2015-4-1 高勁
藍(lán)藍(lán)設(shè)計(jì)( www.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:優(yōu)設(shè)網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

編者按:這是一篇簡(jiǎn)單的入門教程,適合對(duì)Grid 還一知半解的同學(xué)閱讀,前面的基礎(chǔ)知識(shí)普及一說(shuō)就懂,后邊的Grid側(cè)邊欄實(shí)戰(zhàn)也能讓很多設(shè)計(jì)師借鑒避免踩雷,不長(zhǎng)的文章都是干貨,學(xué)習(xí)下。
@Akane_Lee :我踩到一個(gè)沒(méi)把 Grid 學(xué)好的雷o(hù)rz,特此拿出來(lái)筆記下。之前在 《 Grid 的運(yùn)用:PS外掛》一文中有簡(jiǎn)單提到 Grid 的運(yùn)用,但講得不夠清楚,后來(lái)活用時(shí)遇到個(gè)問(wèn)題:如果你的網(wǎng)頁(yè)有側(cè)邊欄的時(shí)候,要怎么設(shè)計(jì)才符合 Grid?

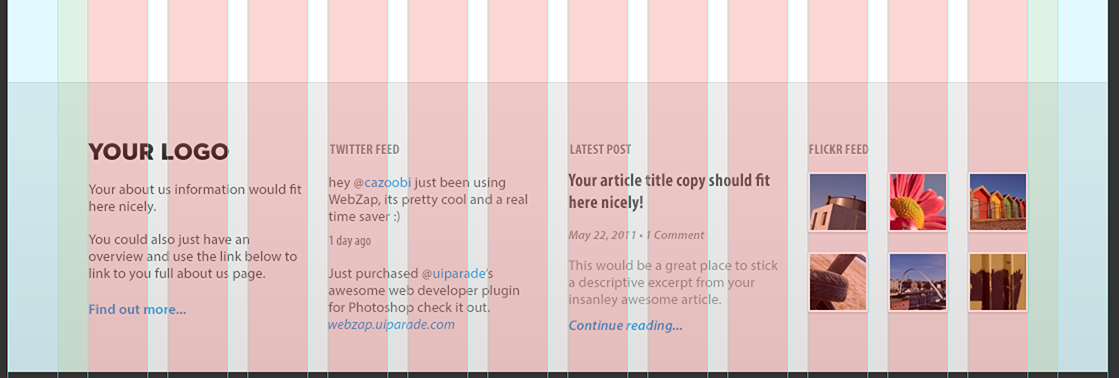
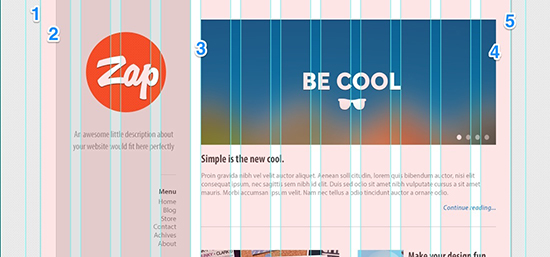
參考上圖,Grid 分成紅、綠、藍(lán)、透明等幾個(gè)區(qū)塊。這個(gè)圖是 1000px 的示范。
Column 欄
紅色,60px
放圖文影音等的部份。所有主內(nèi)容的數(shù)據(jù)都會(huì)以這個(gè)格子為起點(diǎn)對(duì)齊放置。
Gutter 間隙
透明,20px
欄和欄之間的間距。
Grid padding 留白
綠色,30px
主要文本和邊緣的間距,屏幕縮到最小的時(shí)候仍會(huì)顯示的部份。我踩到的就是這里,之后說(shuō)明原因。
藍(lán)色
這區(qū)塊不在 Grid 計(jì)算內(nèi),但還是要設(shè)計(jì)喔!當(dāng)屏幕持續(xù)拉伸,比如超大寬屏幕,不能夠把整塊主內(nèi)容區(qū)也跟著拉大,文本圖片都會(huì)變形。當(dāng) Web 尺寸寬到一定程度時(shí),還會(huì)持續(xù)左右展延的就只有藍(lán)色區(qū)塊。整個(gè)頁(yè)面的寬度等于 欄+間隙+留白,藍(lán)色區(qū)塊不算在內(nèi)!(換言之,當(dāng) Web 尺寸窄到一定程度時(shí)這區(qū)塊就會(huì)完全消失。)
以上是對(duì)Grid的簡(jiǎn)易說(shuō)明。
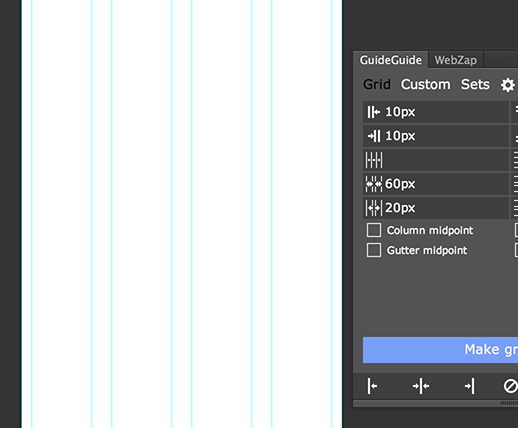
這里強(qiáng)烈推薦一款Grid外掛教程:《PS 參考線插件GuideGuide下載及使用說(shuō)明》,誰(shuí)用誰(shuí)知道!


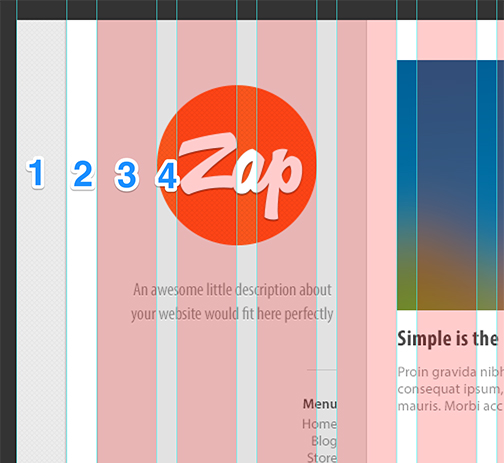
1. 延伸的范圍,不計(jì)算在Grid數(shù)字內(nèi)。
2. 留白
3. 欄
4. 間隙
上圖可以看出這是個(gè)有「?jìng)?cè)邊欄」的網(wǎng)頁(yè),同時(shí)側(cè)邊欄的起點(diǎn)對(duì)齊留白。這是個(gè)有問(wèn)題的做法,留白是在最小屏幕時(shí)我們?nèi)韵M芸吹降牟糠?。
如果「從留白開(kāi)始作側(cè)邊欄」

如果「從留白開(kāi)始作側(cè)邊欄」,當(dāng)屏幕縮小時(shí)「1. 延伸的范圍」會(huì)完全消失,畫(huà)面直接從「2.留白」開(kāi)始。你可以看到兩邊的視覺(jué)緩充不見(jiàn)了。除非是故意想要這種效果,否則通常不會(huì)這么直接切齊。
我們想要的應(yīng)該是左右兩邊各留一點(diǎn)灰底當(dāng)視覺(jué)緩充。

左右兩邊留一點(diǎn)灰邊有把視線、內(nèi)容集中在主內(nèi)容區(qū)的效果。
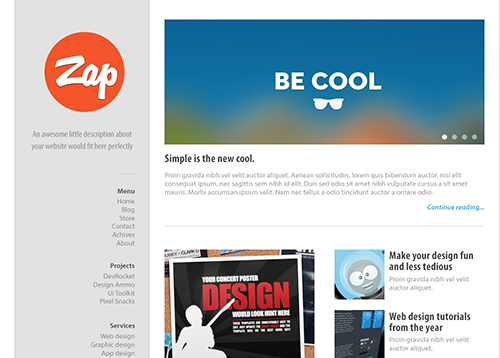
修改

還是同樣的Grid,但稍微調(diào)整了一下。記得,即使照 Grid 設(shè)計(jì)版面,CSS是有 padding 這個(gè)功能的。
1. 灰底做進(jìn)留白區(qū)里,確保最小屏幕時(shí)仍會(huì)出現(xiàn)。
2. 利用 Padding 將側(cè)邊欄往內(nèi)縮。
3. 這樣就可以看到右方主內(nèi)容區(qū)的起點(diǎn)正好對(duì)準(zhǔn)欄了。
4. 主內(nèi)容區(qū)的結(jié)尾也是在欄內(nèi),利用 Padding 空出一點(diǎn)點(diǎn)白邊。
5. 這樣右方就有空間做灰底,所有主要內(nèi)容全部都在字段里了。
「所有主要內(nèi)容全部都在字段里」是 Grid System 很重要的概念,搞清楚留白的作用才能設(shè)計(jì)出大家都好做的 Responsive Web。F2E(前端工程師) 會(huì)感謝你的。
Mobile

順帶一提,這是 Mobile 的設(shè)定。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.sdgs6788.com