2017-7-10 濤濤
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
有朋友說讓我多寫點(diǎn)能增加工作經(jīng)驗(yàn)的,像上次《幫你做能落地的界面設(shè)計(jì)之輸入框》那種,于是想起去年研究的一個(gè)問題,是關(guān)于Tab 的,想不想聽?
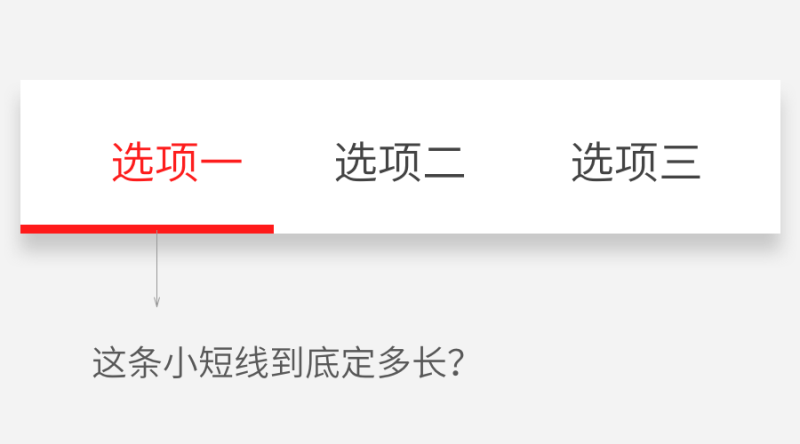
我們先來科普下今天要講的東西是啥,看下圖:

每一個(gè)選項(xiàng)都是一個(gè)tab ,tab 的形式千千萬,但今天只講這種選中后下面帶橫線的。(我們給這個(gè)橫線起個(gè)名字叫做小短線吧,下文都這么叫了哈!)
今天的大綱如下:
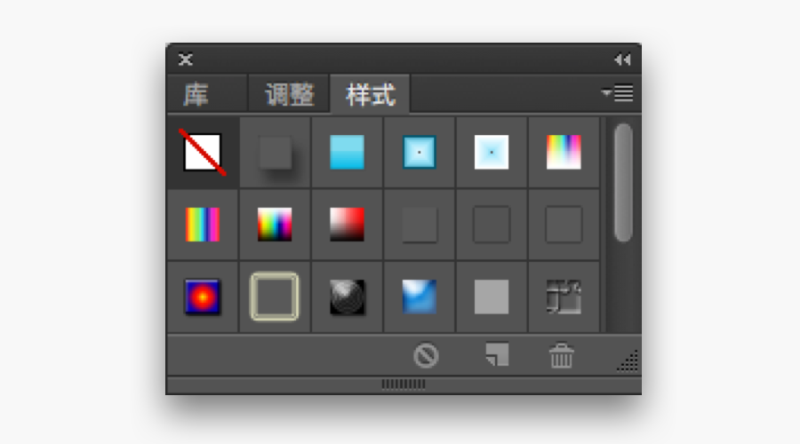
Tab 的中文名是標(biāo)簽的意思,他是用來干嘛的呢,如果你用過ps,還記得軟件右邊的工具窗口嗎?如下圖:

上圖有庫(kù)、調(diào)整、樣式三個(gè)tab,為什么要設(shè)置這三個(gè)tab 呢?
試想一下,如果沒有tab 給它們分類,所有的小功能全部平鋪開,哪有地方放啊,找起來多麻煩!
所以通俗的來講tab就是為了做好分類,節(jié)省空間,等需要的時(shí)候更容易找到!
但我們今天講的并不是ps里面的tab,而是app頁(yè)面中的tab,我們可以將其可分為兩種形式,固定的tab與可滑動(dòng)的tab。
固定的tab:

谷歌規(guī)范中規(guī)定:一組固定 tabs 至少包含 2 個(gè) tab 并且不多于 6 個(gè) tab,并且在一行內(nèi)顯示。
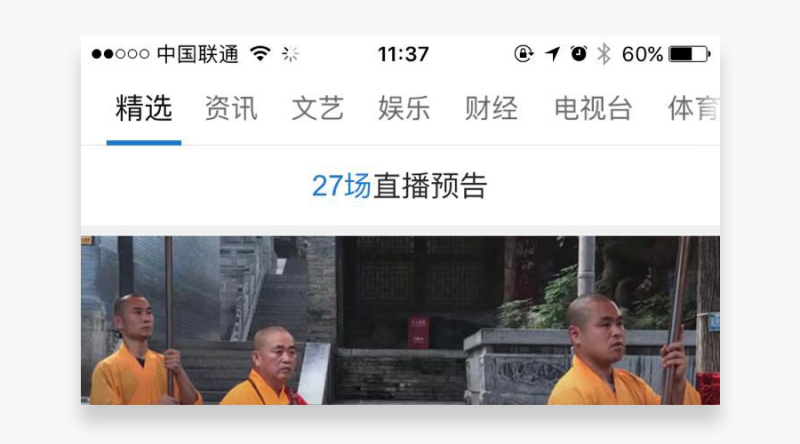
可滑動(dòng)的tab:

這種tabs常見于新聞?lì)惖捻敳繉?dǎo)航,可以左右滑動(dòng),由于tab個(gè)數(shù)比較多,所以隱藏一部分。
了解了tab ,可以講今天的重點(diǎn)了!
去年研究的問題就是:tab選中狀態(tài)時(shí),小短線到底定多長(zhǎng)。

我找了很多競(jìng)品,將所有的看到的方案都羅列了出來,經(jīng)過分類后,發(fā)現(xiàn)大致可以分為兩大類,一類小短線固定長(zhǎng)度,一類小短線可變長(zhǎng)度。
先說固定長(zhǎng)度的吧,有以下3種方式:
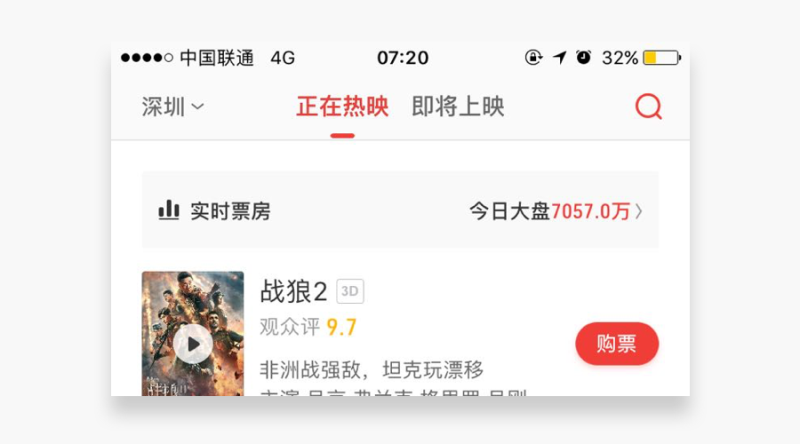
小短線非常短

例如貓眼電影——電影模塊,小短線固定,且比文字短很多,大概只有30像素。
平均等分

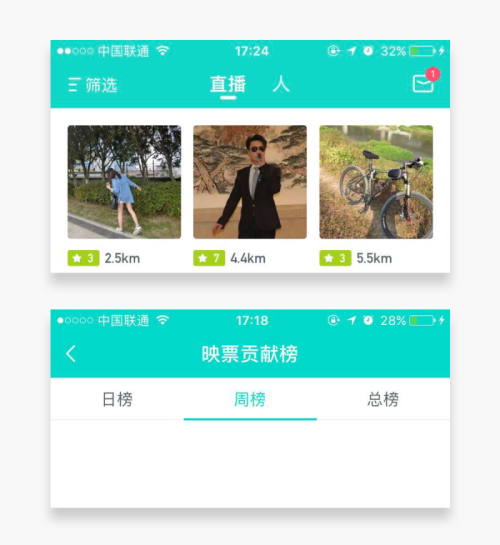
像映客的貢獻(xiàn)榜頁(yè)面,有三個(gè)tab,每一個(gè)小短線的長(zhǎng)度就是三分之一的屏幕寬度。
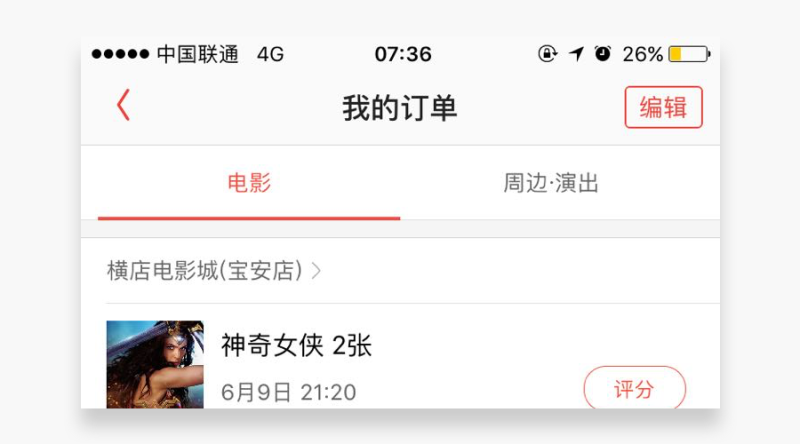
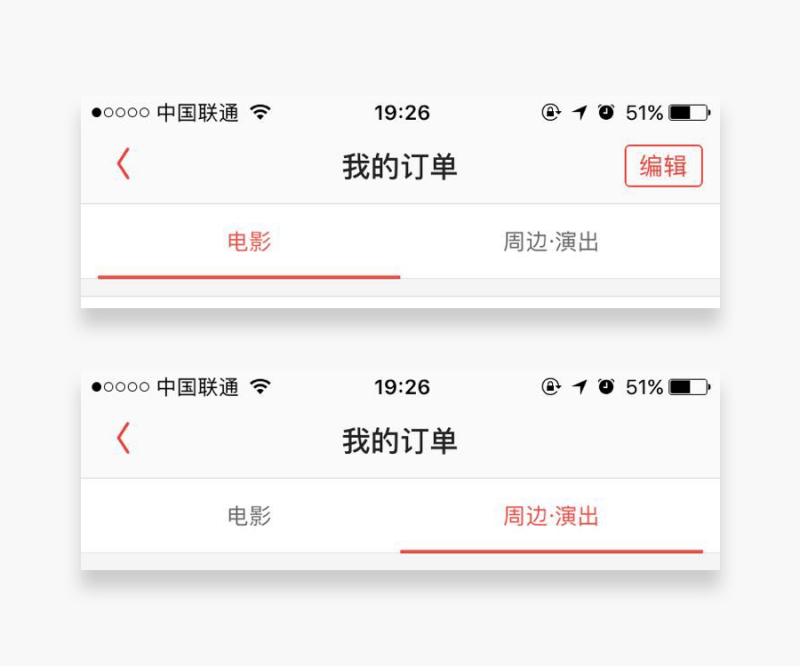
除去兩邊邊距后平均等分

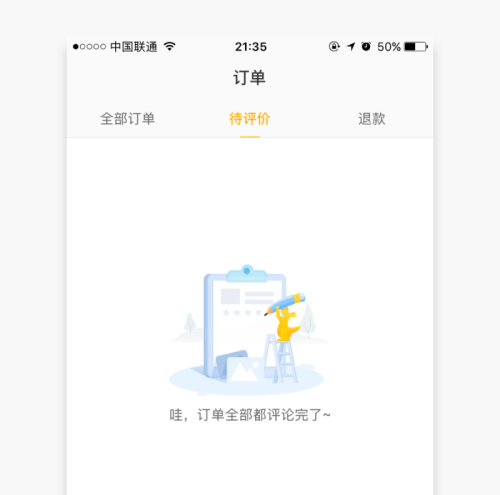
貓眼——我的訂單頁(yè)面,小短線的長(zhǎng)度是先去掉兩邊間距,然后將中間部分平分。
接下來是小短線長(zhǎng)度可變化的時(shí)候:

上圖是B站的番劇頁(yè)面,短線的長(zhǎng)度會(huì)隨文字的多少變化而變化,一般小短線的長(zhǎng)度會(huì)比文字稍微寬幾像素,具體看情況而定。
這種方式會(huì)使頁(yè)面及切換效果比較舒服,缺點(diǎn)就是開發(fā)哥哥需要多幾行代碼。
小短線的長(zhǎng)度規(guī)則差不多就上面那幾種,我們可以根據(jù)具體的成本和場(chǎng)景選擇使用,但有一些共性的地方值得我們注意一下,請(qǐng)繼續(xù)往下看吧!
注意事項(xiàng)一
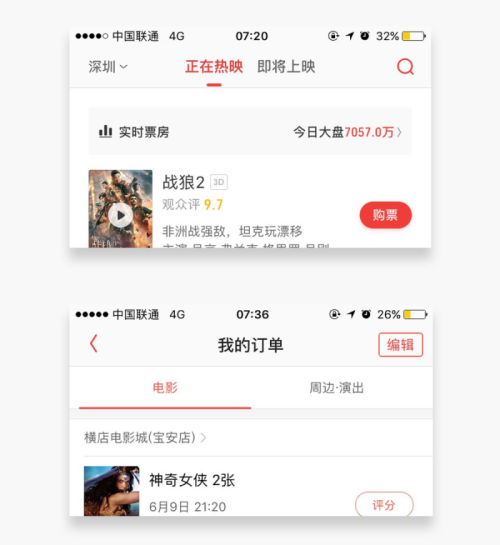
小短線的長(zhǎng)短其實(shí)并不是隨意使用的,我們看下圖:

我們看同樣是貓眼app里面的界面,一級(jí)導(dǎo)航的小短線很短,二級(jí)導(dǎo)航的小短線就很長(zhǎng)。
還有很多app都是相同的規(guī)則,例如映客app:

這是為什么呢?
大家可以先自己想想為什么會(huì)出現(xiàn)這樣的情況,然后再看我的分析。
我的分析如下:
一級(jí)導(dǎo)航會(huì)有其他圖標(biāo),如果小短線太長(zhǎng)會(huì)使整個(gè)導(dǎo)航看著太亂太復(fù)雜。
二級(jí)導(dǎo)航一般沒有多余的信息和圖標(biāo),所以小短線用的長(zhǎng)一點(diǎn)也沒關(guān)系,反而讓層級(jí)更清晰,頁(yè)面更飽滿。
不過有時(shí)候二級(jí)導(dǎo)航也會(huì)選擇讓小短線很短,使整個(gè)頁(yè)面更加簡(jiǎn)潔清爽,例如美團(tuán)的訂單頁(yè)面:

所以很多時(shí)候,事情并沒有那么絕對(duì),有合理的說法就可以了!
你和我想的一樣不?
嗯,一樣也不給你錢!
注意事項(xiàng)二
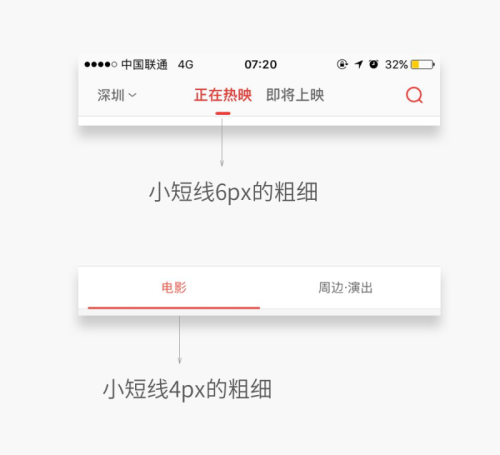
看下圖,發(fā)現(xiàn)一個(gè)現(xiàn)象:

小短線如果很短,一般就會(huì)稍微粗一點(diǎn),比如6px。
小短線如果很長(zhǎng),一般就會(huì)稍微細(xì)一點(diǎn),比如4px。
最開始遇到這個(gè)問題的時(shí)候,我覺得小短線隨便定一個(gè)不就好了,哪來那么多講究,但是當(dāng)老板問我為什么這樣設(shè)計(jì)的時(shí)候,我就沒話了!
所以每當(dāng)遇到問題的時(shí)候,如果你沒有十足的把握,就先分析競(jìng)品,把所有能找的方案羅列出來,然后進(jìn)行歸類,最后看我們的情況適合用哪種方案,這樣在說設(shè)計(jì)思路的時(shí)候就可以有理有據(jù),底氣十足了!
藍(lán)藍(lán)設(shè)計(jì)( www.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、大屏設(shè)計(jì)、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.sdgs6788.com