2015-11-18 用心設計
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
現在的UI設計團隊通常先設計組件,多數界面幾乎就是各種組件的結合。這會在用戶的“異常路徑”上留下不容小覷的斷檔。由于我們構建的是整個系統,而非幾個頁面,我們必須投入精力打磨這些常常被忽略的狀態的設計,創造出組件的整個生命周期,來適應每一個人。我所理解的生命周期是這樣的:
一個組件做任何事情之前是怎樣的?可能這是用戶首次看到它。或者它還沒被激活。根本上說就是這個組件存在,但還沒有啟動。

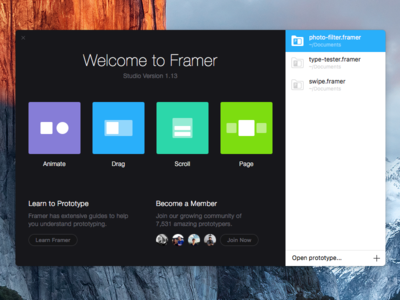
Jonas Treub 的設計能確保你了解framer的動向。
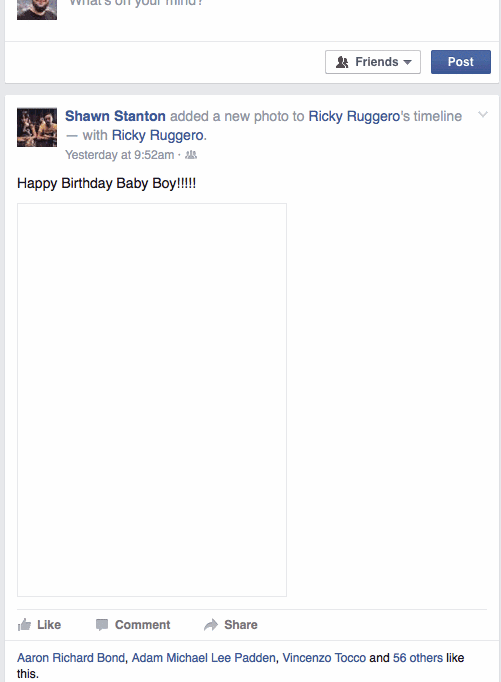
令人厭惡的一種狀態。在理想狀況下,沒人會看到這個。哎,可我們這里是現實世界。有許多方法能使加載狀態微妙而含蓄。Facebook在這方面做得很好:

Facebook使用“假文章”來代替傳統的轉圈圈。
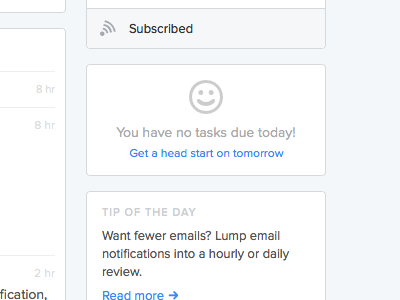
組件已經初始化,但是空無一物。沒有數據,沒有項目。這時候正適合引導用戶采取行動(“點這里!”),或者給他們鼓勵(“好樣的,一切正常”)。

Luke Seeley 就將它作為了一種捷徑。
開始有些數據了。在輸入界面中,這或許是按下第一個鍵的狀態。在列表中,可能是只有一項(或僅剩一項)時的狀態。

又是Luke Seeley,MetaLab項目。
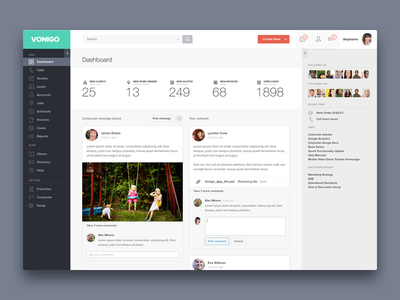
這通常是你首先考慮的狀態。某個組件的最理想狀態是怎樣的?數據加載了,也有內容輸入,正是用戶熟悉的狀態。

UENO. 舒適的大儀表盤。
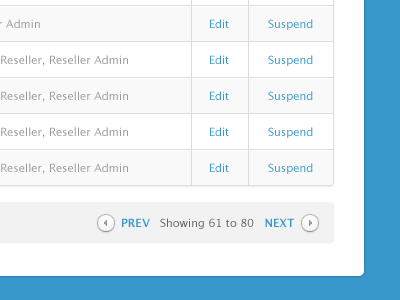
哇!用戶似乎操作過頭了。產生了太多的結果(或許你現在正對它們分頁處理),太多的文字(可能顯示省略號?),諸如此類。

不錯的翻頁設計,來自Pete Orme
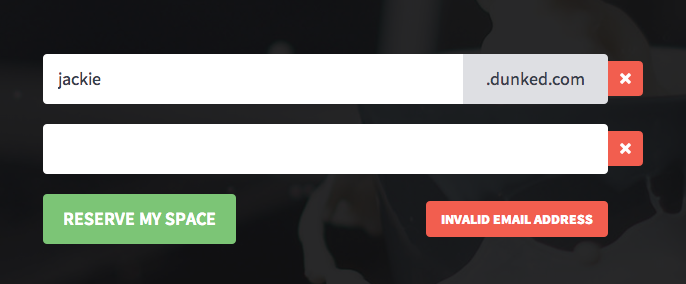
組件出錯了。產生了異常。

dunked.com的錯誤狀態很棒。
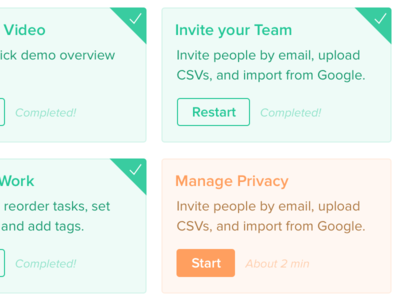
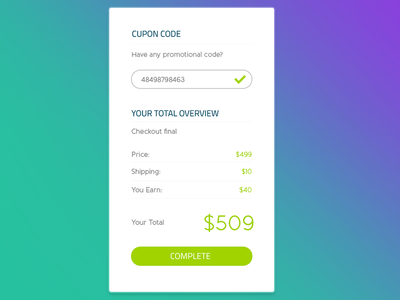
很好!這一項操作正確。

Ionut Bondoc ( ?IB ) 的設計
應用已經接受了用戶的正確操作。他們不需要再為此操心了。
Igor Chebotarev 給出了一些積極的反饋。(此處圖超大,壓縮后失真,同學們可直接到追波看)
隨著不同頁面、用戶操作、數據更新還有任何你應用的狀態改變,這些狀態都會反復出現。深思熟慮地設計這些變化,就能為用戶創造優美的體驗,無論他們身處何種情況。
這其中許多狀態都沒有被考慮過,被遺忘,或僅僅是被忽略了。這是個巨大的錯誤,也是你趕超對手的機會。將狀態的思考納入你的設計流程,在與用戶產生共鳴的同時,也能掌控好你的應用。
這9種狀態的設計適用于所有設計項目和組件。即使你做出了清醒的決策要忽略其中某一種,遵循這套準則也能確保你的確思考過那些異常路徑。
原文地址:medium
譯文地址:可樂橙
譯者:可樂橙