2016-9-30 周周
動效能講述故事。和圖片不同,動效能夠呈現變化的過程,講述一段簡短而有趣的故事,能夠同你進行對話:“嘿,你該看這個按鈕了”或者“哦耶!你剛剛完成了一個操作!”不過,動效的目標并不是單純的娛樂用戶,而是幫助用戶了解交互的效果和界面中發生的變化,讓用戶更為有效地使用你的APP。Zurb 有一句話很好的解釋了這一點:
動效廣泛運用于網頁內容和背景當中,用來強化功能,提升美感:它會直接影響用戶的行為,引導用戶注意到特定的內容,呈現狀態,幫助用戶找到他們想要的內容,達成目標。想要借助動效提升用戶體驗,可以參考下面的指引來進行優化:
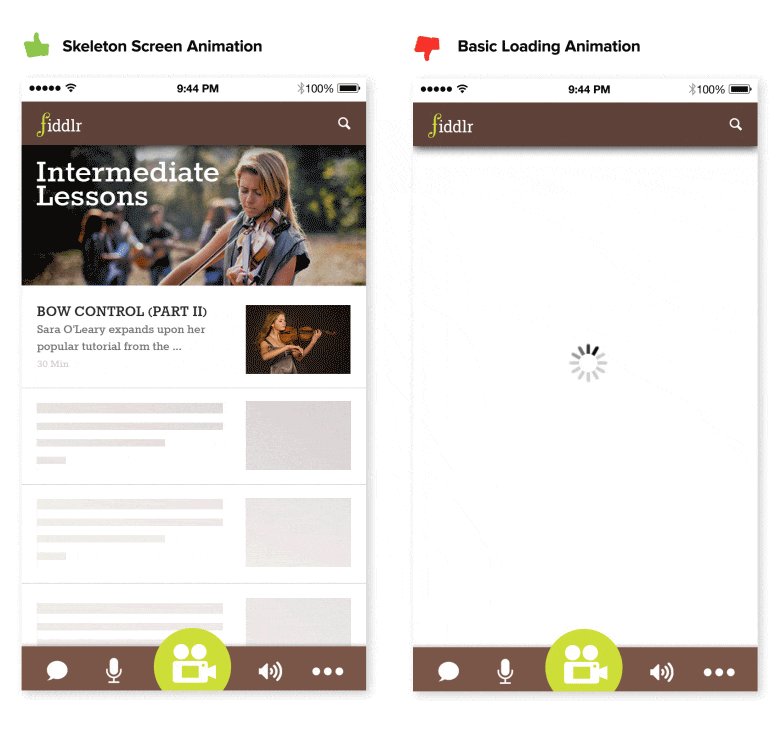
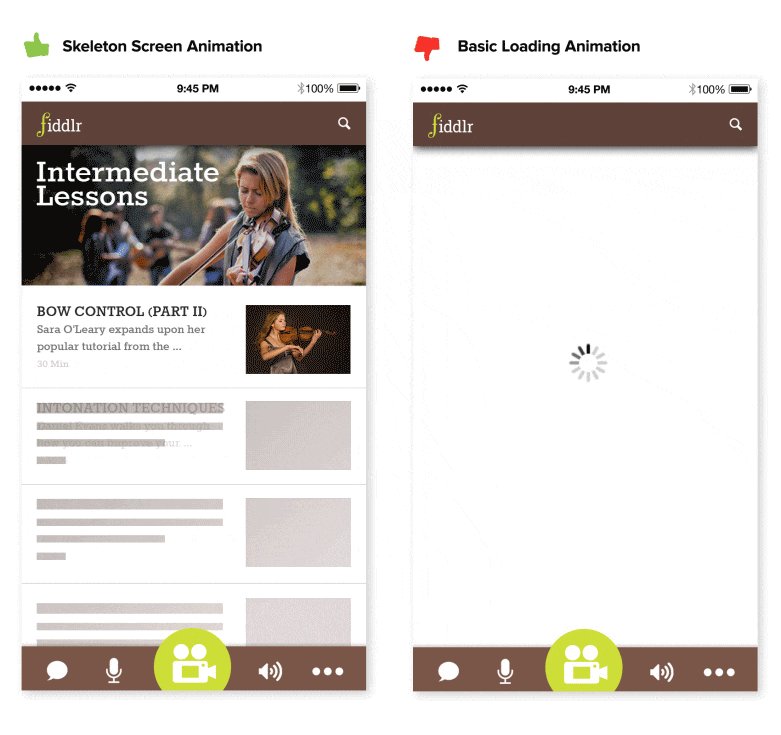
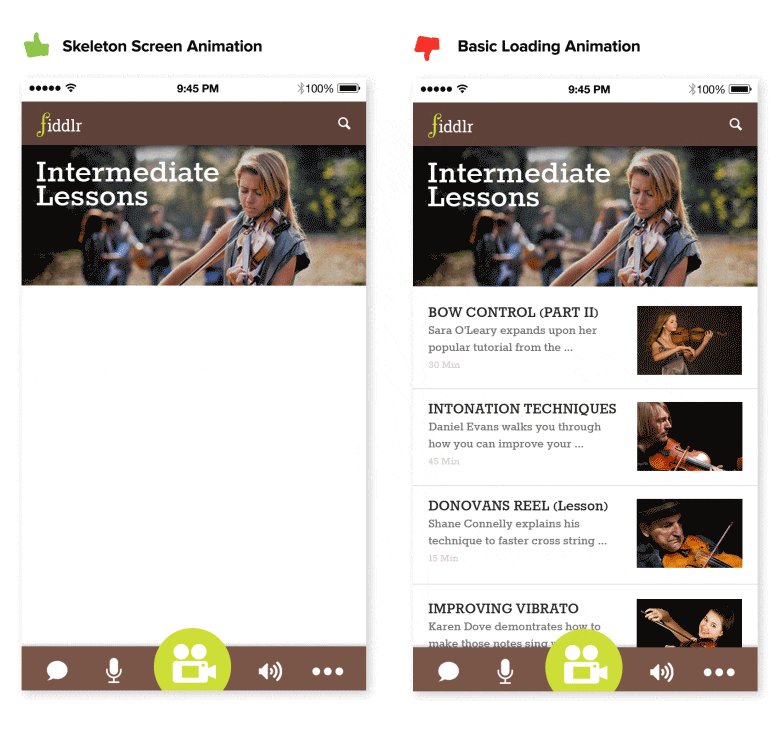
如果你無法縮短加載和等待的過程,那么你應當盡量讓用戶在等待過程中感到愉悅,這個時候的動效基本只是在提醒用戶后臺正在加載。而幾乎所有的網站和APP都會碰到這樣的情況,而好的設計通常都是通過微妙而有趣的動效,讓用戶的注意力轉移到動效本身上,而不是被無聊的情緒所左右。下面的的案例中,設計師讓界面從基本的框架結構開始加載,明顯地縮短了等待的主觀體驗。

動效最重要的功能之一是強化過渡效果,所以,它需要讓過程的起始和結束都要被明顯的呈現出來。一個設計良好的過度動效應當合理地將用戶的注意力引導到需要被關注的地方。
Adrian Zumbrunnen 有個非常不錯的案例,它展現了用戶點擊了鏈接之后,滾動動效是如何讓用戶明白變化過程的。對比下面硬生生的轉變和加了動態效果之后的版本:


正如你所見,這個動效讓用戶明白了界面的結構和轉變的過程,有助于用戶了解下一步應當如何與之進行交互。
動效還能提升用戶對界面的操控感。
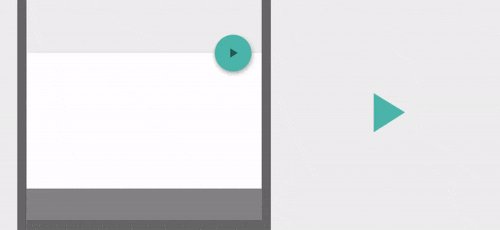
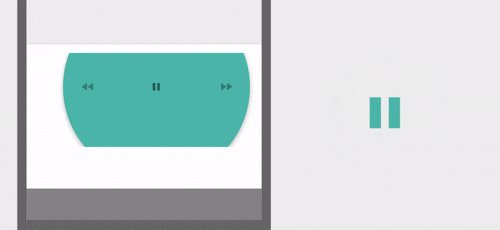
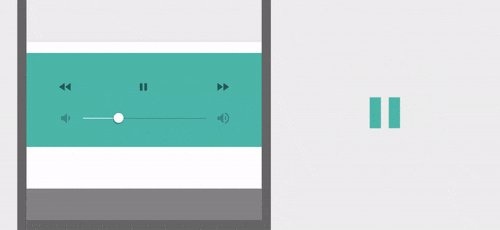
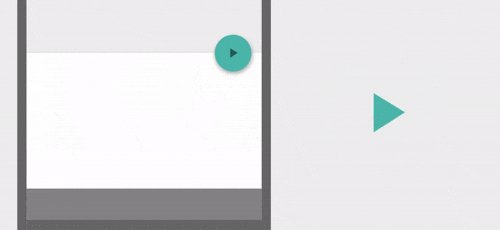
正如同下面的案例所展示的,一個菜單按鈕隨著平滑的動效展開為一個播放控制界面,隨后點擊返回,又收縮為一個按鈕。這個不僅僅讓界面看起來神奇無比,而且告知了用戶按鈕的實際功能。有意思的是,這個動效還強調了播放和暫停兩種狀態的差別,兩者可以互相變化,而不會共存。

這個案例中,動效將用戶的注意力引導到了屏幕的正中央,播放和暫停兩種狀態的改變是用戶注意的焦點。

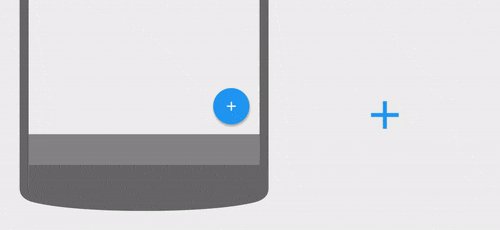
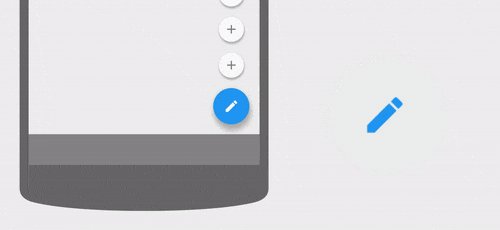
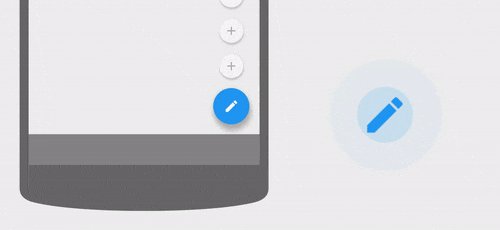
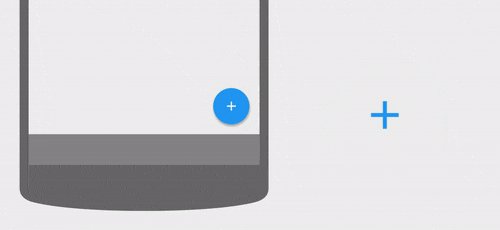
另外一個案例則是更為常見的浮動按鈕,點擊“+”按鈕,按鈕展開其中隱藏的其他功能按鈕,而按鈕中的“+”則變化為意為編輯的鉛筆圖標。這個圖標變化的細節向用戶暗示了接下來會發生什么,并且明確了按鈕不同狀態下的差異。
當用戶執行了某個操作之后,動效能夠強化這個交互所產生的效果。報錯,就是最常見的反饋機制之一。
下面的案例就相當典型,一個簡單的左右晃動的給用戶一種界面“正在搖頭”的感覺,讓他們明白所輸入的內容并不正確。這種擬人化的動效讓界面充滿了真實的質感,信息的反饋也更直覺化。

動效不僅能夠“搖頭”還能“點頭”,它同樣能夠以視覺化的方式告知用戶交互所達成的結果。當用戶操作完成之后,結果不應當是生硬的彈出,而是自然的過渡并呈現出來,“展現,而不是單純的告知”。
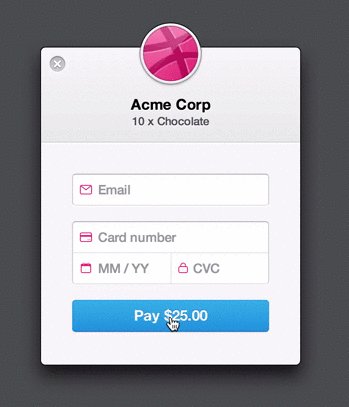
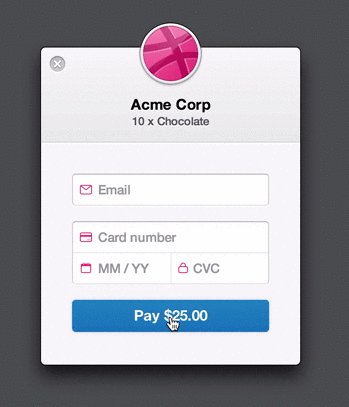
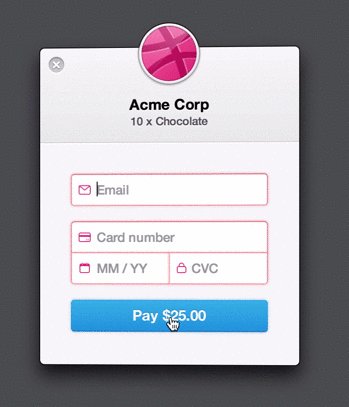
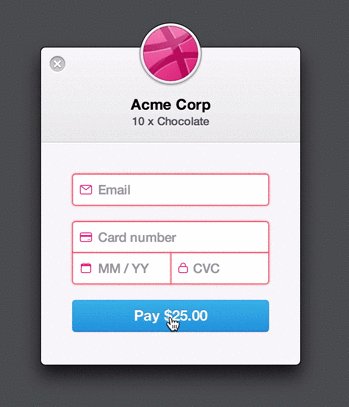
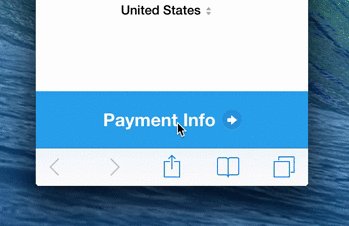
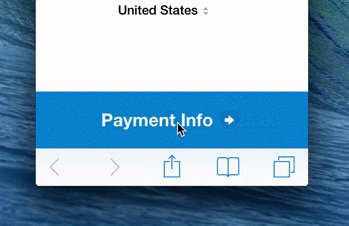
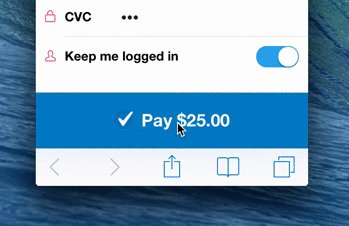
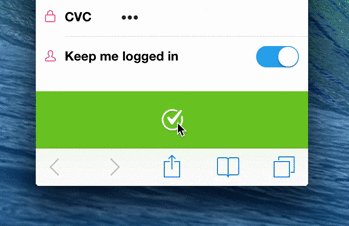
在下面 Stripe 的案例中,用戶點擊“支付”之后,一個簡單微妙的動效聯通了“支付”和“支付成功”兩種狀態,這個時候,動效賦予了支付這個操作一種輕松寫意的感覺,是一種讓用戶欣賞甚至沉迷的細節體驗。

當你熟練運用動效的時候,它會成為你UI設計過程中最強大的工具之一。一個動效是否合適,你確實需要花費時間仔細思考。我們應當在設計之處就開始思考動效要如何展現,并且將它視之為界面的天然的組成部分,因為它的存在并不僅僅能夠強化界面的視覺,而且能夠優化功能,強化體驗。正如同喬布斯曾經所說的那樣: