Web前端總結:
Web前端:HTML最強總結 附詳細代碼
Web前端:CSS最強總結 附詳細代碼
Web前端:JavaScript最強總結 附詳細代碼
基本知識
基本概念
層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來表現HTML或XML(標準通用標記語言的一個子集)等文件樣式的計算機語言。
層疊:多個樣式可以作用在同一個html的元素上,同時生效
-
樣式定義如何顯示HTML 元素
-
樣式通常存儲在樣式表中
-
把樣式添加到 HTML 4.0 中,是為了解決內容與表現分離的問題
-
外部樣式表可以極大提高工作效率
-
外部樣式表通常存儲在 CSS 文件中
多個樣式定義可層疊為一個CSS很像化妝,通過不同的CSS將同樣的HTML內容打造為不同的呈現結果。 所以,前端程序員相互表白的時候可以說:you are the CSS to my HTML. 這是不是CSS是對HTML進行美化和布局作用的最好總結?
優點
-
功能強大
-
將內容展示和樣式控制分離
降低耦合度。解耦
讓分工協作更容易
提高開發效率
CSS的使用
CSS與html結合使用
根據定義CSS的位置不同,分為行內樣式、內部樣式和外部樣式
行內樣式
也稱為內聯樣式
直接在標簽中編寫樣式,通過使用標簽內部的style屬性;
代碼樣式:
弊端:只能對當前的標簽生效,沒有做到內容和樣式相分離,耦合度太高。
內部樣式
定義在head標簽內,通過style標簽,該標簽內容就是CSS代碼
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>內部樣式</title> <style> div{ color: red; } </style> </head> <body> <div>hello my css</div> </body> </html>
區別
-
作用域的范圍:外部樣式表>內部樣式表>行內樣式表
-
優先級:外部樣式表<內部樣式表<行內樣式表;
-
同樣的樣式作用在同一個標簽身上:就近原則。
-
不同樣式作用在同一個標簽身上,疊加生效。
CSS語法
基本格式由兩個主要的部分構成:
基本選擇器
篩選具有相似特征的元素
id選擇器
選擇具有相同id屬性值的元素,建議html頁面中的id值唯一
id 選擇器可以為標有特定 id 的 HTML 元素指定特定的樣式。
HTML元素以id屬性來設置id選擇器,CSS 中 id 選擇器以 “#” 來定義。
PS: ID屬性不要以數字開頭,數字開頭的ID在 Mozilla/Firefox 瀏覽器中不起作用。
雖然多個元素可以使用同一個id選擇器控制樣式,但是不推薦。如果需要同樣的樣式對多個標簽生效, 使用class選擇器。
class選擇器
選擇具有相同的class屬性值的元素。
-
class 選擇器用于描述一組元素的樣式,class 選擇器有別于id選擇器。
-
class可以在多個元素中使用。 class 選擇器在HTML中以class屬性表示, 在 CSS 中,類選擇器以一個點"."號顯示
PS:類名的第一個字符不能使用數字!它無法在 Mozilla 或 Firefox 中起作用
元素選擇器/標簽選擇器
選擇具有相同標簽名稱的元素。
定義選擇器語法:標簽名稱{};PS:標簽名稱必須是html提供好的標簽。
使用標簽選擇器:自動使用在所有的同名的標簽上
優先級
選擇器的優先級
ID選擇器 > 類選擇器 > 標簽選擇器
當多個選擇器作用在同一個標簽上的時候,如果屬性沖突,看優先級;如果不沖突,樣式疊加生效
樣式表的優先級
行內樣式 > 內部樣式 >外部樣式
同樣,三個樣式表中都有內容作用在同一個html標簽的時候,如果屬性沖突,看優先級;如果不沖突, 樣式疊加生效
CSS常用樣式
color:字體顏色
跟顏色相關的取值分3種:
-
顏色的單詞 red blue…
-
rgb(紅,綠,藍)三色的取值范圍是0-255 rgb(255,0,0)
rgba(紅,綠,藍,透明度),透明度取值:0-1 0 全透明 1-不透明 0.5 半透明rgba(255,0,0,0.4)
-
#值1值2值3 :值的范式是00-FF 十六進制數字組成的 例如:#FF0000
width height:寬高
PS:只有塊狀元素可以設置寬高,行級元素設置不生效
取值方式有2種:
-
數值 絕對數字 單位是像素PX
-
百分比:占據父元素的比例
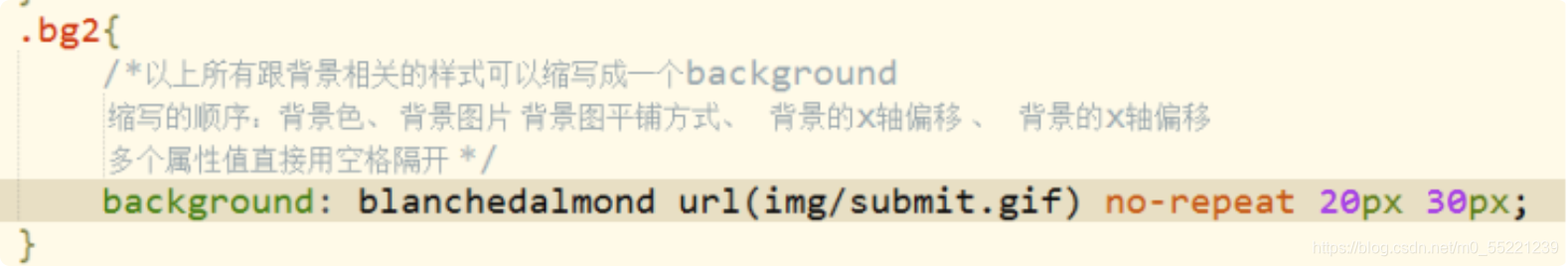
背景樣式


文本樣式

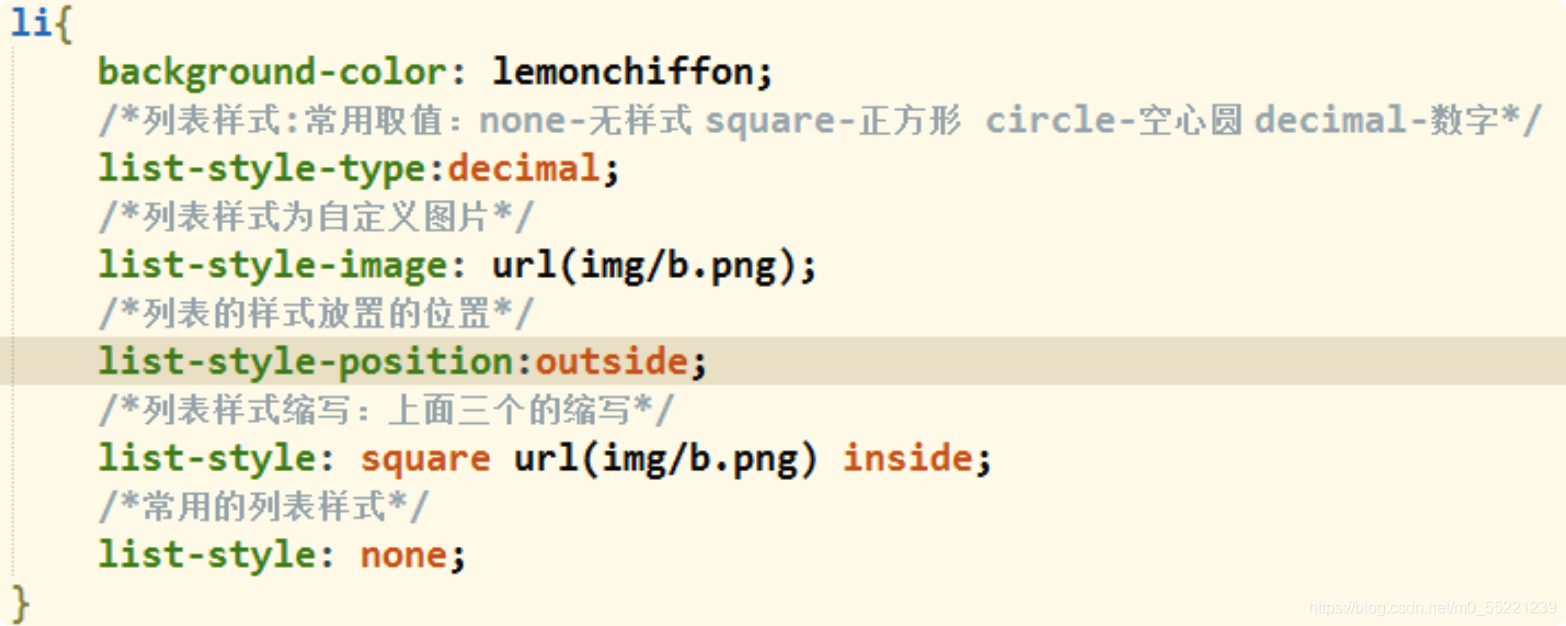
列表樣式

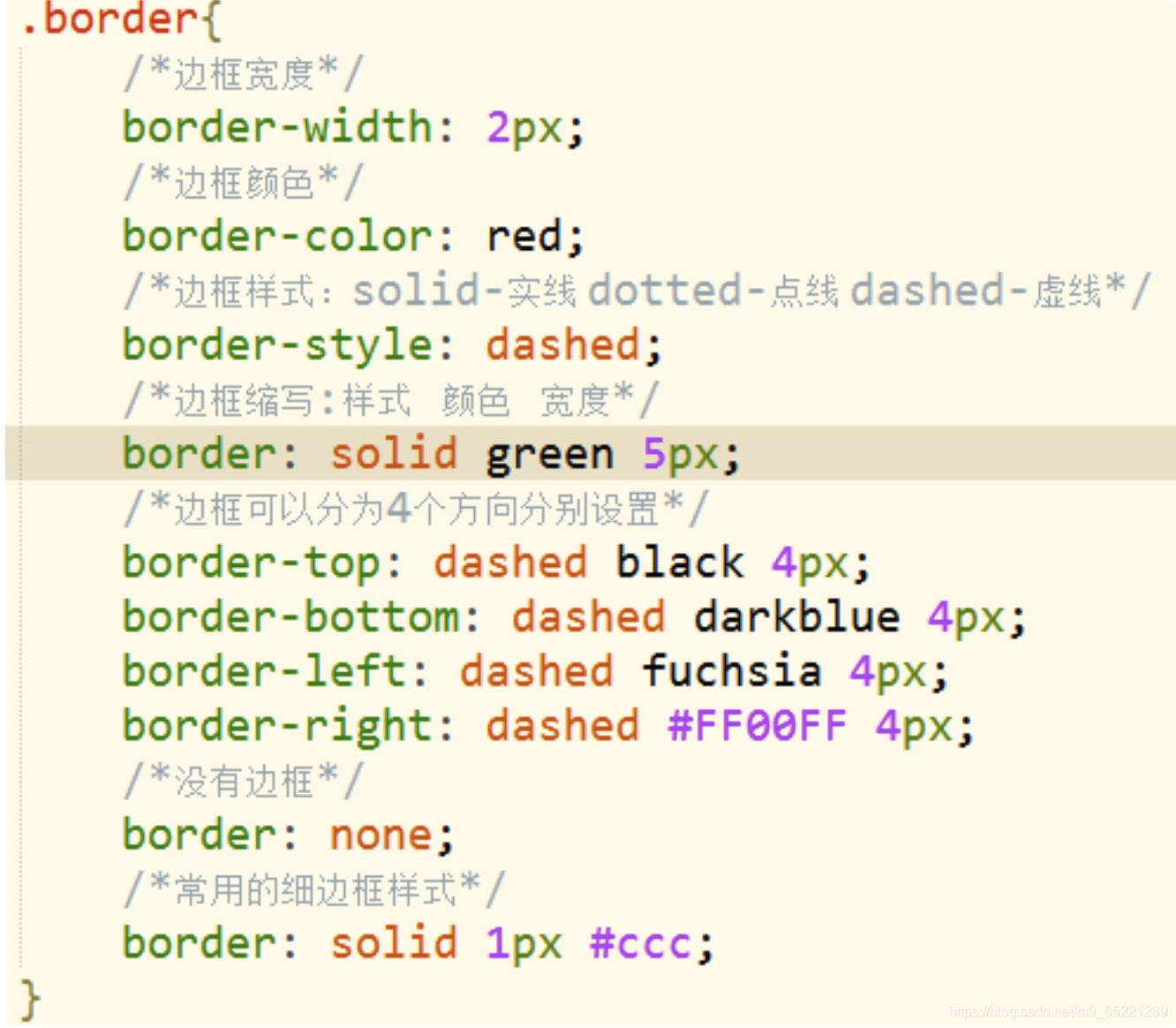
邊框樣式

HTML&CSS調試利器
以谷歌瀏覽器為例說明。
快捷鍵F12或者工具條中的開發者工具調出以下內容。
在elements中可以看到當前頁面的所有標簽,在styles中可以看到html元素對應的樣式。
交集選擇器
條件:交集選擇器由兩個選擇器構成,找到的標簽必須滿足:既有標簽一的特點,也有標簽二的特點。
語法:h3.class{ color:red; } 其中第一個為標簽選擇器,第二個為class選擇器,兩個選擇器之間不能有空格,例如div.list。
交集選擇器是并且的意思。 即…又…的意思
例如: table.bg 選擇的是: 類名為 .bg 的 表格標簽,但用的相對來說比較少。
后代選擇器
概念
后代選擇器又稱為包含選擇器。
作用
用來選擇元素或元素組的子孫后代
其寫法就是把外層標簽寫在前面,內層標簽寫在后面,中間用空格分隔,先寫父親爺爺,再寫兒子孫子。
格式:父級 子級{屬性:屬性值;屬性:屬性值;}
語法:.class h3{color:red;font-size:16px;}
當標簽發生嵌套時,內層標簽就成為外層標簽的后代。 子孫后代都可以這么選擇。 或者說,它能選擇任何包含在內 的標簽。
子元素選擇器
作用:子元素選擇器只能選擇作為某元素子元素(親兒子)的元素。 其寫法就是把父級標簽寫在前面,子級標簽寫在后面,中間跟一個 > 進行連接。
語法:.class>h3{color:red;font-size:14px;}
比如:
.demo > h3 {color: red;} 說明 h3 一定是demo 親兒子。 demo 元素包含著h3
轉自:csdn論壇 ,
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務