2017-1-13 用心設(shè)計(jì)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
來源:莫貝網(wǎng)
在正式開始之前,我們首先來思考幾個問題:
1、 在眾多的產(chǎn)品中,我們設(shè)計(jì)的產(chǎn)品在體驗(yàn)層面是怎么樣脫引而出的,作為設(shè)計(jì)師應(yīng)該想什么,做什么,怎么做?
2、 一個產(chǎn)品在多端的體驗(yàn)中,又是怎么樣保持統(tǒng)一的體驗(yàn)效果。
3、 如何較多層面的洞見用戶訴求,提煉和總結(jié)成一個具體的、可衡量的標(biāo)準(zhǔn),創(chuàng)造更的用戶體驗(yàn)。
百度三端首頁每天數(shù)億人使用,作為設(shè)計(jì)團(tuán)隊(duì)我們經(jīng)過不斷實(shí)踐和反思,提煉整合確立了自己的設(shè)計(jì)觀,通過以下一些案例分享其中一些經(jīng)驗(yàn),希望以此作為設(shè)計(jì)師工作思考的模板與參考。
一、“”— 帶來多端統(tǒng)一的設(shè)計(jì)。
隨著智能設(shè)備的普及,瀏覽方式的多樣化,百度首頁也面臨著多終端的挑戰(zhàn)。如果缺少設(shè)計(jì)原則,就像走在鋼索上的人,步步都可能是陷阱。因此在多終端的快速改版和保證品牌一致性并存的路上,我們一直遵循以下幾項(xiàng)原則:統(tǒng)一設(shè)計(jì)來源、統(tǒng)一布局方式、統(tǒng)一視覺圖形。
統(tǒng)一的設(shè)計(jì)來源可以使多端擁有一致化的體驗(yàn)。黃金分割是最普遍也是最能引起人美感的。我們所熟知的蒙娜麗莎的臉、雅典的帕臺農(nóng)神廟等都應(yīng)用了該比例設(shè)計(jì)。百度三端首頁的排版設(shè)計(jì)也不例外。黃金分割點(diǎn)約等于0.618:1,百度pc首頁的搜索區(qū)距頁面底部是474px,整體版面的高度是768px,兩者之間的比例是0.618,非常接近黃金分割。wise首頁及padweb同樣都是運(yùn)用了黃金分割來規(guī)范搜索框的位置,讓有規(guī)則的美,嚴(yán)謹(jǐn)?shù)娜谌肫渲小?/span>
統(tǒng)一的布局可以使品牌的一致性發(fā)揮的淋漓盡致。我們需要為用戶營造良好的搜索體驗(yàn),去掉其他的干擾因素。比如在端的設(shè)計(jì)中為保證搜索框的簡潔,搜索框周圍的留白,給用戶更好的搜索體驗(yàn)。在產(chǎn)品形態(tài)上,從用戶的使用場景出發(fā),提供多種搜索方式,語音搜索和圖片搜索,可以讓更多的人平等的得到所求。
統(tǒng)一的視覺感受是首因效應(yīng)。百度三端首頁統(tǒng)一的品牌色“百度藍(lán)”的出現(xiàn),利用色彩增強(qiáng)了對品牌的記憶,讓用戶記憶猶新。百度一下是近因效應(yīng),他引導(dǎo)用戶在每一次使用的時候都對百度的品牌發(fā)起重復(fù)記憶,在用戶的腦海中形成一種強(qiáng)勢的語言。
二、“精準(zhǔn)”— 需求前期的用戶分析
唐.諾曼曾經(jīng)說過,如果用戶界面設(shè)計(jì)中有任何神圣的原則,那必然是“了解你的用戶”。遵循這一點(diǎn),我們在設(shè)計(jì)初期,對用戶畫像進(jìn)行“庖丁解牛”似的分析,不但可以幫助設(shè)計(jì)師更好的理解用戶和產(chǎn)品,更指導(dǎo)和定位了產(chǎn)品的設(shè)計(jì)格局。
在百度wise首頁改版設(shè)計(jì)的前期,我們使用問卷調(diào)查和用戶訪談的方法去做全方位的用戶畫像分析。
百度wise首頁作為日均pv1億以上的綜合性平臺,細(xì)化用戶畫像,對其進(jìn)行屬性分割就顯得更為重要。用戶的基本需求,除了滿足搜索以外,年輕用戶對于新聞娛樂信息有較強(qiáng)的閱讀,而大齡用戶則對NS等信息入口依賴性強(qiáng)。
針對用戶的需求劃分,我們大致歸納為信息導(dǎo)向、搜索導(dǎo)向。同時結(jié)合問卷調(diào)查中的各領(lǐng)域偏好,建立個性化推薦機(jī)制,增加用戶粘性,為產(chǎn)品創(chuàng)造更大的價值。 我們對頁面的整體風(fēng)格設(shè)計(jì)方向的定位是個性、簡約。個性——讓用戶更有效的把注意力集中在內(nèi)容上,在期間不斷的進(jìn)行對設(shè)計(jì)的探索和研究,簡約——讓用戶在使用我們產(chǎn)品時能夠跟輕便和舒適的獲取所需。最終呈現(xiàn)出了全新的百度wise產(chǎn)品體驗(yàn)。
信息導(dǎo)向-feed提供個性化、多維度閱讀體驗(yàn)。wise首頁從一開始的卡片聚合形式經(jīng)過兩個全量版本,和無數(shù)個小版本的實(shí)驗(yàn),一步步走向feed瀑布的信息聚合形式。注重更精準(zhǔn)的個性化信息推薦,為用戶提供更加契合的信息。
信息流由右圖模式改為左圖模式,看似一點(diǎn)的改變,其實(shí)卻有效的優(yōu)化了用戶體驗(yàn),從眼動實(shí)驗(yàn)中的到結(jié)論,人的瀏覽路線為“之”字型,圖片在左側(cè)更可以在第一時間吸引用戶的關(guān)注度,圖片的閱讀速度大于文字很多倍,可以在同樣的時間,訴求更快的得到滿足。

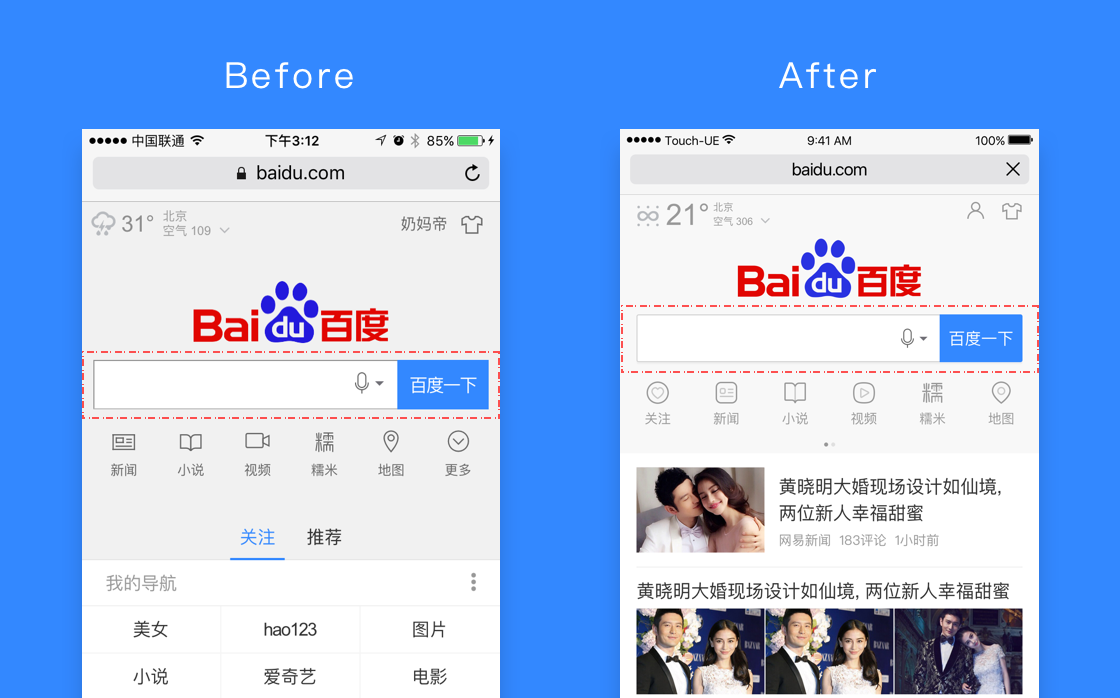
搜索導(dǎo)向-搜索入口的更好展現(xiàn)。搜索框作為發(fā)起搜索最直接的途徑,對它一點(diǎn)點(diǎn)的改變都是非常慎重的,在用戶對信息量需求激增的前提下,調(diào)整搜索區(qū)域與信息區(qū)域的占比變得尤為重要。運(yùn)用黃金比例,將搜索框定位在一個最優(yōu)的比例上,同時保證信息展現(xiàn)的最大化。搜索框區(qū)域提升,內(nèi)容區(qū)域展現(xiàn)更多,滿足資訊需求。
三、“精細(xì)”— 設(shè)計(jì)中細(xì)節(jié)決定成敗
精細(xì)的細(xì)節(jié)可以可以讓產(chǎn)品散發(fā)氣質(zhì)、加強(qiáng)用戶對產(chǎn)品印象和關(guān)注度。在首頁的產(chǎn)品設(shè)計(jì)中我們不斷為視覺細(xì)節(jié)體驗(yàn)進(jìn)一步打磨。在細(xì)節(jié)中我們對圖標(biāo)、文字、顏色都進(jìn)行了細(xì)節(jié)的嚴(yán)格把控
圖標(biāo)在界面設(shè)計(jì)中被廣泛的應(yīng)用,圖標(biāo)會延續(xù)對真實(shí)世界的認(rèn)知,用圖說話,用圖溝通。百度三端首頁在圖標(biāo)的設(shè)計(jì)上遵循了一直一來堅(jiān)持的線型設(shè)計(jì)風(fēng)格,在原型的基礎(chǔ)上進(jìn)行精雕細(xì)琢。
讓搜索干干凈凈,清晰的視覺風(fēng)格,去掉搜索框的效果修飾, 背景顏色更加清爽。 這是我們百度首頁UE團(tuán)隊(duì)的工作理念和設(shè)計(jì)觀,這是我們團(tuán)隊(duì)元思考和組織建設(shè)的基礎(chǔ)。經(jīng)過不斷的磨煉與反思,我們充分認(rèn)識到了工作理念和設(shè)計(jì)觀對于一個團(tuán)隊(duì)的重要性,我們時刻在提醒自己,要不斷對已有的經(jīng)驗(yàn)和結(jié)論進(jìn)行反思,要從更多的視角對它進(jìn)行觀察和思考。只有與時俱進(jìn),才能生生不息。
最后,借用一句名言送給所有還在設(shè)計(jì)之路上的人:持之以恒的學(xué)習(xí)是設(shè)計(jì)的來源,責(zé)任感是設(shè)計(jì)的原則,而靈感是設(shè)計(jì)的升華。與大家共勉!
藍(lán)藍(lán)設(shè)計(jì)( www.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.sdgs6788.com