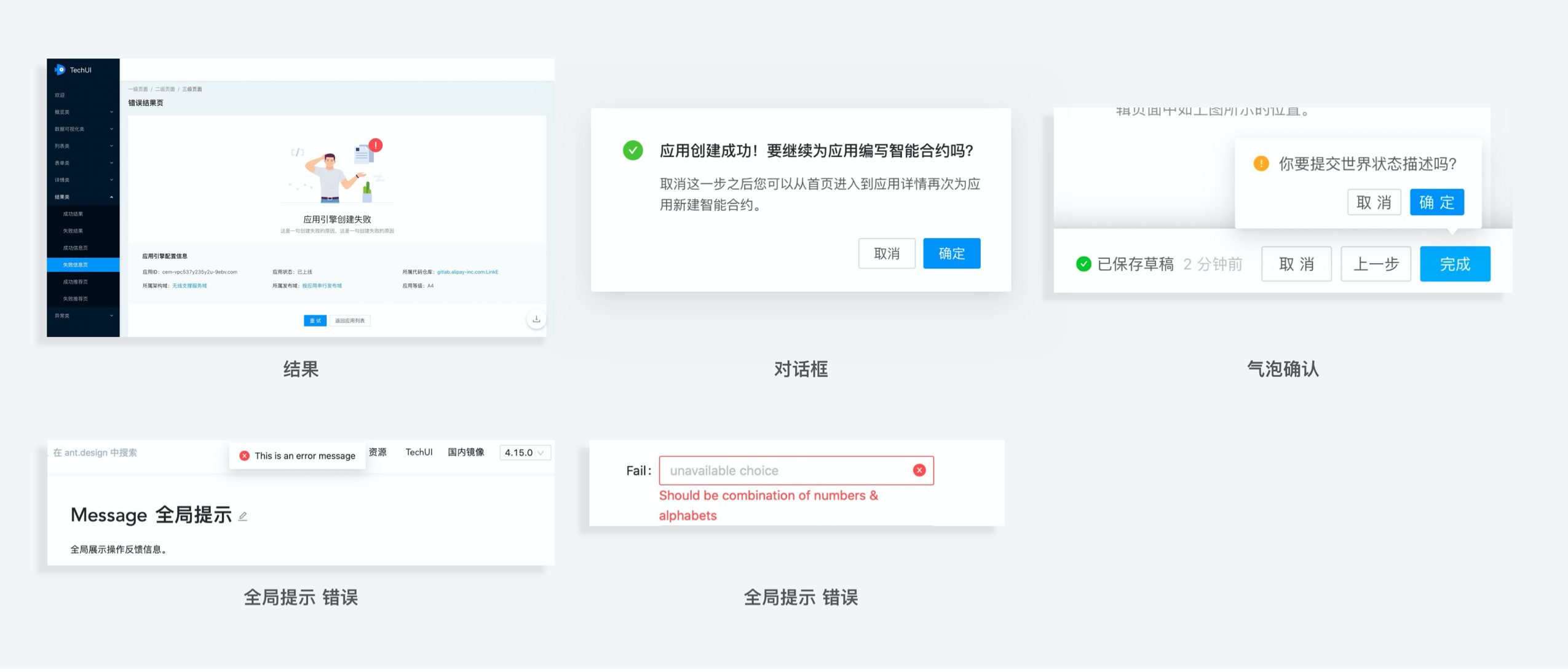
使用示例:

【警告】無需立即采取措施
【訊息】用戶操作的反饋及系統通知
在中注意力的場景下,當消息出現時,用戶可以選擇性地繼續當前操作,也可以處理當前的消息,操作干預度中。
使用通知提示框,可以在頁面中的邊緣位置彈出消息提示,后臺可以設置停留時長(當作為永久停留時并需要用戶操作確認,功能等同于對話框);頁面的警告提示常用于在頁面的全局進行通知的展示,用戶可手動關閉。
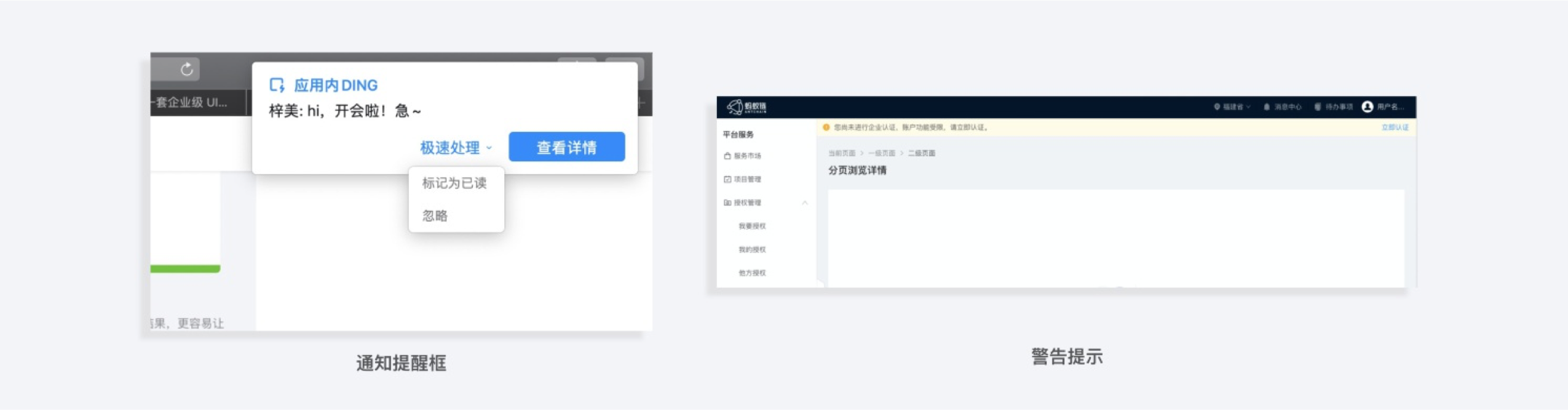
使用示例:

【信息性消息】無需立即采取措施
【徽章】自上次互動后的新消息
在低注意力的場景下,消息出現后采用弱提示,對用戶的當前操作幾乎不產生干擾。
此時,全局提示常用于成功狀態下的提示或跳轉狀態,幾秒后自動消失;徽章用于更新消息的狀態。
使用示例:

通知的觸發場景存在于用戶之間以及系統和用戶之間。消息組件的設計選擇需要根據具體的業務場景來定,以下是通用的推薦情境。
例如,在以請求審批作為核心功能的應用系統,成功和失敗的通知可以采用「中注意力」的通知提示框和警告提示;若請求審批是附屬的功能,如,請求某人加入某項目成為訪客,則可以采用低注意力的通知方式,降低操作干擾度。又如,釘釘的會議通知,采用了較強操作干預度的對話框請求確認,釘釘的即時消息通知用戶可以自定義設置是否在桌面展示消息,當不設置為桌面展示時,采用的是紅點徽章的表達方式。

· 在用戶解決問題之前,錯誤消息不應消失
· 避免僅通過將字段變為紅色來指示錯誤,色盲用戶難以辨認
· 消息文本內容過多不建議采用懸浮通知中心
· 需要明確限制通知的標題和文案的字段數量
· 避免無故打擾用戶的通知設計
· 非持久性通知的持續時間不可過短,至少需要讓用戶閱讀完文本內容,適當情況下提供關閉功能
· 通知文案簡明易懂,無歧義
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務