2017-3-6 高勁
表單是網頁設計中最常見的元素,幾乎每個網站都會包含一種甚至幾種不同類型的表單。從簡單的電子郵件搜集和訂閱,到注冊、下單、購買,表單一直伴隨著網頁而存在。所以,設計出好看易用的表單是非常有必要的。
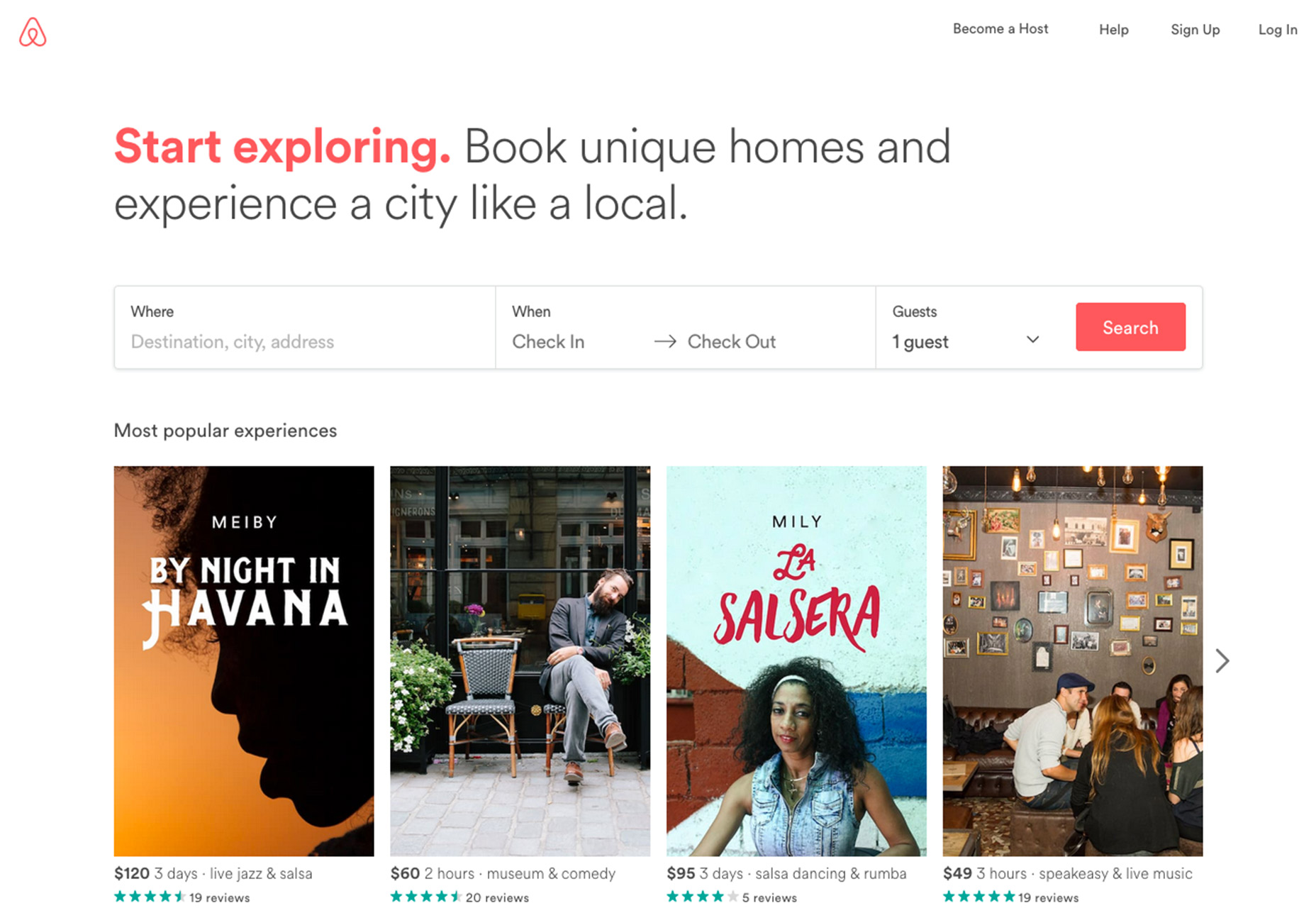
也正是因為表單一直伴隨這網頁存在,在過去的20多年間,表單的設計規范和標準也一直在逐步發展。雖然許多網頁中的表單涵蓋了大量的信息也數量可觀的欄目,但是絕大多數的優秀設計和最佳實踐都是以簡單而著稱。好的表單一目了然,用戶不需要輸入太多信息,條目標識明確,格式清晰,讓用戶盡可能一次就能正確填寫。
1、盡量讓表單一目了然
用戶瀏覽網站的時候,通常會快速掃視來獲取信息,看看網站內容和設計是否對他們的胃口或者符合需求,再決定要如何應對、交互。表單也是一樣的道理。一目了然的表單能讓用戶立刻知道他們需要填寫多少信息,以及如何提交表單。
一份一目了然的表單具備下面的特征:
·對比度:文本和標簽都簡短直觀,易于閱讀,避免使用大量的色彩,盡量采用傳統的黑白式的文本/背景組合。
·分組和間距:像較長的表單那樣,將相近、相關的信息都分到同一組當中。以支付為例,用戶的基本信息、支付信息和物流信息分成不同的組。三個較短的條目比一個較長的條目要更容易接受。控制好標簽文本和填寫表單之間的間距,根據相關靠近原則,讓條目之間的相互關系更明確。
·行為召喚:金蓮使用大且容易看清的按鈕。按鈕中的文本指向性明確,比如“提交”“立即支付”或者“下一步”,直觀不拖沓。

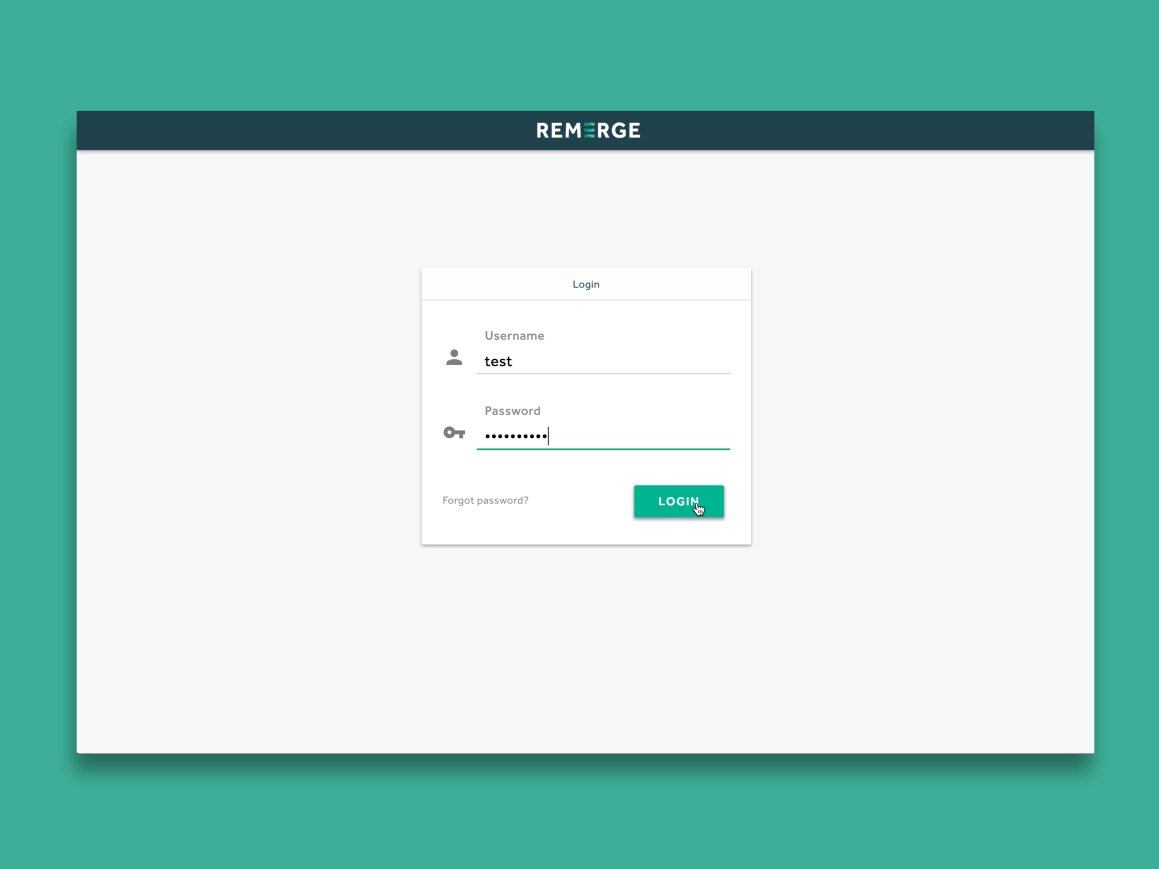
對于是否要在表單的輸入框中加入提示文本有很多爭論,其中主要的爭論圍繞在一點上:當用戶點擊輸入框,光標出現準備輸入的時候,其中的提示文本并沒有自動消失,而需要手動刪除之后再才能輸入。這就非常尷尬了。
此外,Nielsen Norman Group 的研究發現,空白字段會更加吸引用戶注意,并且能夠幫助用戶更加清晰的輸入信息。
如果你覺得有必要給用戶以提示,那么請考慮使用交互性更強的解決方案:浮動的提示文本。在輸入框內加入提示文本,讓它看起來是占位符,但是允許它動效化,當用戶的光標懸停或者點擊輸入框的時候,提示信息移動到左上角的位置上,它永遠不會消失,起到了提示的作用,便于用戶輸入,動效還能給用戶以驚喜,何樂而不為呢?

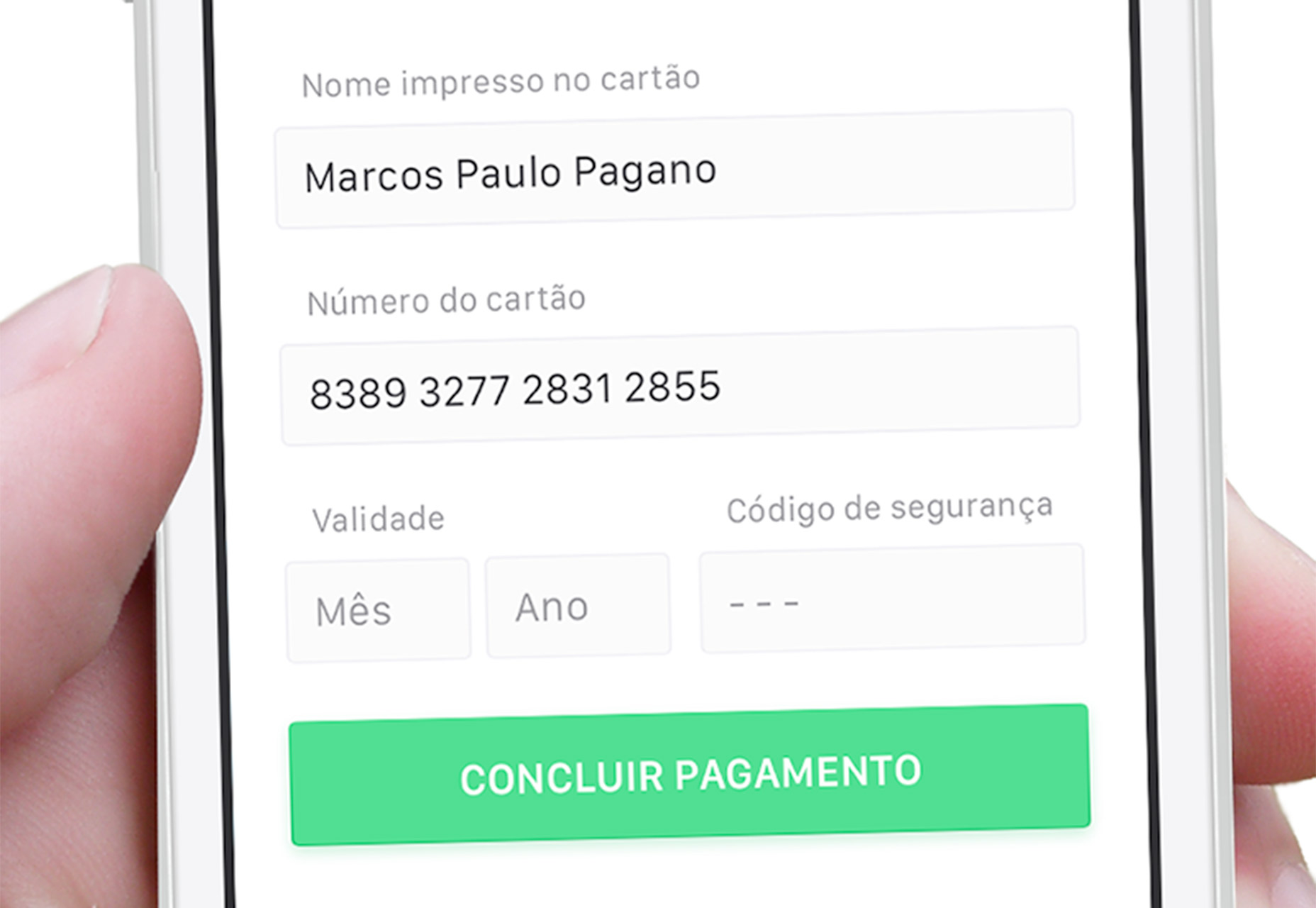
格式掩碼能夠提醒用戶輸入的內容的格式,字段的長短大小,對于表單的可用性有明顯提升。在用戶激活輸入框的時候,格式掩碼會出現,它會幫助用戶格式化輸入信息,避免提交的時候出錯。格式掩碼常見于數字輸入的時候。
最典型的情況就是電話號碼的輸入,常見的格式掩碼如下:
用戶在輸入過程中,能夠通過格式掩碼實時地了解輸入信息的數位的正確性,節省了反復確認的過程,或者在提交后報錯再回頭調整的麻煩。

你無法確知用戶使用的是手機還是電腦在瀏覽你的網頁,輸入你的表單,但是它應該對于各種輸入設備都足夠友好才行。考慮到你的表單可能會是不同類型的鍵盤輸入的,所以你應該根據表單字段屬性和檢測到的鍵盤類型,進行適配。
在桌面端,用戶應該可以只借助鍵盤完成整個輸入過程,而無需動用鼠標與觸控板。完成一個字段的填寫之后,自動切換到下一個字段,或者使用Tab按鍵來切換。W3.org 有一套完整的表單輸入策略供你參考。
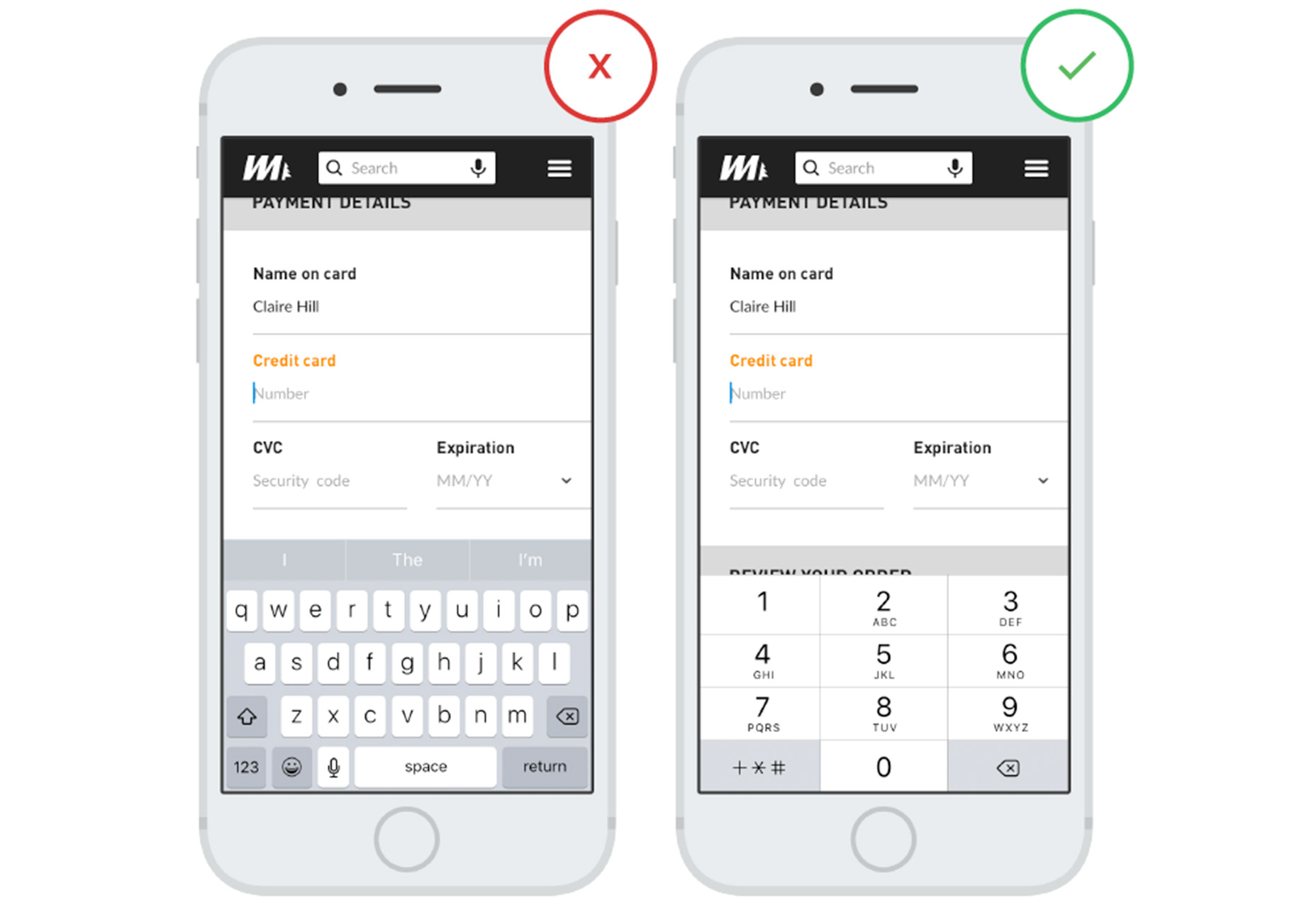
在移動端設備上,鍵盤有多種不同的類型,不同的鍵盤匹配不同的輸入內容。如果需要輸入的是字母,那么可以打開字母鍵盤;如果需要輸入的是數字,最好直接調用數字鍵盤。根據Google的研究,用戶非常喜歡輸入數據和輸入鍵盤對應起來,并且這種設定最好是貫穿整個APP,而不僅僅是某個任務。

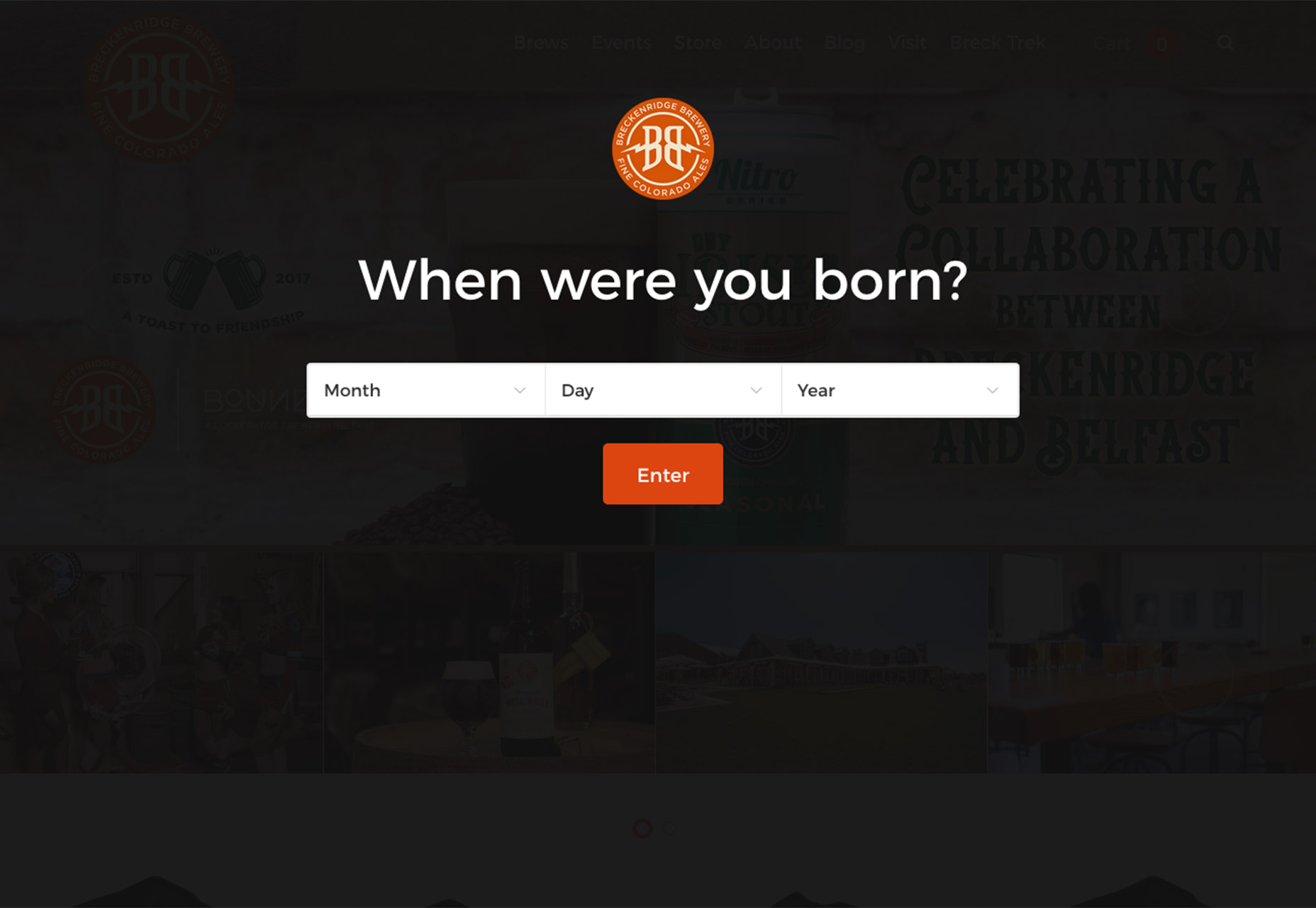
對于用戶而言,垂直單列的布局比起多列的布局更容易使用。當用戶瀏覽的時候,只需要向下瀏覽即可,不用來回翻看,也可以很好的避免填寫過程中的遺漏。
不過有一個例外,就是那種超級短的表單,比如只需要輸入電子郵件和用戶姓名兩個字段的表單,在確保屏幕能夠放下的情況下,將兩個字段橫向排列就可以了。
另外,縱向單列表單的條目內容應當符合邏輯,按照約定俗稱的順序也可以,比如從上到下依次是:形式、名字、電子郵件、手機號,等等。

盡量使用瀏覽器的記憶功能和Cookie,調用數據將表單中常見的字段預先填充進去。沒有什么比打開表單其中的多數字段已經自動填寫進去,更讓人興奮的了。
預填寫表單有三個好處:

當你設計表單的時候,總想從用戶那兒盡可能多的獲取信息,一定要克制住這個沖動!
只在表單中呈現重要信息,讓用戶盡可能少的填寫。如果稍后需要提供更多的信息,可以在其他的地方諸如電子郵件中向用戶獲取信息。當用戶已經完成注冊之后,你們后續推送信息、相互溝通、獲取信息的機會更多了。
盡量只保留必要的字段供用戶填寫,不要提供冗余的選項,讓表單小而美。

當用戶完成表單的填寫之后,為用戶提供一些獎勵或者有趣的內容,這會讓用戶感到更加愉悅。將過去讓人煩躁的表單轉化為有趣的過程,強化你的網站和用戶之前的情感紐帶。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務