2017-4-24 濤濤
以前有很長一段時(shí)間,我一直搞不明白到底什么是柵格,聽過很多解釋之后還是云里霧里的,后來發(fā)現(xiàn)有很多小伙伴也都有這樣的疑問,所以決定分享一下自己對柵格系統(tǒng)的理解。
首先我們必須要對柵格系統(tǒng)有一個(gè)基本的認(rèn)知,我將這四個(gè)字拆分開成“柵格”和“系統(tǒng)”兩個(gè)詞來分別解釋。
柵格是由網(wǎng)格演變而來的另一種說法,都是一個(gè)意思——格子,所以不要覺得柵格有多高深復(fù)雜,如果把他描述成格子,你還覺得它有多難理解嗎?
其實(shí)我們都是柵格專家,因?yàn)樵谖覀儙讱q的時(shí)候,就已經(jīng)接觸了很多柵格,比如方格本:

再比如飛機(jī)格:

我個(gè)人理解,系統(tǒng)就是規(guī)則,例如ios系統(tǒng),它有它的規(guī)則:屏幕尺寸規(guī)則,代碼語言規(guī)則等等,想在它的系統(tǒng)里做app,就需要遵循的它的規(guī)則。
柵格有了規(guī)則,也就形成了我們所說的柵格系統(tǒng)。
所以今天的重點(diǎn)來了,柵格系統(tǒng)(規(guī)則)到底包含哪些內(nèi)容呢?
我通過研究sketch軟件的一些柵格設(shè)置選項(xiàng)來反推柵格系統(tǒng)包含的內(nèi)容,得到柵格系統(tǒng)基礎(chǔ)六要素,大綱如下:
最小單位是需要優(yōu)先定好的,因?yàn)楹竺娴乃幸?guī)則都基于它來制定。
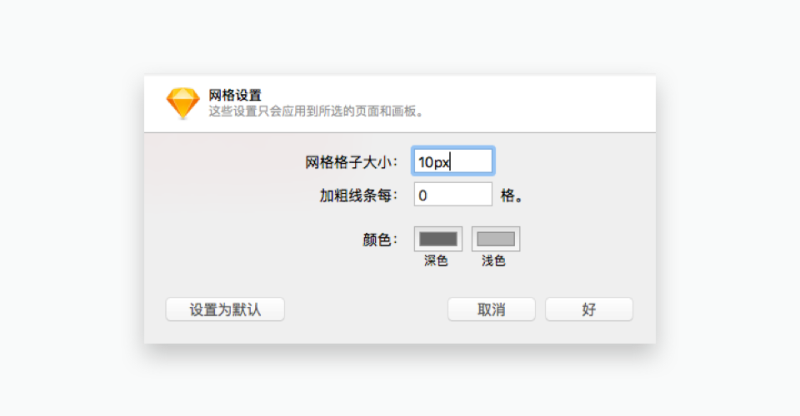
下圖就是在sketch設(shè)置柵格大小的頁面:

如果你用sketch卻不知道上面這個(gè)界面是哪里調(diào)出來了,請出門左拐去百度一下!
這里再簡單介紹一下:pc端常用最小單位是10,移動(dòng)端常用最小單位是3、4、5,不過這些也不是固定的,還是那句話,能解決工作上的實(shí)際問題就是正確的。
做界面設(shè)計(jì)會(huì)先依附于一個(gè)尺寸,由于內(nèi)容的多少是不確定的,所以高度我們沒有辦法定死,但內(nèi)容區(qū)的寬度是可以定的,sketch給我們的默認(rèn)屏幕寬度是960,網(wǎng)頁設(shè)計(jì)中的一個(gè)尺寸:

簡單來說就是整個(gè)界面縱向被分為幾欄,sketch默認(rèn)幫我們分為12列,這是網(wǎng)頁端的常用分法,移動(dòng)端一般是6等分。

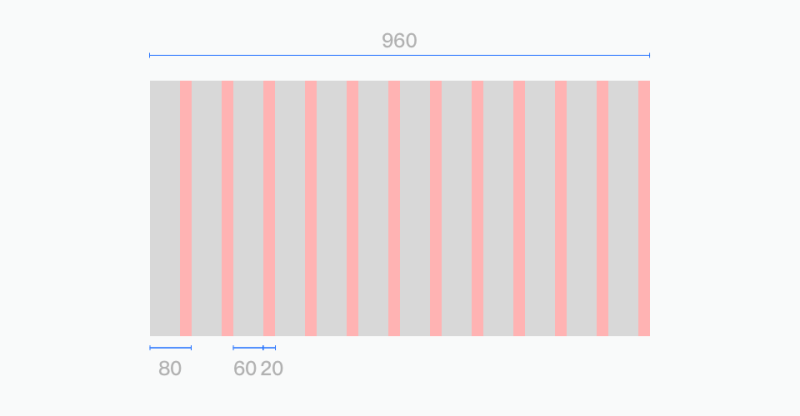
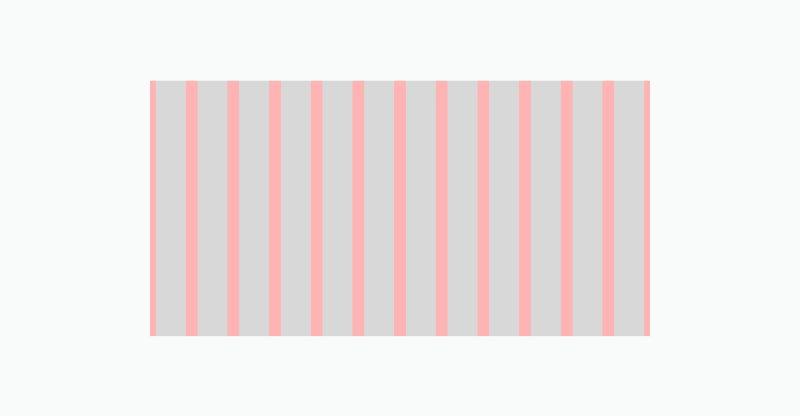
當(dāng)960寬度的界面被縱向12等分后,我們可以輕易的計(jì)算出每一份的寬度是80,而這80的寬度其實(shí)又包含兩個(gè)內(nèi)容,一個(gè)是列寬,一個(gè)是水槽,如下圖:

每一條灰色區(qū)域都是我們所說的一條列寬,sketch的默認(rèn)列寬是60:

灰色區(qū)域是列寬,所以紅色區(qū)域自然就是水槽(間隔)了。

畢竟界面內(nèi)容之間是需要間隔的,不可能都堆在一起,所以水槽的作用就是將內(nèi)容更規(guī)范的區(qū)分開來。
做app界面的時(shí)候,我們都會(huì)設(shè)置一個(gè)屏幕安全邊距,因?yàn)楫?dāng)信息帖在屏幕邊上的時(shí)候,不僅會(huì)影響可讀性,也會(huì)影響美觀度。網(wǎng)頁端同樣也會(huì)有一個(gè)安全邊距,它是如何來的呢?
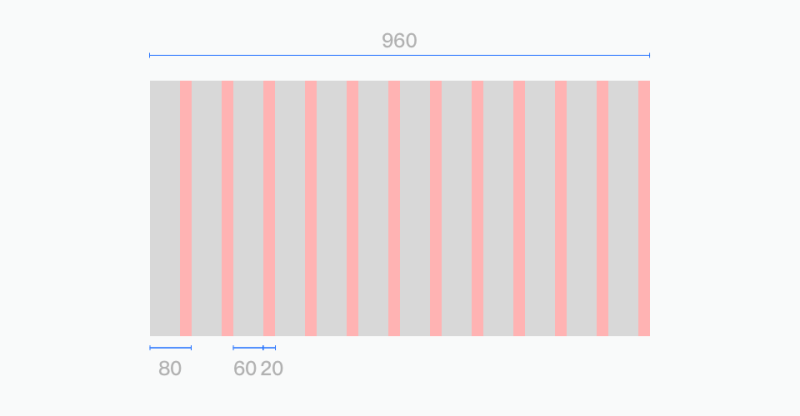
還是這張圖:

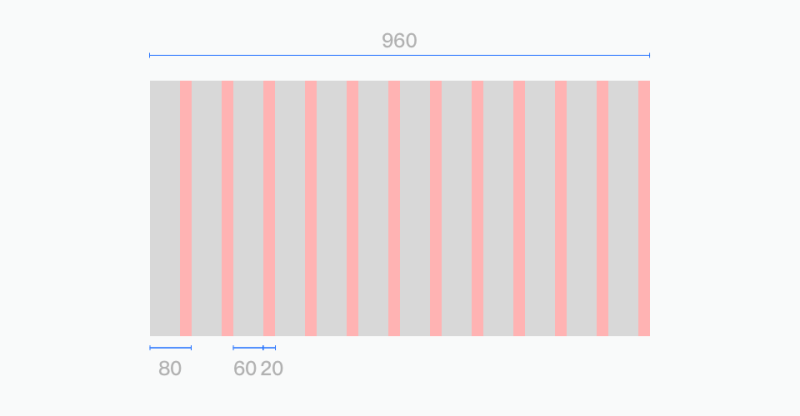
我們看上圖,屏幕的最右側(cè)是一個(gè)水槽,說明右側(cè)是有安全邊距的(一個(gè)水槽的寬度),而屏幕左邊沒有空隙,那我們是不是可以將最右側(cè)的水槽分成兩份,拿一份放置最左側(cè)?如下圖:

當(dāng)然是可以的,因?yàn)閟ketch已經(jīng)幫我們做好了這個(gè)設(shè)置選項(xiàng),如下圖

至于柵格的顏色、形式也可以自己調(diào)整,設(shè)置選項(xiàng)里都有。
以上就是柵格系統(tǒng)的基本認(rèn)知及基礎(chǔ)六要素,只有透徹的理解了這些基礎(chǔ)概念,才有可能將柵格系統(tǒng)更好的運(yùn)用起來。
最后我們通過上面的講解,驗(yàn)證一下你是否真的有理解這幾個(gè)要素,比如現(xiàn)在我們要制定一個(gè)寬度為1920的網(wǎng)頁柵格系統(tǒng)。
如果你用常用的12分欄,得到每一等分的寬度就是1920處12等于160,160包括列寬和水槽,我們就可以定列寬為120,水槽為40(列寬:水槽=3:1)。
安全邊距是水槽的一半,就是20。
這樣一個(gè)1920的柵格系統(tǒng)就基本出來了。是不是很簡單。
大家一定要活學(xué)活用,很多數(shù)值都不是定死的,比如12分欄實(shí)在除不盡,那就16分欄;再比如列寬和水槽一定要3:1嗎?也不一定,所以千萬不要一根筋哦!
藍(lán)藍(lán)設(shè)計(jì)( www.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.sdgs6788.com