2018-5-14 seo達(dá)人
任何一個容器都可以指定為 Flex 布局。
.box{ display: flex;}
行內(nèi)元素也可以使用 Flex 布局。
.box{ display: inline-flex;}
Webkit 內(nèi)核的瀏覽器display: -webkit-flex;
設(shè)為 Flex 布局以后,子元素的float、clear和vertical-align屬性將失效。
容器屬性:
flex-direction:(排列方向橫向還是縱向)(默認(rèn)值):主軸為水平方向,起點(diǎn)在左端。
row
row-reverse
column
column-reverse
flex-wrap:(如何換行)
nowrap
wrap
wrap-reverse
flex-flow:(flex-direction和flex-wrap簡稱,默認(rèn)值為)row nowrap
flex-start(默認(rèn)值):左對齊
flex-end
center
space-between
space-around:每個項(xiàng)目兩側(cè)的間隔相等。所以,項(xiàng)目之間的間隔比項(xiàng)目與邊框的間隔大一倍。
align-items:(縱向?qū)R方式)
flex-start:交叉軸的起點(diǎn)對齊。
flex-end
center
baseline
stretch(默認(rèn)值):如果項(xiàng)目未設(shè)置高度或設(shè)為auto,將占滿整個容器的高度。
align-content:(多根軸線的對齊方式)
flex-start
flex-end
center
space-between
space-around
stretch(默認(rèn)值):軸線占滿整個交叉軸。
box屬性:
order:(排列順序)
數(shù)值越小,排列越靠前,默認(rèn)為0。
flex-grow:(剩余空間分配,box放大比例,默認(rèn)為0,即如果存在剩余空間,也不放大)
flex-shrink:(box縮小比例,默認(rèn)為1,即如果空間不足,該項(xiàng)目將縮小)
flex-basis:(box占據(jù)的寬度或高度)
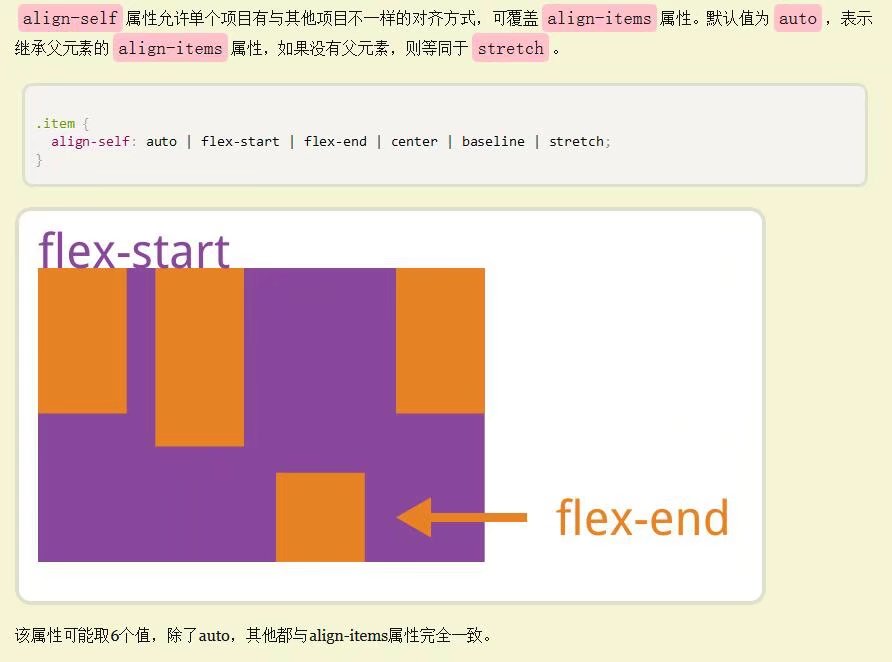
align-self:(單個box的對齊方式,與其他box對齊方式)

藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.sdgs6788.com