2016-1-12 高勁
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里

來自 Medium 的設(shè)計(jì)師在這篇文章中預(yù)測了2016年最值得關(guān)注的設(shè)計(jì)趨勢,而老牌設(shè)計(jì)博客Designmodo 對此也有自己的看法。新的技術(shù)和新的設(shè)計(jì)趨勢會在2016年逐一涌現(xiàn),但是總體上來說,它依然會沿著2015的大趨勢來逐步演變。可以預(yù)見到的是,2016年會有更多的網(wǎng)站使用視頻背景,更多基于Material Design 風(fēng)格的界面設(shè)計(jì),幻燈片式的界面切換也會繼續(xù)火熱下去。
Designmodo 對2016年預(yù)測的設(shè)計(jì)趨勢有11種,其中許多確實(shí)和Medium “所見略同”。兩相印證,應(yīng)該能讓你看的更明白。


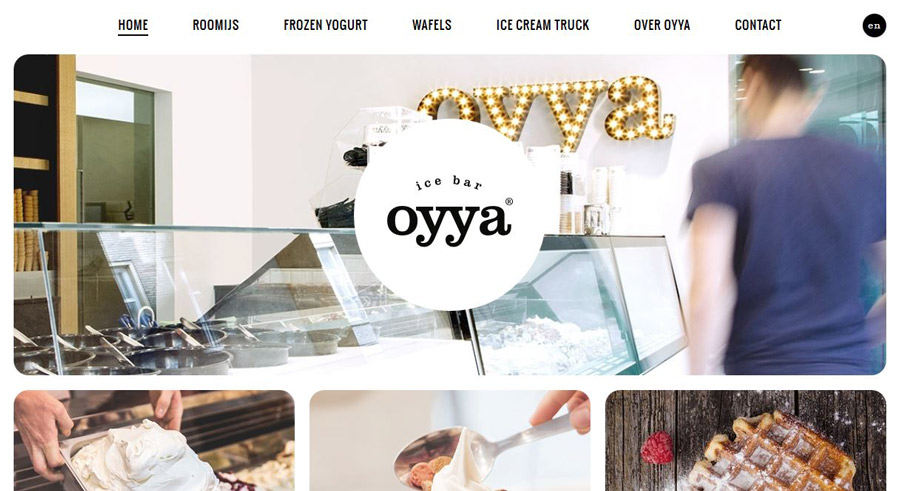
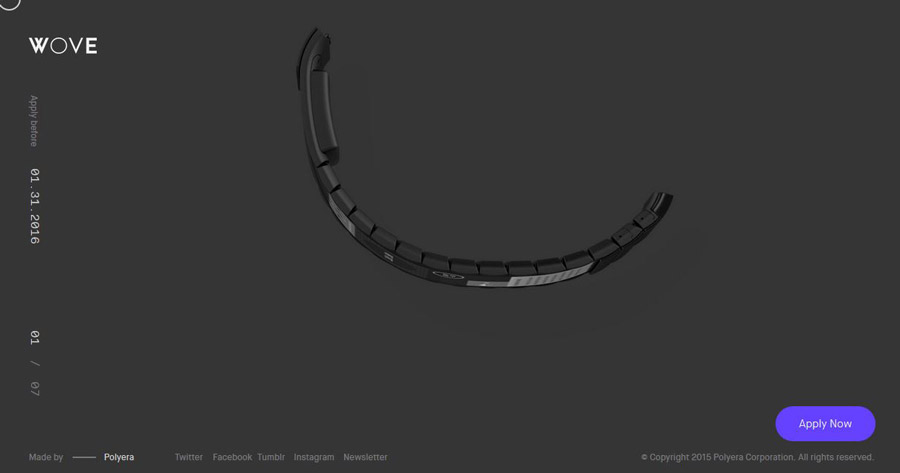
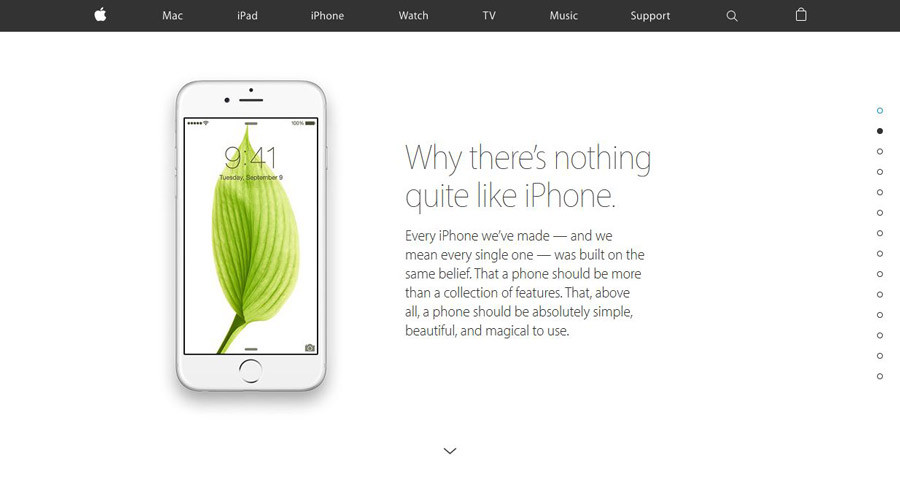
隨著移動端流量一而再再而三的爆發(fā),網(wǎng)頁設(shè)計(jì)開始越來越明顯地向著移動端傾斜,更加直接的垂直滾動式的頁面成為了大勢所趨。
幾年前,垂直滾動式的頁面一度流行過,當(dāng)時許多人對于這種“過于簡單”的頁面設(shè)計(jì)手法并不看好,可是移動端扁平化風(fēng)潮之后,移動端正是上位,垂直滾動頁面設(shè)計(jì)卷土重來,殺出了一片天地。移動端上,頁面滾動對于用戶而言是一種直覺式的交互,這樣一來,垂直滾動式的頁面就顯得更加自然直接了。


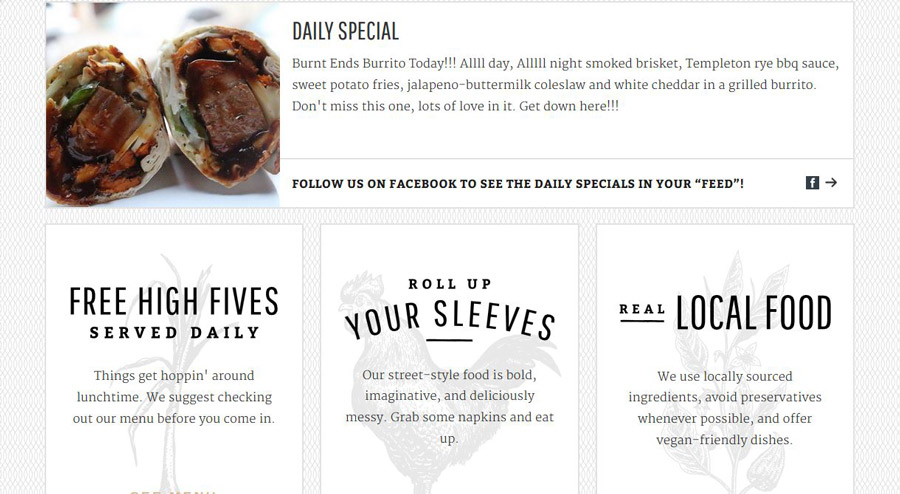
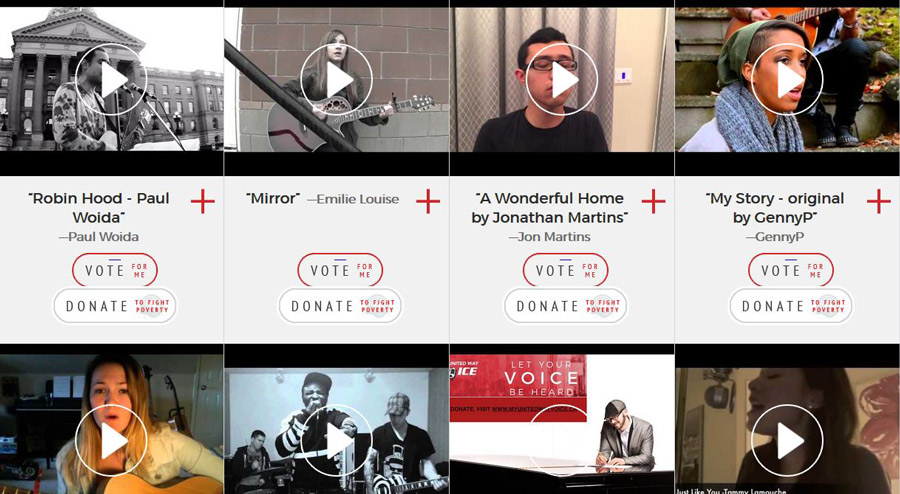
卡片式界面設(shè)計(jì)是 Material Design 啟發(fā)下逐步流行開的設(shè)計(jì)手法,它最早出現(xiàn)于APP設(shè)計(jì),隨后在網(wǎng)頁設(shè)計(jì)中開始流行,甚至影響到許多平面設(shè)計(jì)作品。卡片式界面是一種有趣又有用的創(chuàng)舉,因?yàn)榭ㄆ拇嬖诳梢愿玫亟M織信息,還能讓用戶更清晰地交互。卡片式設(shè)計(jì)暗合了模塊化設(shè)計(jì)的思想,從結(jié)構(gòu)到視覺上均是如此,這也使得它輕松地成為了跨設(shè)備交互的一種載體,堆疊、移動、傳輸均可以有邏輯、清晰地完成。



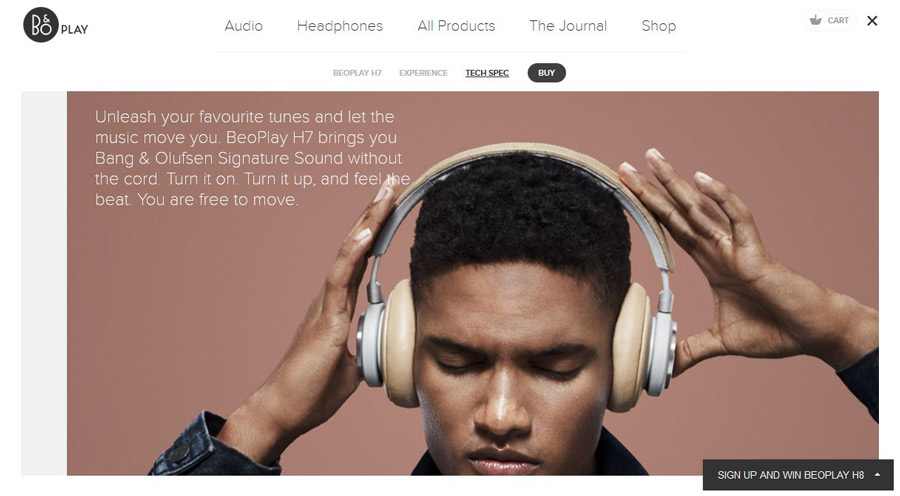
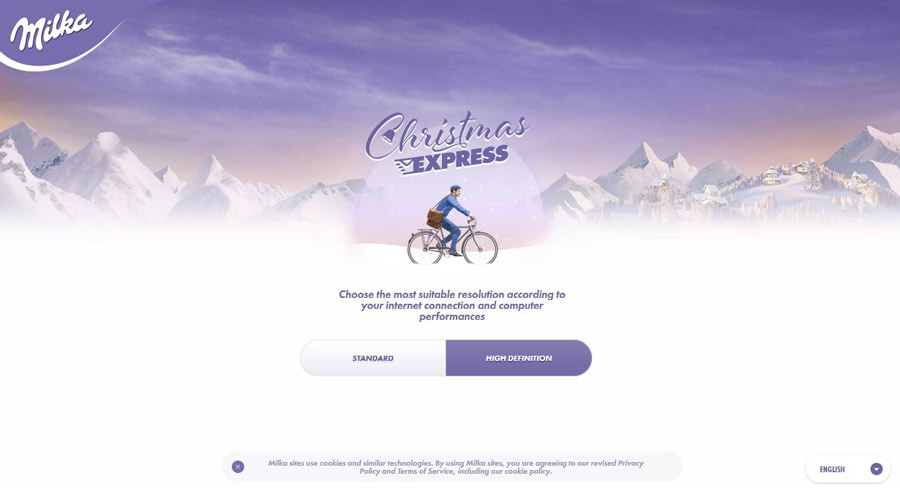
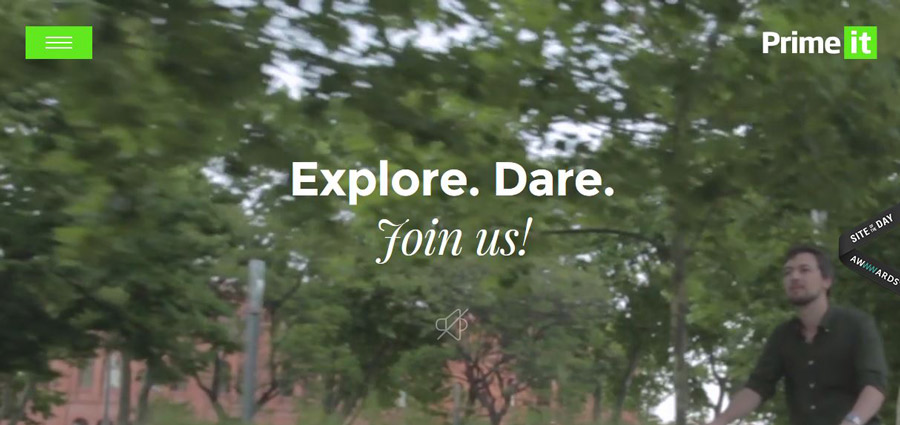
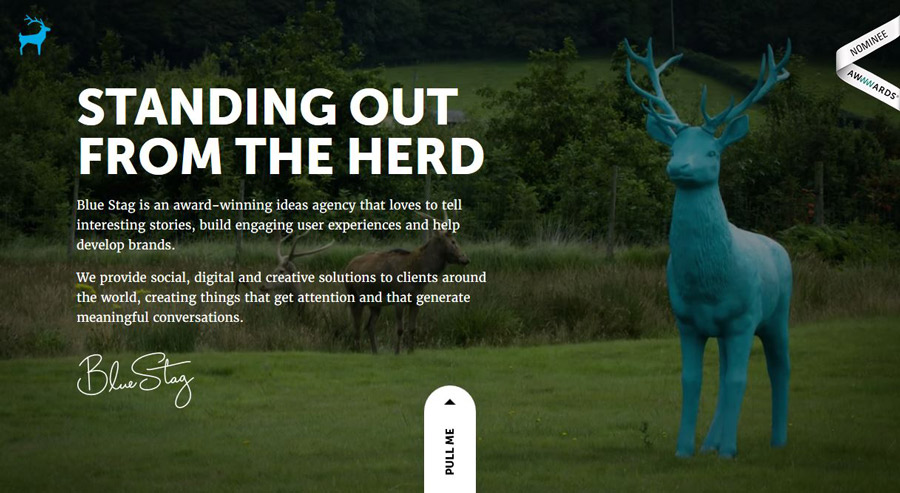
視頻背景的設(shè)計(jì)趨勢一直在升溫。讓網(wǎng)頁瀏覽擁有觀看電影一樣的用戶體驗(yàn),這是設(shè)計(jì)師一直期待的事情,但是由于數(shù)字設(shè)備的性能短板,在很長的一段時間里面,設(shè)計(jì)師沒法實(shí)現(xiàn)自己的構(gòu)想。但是現(xiàn)在不一樣了,手機(jī)和電腦的處理能力已經(jīng)相當(dāng)不錯了,短視頻背景也可以在手機(jī)電腦上流暢地播放。另外,智能電視的普及,使得視頻的運(yùn)用有了更大的空間,和更多的可能性。


和視頻背景一樣,動效也是目前的熱門趨勢。視頻背景吃對帶寬的要求更高,而小動效則是名副其實(shí)的吃性能,還好對于目前的數(shù)碼設(shè)備而言并不會有太大的壓力。小動效可以在網(wǎng)頁的各個角落出現(xiàn),將用戶的注意力有意識地吸引到特定的地方,讓用戶流連,產(chǎn)生足夠的驚喜,帶來愉悅的體驗(yàn)。
當(dāng)然,動效設(shè)計(jì)中最重要的因素,是動效設(shè)計(jì)的目的:為什么要設(shè)計(jì)這么一個動效,它真正的目的到底何在?


同小動效關(guān)聯(lián)最緊密的應(yīng)該是交互。讓應(yīng)用和界面同用戶真正產(chǎn)生關(guān)聯(lián)的是交互,它是溝通的橋梁。真正優(yōu)秀的交互是潤物細(xì)無聲的,它可以不明顯,可以很微妙,但是一定要自然,并且為用戶產(chǎn)生效用。從最簡單的提醒,到復(fù)雜而漂亮的彈出框,從顯而易見的操控界面,到微妙的回彈微交互,交互設(shè)計(jì)界定了人和機(jī)器之間的邏輯關(guān)系,將界面、動效、內(nèi)容、操作串聯(lián)到一起。現(xiàn)在設(shè)計(jì)師們更加注重統(tǒng)一的交互設(shè)計(jì),也著迷于如何將微交互和動效充分地結(jié)合到一起,相信在新的一年里,這也是大家所關(guān)注的重點(diǎn)。


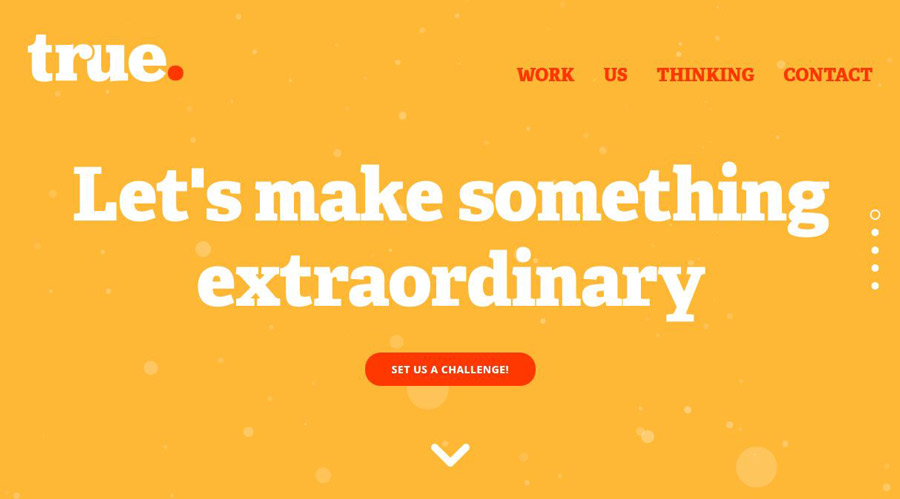
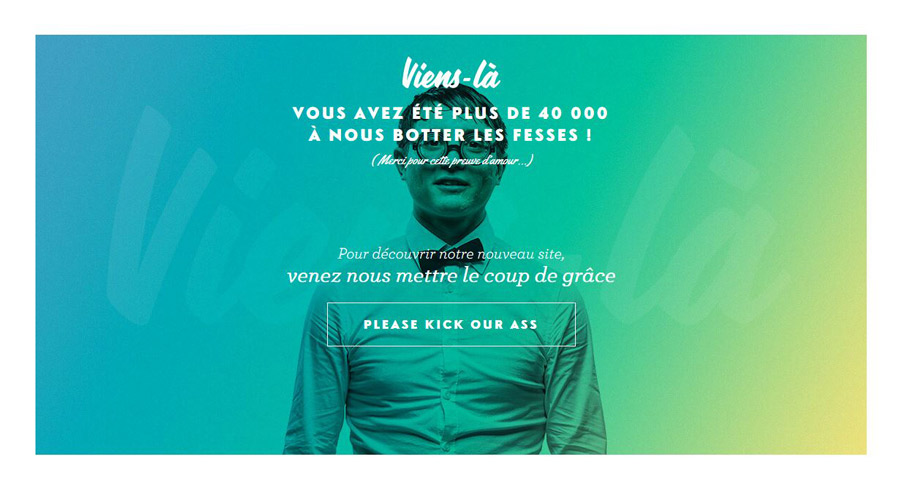
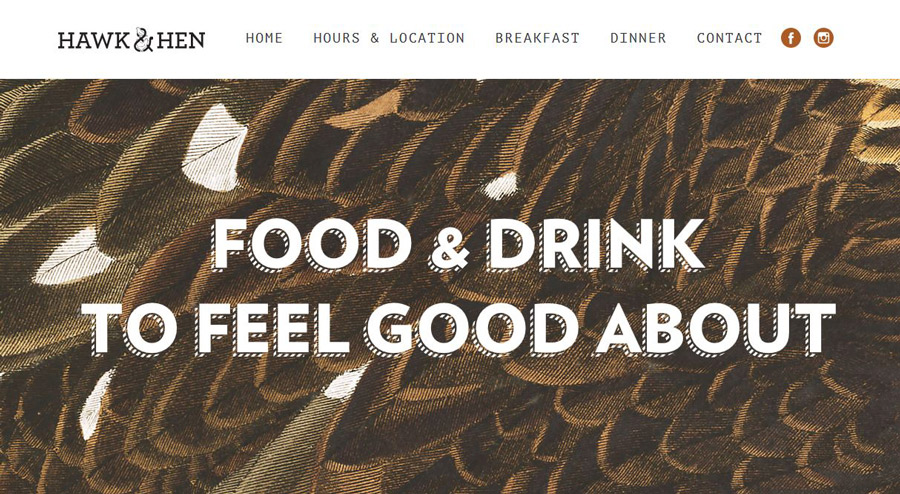
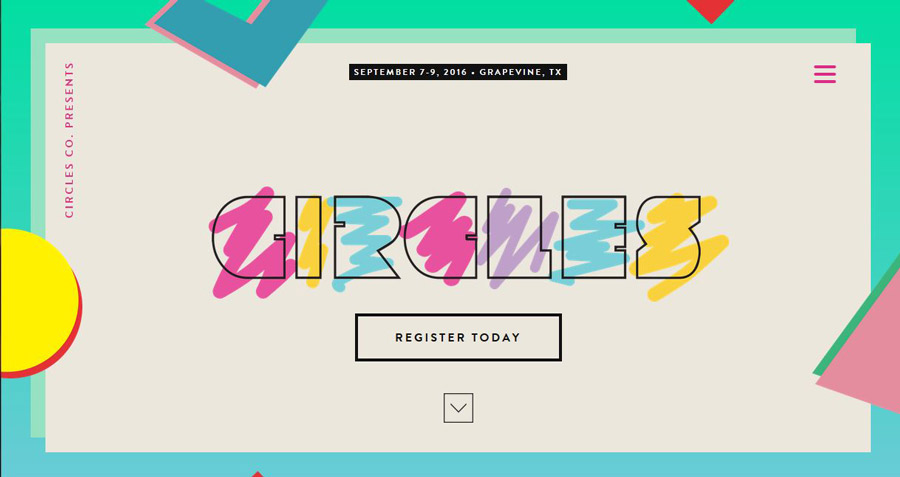
簡約直觀的界面已經(jīng)微漂亮的字體排版留足了空間。尺寸巨大,風(fēng)格化的字體標(biāo)題和LOGO依然占據(jù)著歐美網(wǎng)頁設(shè)計(jì)的主流,國內(nèi)也有更多的設(shè)計(jì)師開始選擇這樣的設(shè)計(jì)。漂亮的字體排版設(shè)計(jì)不僅會更加視覺化,而且可以為其他的元素留下更多的發(fā)揮空間。字體排版設(shè)計(jì)有一個問題特別值得注意,字體排版要兼顧設(shè)計(jì)的趣味性和內(nèi)容的可讀性,優(yōu)秀的設(shè)計(jì)不僅設(shè)計(jì)思路優(yōu)秀,而且特別注重字體的搭配。


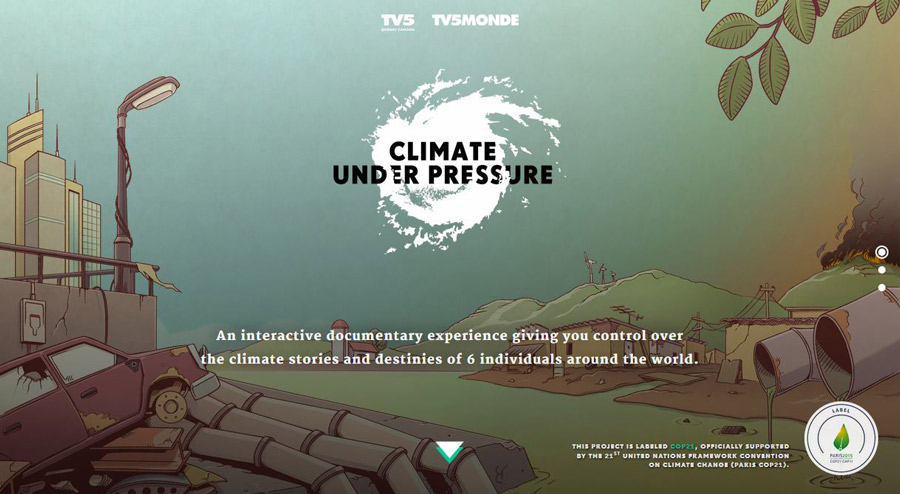
插畫和涂鴉往往能讓網(wǎng)頁顯得妙趣橫生,將奇思妙想注入其中。插畫的類型很多,風(fēng)格多樣,大到整頁的背景,小到頁角的圖標(biāo),都可以是插畫。插畫和涂鴉最美妙之處在于,它會賦予網(wǎng)頁以性格,讓它更加個性化。也正是這種個性化,往往能同用戶產(chǎn)生共鳴,而這也是它走向流行的重要基礎(chǔ)。



復(fù)古一直都在流行。而復(fù)古色的流行,很明顯是近幾年回潮的幾種流行元素之一。Material Design和扁平化的流行,給予了80年代風(fēng)的大膽、明亮的色彩以全新的舞臺。在過去的2015年當(dāng)中,單色的網(wǎng)站設(shè)計(jì)中,這些明亮的色彩已經(jīng)得到了驗(yàn)證,用戶并沒有抵觸。而在2016年里面,這些色彩可能會重現(xiàn)80年代的氛圍。


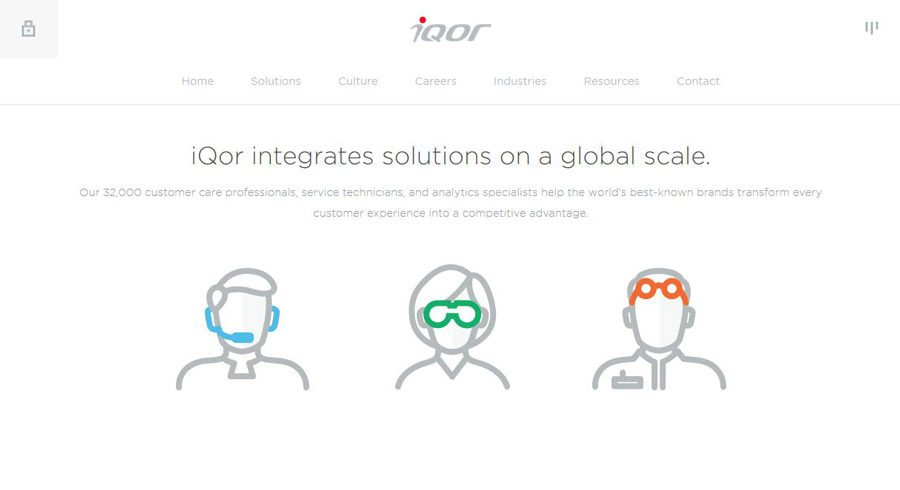
圖標(biāo)從來都是重頭戲,炫技用圖標(biāo),做網(wǎng)頁設(shè)計(jì)、UI設(shè)計(jì)、平面設(shè)計(jì)也都需要各式各樣的圖標(biāo)來做支撐。越來越多的UIKit 開始加入圖標(biāo),而圖標(biāo)合集也開始將各大圖標(biāo)設(shè)計(jì)項(xiàng)目整合進(jìn)來,打包下載,甚至制作成獨(dú)立的圖標(biāo)工具。得益于SVG的格式優(yōu)勢,許多超大圖標(biāo)也可以以更小的體積運(yùn)用到網(wǎng)頁和UI中。


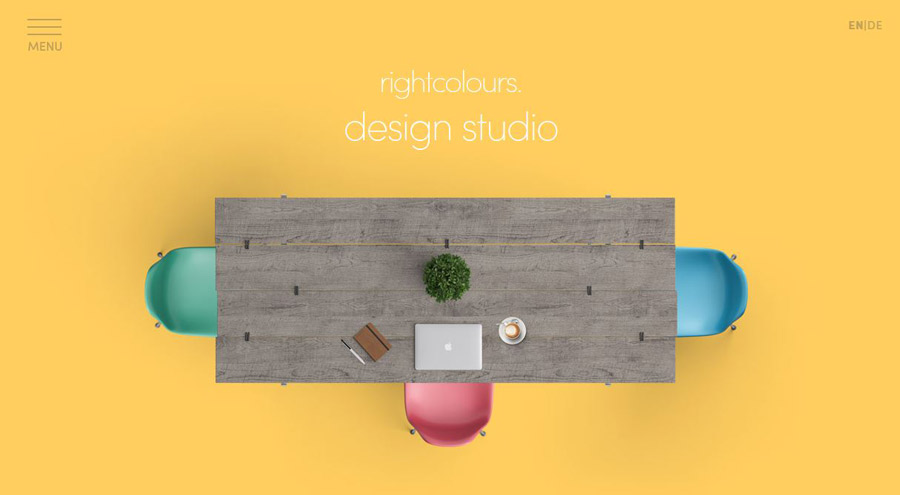
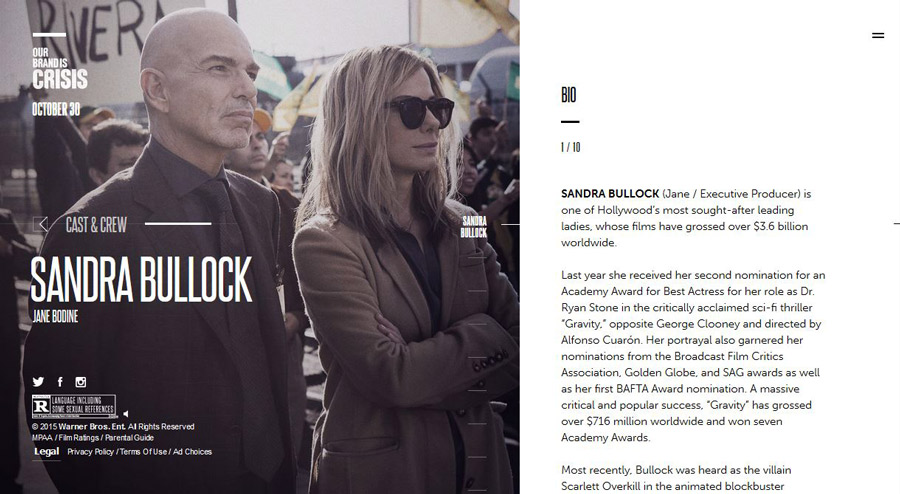
網(wǎng)站一定要設(shè)計(jì)成現(xiàn)實(shí)的,或者全是動畫的么?在網(wǎng)頁設(shè)計(jì)這個事情上,現(xiàn)實(shí)和想象之間的邊界會越來越模糊,現(xiàn)實(shí)的素材和想象的元素會在一個界面中糅合,以一種更富有張力的方式呈現(xiàn)出來。其實(shí)這種現(xiàn)實(shí)和虛擬的內(nèi)容整合式的呈現(xiàn),會賦予網(wǎng)頁更加個性化的瀏覽體驗(yàn),對于設(shè)計(jì)師而言,這種手法的設(shè)計(jì)空間更大。



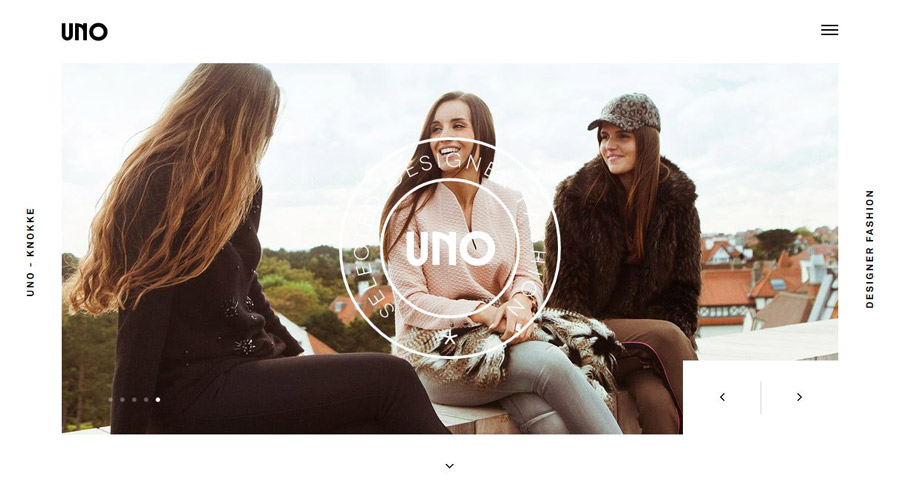
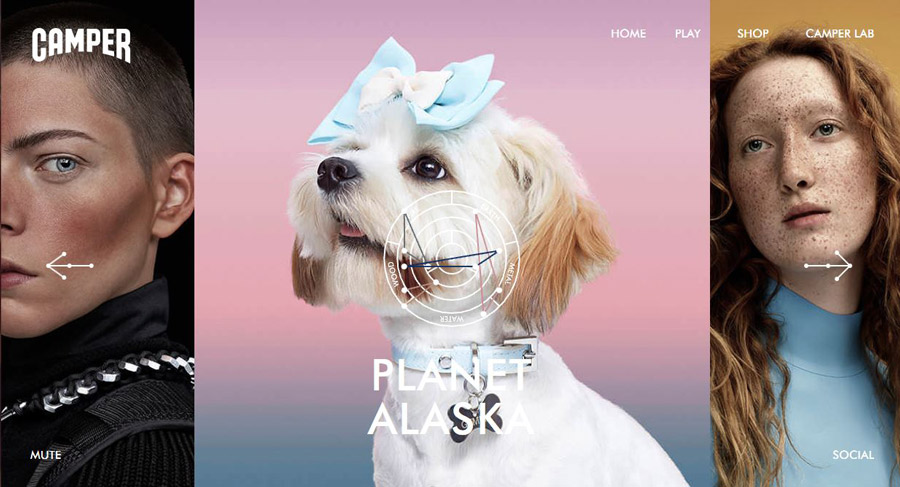
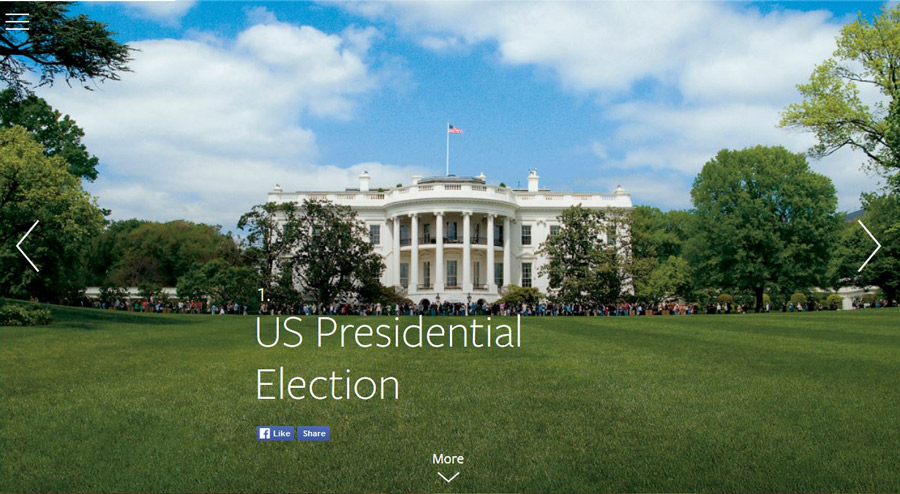
網(wǎng)站的輪播圖并不是什么新鮮的東西,但是如果將它擴(kuò)展到整個屏幕,就會形成類似幻燈片一樣的頁面。每個占據(jù)整個屏幕的幻燈片可以承載不同的內(nèi)容,不一樣的設(shè)計(jì),可以制作成滾動式的頁面,也可以加入延時動效。用戶可以左右滑動切換幻燈片,這是一種接近物理現(xiàn)實(shí)的交互體驗(yàn)。和許多設(shè)計(jì)趨勢一樣,這樣的網(wǎng)頁設(shè)計(jì)更加簡約、直覺。
藍(lán)藍(lán)設(shè)計(jì)( www.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.sdgs6788.com