2019-5-24 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
1、大家都知道vue是一種單頁應用,單頁應用就是僅在頁面初始化的時候加載相應的html/css/js一單頁面加載完成,不會因為用戶的操作而進行頁面的重新加載或者跳轉,用javascript動態的變化html的內容
優點: 良好的交互體驗,用戶不需要刷新頁面,頁面顯示流暢, 良好的前后端工作分離模式,減輕服務器壓力,
缺點: 不利于SEO,初次加載耗時比較多
2、hash模式
vue-router默認的是hash模式—使用URL的hash來模擬一個完整的URL,于是當URL改變的時候,頁面不會重新加載,也就是單頁應用了,當#后面的hash發生變化,不會導致瀏覽器向服務器發出請求,瀏覽器不發出請求就不會刷新頁面,并且會觸發hasChange這個事件,通過監聽hash值的變化來實現更新頁面部分內容的操作
對于hash模式會創建hashHistory對象,在訪問不同的路由的時候,會發生兩件事:
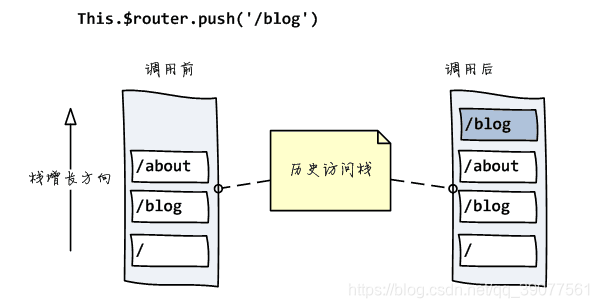
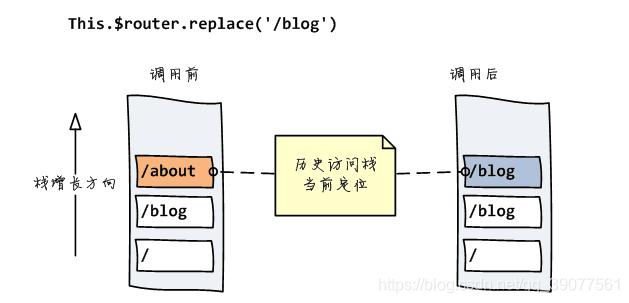
HashHistory.push()將新的路由添加到瀏覽器訪問的歷史的棧頂,和HasHistory.replace()替換到當前棧頂的路由


3、history模式
主要使用HTML5的pushState()和replaceState()這兩個api來實現的,pushState()可以改變url地址且不會發送請求,replaceState()可以讀取歷史記錄棧,還可以對瀏覽器記錄進行修改
window.history.pushState(stateObject, title, URL)
window.history.replaceState(stateObject, title, URL)
包括back,forward , go 三個方法
history.go(-2);//后退兩次
history.go(2);//前進兩次
history.back(); //后退
hsitory.forward(); //前進
區別:
前面的hashchange,你只能改變#后面的url片段。而pushState設置的新URL可以是與當前URL同源的任意URL。
history模式則會將URL修改得就和正常請求后端的URL一樣,如后端沒有配置對應/user/id的路由處理,則會返回404錯誤
參考于: https://www.cnblogs.com/ceceliahappycoding/p/10552620.html
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。