2017-2-10 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:圖冀網
用戶對產品的功能和體驗要求越來越高,產品設計也在以驚人的速度發生改變。即便你不是一個趨勢追隨者,但意識和了解到行業的變化仍是極為重要的。
2017 已至,設計趨勢又將如何?
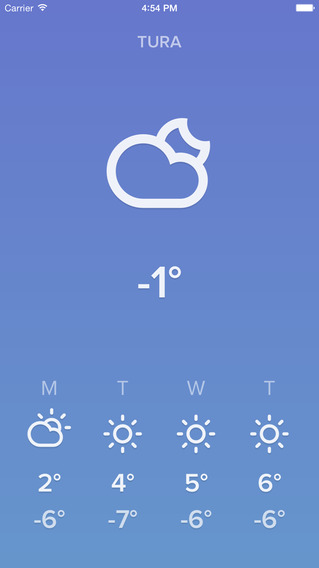
2017年,將繼續使用最少的布局,“complexion reduction”風格會被更為重視。 極簡主義的設計旨在通過清晰的視覺交流來解決用戶的問題,以此讓用戶更多的關注內容,而不是 UI。

簡單的用戶界面結合強大的可用性,會真正令用戶印象深刻。一個簡單易用的應用也能更好地進行傳播。
2、更多微交互
2016年網上經常能看到關于微交互的話題,它們將繼續成為2017年的趨勢。微交互,通常以微妙的動畫的形式,在用戶體驗設計中發揮重要作用,特別是在移動設備上。

微交互通過傳達狀態和變化,吸引用戶關注某些區域,并為完成的行動提供反饋,幫助創造難忘的體驗。
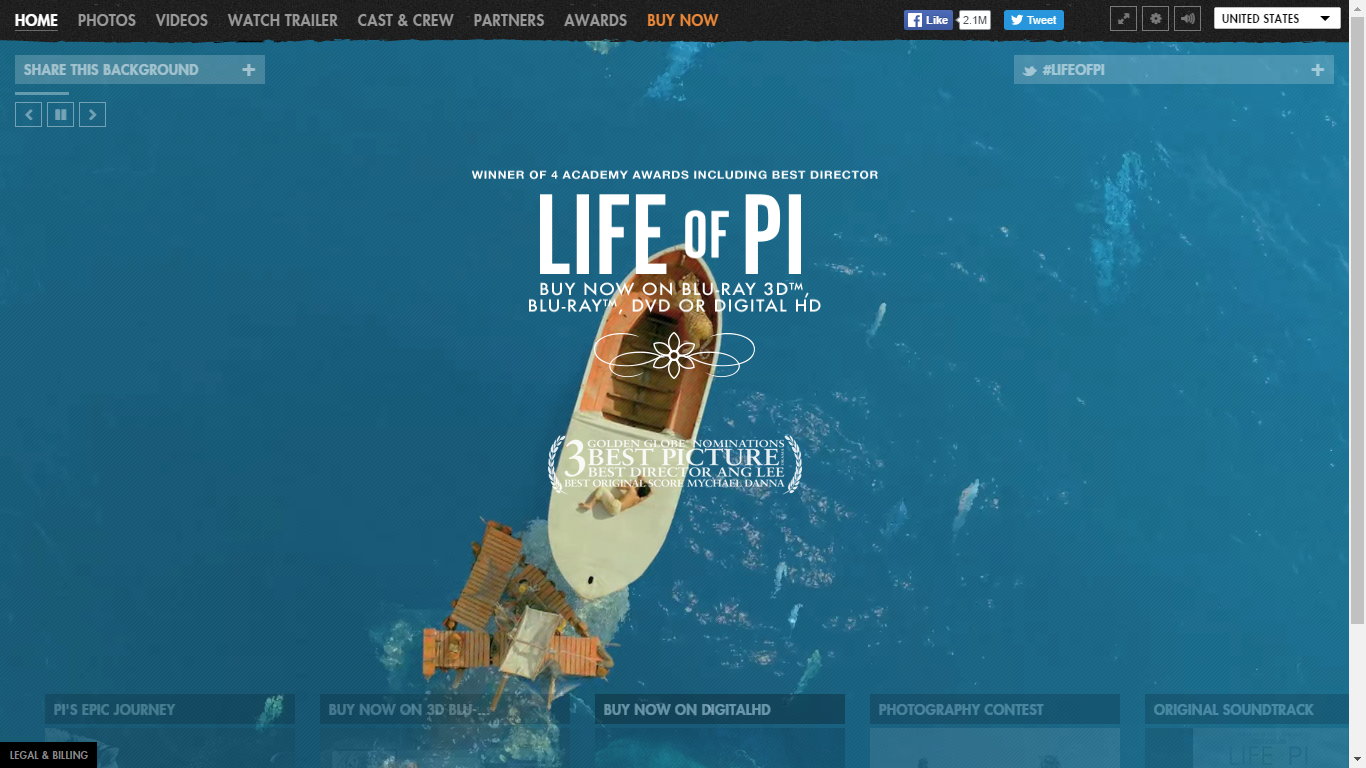
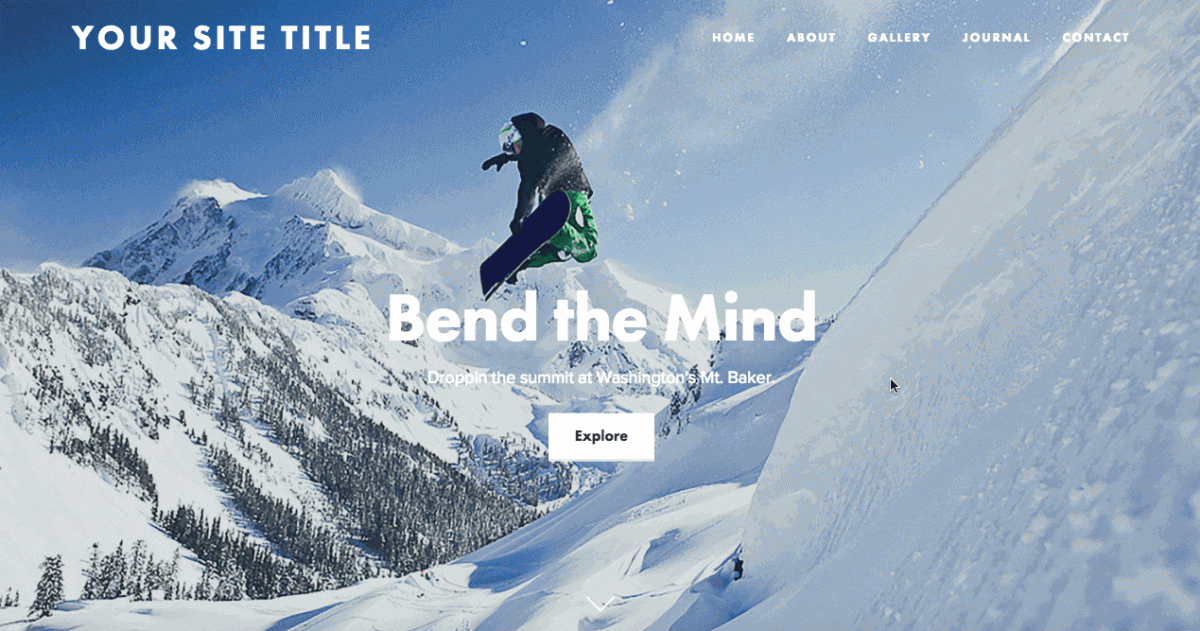
視覺被認為是所有人類感官中最強的。 圖像長期以來一直是用戶界面設計的主要元素,它的成功慢慢為其自然的繼承者 - 視頻,鋪平了道路。 如果說一張圖片描繪了一千個字,那一個視頻則是圖片的十倍,因為它是動態的。
視頻能抓住用戶的眼球,并作為一種視覺敘事手段放大。當它用作主頁背景時,能從一開始就吸引住用戶。

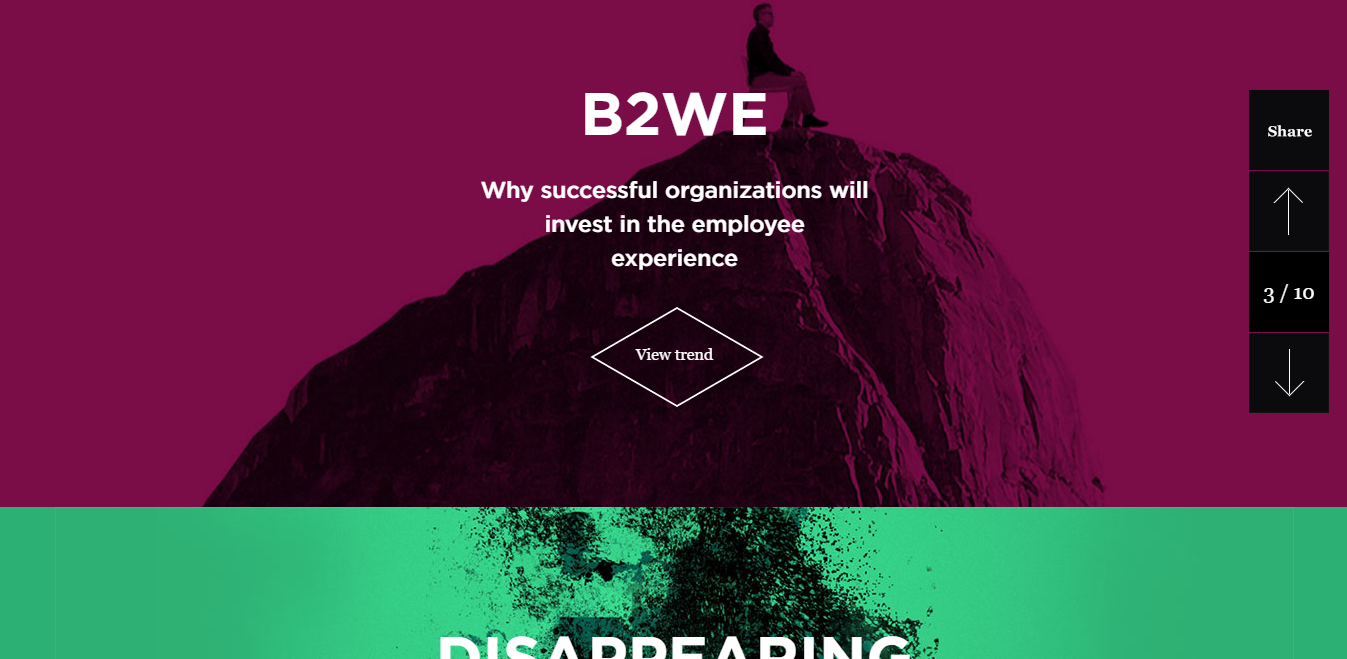
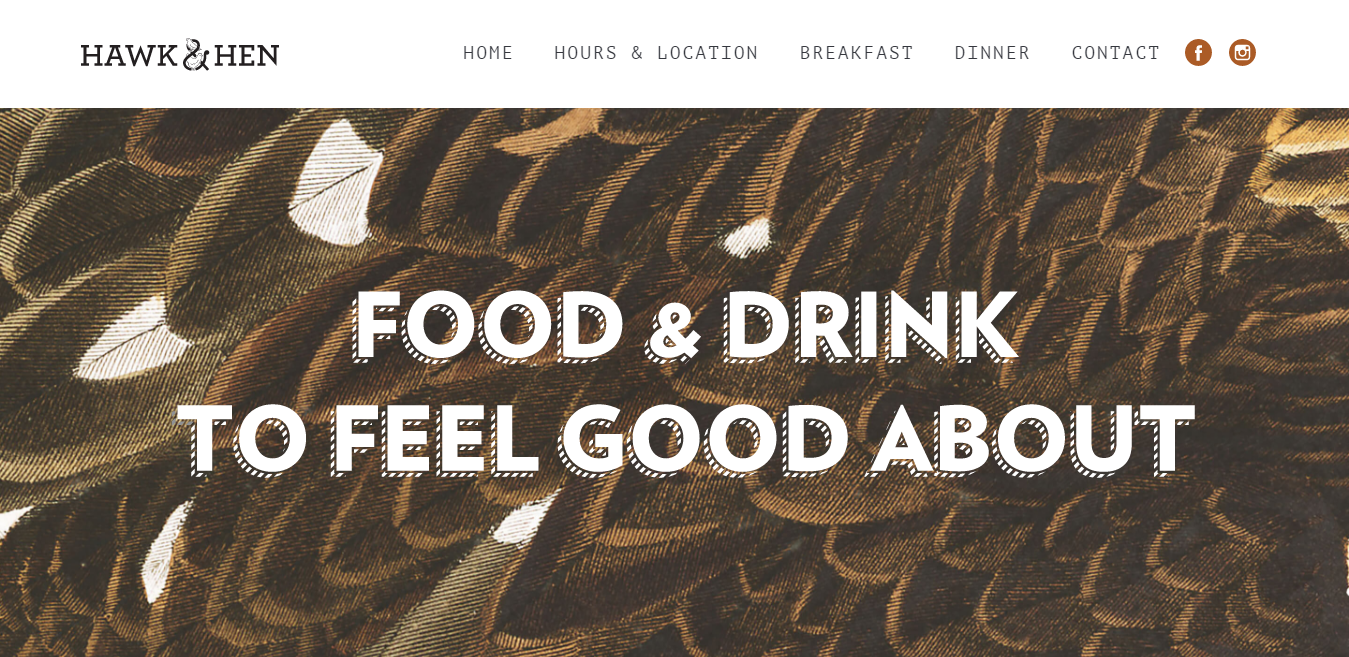
豐富的色調已經在用戶界面不斷增加,2017年充滿活力的色調將使界面更明亮。用戶將看到更多生動的色調,雙色調和粗體漸變UI。

類似于色彩的原創、排版等工具將愈加流行,它們能喚起用戶情緒并建立一個有個性的產品。 排版不只是為了閱讀,它還做陳述。使用排版你可以創造更引人注目的布局。

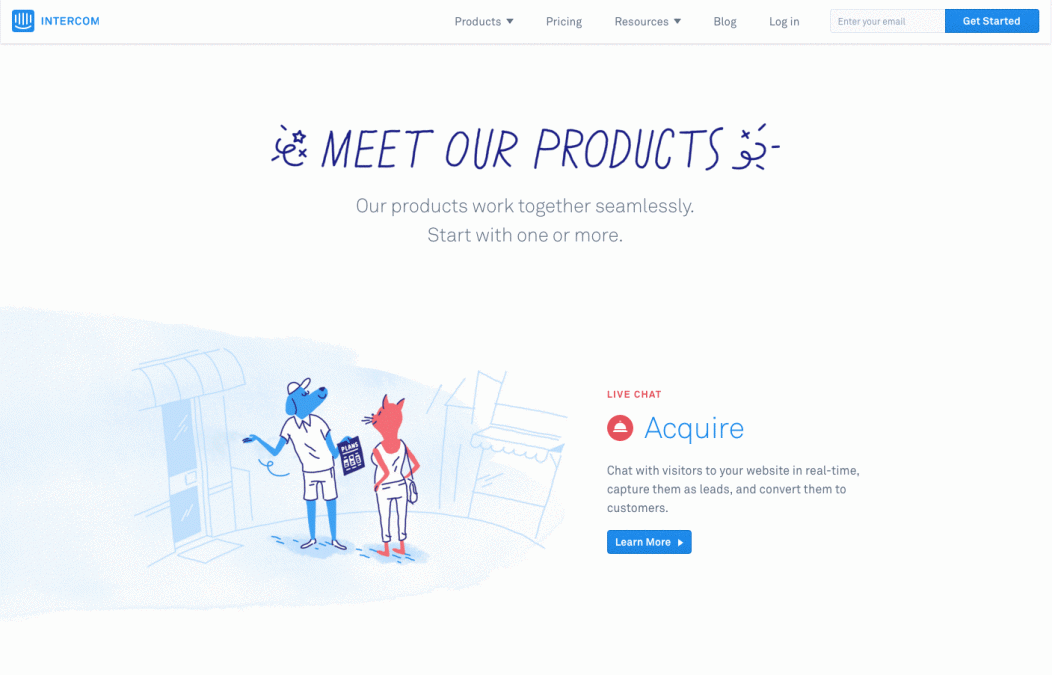
插圖因為比傳統圖像更個性化,會很快成為流行的替代品。 他們創造視覺語言,真正捕捉品牌或產品的個性。
插圖還給設計師更多的創作自由。

長滾動/無限滾動將成為網站的標準。這種技術能很好地將PC頁面轉化至移動端瀏覽(較小的屏幕意味著更多的滾動,適用于觸摸控制),有助于用戶在單個滑動中快速瀏覽大量內容而不中斷。

此外,我們將看到更多的網站使用視差滾動。視差技術允許前景和背景內容以不同的速度滾動,創建深度錯覺。 視差,如果做得很好,會有一種視覺沖擊 - 它拎出屏幕上的元素,并創建一個動態的3D效果。 它允許設計師使用圖形元素有效地講故事。

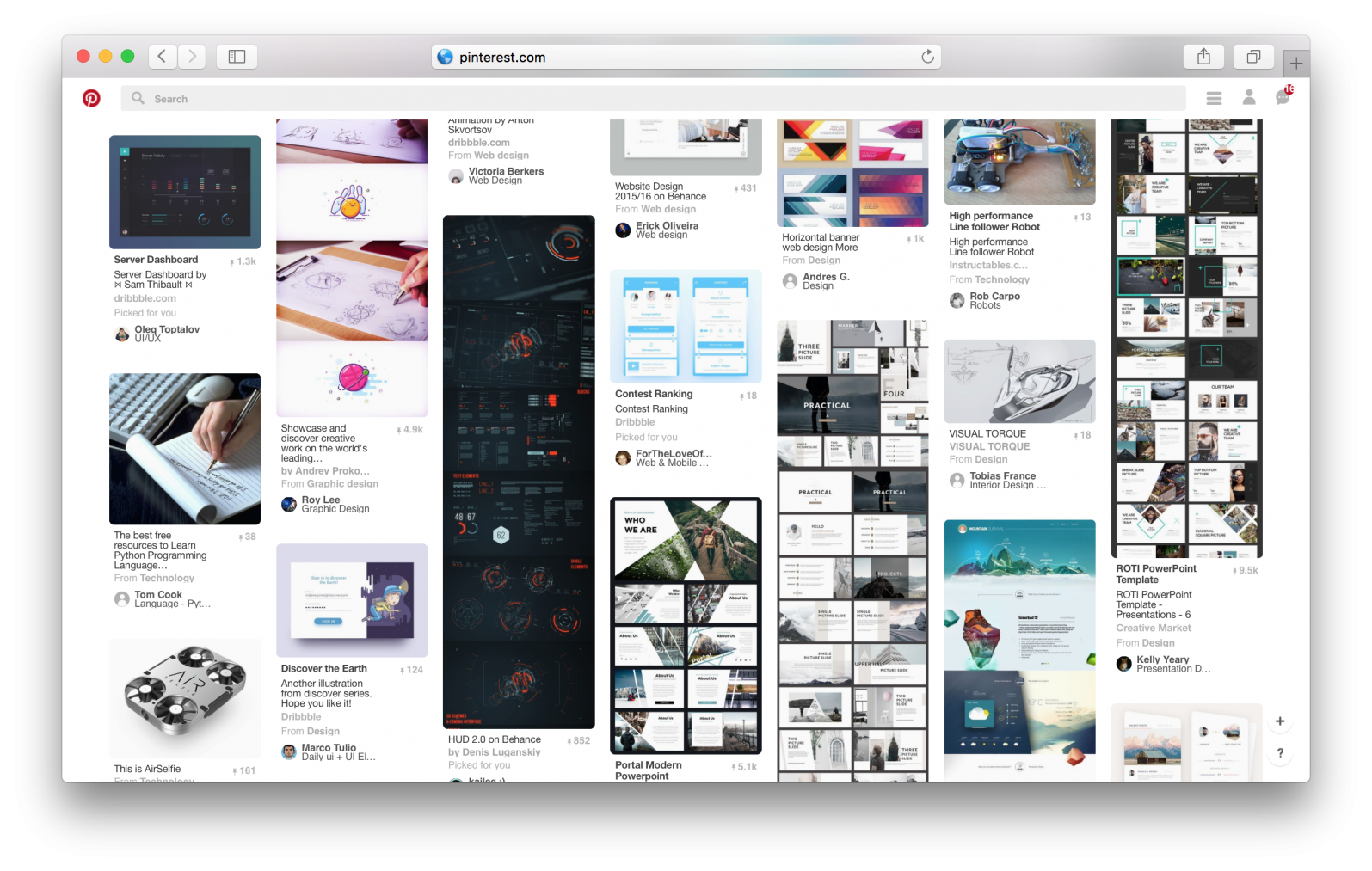
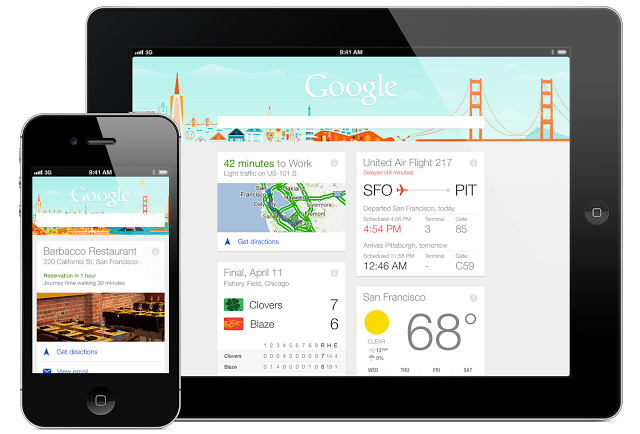
Cards 可以看成是關于單個主題的所有最相關的信息被組織成單個容器。

Cards 允許創建一個多功能的用戶界面,可以在從小到大的屏幕上使用。 對于用戶來說,Cards 是直觀的,易于理解,無需解釋。

chatbot 技術已經集成到消費者應用很長一段時間了,他們幫助執行和處理一般任務,減輕我們的負擔。
除了對話接口,AR 和 VR 也將是令人興奮的技術。 因為這些技術可以為品牌提供全新的身臨其境的參與感。 同時,為虛擬世界設計UI也是一個全新的挑戰。
AR 和 VR 平臺的出現將對現代交互和視覺設計產生巨大影響。 手勢將被關注,從現實世界中具有相似意義的自然手勢將有助于在虛擬空間中翻譯動作。
2017年可能不會是虛擬現實“年”。 但是,將決定哪些是應該和不應該為 VR 設計的一年。

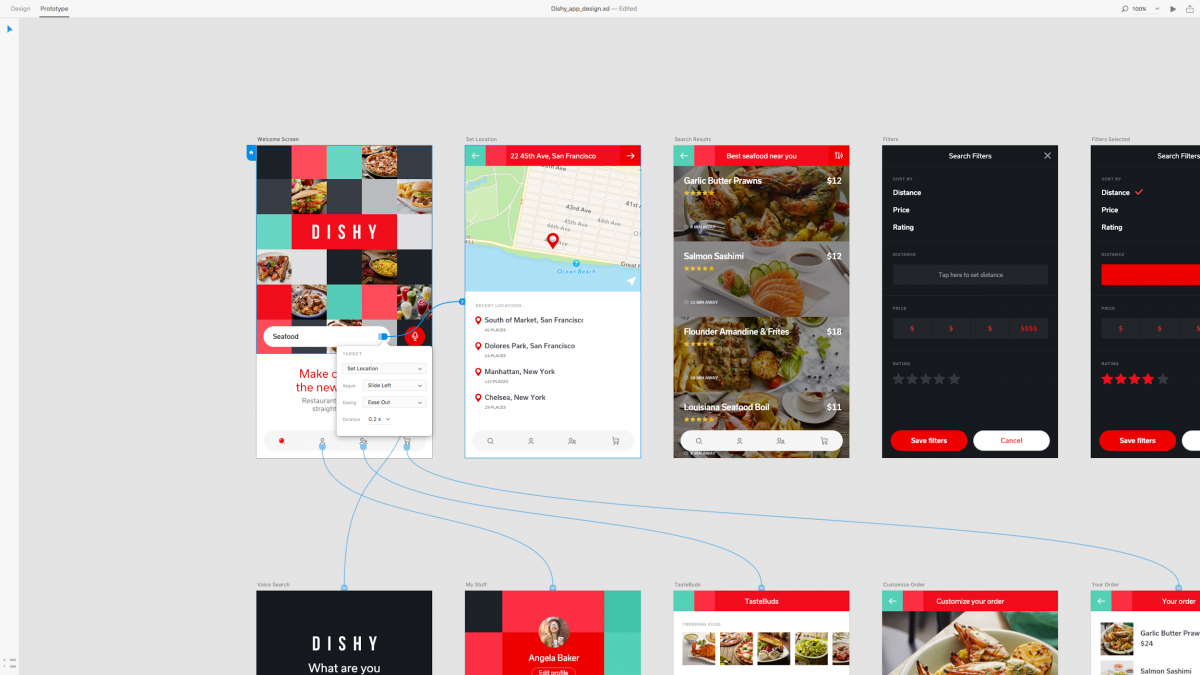
2017年,UX 和 UI 設計師之間的界線將繼續模糊,二者結合為更加一體化的設計過程。 比以往任何時候都更容易將想法帶入生活,原型設計將成為每個設計流程的一部分。 新的原型設計工具將大大改善設計師的工作流程,使他們能夠花更多的時間思考最終用戶,而不用每次從頭開始。
設計師將專注于互動而不是布局。

藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務