2014-5-19 藍藍設計的小編
作者:藍藍設計
游戲原畫設計, 建筑設計, 工業設計, 電影概念設計等其它設計行業, UI對手繪的要求相對不高, 更多是一些構成原理的運用。
而設計師們接到項目的時候,不管是網頁設計或是APP應用界面設計,開始都需要一些創造靈感,而這個靈感的來源最好的方式就是到設計達人網站或是其它設計站上欣賞一些優秀設計作品,來尋找創意靈感,
整理了國外優秀UI設計稿案例,希望給你帶來啟發,為你的下一個項目開個好頭吧!節能環保是符合可持續發展戰略的一個課題。在節能環保方面界面設計都有哪些風格呢?下面給您展示兩種風格界面:清新明快和深色沉穩。
綠色和黃色為主的色調給人一種清新自然,富有生機與活力的印象。圖形以圓形為主,比較有親和力,同時圓形也是今年UI設計的流行趨勢。
紫色和粉紅色漸變為背景,明快有活力,容易吸引人眼球。綠色、黃色、藍色作為輔助色,增加頁面的靈動感。圖標簡潔清晰,辨識度高。
黑白色調是一種低調雅致的配色,配以簡潔的線條,更符合節能環保的主題。
這款APP界面采用深灰色底色,沉穩大氣,有現代科技感,界面采用卡片式布局。配以粉紅和橘黃作為點綴,讓界面不因深色而顯得呆板。
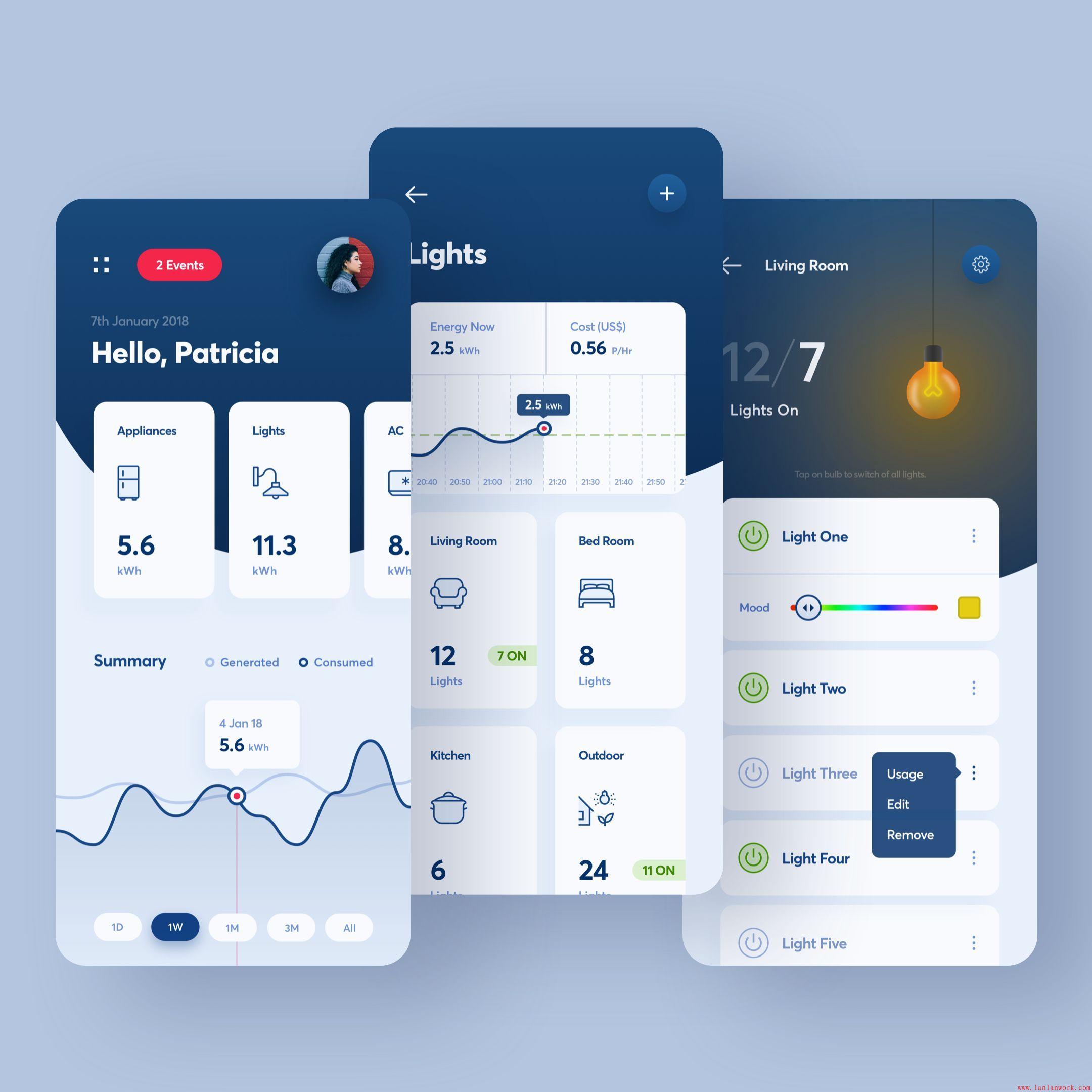
 界面采用深藍和灰色為主的配色,大面積留白。卡片式布局,配以曲線圖表,扁平風格圖標。簡潔清晰,表意明確。讓人對節能的理念一目了然。
界面采用深藍和灰色為主的配色,大面積留白。卡片式布局,配以曲線圖表,扁平風格圖標。簡潔清晰,表意明確。讓人對節能的理念一目了然。
(圖片均來源于網絡)
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
更多精彩文章:
大數據可視化界面設計賞析(一)
大數據可視化界面設計賞析(二)
大數據可視化界面設計賞析(五)