2017-2-24 濤濤
今天要給大家分享的是Behance上的一篇2017設計趨勢總結,雖然前陣子美丫姐在微博上還吐槽了近段時間各種設計趨勢總結追風成影,但這篇還是很打動我的。因為它實在是太全面了,并且案例收集的非常精良。完全可以當做一個龐大的靈感庫,時不時拿出來看看也是極好的!
下面是美丫姐的小伙伴阿昕翻譯的中文版本,希望給大家帶來幫助!
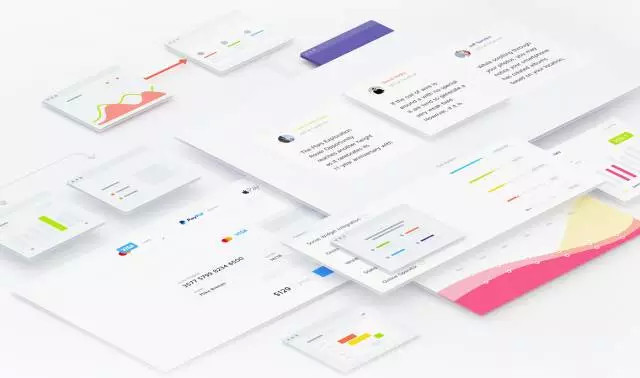
過去純粹的扁平化設計幾乎統治了整個網頁設計市場,但今年由于具體化設計的影響,今年的網頁設計會變得更加趨向于立體化。這種轉變將體現在一些光和陰影的運用,成為所謂“半扁平化設計”。扁平化設計的興起是為了適應現代科技推崇的極簡化設計風格。扁平化設計仍會存在,但已不再被大量發展并使用。適量漸變陰影的使用將會在保留其簡約風格的基礎上使扁平化設計更加復雜和寫實化,這將會是融入2017年設計趨勢的一個特點。



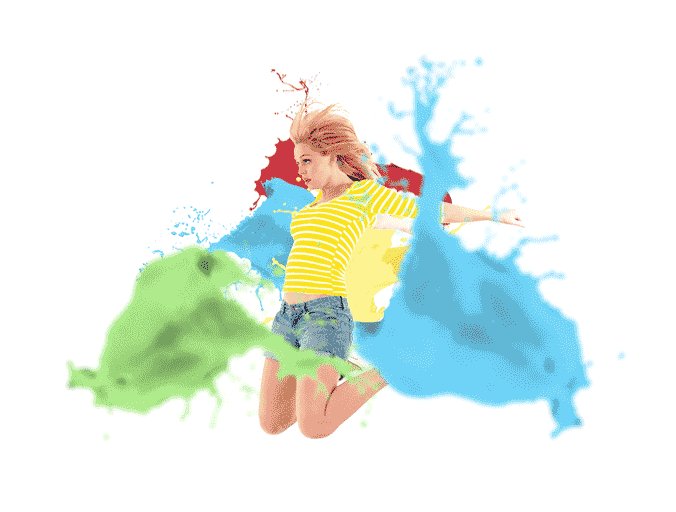
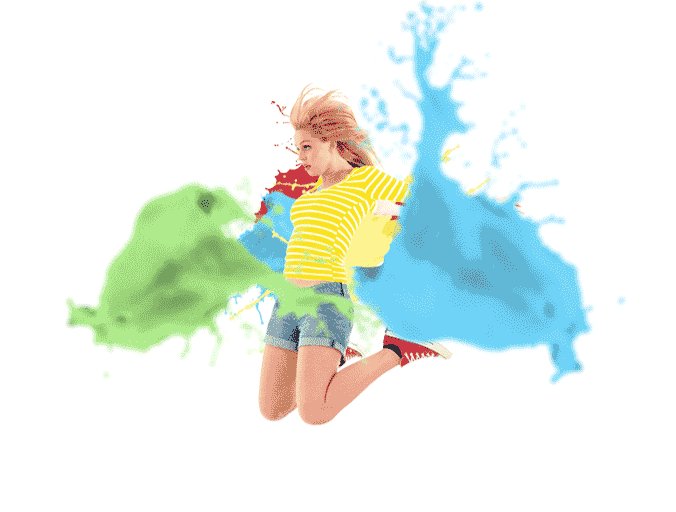
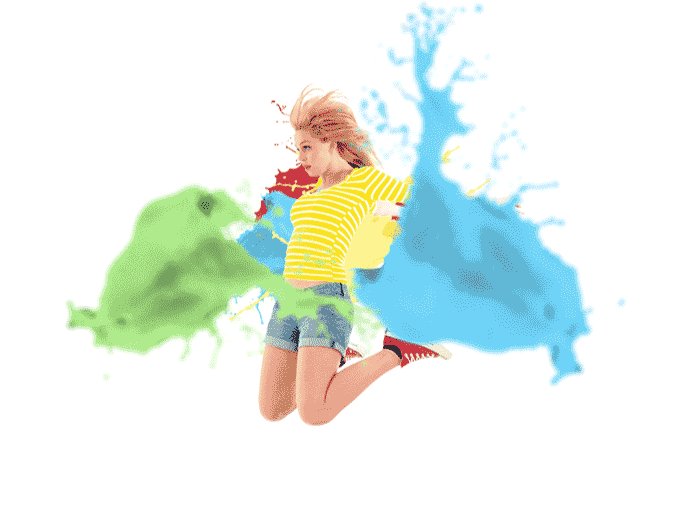
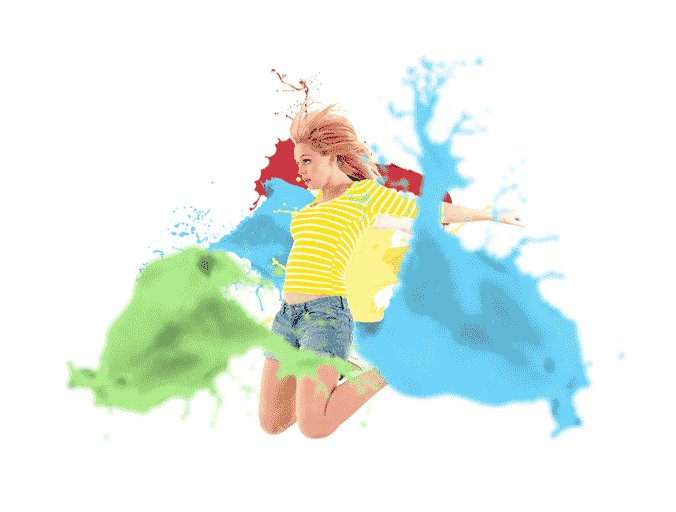
所謂動態照片不是我們在各網站上看到普通的gif圖,而是一張靜態的照片,其中有一個動態的元素。這項技術讓一張普通的照片有了一些生氣和活力。


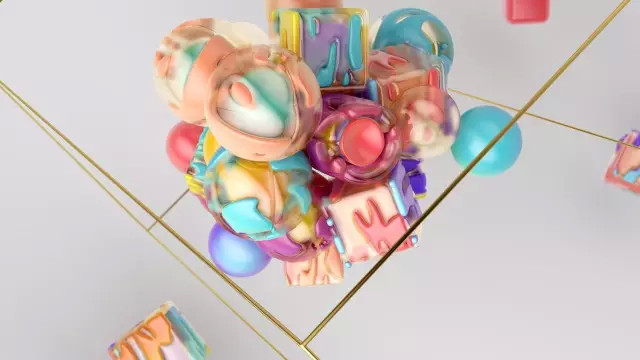
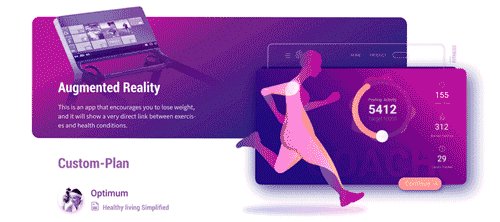
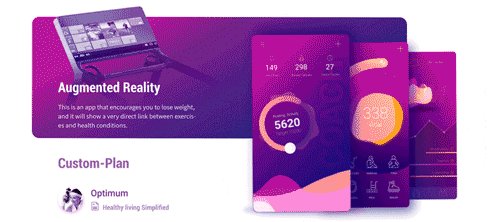
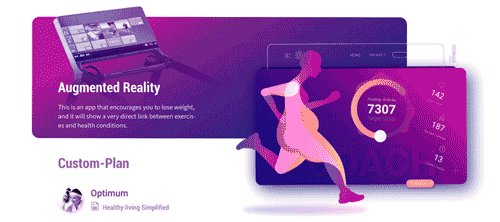
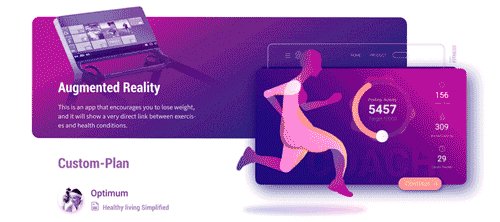
3D元素絕對是今年的主力,我們很快會看到它更多的出現在所有的設計領域里。時下VR技術勢頭正猛,3D設計元素可能會快速融入我們的生活。




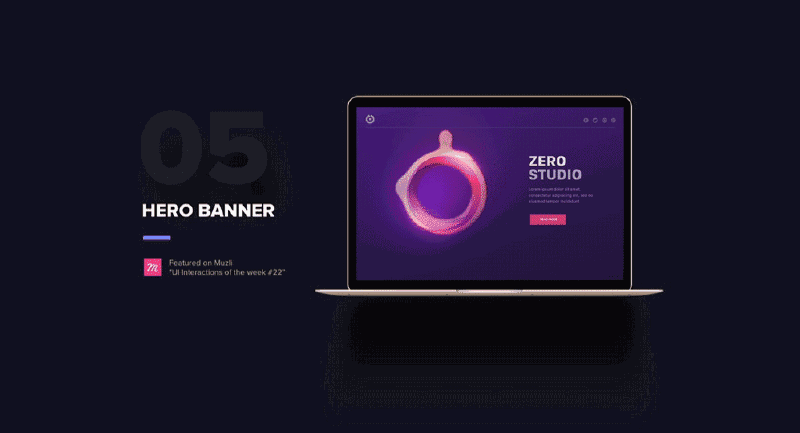
動畫效果已經越來越多的以各種形式出現在網頁設計上,諸如gifs, SVG, WebGL CSS 或小視頻。動畫形式絕對是去年的最主要的趨勢之一,所以請果斷的使用它。




該趨勢始于2016并且延續至2017也風頭不減,你可以通過幾個簡單且時髦的幾何形狀就讓你的網站個性化起來。可以使扁平化的或者有淺淺的陰影。



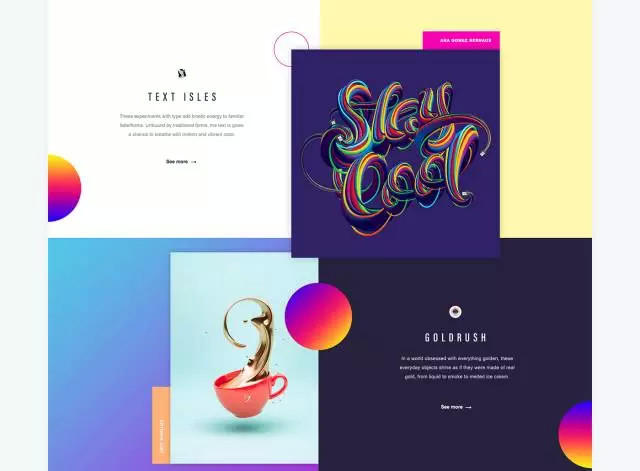
亮眼的配色能彰顯個性,無論實體化或扁平化設計都能與之完美融合,你可以用谷歌的色版來安排自己喜歡的配色。




這樣元素的加入能讓你的網站瞬間變的,通過多角度的圖層或者多角度拍攝的影片來完成,可以用來拍攝任何事物。


漸變色是時下最主要的流行趨勢之一,始于2016且勢頭至今有增無減。像Instagram這樣的業界大拿甚至將其logo由扁平改成了多顏色漸變。從logo到按鍵和圖片,漸變色的潮流已經無處不在。

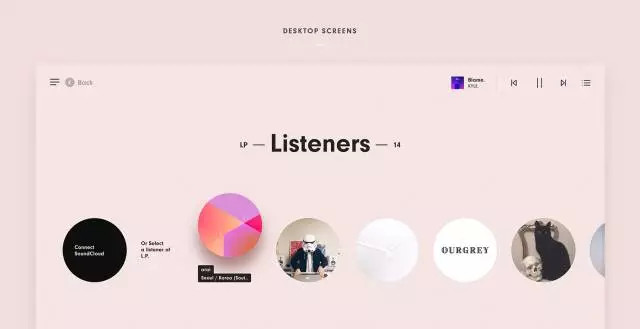
在2015和2016年,用手機瀏覽的趨勢開始增長。平板和智能手機現在已經逐漸超越了臺式和筆記本成為了人們瀏覽網站的第一選擇,并且會持續普及下去。任何不能適應手機端瀏覽的網站都需要考慮升級啦。

插圖仍然很流行,但在2016-2017年將會流行一個新的特征:自定義的圖標和插圖。如果你想要一個并讓人印象深刻的網站,去找一個數碼設計師吧。少點陳舊多些創新,你會得到你的插圖。

過去幾年里,網站的排列大都規律的按條條框框排列好,但在2016年我們看到很多網站開始用更自由,不規律的方式排列內容,使設計更超現代化。

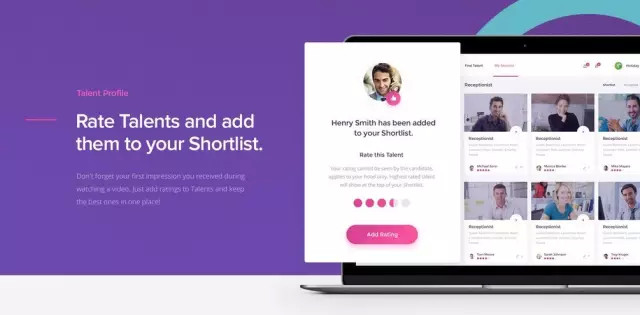
因為適應網頁設計的需要,內容的分割變得更加重要,能把屏幕的內容劃分為兩個或更多部分。一個劃分清晰的網站能夠同時展示給觀者多個同等重要的信息。這一趨勢始于2015年末,但在2017年會發展的更遠,并且很可能會出現在更多網站上。

網站里的視頻內容在去年開始增加,并且人們更多的希望看到能通過高質量的視頻講好一個故事。一個網站里的視頻可以很短,或者循環播放。通過更高的攝影藝術,能讓觀者對故事保持興趣。
關于如何讓用戶快速找到隱藏的菜單欄這個問題,一直都有很多爭論。但有一點是確定的,趨勢已經無法阻擋,人們最終會習慣的。

對于細節設計的追求在今年變的尤其重要,從導航欄等主要細節,到角落的logo等微小細節都不能放過才算完成。


大家經常會提出 沒有靈感怎么辦 這類問題。
但其實對于設計的理解就好像是小孩在最初認識語音和文字一樣,輸入性的學習很重要。如果在小的時候沒有人教我們認識漢字的字形和讀音,那么我們可能一輩子也不知道這些漢字的意思和讀音。
所以一定不要忘記多看多練!沒有誰的靈感是與生俱來的!
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務