2017-3-1 濤濤
編者按:極簡主義的流行讓越來越多的網頁設計師開始著迷簡單、簡約的網頁設計,CARRIE COUSINS 的這篇文章就幫你搞定這個問題~
坦率的講,在網頁設計這件事情上,簡單的設計往往更好。一個簡單易用的界面更容易為用戶所掌握,也更容易將一個新用戶轉化為一個活躍用戶。
面對龐雜的需求,許多設計師總會身不由己地向著復雜的方向來設計網頁,那么到底要如何將一個已經比較復雜的網站簡化下來呢?其實思路并不復雜,訣竅在于根據用戶目標,重新審視整個路徑,將妨礙用戶達成目標的障礙都清除掉。
而今天我們要聊的10個簡化技巧都是圍繞著這個思路來推進的。無論你是正在設計一個全新的網站,還是針對現有的網站進行簡化,這10個簡化技巧都非常值得嘗試。

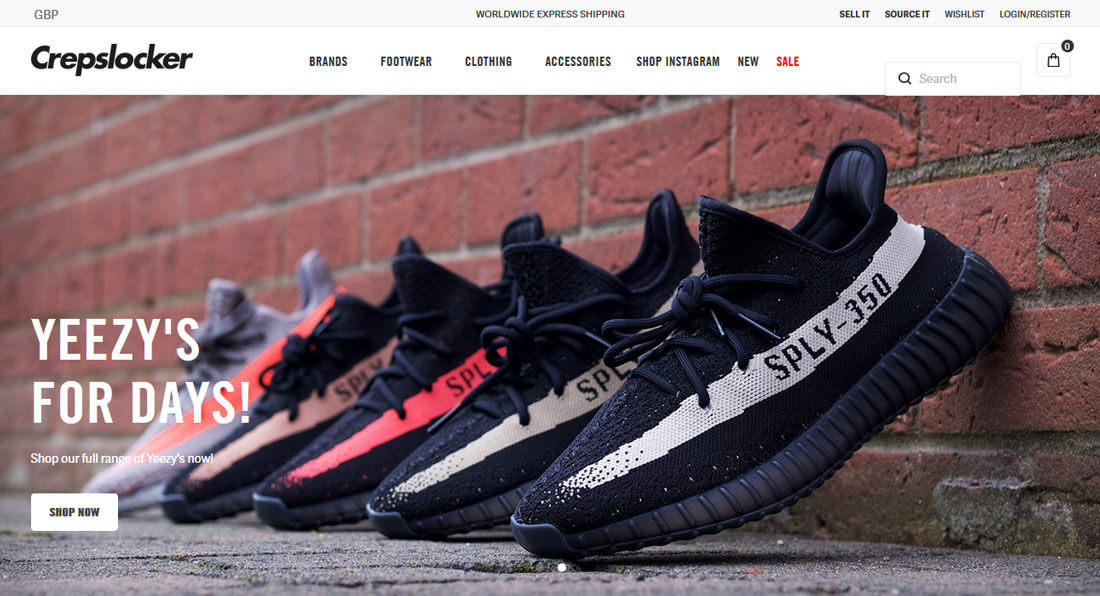
網站上的每一處設計都應該是有目的的,都相應地迎合用戶的某個行為或者需求,這是顯而易見的。
這也為行為召喚的設計提供了依據。引導用戶的文案、按鈕和鏈接都應該清晰、明顯,永遠不要讓用戶錯過。

你所設計的頁面是否需要分很多不同的頁面?這些頁面有沒有分割的必要呢?你可以重新思考這個問題了。
將多頁面的內容簡化為可管理的區塊,不要讓用戶為了查看內容而多點擊,將相關的內容保存到一起,方便用戶集中閱讀和查看。
刪除過期的、過時的內容和信息、小插件和第三方的信息都合并到相應的區塊當中,不要零散的放置。

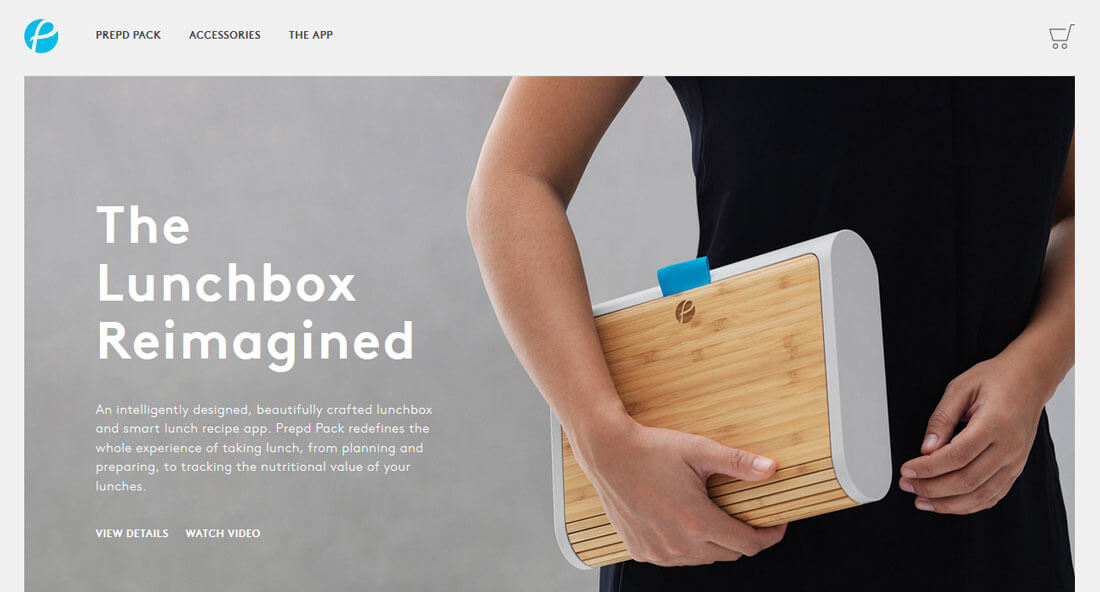
雖然很多色彩確實很有吸引力,但是它們也很容易喧賓奪主。堅持將配色方案控制在兩到三個色彩,這樣能讓你盡可能好的控制整個設計的配色。
如果你想讓你的配色盡可能簡單,那么你可以采用單色配色,你會發現這種簡單的色調搭配是如此的漂亮,較少的色彩對于用戶的心理負荷更小,尤其是當你的整個視覺設計足夠和諧的時候。

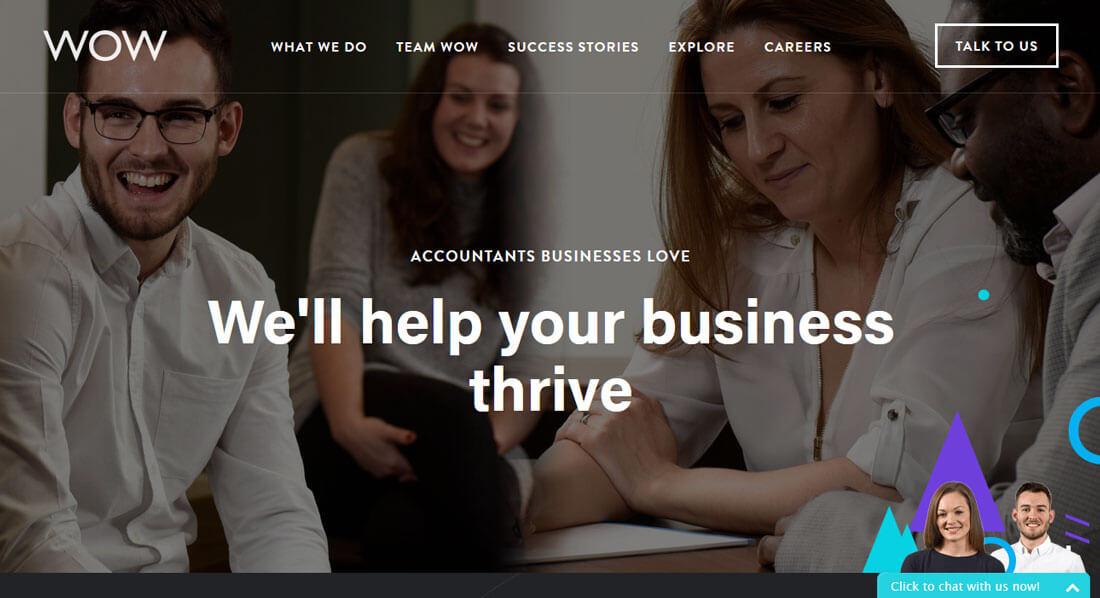
雖然隱藏式的導航看起來很酷,而非常規的創意導航也非常的贊,但是這些導航模式對于用戶并不是那么友好。偏離常規的設計雖然容易讓人記住,但是在使用體驗上,常常相對更加困難。選擇標準模式的導航,能夠讓你的網站更加易用。
最常規的導航模式,是將導航欄置于頁面頂端,通常是3到8個不同的選項,當然,不要選擇10年前流行的復雜、全面的大型導航菜單,除非你是京東淘寶這樣的大型零售電商。

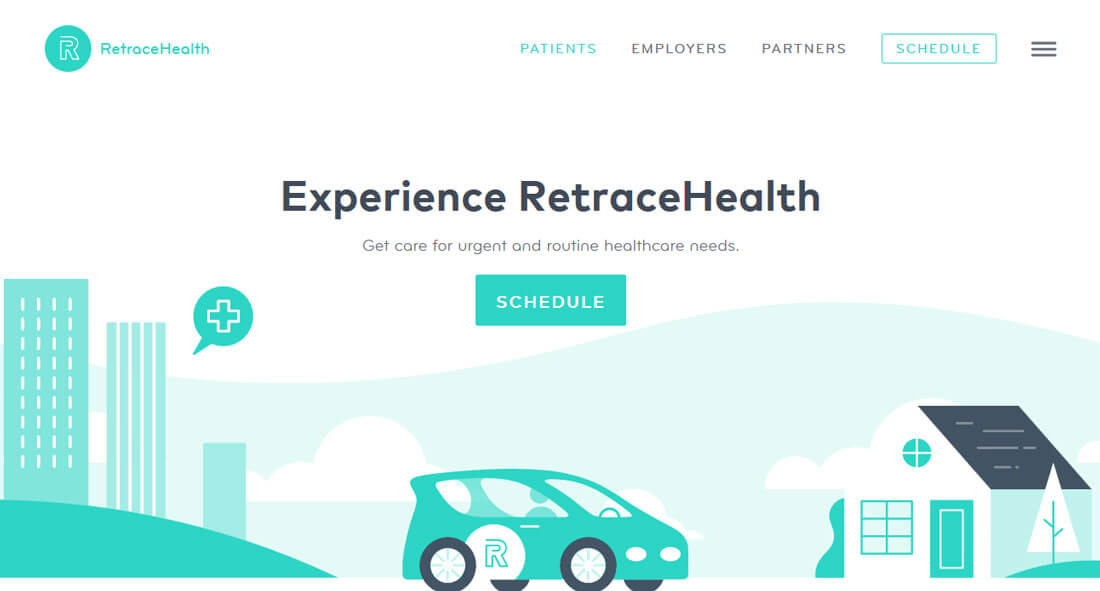
請記住,你的網站中20%的內容將會觸發用戶80%的操作,這意味著你的內容應當有輕重緩急之分,行為召喚用語和行為召喚按鈕等界面元素將是引導用戶交互的重要組成部分。
考慮到這一點,在你進行設計的時候,應該將設計的重心放在這20%的內容上,而剩下的80%的內容則根據需求進行調整。這20%的元素通常都是最吸引用戶點擊的那部分內容:按鈕、圖片和行為召喚文本。
如果你覺得20/80原則聽起來很熟悉,那么你可能是在別的地方曾經聽到過它,它是經濟學家 Vilfredo Pareto 所提出,幾乎在所有領域都適用,它也被稱為Pareto原則,或者重要少數法則。

圖標、圖片等每一個UI元素在整個設計中都有其作用,有些元素的使用是有約定俗成的規則,不要因為某些元素看起來酷,或者單純“為了有”而加上,最好通盤考慮,在合適的地方,合理地使用UI元素。

字體和排版同樣遵循少即是多的原則。
最容易閱讀的字體,通常都有著標準的外觀造型,均勻的筆觸,樸實無華而無需多余的裝飾。一套完整的字體通常有著多樣的字重和可選的樣式,不需要你再去尋找其他的字體來搭配。而在排版的問題上,文本需要同背景有著充分的對比,
在設計網頁的時候,通常會用到兩套字體,一套應用到正文上,另外一套字體則用到標題上,用作展示。

在進行排版設計的時候,你需要在合適的時候增加文本尺寸。隨著我們日常看到的屏幕尺寸的增加,我們需要讓用戶看到我們所提供的信息,并不是堆砌更多的內容,而是要合理的增加文本的尺寸。
雖然在移動端設計上這種需求并不明顯,但是根據實際情況,適當的提升字體尺寸能讓文本的易讀性有明顯的提升。當然,置于首屏的關鍵詞要明顯,吸引用戶滾動,而不是將所有的內容都堆在首屏。

排版能夠從視覺上控制內容的復雜度,而文字則能夠控制在信息傳達上的復雜度。兩者其實是同等重要。每個詞匯都應該和視覺保持意義和信息上的一致性。
文案和視覺一樣,都需要反復推敲。
網站是可傳達、可閱讀的媒介,因此文案和內容都應當干凈、簡介,且高度可讀。你可以根據網站的風格,使用符合相應調性的文案。

有的時候規則是用來打破的,但是如果你想讓你的設計保持簡單,那么你在設計的時候,應該有意識的打破一條規則,但是只能是一條。
如果你需要讓你的設計在簡單的同時,又不是始終循規蹈矩,那么打破一條規則是讓你不走尋常路的最快的方法。它會讓你的設計看起來不那么尋常,但是又能有跡可循,打破太多的規則會很容易讓訪客覺得混亂。
復雜的網站太多,想要讓你通過網站同用戶進行順暢的溝通,設計是否夠簡單是相當重要的影響因素。無論是填寫表單還是下載APP,每個設計元素都應當恰到好處,而不會因為負責而讓用戶覺得厭煩。
雖然有時候用戶喜歡看起來“飽滿”的復雜的設計,可是涉及到具體的交互與功能的時候,簡單的設計每次都能讓用戶愛不釋手。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務