2016-1-20 高勁

如何為網站設計用戶登錄流程是一個老生常談的話題。隨著時代的發展,新用戶注冊、登錄到真正加入一個網站的過程一直在變化,從簡單的信息填寫發展到全面的注冊方式,再從系統的注冊回歸簡約直觀的登錄體驗,新用戶的登錄流程經歷了一個迂回的變遷過程。現如今,絕大多數的網站已經放棄了復雜、繁復的注冊流程,將用戶可能會遭遇障礙、引起用戶反感和煩躁的部分去除,盡可能簡單的讓用戶完成注冊和登錄流程。
當用戶完成注冊之后,可以選擇性地提供額外的信息,而這些信息可能會給給用戶帶來更加定制化的用戶體驗。為了安全起見,絕大多數的網站還是提供了郵箱驗證甚至電話驗證的環節,甚至提供備用安全郵箱的驗證機制。

總而言之,在今天我們來審視網站的新用戶注冊登錄流程,這是一套系統、完善且具備完整約定俗成規則的設計環節。
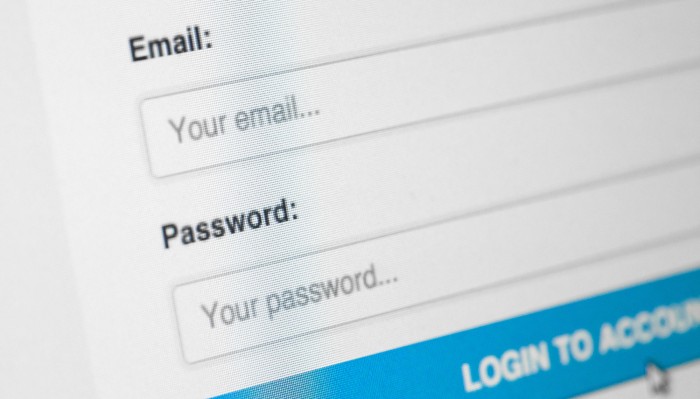
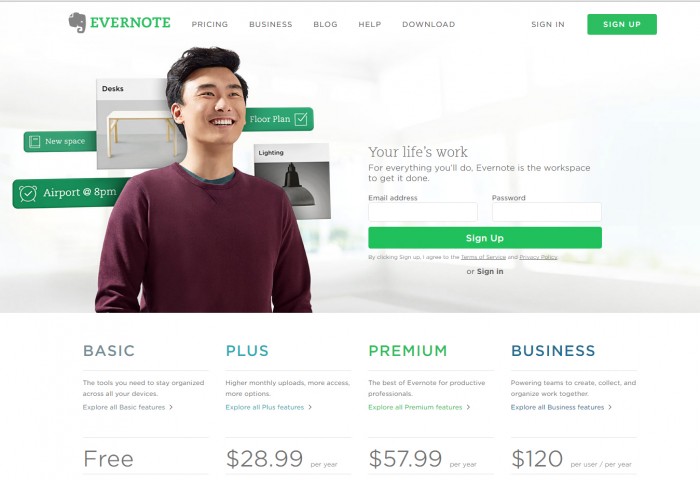
隨著注冊流程的優化和簡化,登錄界面和注冊界面現在很容易被混淆。造成這種混淆的原因不止是簡化。首先許多網站會選擇將登錄和注冊界面設計地非常相似,甚至將其直接容納到同一個界面當中去。許多用戶不經意間在一個網站注冊過好幾個帳號的事情,并不鮮見。

問題不僅僅存在于流程上。在中文中,“登錄”和“注冊”兩個詞在視覺上有很明顯的差異,但是英文中,“Sign Up”和“Sign In”也是很容易引起混淆的。
所以,為了讓用戶不再有不必要的混淆,最好是設計不同的界面,并進行差異化的視覺和內容的設計,確保用戶不會誤判。在這里說說反例,AxureShare 的登錄/注冊界面就非常典型地勾勒出簡化后的重復布局是具有何等的迷惑性。
在注冊環節,還有一個特別值得注意的問題就是用戶名和注冊郵箱的問題。當用戶注冊時候,最好不要讓用戶去創建獨特的用戶名,并且以此用作登錄服務的唯一憑證。絕大多數的用戶會有至少2個郵箱——一個用作工作,一個用作私人用(在中國許多人可能只有一個郵箱,QQ郵箱……)。所以,最好的方式是讓用戶使用郵箱登錄,注冊用戶可以在登錄之后修改信息,增加輔助郵箱,可以添加用戶名。

另外,在移動端發展迅猛的今天,讓用戶使用手機號登錄也是非常不錯的方案。首先手機號具有獨特性,作為登錄帳號擁有便捷性和易于記憶的特征,作為常用的帳號存在,更易于用戶使用。
值得一提的是,手機號還符合目前流行的兩步驗證安全機制,系統可以更加便捷地為用戶發送驗證碼。
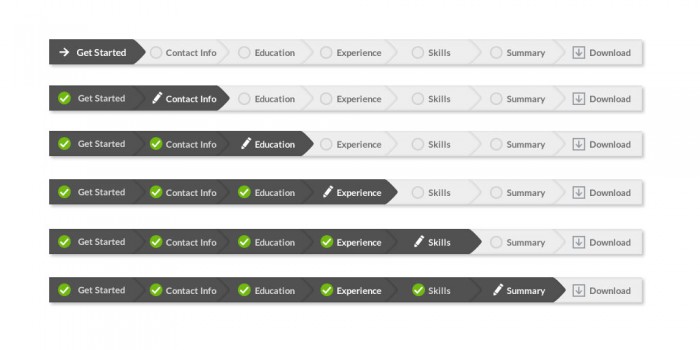
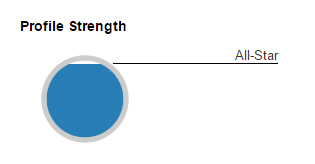
進度條是用戶界面中最重要的存在之一,它為用戶呈現進度,設定目標,并將信息反饋給用戶。進度條讓用戶可以清晰地了解他已經完成多少,還有多少有待完成。也正是有了進度條,復雜的加入環節才得以分割、簡化,并且顯得更加清晰。

LinkedIn 在這方面做的相當突出,它將用戶信息的完成度完全量化,激勵用戶不斷添加內容完善個人信息。

動效是目前最常用也最實用的元素之一。使用動效來告訴用戶如何填寫表單,將動效和行為召喚按鈕等設計結合到一起,可以讓用戶明白下一步的操作流程。


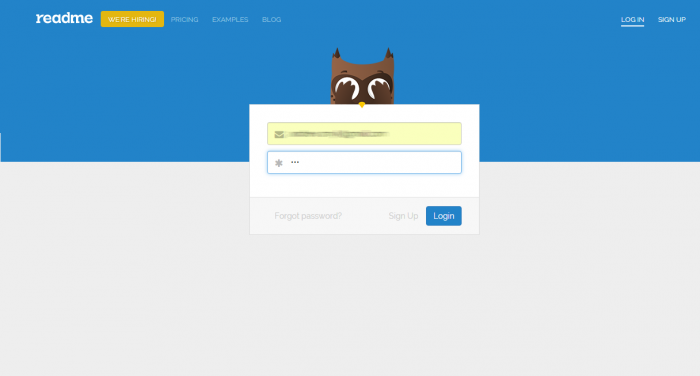
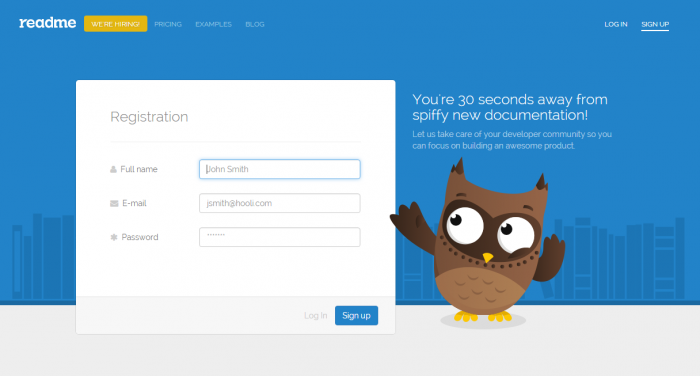
在 Readme.io 這個網站中,貓頭鷹會隨著操作而變化,當用戶輸入密碼的時候,會非常可愛地蓋住自己的眼睛。動效和動畫的加入讓頁面無形中加入了更多的互動,顯得更加引人入勝了。同樣的,Shopify 在注冊界面中,會用彈出的標簽動效來幫助用戶了解下一個操作步驟。
雖然并不是每個用戶都會使用第三方的帳號(微博、微信、Facebook、Twitter、LinkedIn等)來注冊/登錄網站服務,但是預留第三方帳號登錄的選項是很有必要——這樣的登錄方式更加便捷。
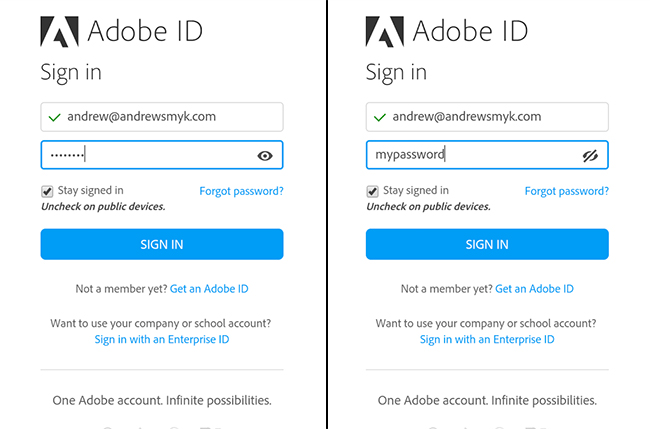
越來越多的網站和APP的注冊流程中,密碼不再是輸入兩次,這樣的情景下,注冊時密碼輸入錯誤幾乎是致命的,所以為用戶提供密碼顯示可以有效的避免這個問題。要知道,目前許多注冊都是在移動端上完成的,拇指在屏幕上輸入密碼比在鍵盤上輸入的失誤率更高。

超過82%的人有忘記網站登錄密碼的經歷,隨著網站、APP和各類服務的增長,這個數字只會增加不會減少。
當用戶輸入密碼的時候,提醒他們鍵盤是否有大寫鎖定,也是值得注意的點。為用戶提供文本提醒或者視覺提醒都有助于避免多次輸入錯誤,降低用戶瀏覽受挫機率。大多數的瀏覽器已經集成了大寫鎖定提醒,所以這個問題只要稍加注意就可以看到。不過,用戶在屬于密碼的時候注意力大都集中在輸入的內容上,所以大寫鎖定提醒必須優雅又醒目。
設計模式的存在,順應用戶的習慣和交互的規律,讓用戶可以更好地與界面進行操作。反模式的存在,同樣可以引導用戶行為,但是引導的結果往往不可控或者無法達成目標。常見的反模式設計并不少:
·用戶輸入信息失誤的時候報錯,然后刪除所有輸入的而內容
·當用戶已經擁有帳號的時候,依然允許用戶使用該用戶進行注冊
·為用戶添加了看似可點擊但是實則無法點擊的標簽
·限制用戶輸入字段長度但是完全不給予提醒
移除驗證碼可以有效的提高轉化率。雖然驗證碼可以很好的避免注冊機,但是驗證碼對于用戶而言的挫折更多,12306 堪稱反人類的驗證碼就是個很好的反例。據統計,有38%的用戶會在第一次輸入驗證碼的時候輸錯,15%的用戶會一直輸錯,而這類用戶通常在第五次輸錯之后徹底放棄注冊。
REDDIT 就徹底移除了注冊環節的驗證碼,去除之后網站的新用戶注冊率同比增長8%。當然,反注冊機和機器人還是很有必要的,如果情況比較嚴重可以選擇比較人性化的驗證機制來規避。
想要提升新用戶注冊的轉化率,絕大多數要應對的用戶體驗的問題,了解用戶的痛點,除了要考慮傳統的桌面端用戶的問題,還要應對移動端用戶的新需求。在好體驗和安全性之間把握好平衡點,這也是新用戶注冊環節最難兩全的問題。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務