2025-7-14 杰睿

說實話,我們大多數人在設計屏幕時并不會考慮人腦。我們關注的是布局、間距和顏色。但事實是:設計并非發生在屏幕上——而是發生在用戶的大腦中。這就是神經設計的用武之地。
神經設計就是運用認知心理學和神經科學來構建直觀、輕松甚至略帶愉悅的界面。我之前并沒有學過神經科學,但自從我開始了解大腦的運作方式后,我的設計方式就徹底改變了。
以下是我所學到的知識 — — 有真實的例子、用戶體驗法則和一些你可能想看看的書籍精華。
我們的大腦天生就具有節能的本能。這意味著人們幾乎總是會選擇阻力最小的路徑。當你的用戶界面過于復雜或選項過多時,大腦就會說:“不行。”
提供的選擇越多,做出決定所需的時間就越長。
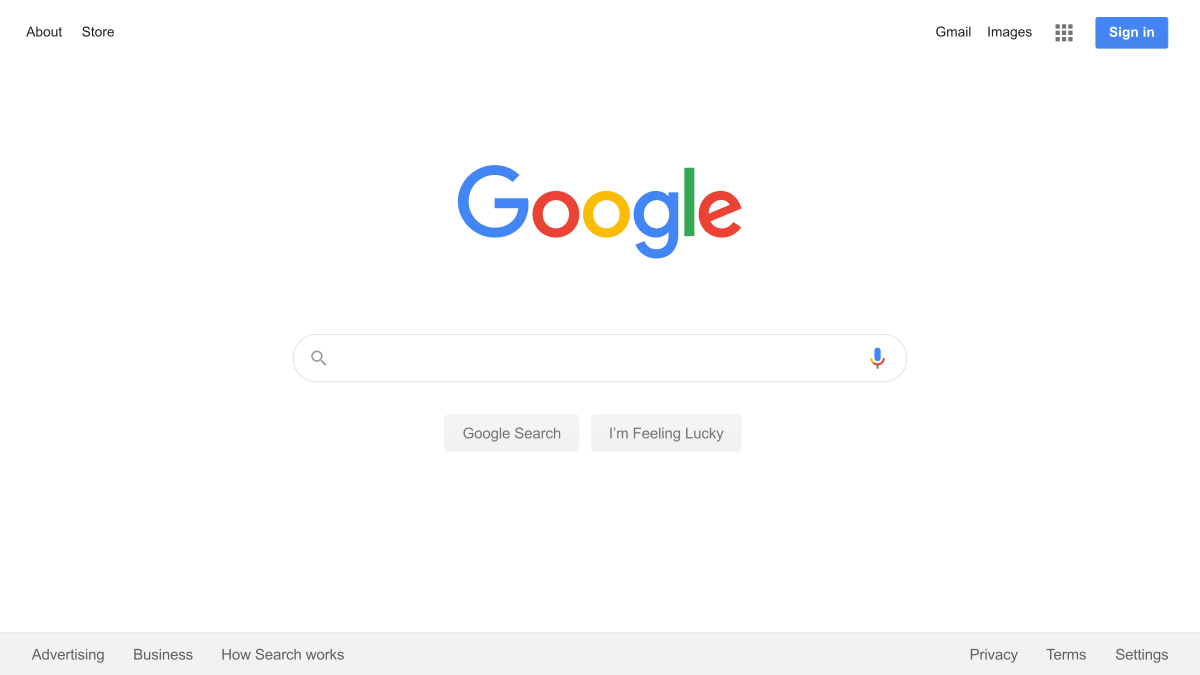
想想谷歌的主頁只是一個標志和一個搜索欄。這并非偶然——它的設計是為了減少認知負荷。

設計首先是情感驅動,其次是邏輯驅動。這意味著色彩、布局甚至動畫都能在第一秒就建立信任。
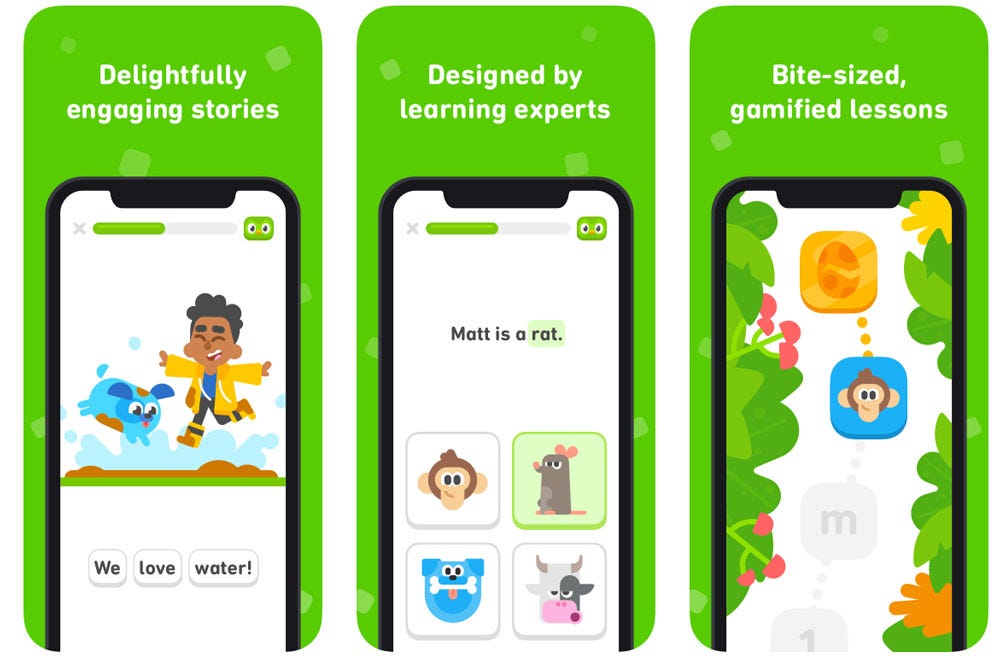
讓我們來看一個例子:Duolingo 的應用程序使用友好的插圖、有趣的語氣,以及一些感覺像大腦“拍拍背”一樣的小獎勵。它降低了學習新語言的情感障礙。

以下是Susan Weinschenk 所著《神經網絡設計》一書中的一條重要建議:
“我們不會做出合乎邏輯的決定。我們會做出情緒化的決定,然后用邏輯來證明其合理性。”
大腦喜歡模式。當用戶看到自己熟悉的事物時,他們會感到安全,并且能夠掌控一切。
用戶大部分時間都花在其他網站上。因此,他們期望你的產品也能以同樣的方式運作。
讓我們看一些例子:Instagram 的底部標簽欄、亞馬遜的購物車圖標或Gmail 的撰寫按鈕——它們都遵循常見的視覺隱喻,以減少學習曲線。
認知科學告訴我們,用戶的工作記憶中一次只能記住大約4個條目。因此,如果你的應用依賴于用戶記憶指令,那么它注定會失敗。
一般人的短期記憶只能保留 7 件(正負 2 件)物品。
真實案例:你有沒有嘗試填寫表單,但錯誤信息只有在提交后才會顯示,而你卻忘了哪個字段出了什么問題?這簡直就是記憶噩夢。
大腦會不斷檢查:這有效嗎? 我能控制嗎?如果用戶界面沒有響應輸入,用戶就會感到不確定——即使后臺一切正常。
人們需要立即得到反饋來了解其行為的結果。
例如,Slack在消息發送時會顯示“正在發送…”的動畫和勾號。這能建立信任,尤其是在快速對話中。
以下幾本書確實幫助我將神經科學和用戶體驗聯系起來:




好的用戶體驗不僅僅是讓事物看起來美觀。它在于理解人腦的運作方式,并圍繞此進行設計。神經設計提醒我們,我們設計的不是屏幕,而是思維中的體驗。
當我們做得好的時候,一切都會順利。
所以下次調整布局或重新設計流程時,問問自己:
現在什么對大腦來說最容易?
這個問題比任何花哨的工具都更能幫助我做出更好的決策。
……