2015-11-23 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
在界面排版,網頁廣告設計等視覺傳達設計工作中,視覺上的畫面瑣碎,零散,信息混亂無序總是視覺設計師無可避免的問題。
視覺的整體感做不好,會給人不舒服,不協調的心理感受。這些問題來自人們的主觀感受(“不舒服”,“奇怪”),通常難以描述清楚。
同時,設計師們也意識到:表現作品的整體感與和諧感是十分重要的。無論是設計師本人或是觀者,都不欣賞那種混亂無序的形象。但是,“有毛病,不舒服,奇怪”等直觀感受的詞匯卻很難幫到設計師修改方案。設計師需要明確的知道“WHY”
多年以來,心理學家們一直想確定,在知覺過程中,人的眼和腦是如何共同起作用的? 而視覺感知,是其中的重點。
格式塔理心理學述及了這樣一個觀念,即人們的審美觀對整體與和諧具有一種基本的要求。簡單地說,視覺形象首先是作為統一的整體被認知的,而后才以部分的形式被認知,也就是說,我們先“看見”一個構圖的整體,然后才“看見”組成這一構圖整體的各個部分。
我們可以從格式塔中了解到視覺形象對人的心理影響,這里也包括了對界面,廣告等視覺信息的感知;
網上有許多格式塔文章,但觀念不盡相同。在這里寫下我并不成熟的思考,歡迎大家拍磚斧正;
格式塔心理學派斷言:人們在觀看時,眼腦并不是在一開始就區分一個形象的各個單一的組成部分,而是將各個部分組合起來,使之成為一個更易于理解的統 一體。此外,他們堅持認為,在一個格式塔(即一個單一視場,或單一的參照系)內,眼睛的能力只能接受少數幾個不相關聯的整體單位。這種能力的強弱取決于這 些整體單位的不同與相似,以及它們之間的相關位置。如果一個格式塔中包含了太多的互不相關的單位,眼腦就會試圖將其簡化,把各個單位加以組合,使之成為一 個知覺上易于處理的整體。如果辦不到這一點,整體形象將繼續呈現為無序狀態或混亂,從而無法被正確認知,簡單地說,就是看不懂或無法接受。格式塔理論明確 地提出:眼腦作用是一個不斷組織、簡化、統一的過程,正是通過這一過程,才產生出易于理解、協調的整體。
格式塔理論和研究述及了這樣一個觀念,即人們的審美觀對整體與和諧具有一種基本的要求。簡單地說,視覺形象首先是作為統一的整體被認知的,而后才以部分的形式被認知,也就是說,我們先“看見”一個構圖的整體,然后才“看見”組成這一構圖整體的各個部分。
注:本段文字摘自百度文庫 《格式塔原理及應用》
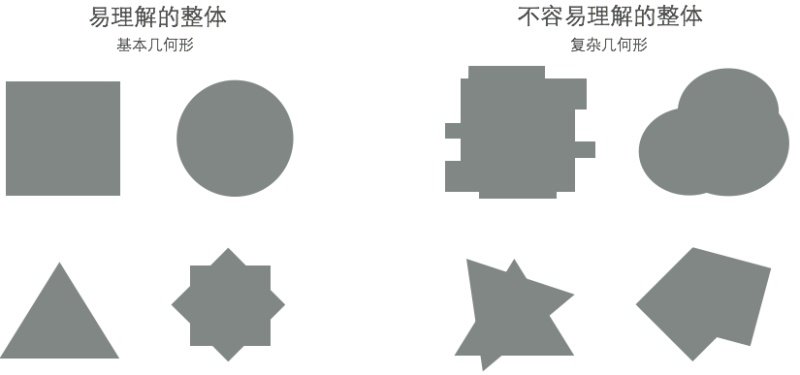
整體的統一感知:大腦會將復雜的視覺內容簡化為容易理解的整體,如圖所示;


那么,怎樣的視覺表達,使人們更容易理解,更協調,易于人們接受呢?
請看下面格式塔的研究結論。
創始人提出的5項基本法則:

1. 簡單:
“我們的眼睛在觀看時,眼腦并不是在一開始就區分一個形象的各個單一的組成部分,
而是將各個部分組合起來,使之成為一個更易于理解的統一體。”


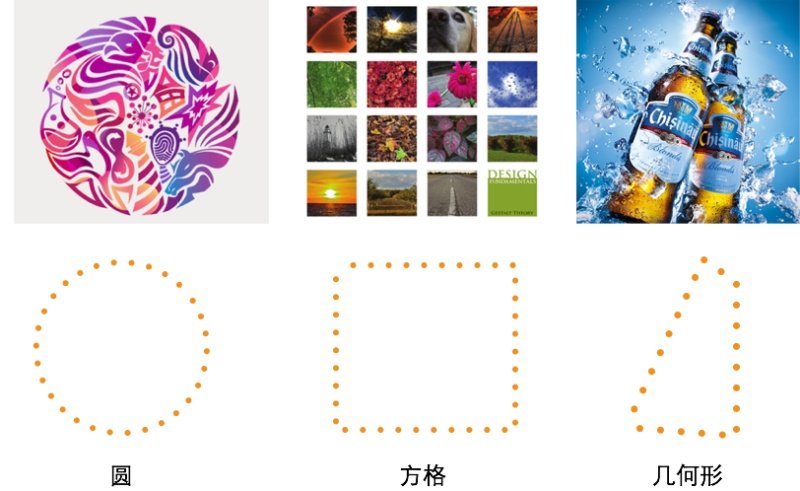
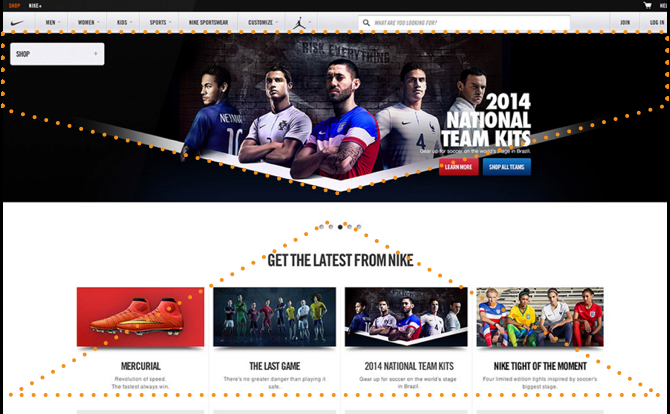
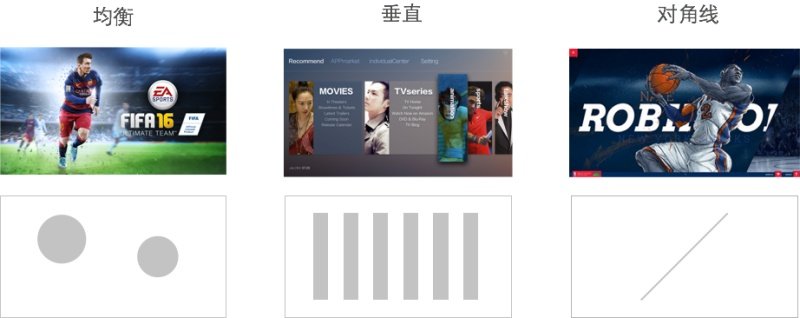
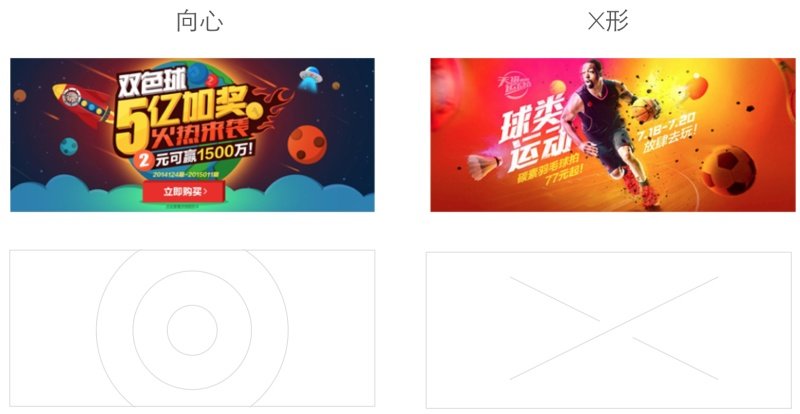
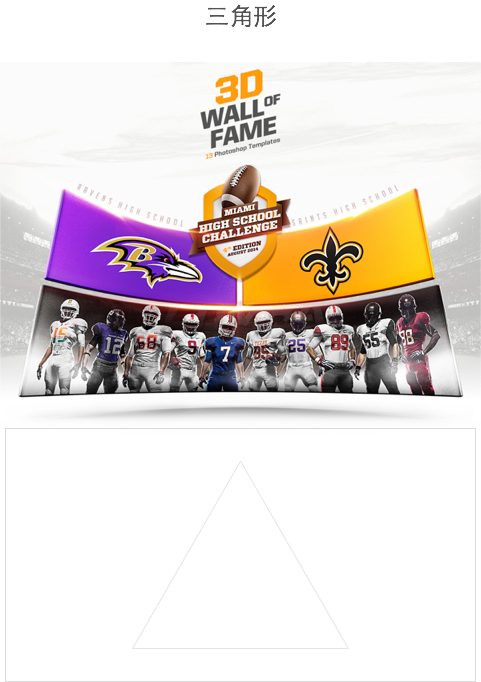
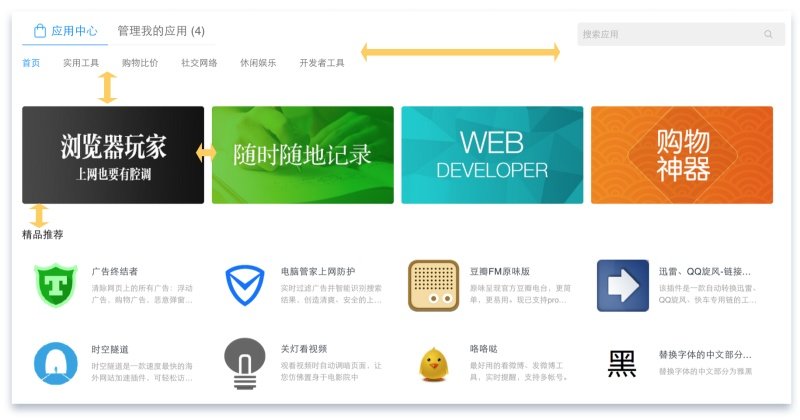
個人認為:簡單原理暗合構圖法則,例如最常見的三角形構圖,均衡構圖,對陣構圖,向心式構圖(圓形)、
對角線,X型,構圖等,其目的都是為了在復雜的信息環境中,構建更易懂的整體。



三角形,X形,斜線在運動廣告中經常用到,均衡適合電商產品展示,產品圖片+文字;
2. 相似:
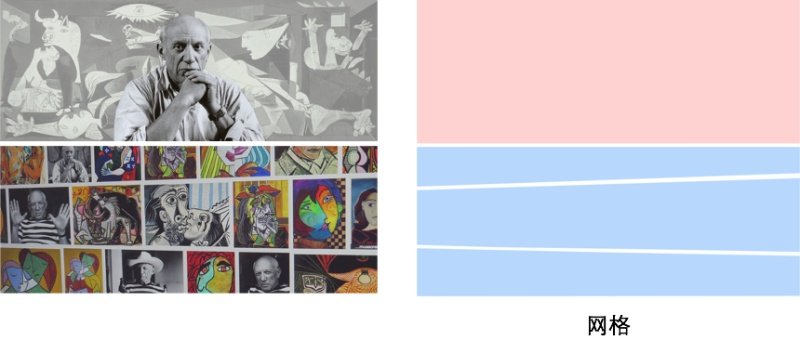
“我們的眼睛很容易關注那些外表相似的物體,且不管它們的位置是不是相鄰,總是把它們聯系起來”

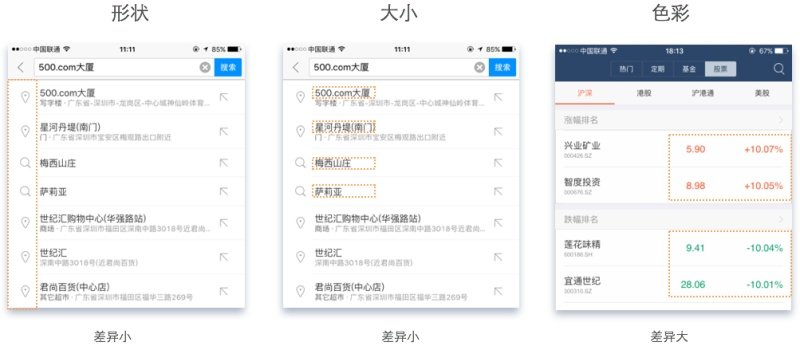
對應的實例;

從上面的實例可以看出,色彩的差異心理感受更強烈,
大小相似:

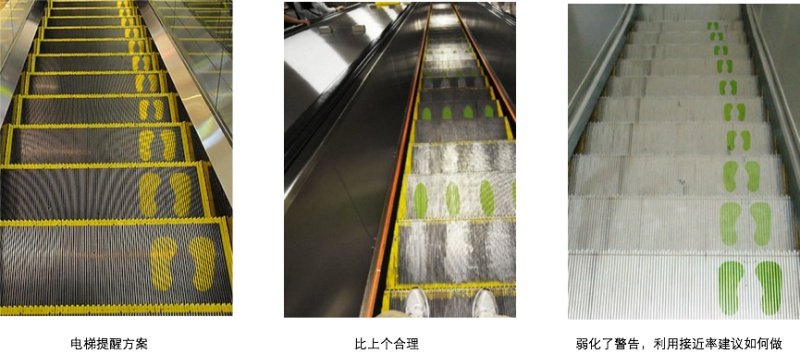
根據相似原則,那個方案更合理?

利用色彩的相似,電梯提示合理優化方案。
(注:此范例來自IXDC2015高峰會《極簡設計之路》);
根據酷友的反饋,增加電梯案例說明:
我的理解,黃色代表危險,根據相似率,建議人站的位置如果也用黃色,用戶也許會困惑,黃色的腳印能踩嗎?
中間那個方案,使用了不同顏色,既表明危險的地方,也表明安全的位置,非常容易分辨,似乎是合理的,但為什么一定要傳達危險的信息呢? 一定要強調“不能”的行為呢?
是否只強調 正面的引導就好? 感覺第3個方案提示會更友好;
3. 接近:
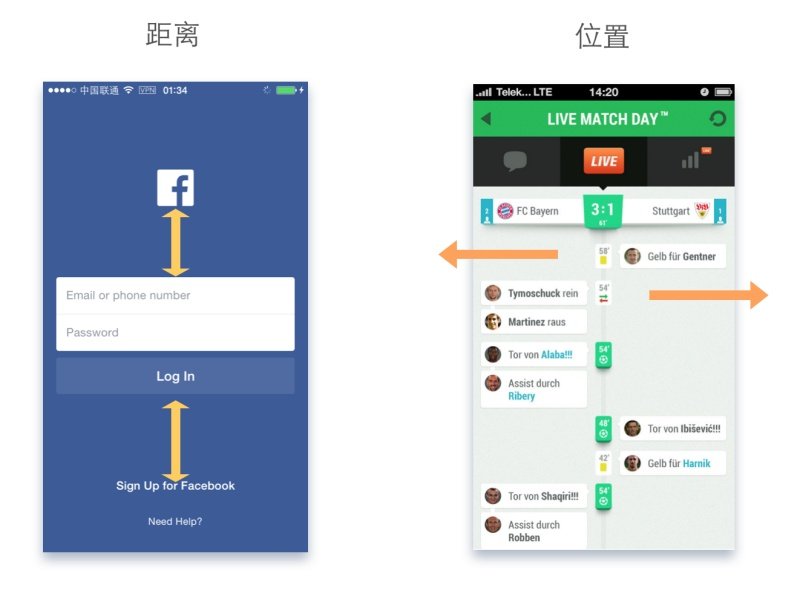
“單個視覺元素之間無限接近,視覺上會形成一個較大的整體。距離近的單個視覺元素會溶為一個整體,
而單個視覺元素的個性會減弱;”

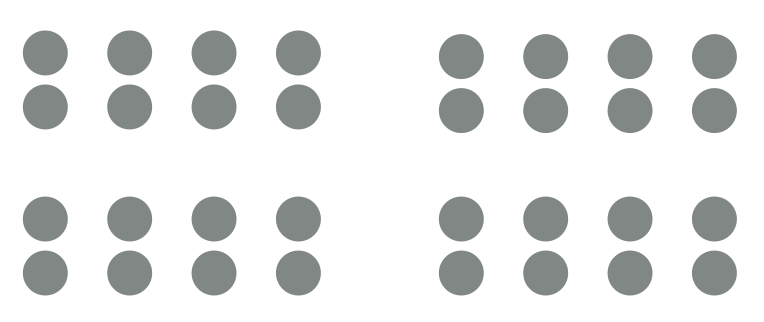
整體看來,距離近的關聯緊密,距離遠的形成各自獨立的組…
整體上單個圓的特征已不明顯,但圓球之間的接近組合形成了清晰的矩形整體

利用接近原則,信息組之間用留白區分,頁面元素會更簡潔,閱讀信息時的干擾也少,相近信息的關聯也更緊密;

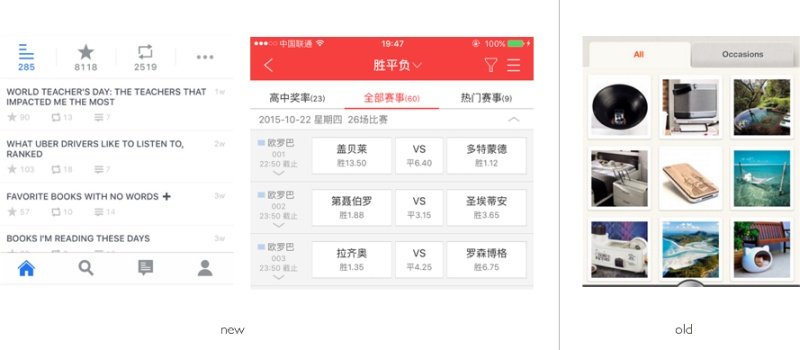
相同的信息展示,大家覺得哪種形式更合理?

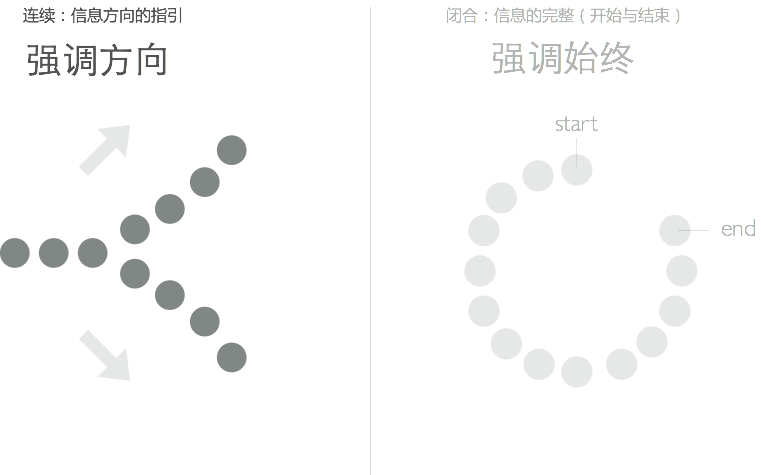
4. 閉合:
“人們在觀察熟悉的視覺形象時,會把不完整的局部形象當作一個整體的形象來感知,這種知覺上的結束,稱之為閉合。如果局部形象過于陌生或者簡略,則不會產生整體閉合聯想。”

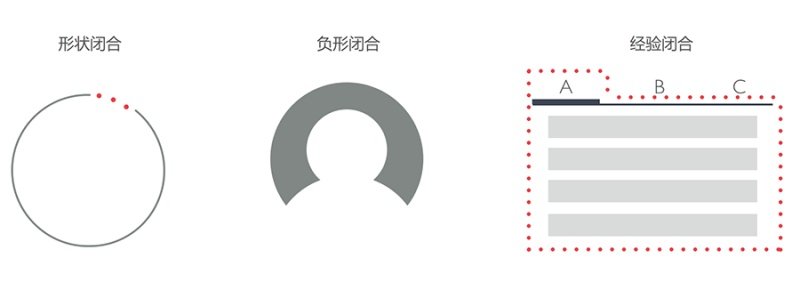
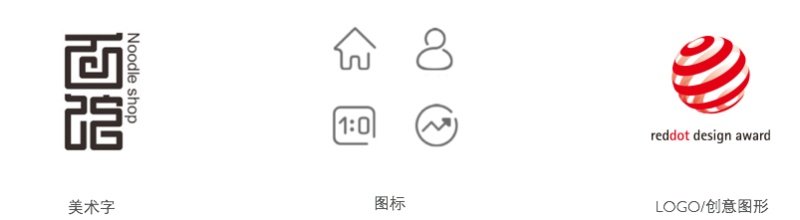
形狀閉合:大腦會將形狀趨于完整的形狀閉合,多使用在字體,圖形設計中;

“負形閉合”:畫面中的負形(留白)會形成用戶熟悉的形象,被當做整體感知。
但有時并不直觀,需要多花費精力領悟,多用在LOGO,海報等藝術設計中;

“經驗閉合”:數字化界面不斷進化,迫使人們不斷累積新的認知習慣,更簡潔的閉合呈現利于內容的傳達,
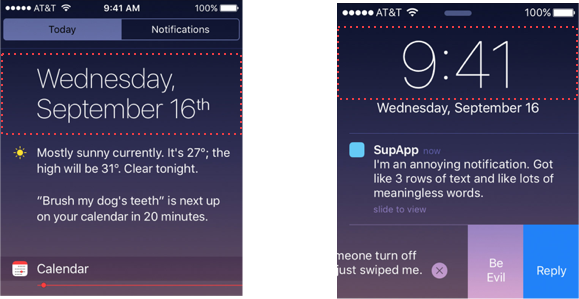
右圖是形狀閉合,左圖是利用人們已有的實際經驗,
用更少的視覺元素表達,減輕人在圖形識別上的精力消耗,
經驗閉合需要關注到趨勢變化;

注:“形狀閉合”,“負形閉合”,“經驗閉合” 分類純屬個人見解,歡迎拍磚。
5. 連續:
“人的視覺有追隨一個方向的延續,以便把元素聯接在一起,使它們看來是連續向著特定的方向;
連續與閉合并存的情況很多,為了好區分,放一個閉合的例子做比較;”

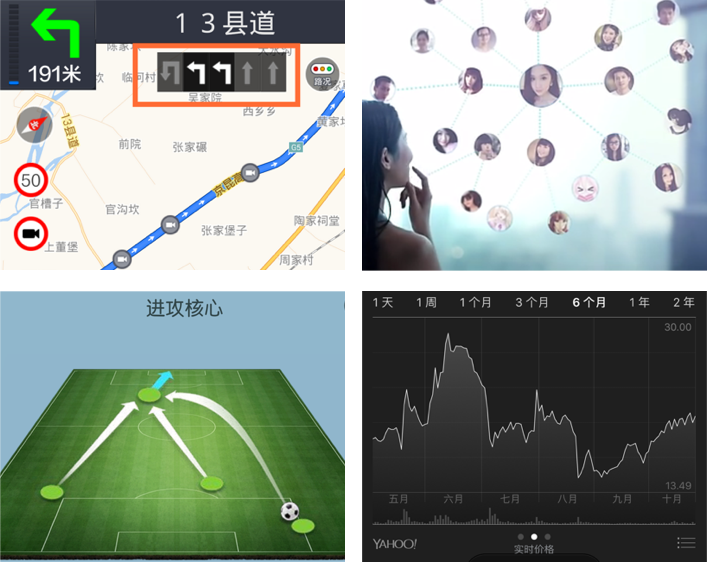
連續典型的例子;

通常,2種或以上的規律會同時存在,例如數據可視化,同時用到了連續+閉合;

以上即是通過格式塔學習后的思考總結,通過這些理論知識的學習減少主工作中的主觀臆斷,并使設計方案更有依據。另外,格式塔并不局限于視覺研究,推薦ixdc2105年峰會主題演講《極簡設計之路》
感謝各位的觀看,準備了福利給大家
“簡單”原則其他角度的闡述,《極簡設計之路》下載 >>> http://pan.baidu.com/s/1i32MLWp
專題推薦:《UI設計中的定律原理》
來源地址:uisdc
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務