2015-6-15 用心設計
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
最近越來越多的國內公司開始關注動效設計了,越來越多的團隊意識到動效在產品用戶體驗中的重要性。
隨著國際大品牌蘋果和谷歌的引領,最近越來越多的國內公司開始關注動效設計了,越來越多的團隊已經意識到動效在產品用戶體驗中的重要性了,更多的射雞師們也開始投身動效設計領域。
但是說到底,我們到底為什么需要動效設計?或者說我們到底需要什么樣的動效?做動效設計也有段時間了,于是嘗試用一些案例,從產品本身出發來說說我所思考的動效設計。
(文中部分案例為設計師個人作品,部分為線上產品,都是我非常非常欣賞的作品。如不慎冒犯請戳我替換掉)
嗯,就是讓用戶更加爽更加爽的用你的產品。
具體表現在:
1.表現層級關系
為了展現層與層的關系,是抽屜,是打開,還是平級切換等等,讓用戶知道這個界面和上一個、下一個的關系。這已經是非常最常見的運用了。

2.與用戶手勢結合,更自然的動畫表現
當用戶手勢操作的時候,讓界面的動態走向更符合手指的運動,從而讓用戶感覺到是自己控制了界面的動向,而不是機械化的跳轉。

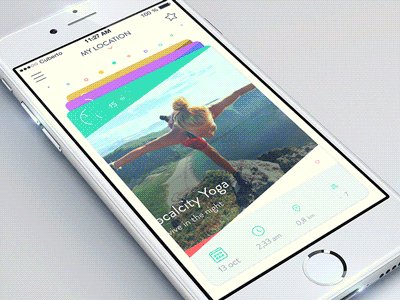
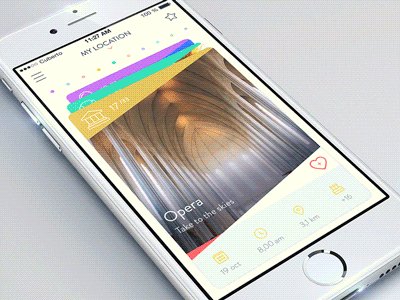
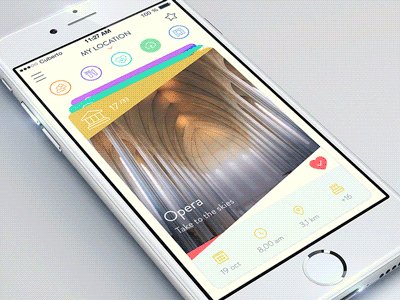
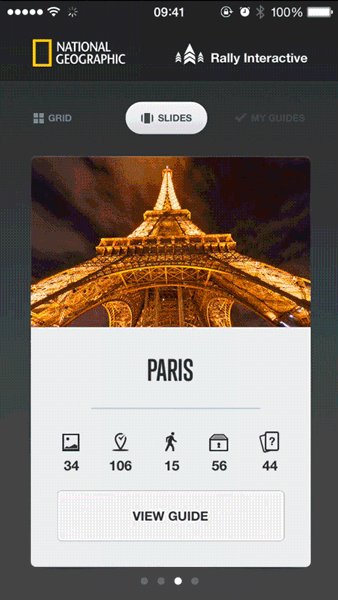
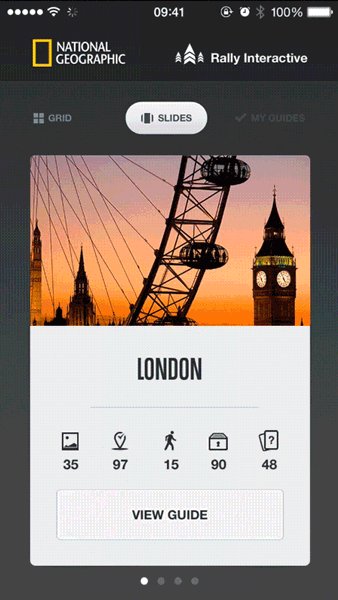
City guide app 用手勢可以向左向右扔卡片
3.愉快的提示功能
在某些需要提醒的時候能吸引用戶的注意,但是又不會生硬,符合預期的出現。


City Guides 啟動時提示用戶可以左右滑動卡片
4.額外增加界面的活力
在用戶預期之外增加的驚喜,可以是帥氣的,可以是賣萌,可以有些物理屬性,總之讓用戶感知到產品的生命力。

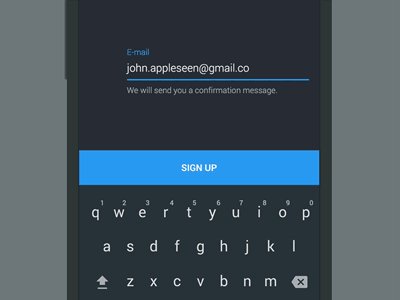
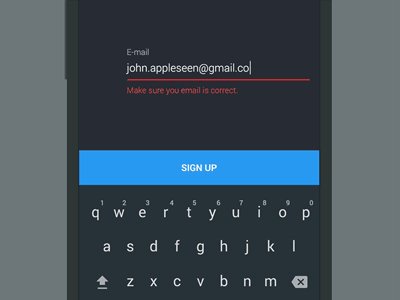
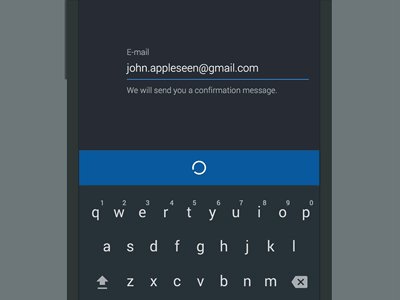
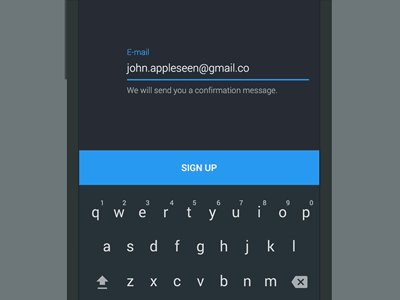
readme.io 萌萌的輸入框

amazon Q彈的菜單

tumblr 不喜歡我 心都碎了呢~
5.吸引用戶持久的注意力
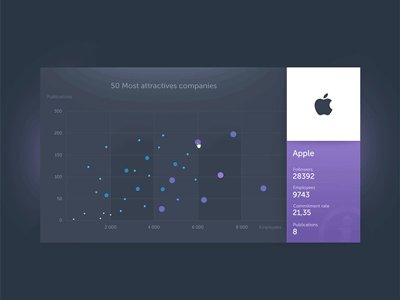
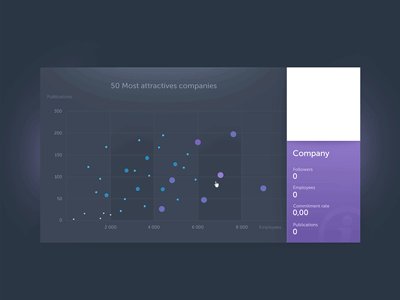
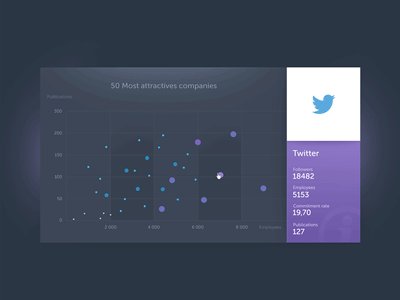
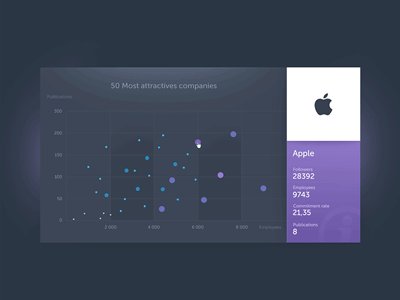
也是屬于增加用戶的驚喜感,在某些數據量較大的界面中添加一些動效,讓用戶保持注意力。

Bubbles 以動態的形式展現數據點
雖然我們的產品,我們的交互,我們的設計,我們的工程獅都在努力把產品打造的更加優秀,更加完美,但是總有一些無法避免的問題、或者有可能會出現的bug、外界條件的不給力等因素,造成我們的產品體驗下降。這些時候適當的增加一些動效可以彌補在出現這些情況時的不適體驗。
比如下面這些:
1.讓等待變得更愉快
常出現在加載、刷新、發送等界面中,讓等待變得可視化,甚至不再那么無聊。

Download Progress 讓下載不再枯燥

App loader 有趣的loading動畫

gear-powered 拉了還想拉的下拉刷新
2.失敗界面的動效
比如刷新失敗、頁面錯誤、未聯網提示這些。

download 就算失敗了還是感覺萌萌噠~
3.增加界面與界面銜接的延續感
界面的跳轉不可以避免,但是如果讓本來分別獨立的2個界面或者事件擁有了某種特定的聯系,可以顯得更加好玩,不再是生硬的跳轉。

iOS Animation Download 界面跳轉時保留部分元素到下一個界面

Filter Menu 保留需要的條目 移走不再用的

特意把這一類單獨說一下,由于不容易被發現,普通用戶通常會忽略它們的存在,但很多時候這些小細節讓交互變得更加有趣。
1.默默增加反饋感
為用戶的操作提供有趣的正反饋。

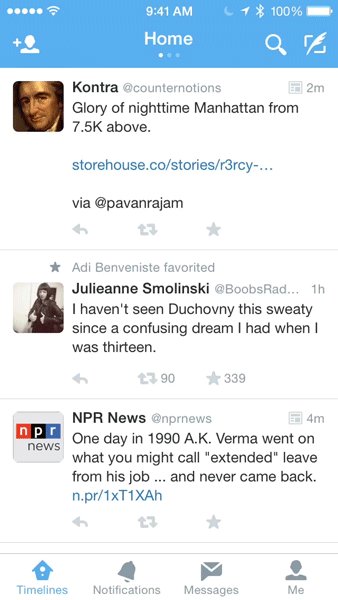
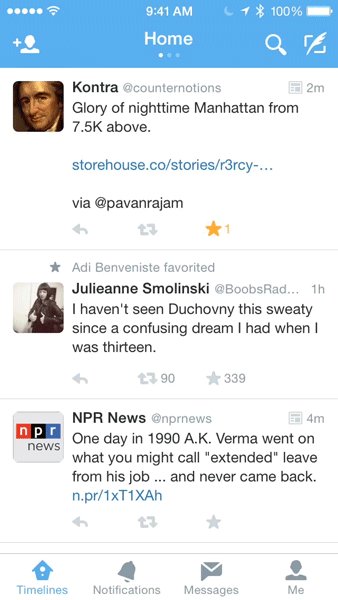
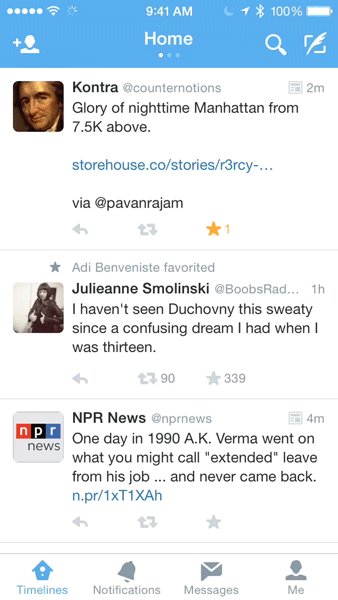
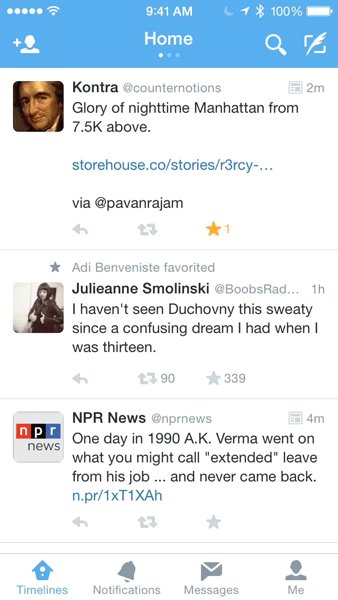
Twitter 收藏的點擊反饋
2.去除用戶不再需要的元素
隨著用戶的操作,有的內容已經是用戶不再關注的。這時候可以將他們隱藏起來。

CityHour Calendar Animated Interaction

上面的例子大部分都是比較特色鮮明的,但是大多數實際情況中的優秀動效設計都會涉及到好幾點同時都滿足。總的來說動效還是為用戶體驗而服務的,動效設計師尤其要注意交互邏輯,才能讓你的作品看起來不但動效帥氣逼人而且真正發揮了實際的作用。
最后要提醒的是,千萬不要犧牲了用戶寶貴的時間用來看你毫無目的的動效。
文章總結了一些自己的想法,有不足之處希望各位可以指出~