2017-4-20 高勁
作為APP狂熱分子,定期去App Store或者其他渠道找新鮮的產品來玩兒,已經持續了很多年。但是光浮于表面的玩兒,還不夠。因為只有了解產品背后的邏輯才能更全面的解讀為何會那么設計。
下面分享下我通過自問自答的方式分析APP的方法,希望對你有幫助。
分析一款app,首先從產品層面入手,因為產品定位決定著后續的交互設計、視覺設計、運營策略等等… 通常可以從三個維度來分析產品定位:
首先問自己它是干什么用的,解決了用戶哪個痛點。嘗試對產品有綜合性和概括性的理解,然后用一句話來描述它。好的產品基本都可以用一句話講清楚。

只有充分了解用戶屬性,才能分析一款產品有沒有做出符合目標用戶群體的設計。
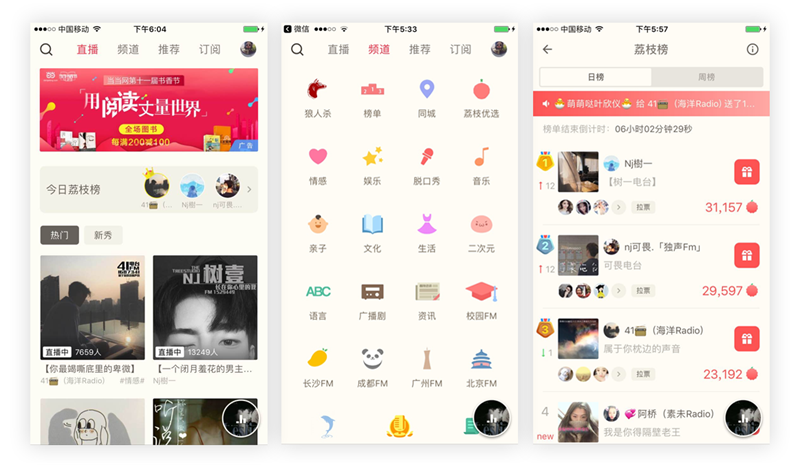
下面是荔枝FM,用戶群體以文藝小清新,90后為主。因此,它在內容層面:以清新,治愈型情感話題為主;視覺層面:更加文藝,清新,個性化;交互形式:更有趣味性。

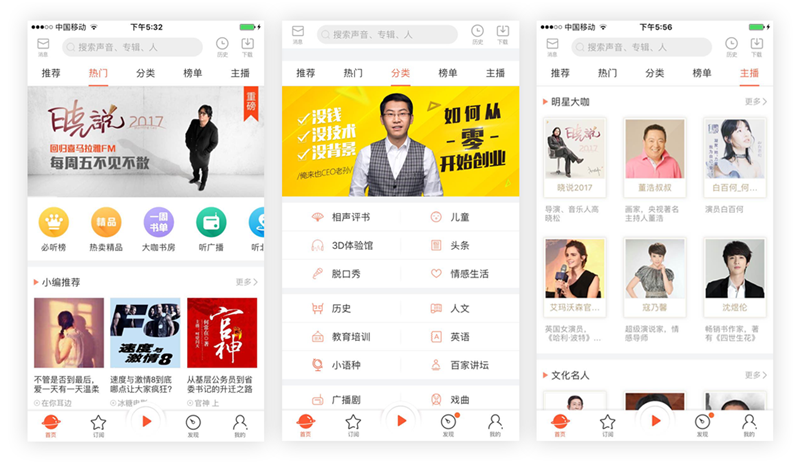
同為音頻產品的喜馬拉雅,用戶年齡段區間比較廣。因此,內容層面:大而全,包含PGC+UGC,目標是打造聲音旗艦;交互和視覺層面:更普適性,中規中矩,不愿被風格化。
因為這樣更能夠被大眾所接受。

所以,當你在吐槽一個產品的設計不夠有逼格的時候,也要思考下,是否因為他們的用戶群體不適合那么做。就好比你把“快手”的設計搞的很“”instagram”,反而會讓用戶有距離感,會感覺產品不是服務于他們的,而流失。
一個好的產品,會更多的從用戶的實際使用角度去出發,將各種場景元素綜合起來,在合適的場景滿足用戶的需求,提供良好的體驗。
使用場景可以分兩個維度:1. 時間 2. 地點。
1. 時間
是否考慮用戶在什么時候會使用自己的產品,白天、晚上、下班的路上,還是晚上睡覺前。針對用戶時間來做設計的最普遍的例子就是夜間模式和自動調節亮度的功能,在不同的時間段(光照強度),針對產品做出相應的設計,以得到最優的用戶體驗;

2. 地點:用戶在不同地點會產生不同的需求,同時,同樣的產品,在不同的地點帶給用戶的體驗也是不一樣的,比如新聞資訊類產品,用戶使用高峰期是早上上班路上,那么就要考慮用戶在公交或地鐵上的場景,當它一手扶把手一手拿手機,在大屏幕手機單手持握的狀態下,是不是可以用更多“滑動”操作代替“點擊”。
1)好找嗎(交互框架)
好找,指的是交互的框架布局是否合理和流暢,能否讓用戶在合適的場景快速找到解決問題的辦法。
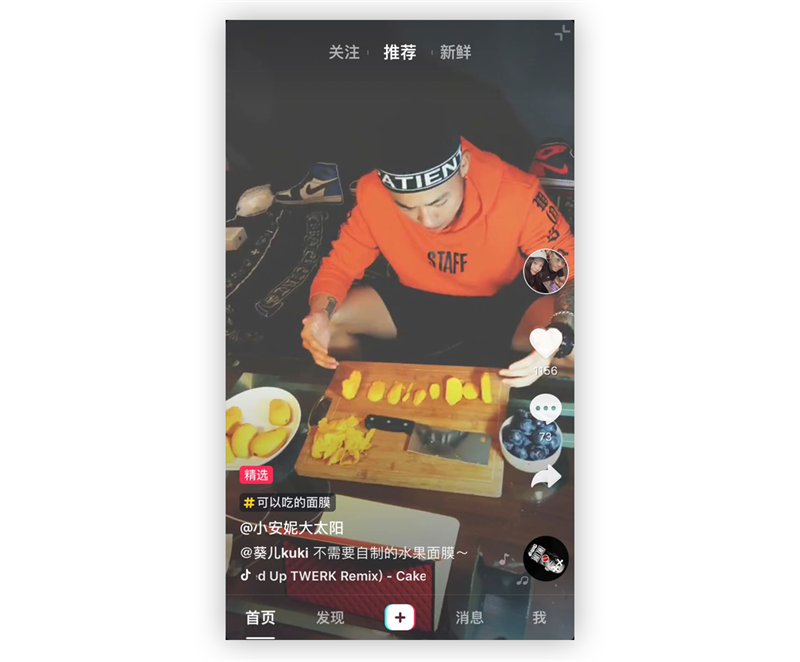
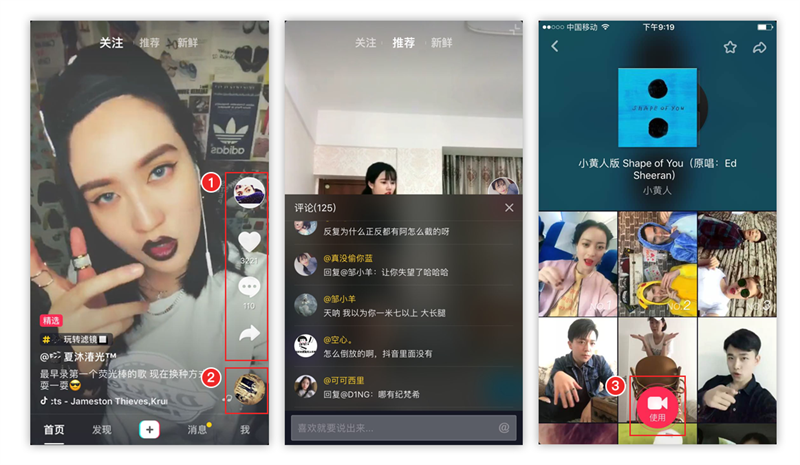
比如,抖音app,用戶來這主要就兩件事,1.看別人的視頻,2.自己錄視頻。
它在首屏就滿足了這兩個核心需求。1.首頁默認“推薦”的視頻自動播放,滿足觀看視頻的用戶需求;2.頁面底部中間的“加號”就是拍攝的入口,滿足錄制視頻的需求。

2)好用嗎(體驗&反饋)
好用,指的是解決問題是否,反饋是否符合用戶預期。同樣可以幫助用戶解決問題, 肯定效率越高,用戶越愿意用。
還拿抖音舉例,圖1,上下滑動切換視頻(),屏幕右側是互動相關功能(方便單手操作)。
圖2,評論頁面,半屏展示而非全屏跳轉(更沉浸),避免打擾用戶觀看視頻。
圖3,當你在看別人有趣視頻的場景下,想自己嘗試錄制,點擊圖1(標注2),音樂封面,進入圖3,可看更多達人錄制的同一音頻的視頻,同時點擊底部“使用”可快速進入錄制頁面。

整個體驗非常流暢、。一條龍的滿足你的“看”和“拍”的需求。(不過他們也是參考國外的musical.ly,有興趣的可以下載玩兒一下。)
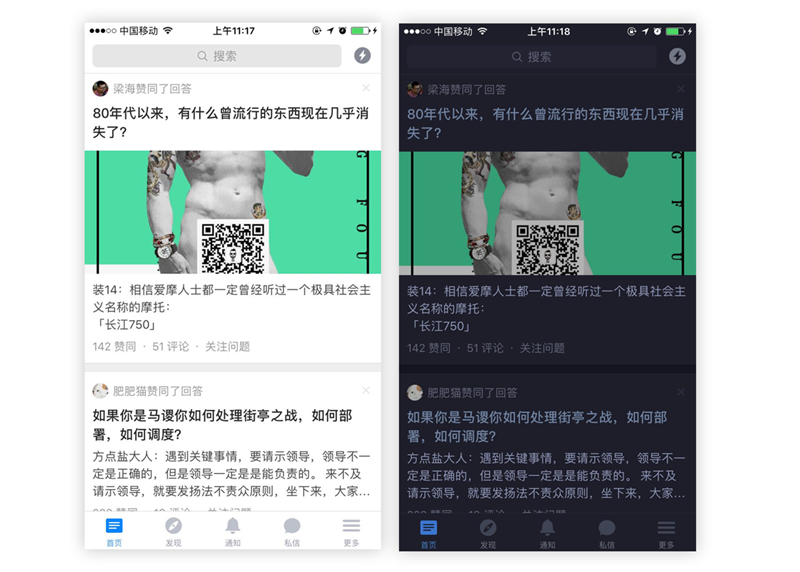
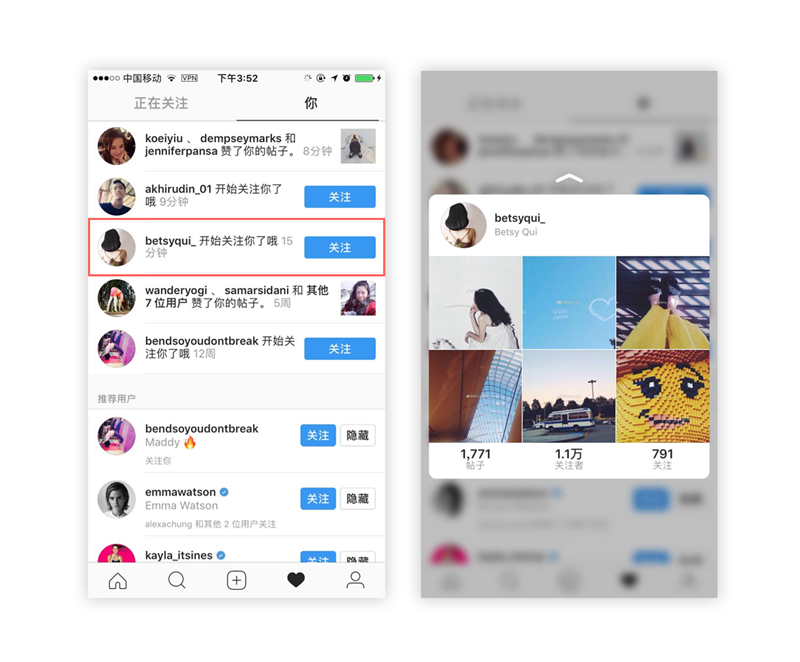
再比如,instagram 里“關注”tab下的消息列表(圖1),如果你想更多了解給你點贊或者關注你的人的信息,除了點擊頭像進入他的個人頁面以外,也可長按列表,隨之彈出用戶的基本信息以及近期照片(圖2)。可以減少盲目跳轉頁面的成本,提升用戶操作效率。

3)有趣嗎
當一個產品,在滿足了交互框架合理,且易用的情況下,那么在小的交互細節給一些有趣的彩蛋,會更吸引用戶。
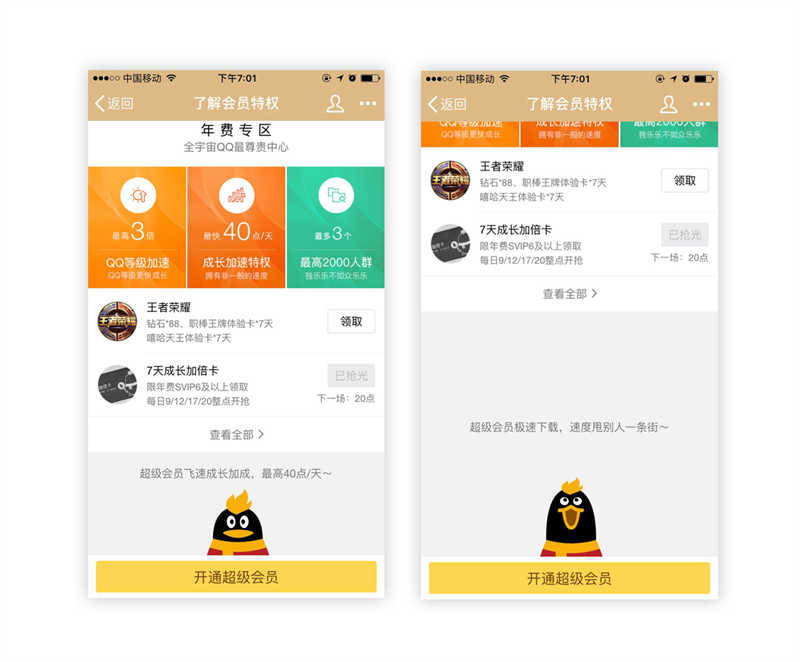
比如,QQ會員中心里上拉刷新的小企鵝,會隨著你的手勢張嘴閉嘴(我不會告訴你我剛發現的時候上下上下的拉了好幾分鐘 )。

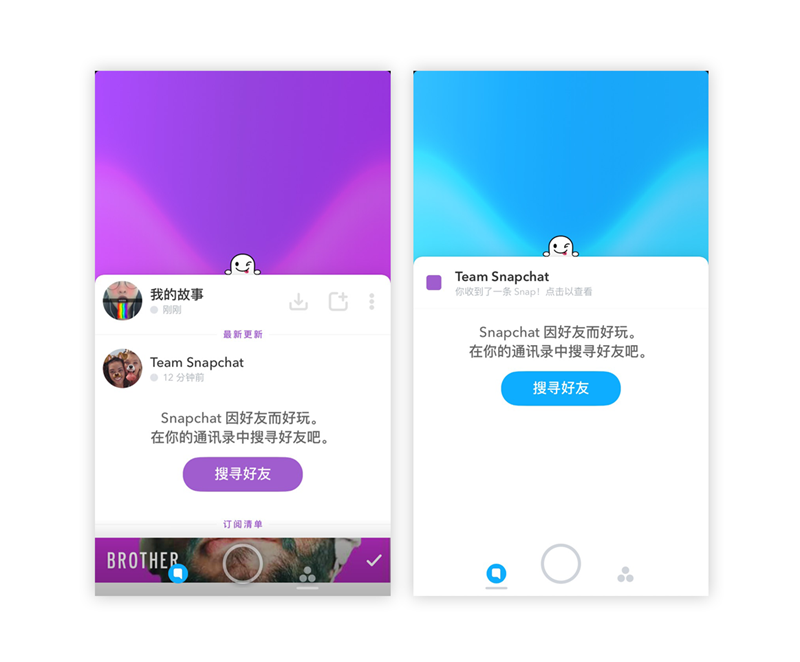
還有Snapchat里下拉刷新時,上面的小人兒會吐著彩虹飛上去,背景顏色也會隨著變化(截了10幾張圖都沒截到有彩虹的 放棄了 你們自己去看吧- -)。

而且在未來,“有趣”將占一個產品越來越大的比重,之前張小龍也說過:“有趣>功能>交互>界面”。所以,讓用戶用著開心并樂于傳播很重要。
1)合適嗎(風格定位)
好的視覺設計,不是好不好看,而是符不符合自己的產品定位和目標用戶特征的。就像不同職業、不同性格的人,穿衣風格也不同。
(比如,碼農在我們印象中是穿格子襯衣,背著雙肩包。但是,如果你看到一個紋著大花臂,扎著小臟辮,牛仔褲掉的露半個屁股的男生在拍代碼的一定會打亂你心中的秩序。)
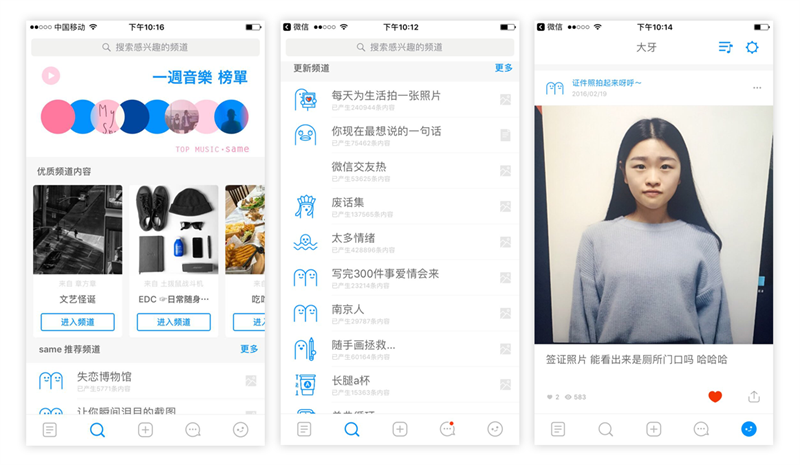
舉個視覺風格定位比較優秀的例子,same,它是一款針對95后的,去中心化,興趣社交平臺。有豆瓣,貼吧,微博的一點影子,但是這些影子并沒有影響它成為一個有自己個性的產品。(最后一張圖是我在“證件照拍起來呀呼”頻道里 哈哈哈哈 也是夠了)

整體色調以藍、白為主,簡潔輕快;icon也非常有趣味性,像藍色圓珠筆隨意繪制的感覺,營造輕松的氛圍。
2. 擴展性強嗎(品牌DNA)
視覺設計不僅局限在界面設計,同時也能考慮核心元素在各個環節拓展性,給用戶傳遞整體的品牌理念(類似平面設計里的VI設計)。
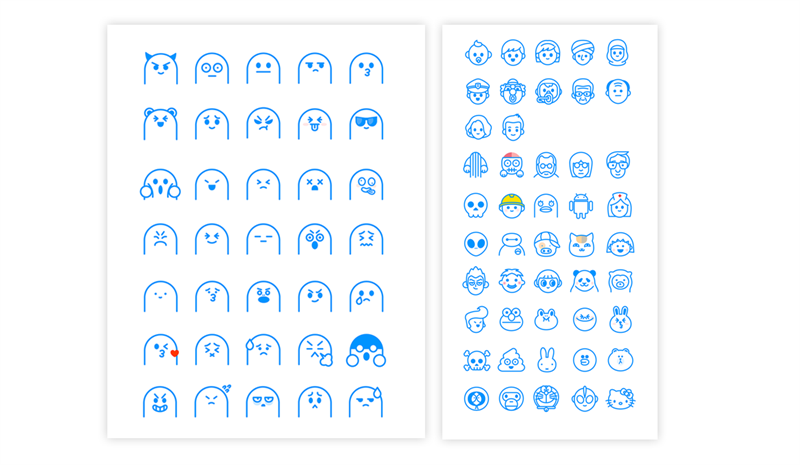
比如藍色same小人兒,根據不同的頻道拓展不同的icon。

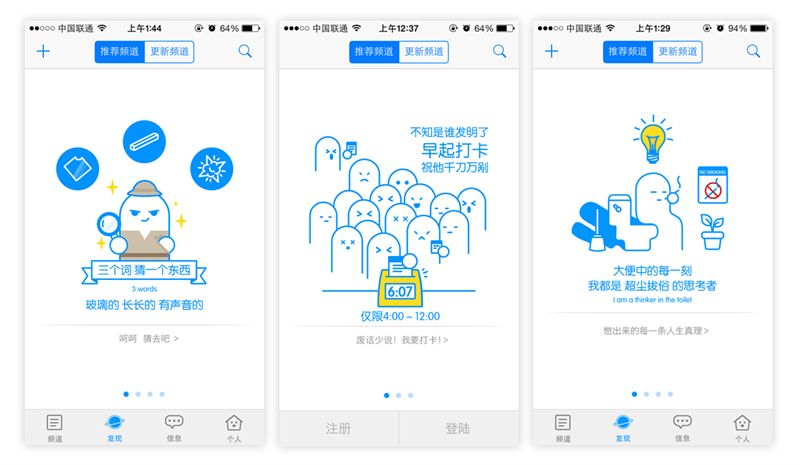
引導頁面設計風格也跟界面ui和icon相呼應的,加深用戶對品牌形象的認知。

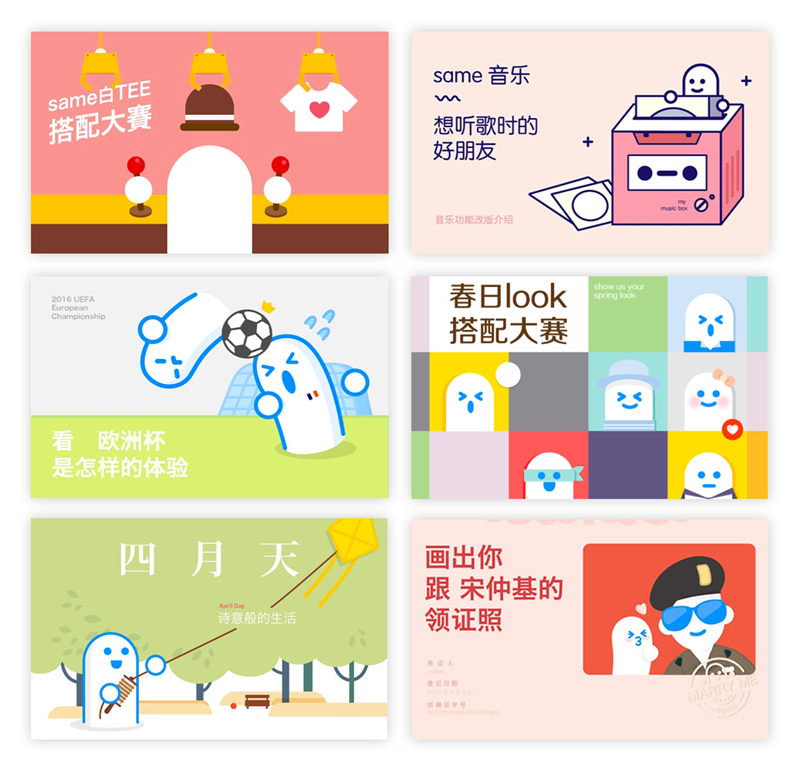
包括它們的運營設計,也是以主形象“same小人兒”為演變對象,雖然沒有固執統一成藍色線條,但不管運用到哪里,一眼就能分辨出這是same的東西。

3)細節到位嗎(品質感)
細節能夠體現一個產品的品質感和情懷。因此,在體驗一個APP的時候,模塊與模塊的間距、icon的處理、字體的運用、按鈕圓角大小的考究,等等… 同樣值得我們去仔細分析和探索的。
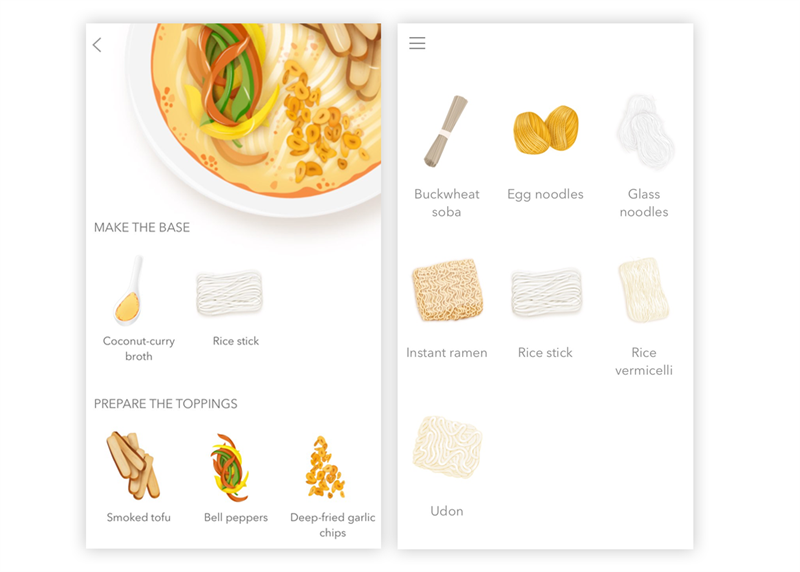
下面這個APP叫Noodler,面條控必備。插畫風格特別精良貌美,北歐風格的面條圖鑒,細節處理的非常好。

總的來說,好的設計不單單是icon多么精美、界面樣式多么流行、配色多么好看。而是能夠做出符合自己產品氣質,且區別于競品;讓人一下記住,且幫助用戶對品牌有正面認知的作品。
以上是我平常以問答形式玩兒APP的方法,當然也可以更加深入的去分析一個產品的戰略方向,商業策略等等…(看自己的能力和需求)。這樣做能夠讓你了解行業趨勢、提升產品思維、學習新的交互形式和視覺呈現,對我們日常工作會有很大幫助。
總的來說,保持對新鮮事物的好奇心,并嘗試深入探究,這是身為設計師的你最應該做的。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務