2020-3-18 前端達人
前言
在學習JS中的原型,原型鏈,繼承這些知識之前,我們先學習下基礎知識:函數和對象的關系。
我們一直都知道,函數也是對象的一種,因為通過instanceof就可以判斷出來。但是函數和對象的關系并不是簡單的包含和被包含的關系,這兩者之間的關系還是有點復雜的。接下來我們就來捋一捋。
首先,闡述一點,對象都是通過函數創建的
對于下面這種類型的代碼,一般叫做“語法糖”
var obj = {a:10,b:20};
var arr = [5, 'x', true];
但是,其實上面這段代碼的實質是下面這樣的:
//var obj = { a: 10, b: 20 };
//var arr = [5, 'x', true];
var obj = new Object();
obj.a = 10;
obj.b = 20;
var arr = new Array();
arr[0] = 5;
arr[1] = 'x';
arr[2] = true;
function Fn() { }
Fn.prototype.name = '張三';
Fn.prototype.getAge = function () {
return 12;
};
var fn = new Fn();
console.log(fn.name);
console.log(fn.getAge ());
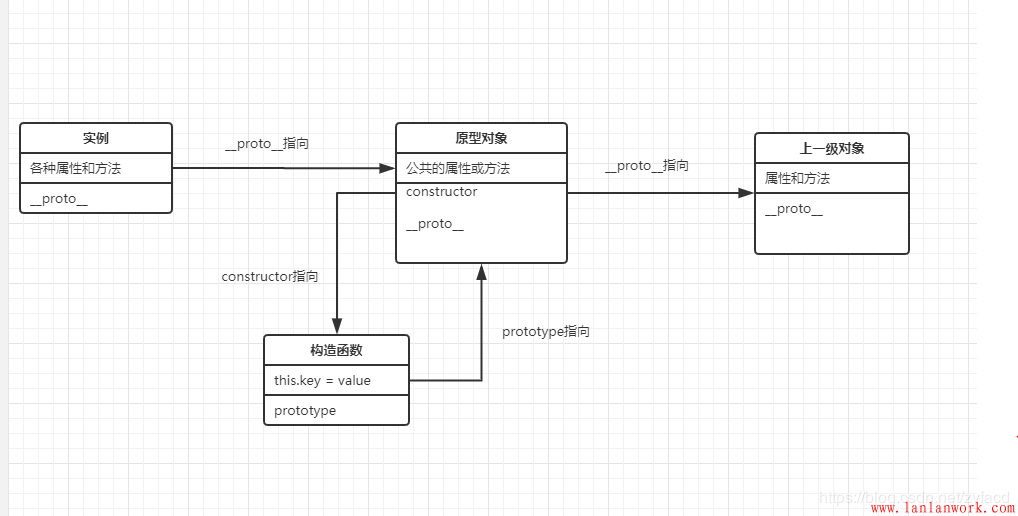
即,Fn是一個函數,fn對象是從Fn函數new出來的,這樣fn對象就可以調用Fn.prototype中的屬性。
但是,因為每個對象都有一個隱藏的屬性——“proto”,這個屬性引用了創建這個對象的函數的prototype。即:fn.proto === Fn.prototype
那么,這里的_proto_到底是什么呢?
其實,這個__proto__是一個隱藏的屬性,javascript不希望開發者用到這個屬性值,有的低版本瀏覽器甚至不支持這個屬性值。
var obj = {};
console.log(obj.__proto__);

isPrototypeOf()函數,用于檢測兩個對象之間似乎否存在原型關系,使用方法如下:
// 查看 Fn 的 prototype 對象,是否是 f 原型 Fn.prototype.isPrototypeOf(f);
//// 查看 f 對象是否是構造函數 Fn 的實例
//console.log(f instanceof Fn);
//// 查看 f 對象是否是構造函數 Fn 的實例
//console.log(f instanceof Object);
function Fn(){}
function Fun(){}
var f = new Fn();
console.log( f.__proto__ === Fn.prototype ); // t
console.log( Fn.prototype.isPrototypeOf(f) ); // t
console.log( Fun.prototype.isPrototypeOf(f) ); // f
console.log( Object.prototype.isPrototypeOf(f) ); // t
console.log( f instanceof Fn ); // t
console.log( f instanceof Fun ); // f
console.log( f instanceof Object ); // t
//兩種使用,如果是返回ture,如果不是返回false;
//注意:instanceof運算符右側為構造函數,并且js中所有原型都來自Object構造函數。
JS解析器訪問屬性順序
當訪問實例 f 的屬性或方法時,會先在當前實例對象 f 中查找,如果沒有,則沿著__proto__繼續向上尋找,如果找到最頂頭的Object還是找不到,則會拋出undefined。如果在實例中找到,或某層原型中找到,就會讀取并使用,同時停止向上找尋。
由此可見,解析器的解析順序遵循就近原則,如果在最近的位置發現屬性存在,便不會繼續向上找尋。
原型的應用
數組去重:
Array.prototype.noRepeat = function(){
var m = [];
for(var i=0;i<this.length;i++){
if(m.indexOf(this[i]) == -1){
m.push(this[i]);
}
}
return m;
}
var arr = [3,4,5,6,7,6,5,4,3,2,1];
var res = arr.noRepeat();
console.log(res);
var arr1 = ["a","b","c","b","a"];
var res1 = arr1.noRepeat();
console.log(res1);
function Parent(){
}
Parent.prototype.show = function(){
console.log("哈哈哈");
}
function Child(){
}
for(var i in Parent.prototype){
Child.prototype[i] = Parent.prototype[i];
}
Child.prototype.show = function(){
console.log("hello");
}
var p = new Parent();
p.show();
console.log(p.name);
var c = new Child();
c.show();
console.log(c.name);