2017-6-18 周周
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

空狀態,或稱零數據狀態,很多時候不太招設計師的待見。我們基本都是在主要流程界面的設計工作完成之后才會回過頭來考慮完善一下,因為從表現上來看,空狀態給人的感覺就是臨時性的,有些微不足道。不要被空狀態的名字所迷惑,實際上,這個狀態在引導性、愉悅性和保留用戶等方面的潛質對于產品體驗在細節當中的成敗有著不可忽視的作用。
空狀態通常會在初次使用、完成或清空內容、軟件出錯等情境下出現。從產品體驗的角度來,空狀態大體可以由以下三類情況觸發:
你的App在這三類情況下的表現可以將用戶與產品的關系推向兩個方向:
人人都喜歡第一個方向,但多數產品卻是在走著第二條路,這其中的決定性要素之一,就是你在空狀態這個貌似不起眼的地方花費心思的多少。
我們設計出一系列美輪美奐的UI稿,里面的范例內容和圖片可能都是精挑細選過的。但對于實際產品,最首要的一點,恐怕是確保用戶在什么內容都還沒有的情況下能停留足夠長的時間,并通過足夠多的操作行為來體驗你的設計。
用戶的天性是變化莫測的,尤其是在與產品初次互動的短暫時間內。
最近,Quettra收集并分析了一億兩千五百萬移動設備用戶的App留存率狀況,研究結果有些令人擔心。
平均下來,App在被下載之后的頭3天時間里,日活躍用戶(DAU)數量下降了77個百分點。30天內,下降比例達到80%。
如此低的存留率是怎樣造成的?粗制濫造、沒有實際使用必要的App太多了嗎?這確實是原因之一,但不是全部。
“用戶會嘗試多個同類App,然后在接下來的3到7天內決定其中的哪些不合適。對于「像樣的」App,一旦用戶決定保留超過7天,那么將會比較長久的存留下去。成功的關鍵在于怎樣使產品在這3到7天當中保持與用戶的良好互動。” Ankit Jain – Quettra
雖然是針對移動App的研究數據,但在桌面客戶端和Web方面,結果也是類似的。
不妨問自己一個問題:如果我們知道用戶在接下來的一周時間里隨時都可能找到什么理由而放棄我們的產品,那么在這段初體驗周期當中,我們有沒有可能通過空狀態體驗的優化來提升用戶的參與感以及脆弱的忠誠度,將互動體驗推往好的方向,最終熬過這段危險期呢?
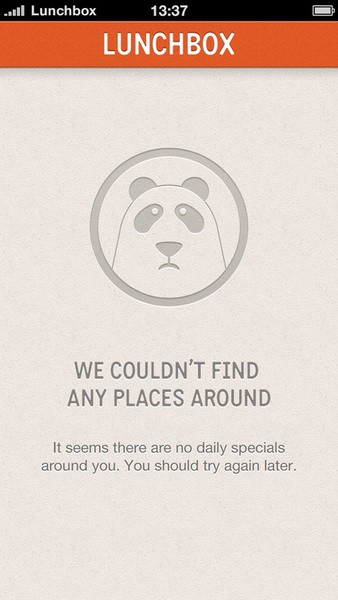
不妨先將注意力集中在產品初次體驗流程當中的空狀態上,因為這個環節相對特殊,某種程度上屬于用戶引導機制的一部分。在這個場景下,空狀態界面應該實現以下幾點目標:
1. 用戶教育與產品說明

在初體驗流程中,空狀態的首要目標就是教育引導用戶,幫助他們快速了解首要功能和操作方式,避免一上手就產生迷茫無助的負面情緒。
通過初次體驗流程當中的空狀態界面告知用戶會發生什么,幫助他們建立預期。當然,很多時候你的App引導頁就是用來做這個的,但現實是用戶通常會不耐煩的跳過引導頁,即便有心去看也難以在真正進入App環境之前記得各種特色功能和操作。所以,強烈建議各位將初次使用的空狀態視為產品初體驗當中的一個重要組成部分來看待。
好的空狀態設計可以體現出以下幾個方面的信息:

通常可以通過兩種方式傳達這些信息,要么是言簡意賅的文案,要么是通過示例內容告知用戶這里產生了數據之后會是怎樣的形式,為其建立更直觀的預期。不管哪種方式,都要提供必要的引導信息,讓用戶知道要達成這樣的內容狀態需要以怎樣的操作為始。
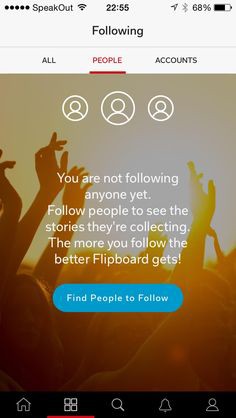
2. 差異化與正面情緒

教育引導只是推動產品與用戶進行溝通的方式之一,用戶做出要不要花費時間去探索一下產品的決定只是一瞬間的事,初次體驗流程當中的任何一點細節都會影響到用戶那缺乏耐心而且并非那么理性的決策。
良好的第一印象是由多方面因素構成的,可用性只是其中的一部分。在產品的個性化、情感化等方面,嘗試考慮:

正如我們在前文中看到的研究報告所述,App時代,遍地是免費的產品或是低價的優質產品,用戶往往會在若干同類產品中快速探索和比較。怎樣確保自己的App能脫穎而出呢?雖然聽上去是小事一樁,但如果真能做到在初體驗空狀態下展示一些不同的東西,那么其實是在告訴用戶,你的App帶來的整個產品體驗是與眾不同的。

不妨花些時間看看競品或其他同類產品在這方面是怎么做的,試著在這些方面做的比他們更出色些:

在愉悅性這個方面,你的目標就是以恰當的方式引發用戶的正面情緒,使用戶在最短的時間內感受到產品的差異化。
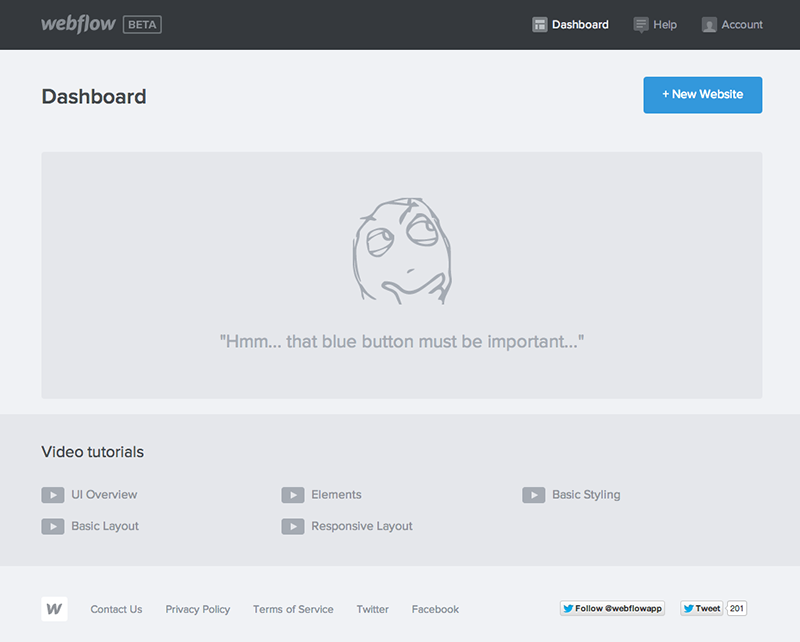
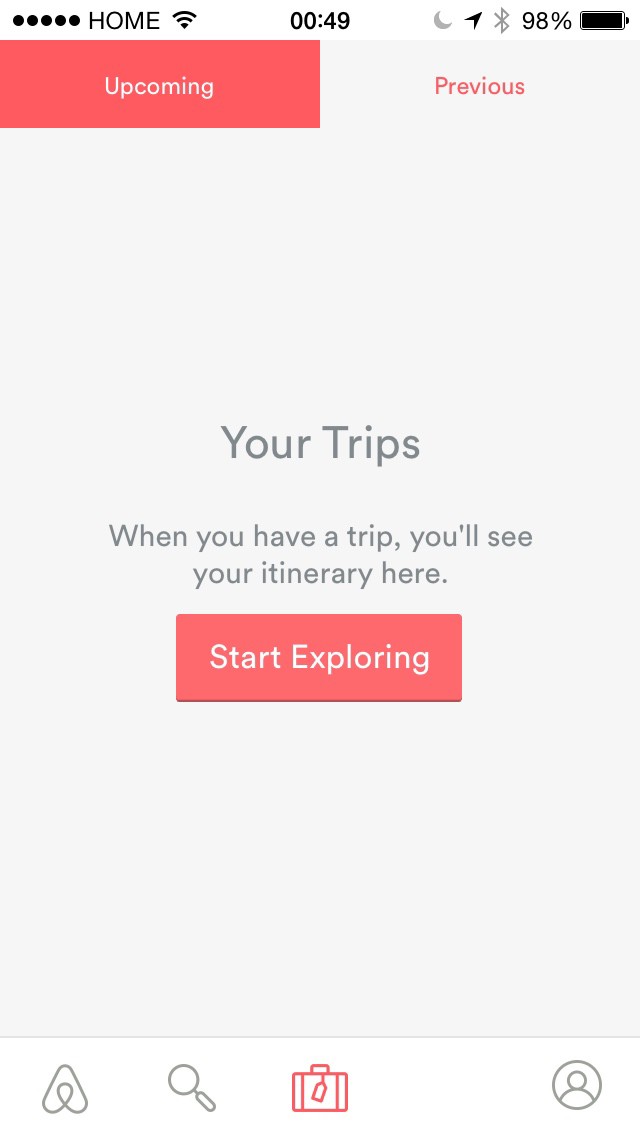
3. 操作引導

我們已經了解了第一印象的重要性,特別是在用戶那短暫且非理性的評估時間當中。但能否達到真正的成功,還是要看你能不能通過空狀態引發用戶填充空白的欲望,引導他們進入實際的操作流程。

可以將空狀態界面設想成某種landing page,在保持最小化設計原則的同時,構造場景氛圍,通過必要的文字說明功能特色,然后使用一目了然的視覺元素引導用戶進入使用流程。

具有強引導性的空狀態界面可以包含以下三方面的組成要素:

我們日常的多數設計工作都集中在那些充滿了各種數據內容與功能,需要仔細權衡布局的界面上,這也是界面設計最具挑戰性、最令人興奮的地方。但是想想看,對于很多類型的產品來說,在界面與用戶之間實際上還隔著一層空狀態 – 能否讓這個狀態更好的起到承接作用,讓用戶真正進入體驗流程?這件事是值得我們投入更多時間精力去關注的。