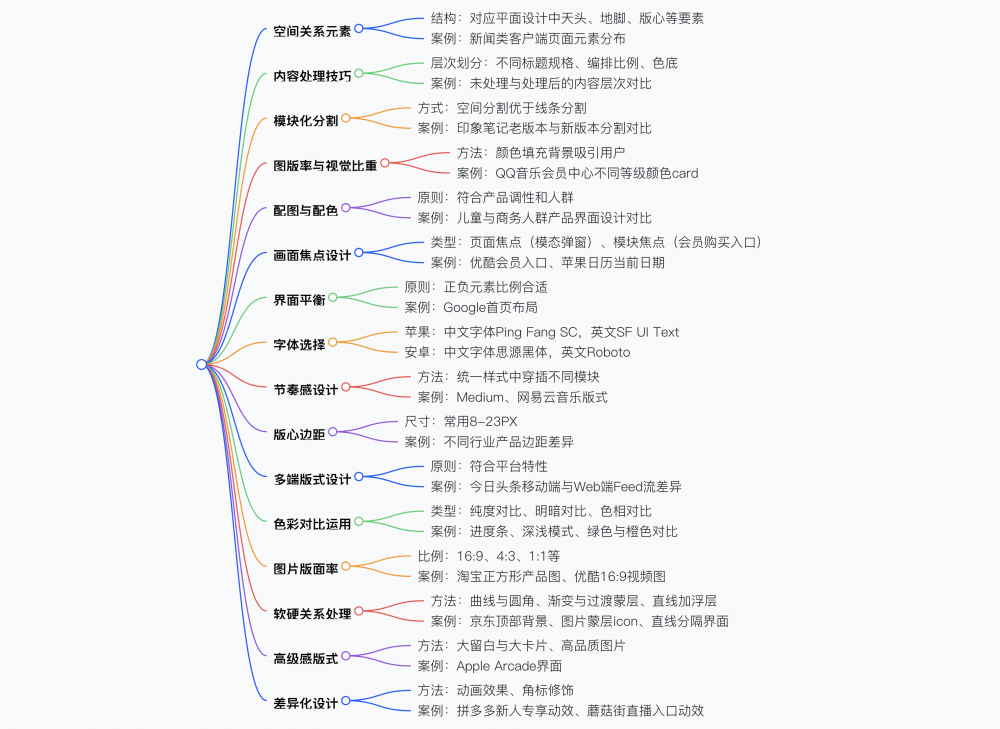
UI 界面版式設(shè)計(jì)的實(shí)用技巧,包括運(yùn)用平面設(shè)計(jì)結(jié)構(gòu)理解界面空間元素分布,通過(guò)不同標(biāo)題規(guī)格等處理內(nèi)容過(guò)多問(wèn)題,采用空間分割替代線條分割,利用顏色填充背景改變圖版率,根據(jù)產(chǎn)品調(diào)性選擇配圖及配色,通過(guò)模態(tài)彈窗等突出畫(huà)面焦點(diǎn),注重界面平衡,選擇合適字體(蘋(píng)果常用 Ping Fang SC、SF UI Text 等,安卓常用思源黑體、Roboto 等),設(shè)計(jì)有節(jié)奏感的版式,參考常用版心邊距(8-23PX),考慮多端平臺(tái)特性進(jìn)行版式設(shè)計(jì),運(yùn)用純度、色相對(duì)比等色彩對(duì)比手法,有效利用 16:9 等圖片版面率,通過(guò)曲線與圓角等處理版式軟硬關(guān)系,利用大留白與大卡片營(yíng)造 “高級(jí)感”,采用增加動(dòng)畫(huà)效果等差異化設(shè)計(jì)方法。

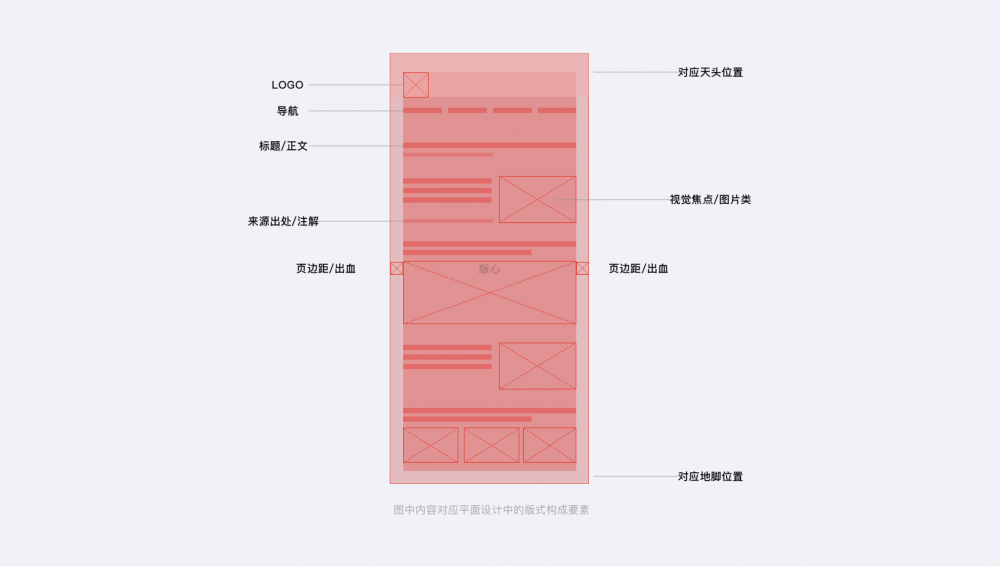
- 空間關(guān)系元素:運(yùn)用平面設(shè)計(jì)中的天頭(LOGO、導(dǎo)航)、版心(標(biāo)題 / 正文、視覺(jué)焦點(diǎn))、地腳(來(lái)源出處)等結(jié)構(gòu)思考 UI 界面布局,如新聞?lì)惪蛻舳隧?yè)面元素對(duì)應(yīng)分布。

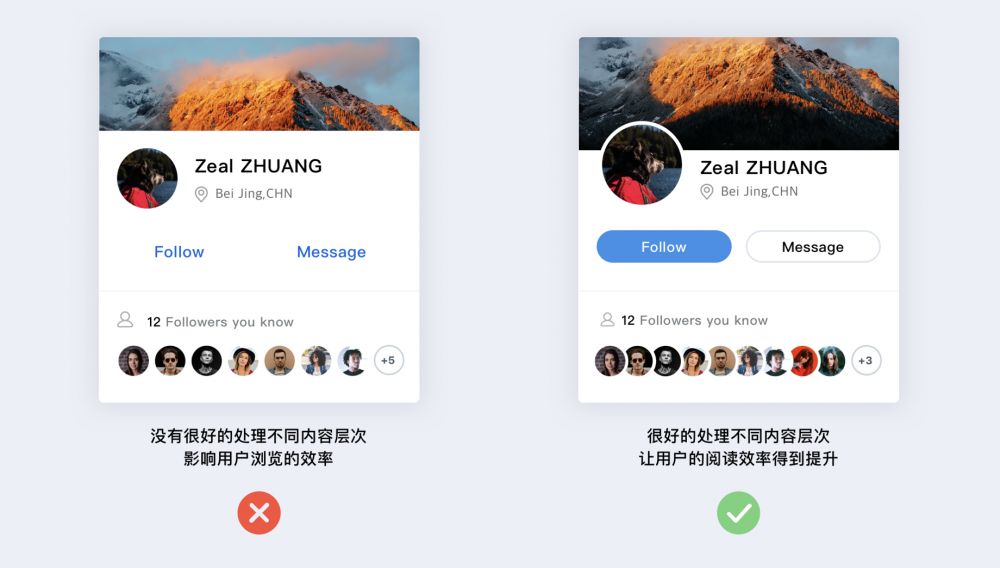
- 內(nèi)容過(guò)多處理:采用不同標(biāo)題規(guī)格、編排比例或色底劃分層次,提升閱讀效率,如未處理與處理后的內(nèi)容層次對(duì)比案例。

- 模塊化分割:空間分割比線條分割給人更輕松的閱讀感受,如印象筆記老版本(線性分割)與新版本(卡片空間分割)對(duì)比。

- 圖版率與視覺(jué)比重:通過(guò)顏色填充背景改變界面專屬比重,引導(dǎo)視覺(jué),如 QQ 音樂(lè)會(huì)員中心不同等級(jí)對(duì)應(yīng)不同顏色 card。

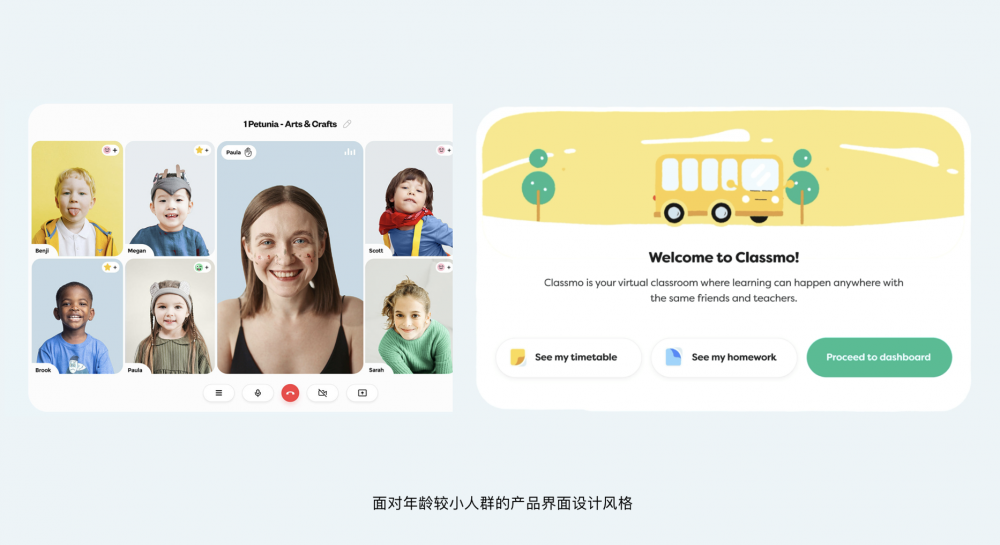
- 配圖與配色:根據(jù)產(chǎn)品調(diào)性和對(duì)象人群選擇,如面向兒童的產(chǎn)品界面風(fēng)格與面向職業(yè)商務(wù)人群的界面風(fēng)格差異。

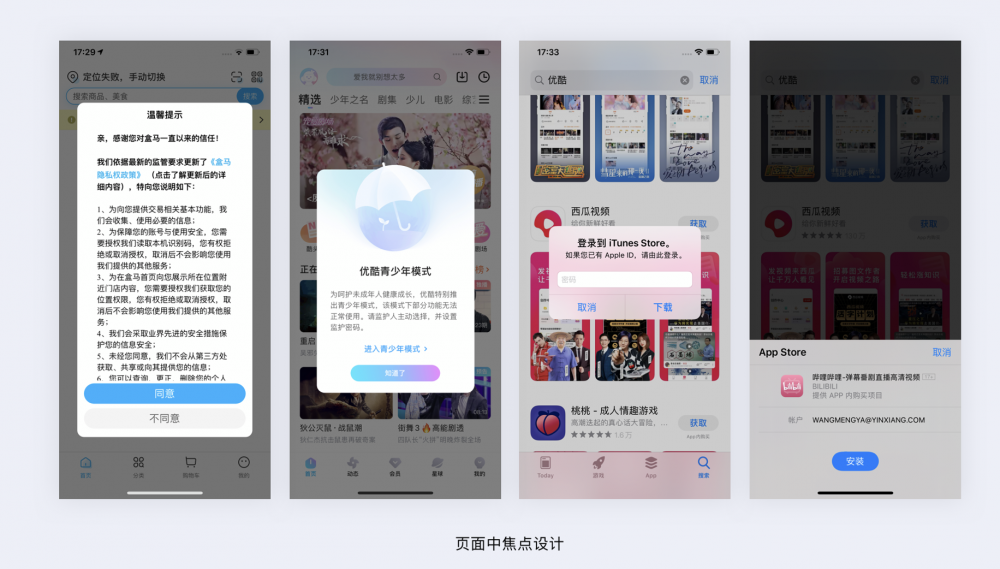
- 畫(huà)面焦點(diǎn)
- 頁(yè)面焦點(diǎn):采用模態(tài)彈窗等不可忽視的方式,如盒馬隱私政策彈窗。
- 模塊焦點(diǎn):用色彩傾向性突出重要入口,如優(yōu)酷會(huì)員購(gòu)買(mǎi)入口;用選中態(tài)突出,如蘋(píng)果日歷當(dāng)前日期紅色選中態(tài)。

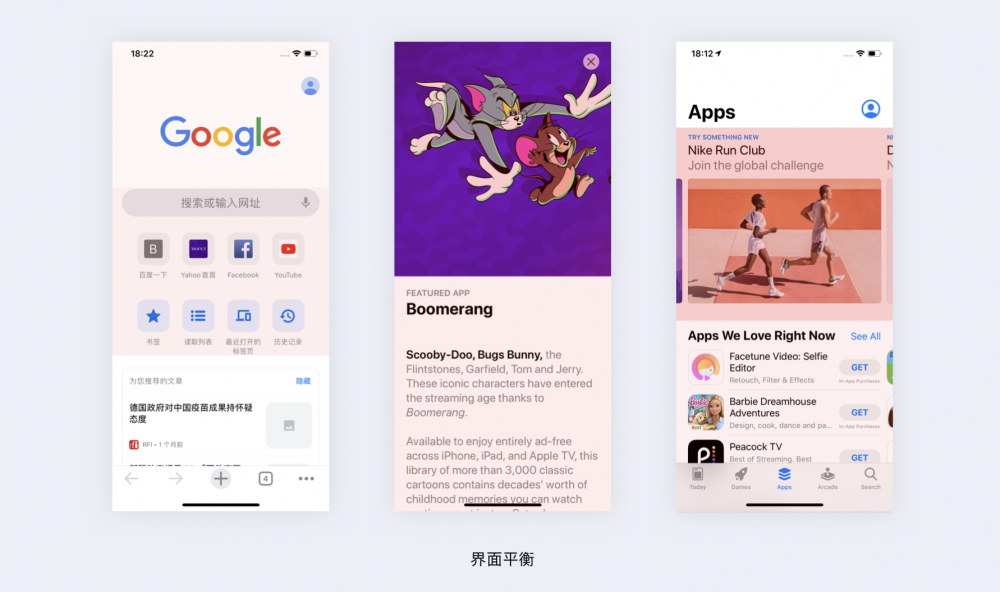
- 界面平衡:確保正負(fù)元素比例合適,如 Google 首頁(yè)布局給人穩(wěn)定平衡感。

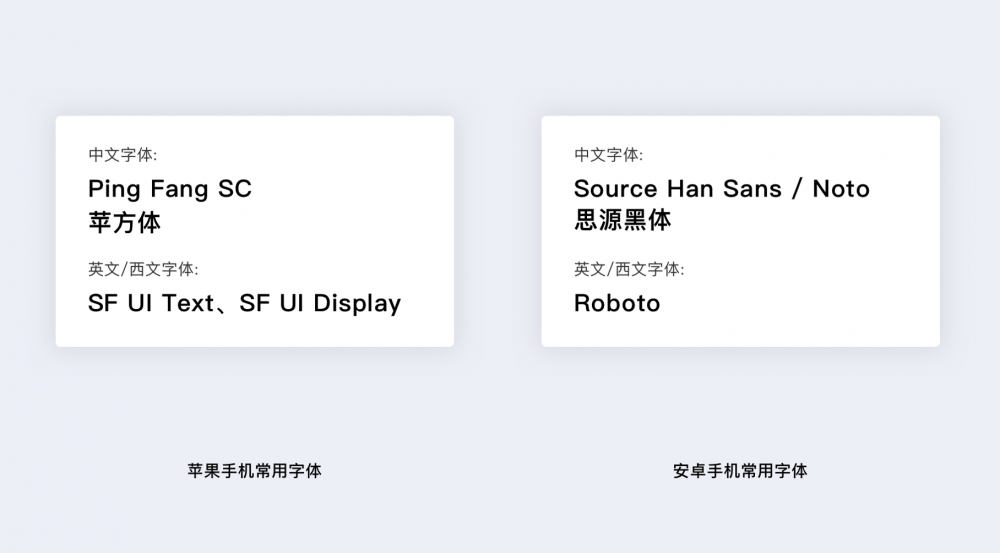
- 字體選擇
| 平臺(tái) | 中文字體 | 英文 / 西文字體 |
|----|----|----|
| 蘋(píng)果 | Ping Fang SC(蘋(píng)方體)|SF UI Text、SF UI Display|
| 安卓 | Source Han Sans / Noto(思源黑體)|Roboto|

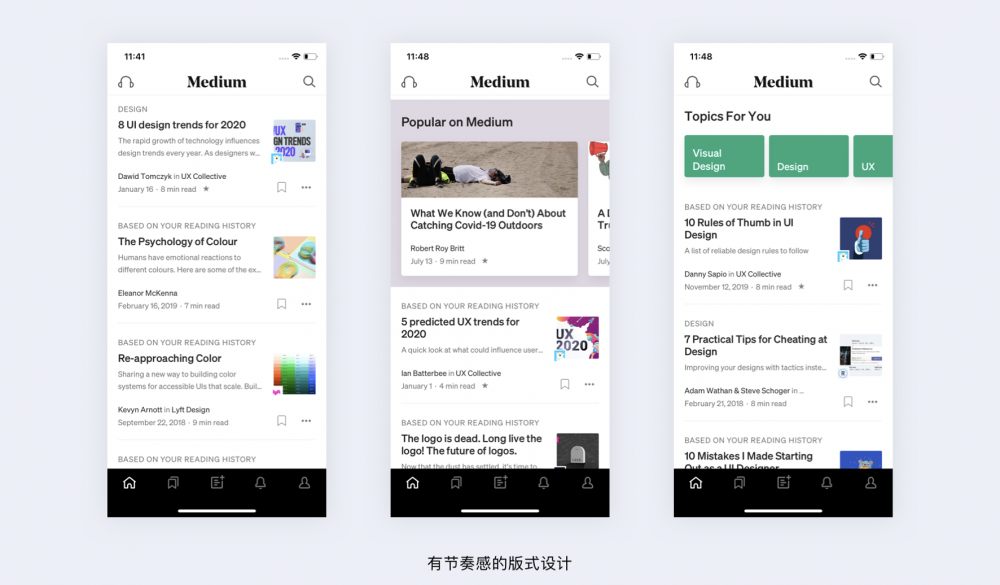
- 節(jié)奏感設(shè)計(jì):在統(tǒng)一樣式中穿插不同模塊,如 Medium、網(wǎng)易云音樂(lè)的版式設(shè)計(jì)。

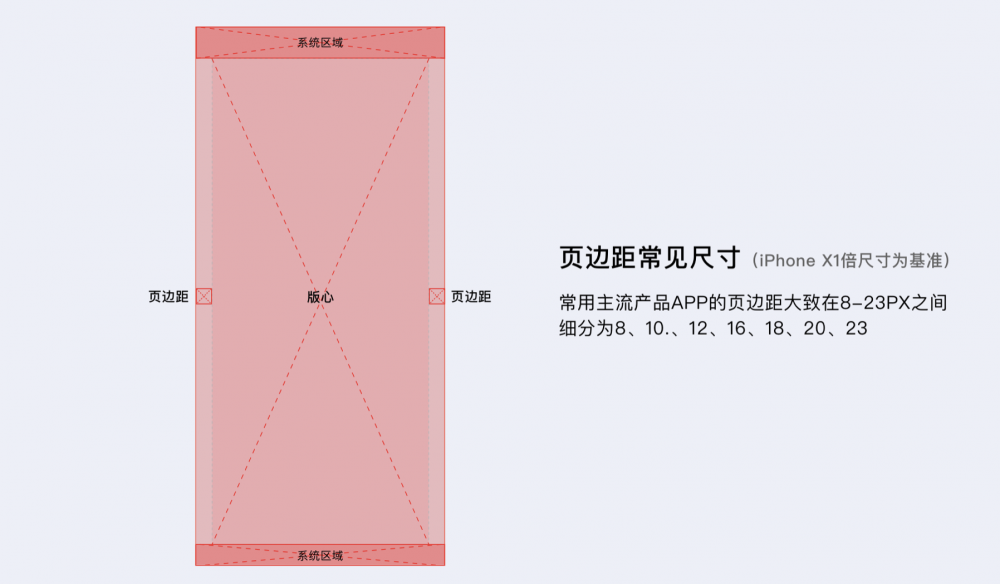
- 版心邊距:常用尺寸 8-23PX(以 iPhone X1 倍尺寸為基準(zhǔn)),內(nèi)容多的文字類和購(gòu)物類產(chǎn)品邊距較小,圖片、視頻類產(chǎn)品邊距較大。

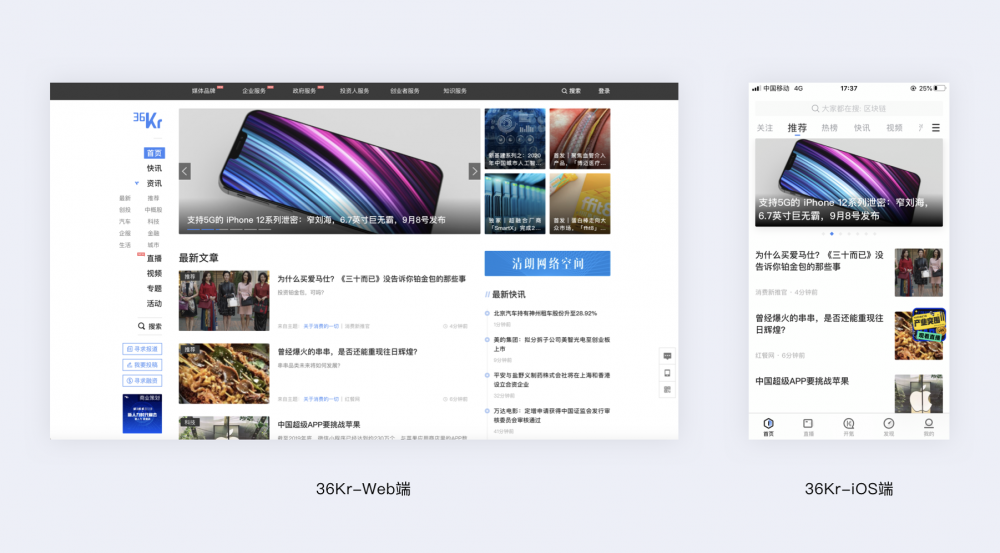
- 多端思維版式:根據(jù)平臺(tái)特性設(shè)計(jì),如今日頭條移動(dòng)端以文字標(biāo)題為主,Web 端圖片較大可更好發(fā)揮作用。

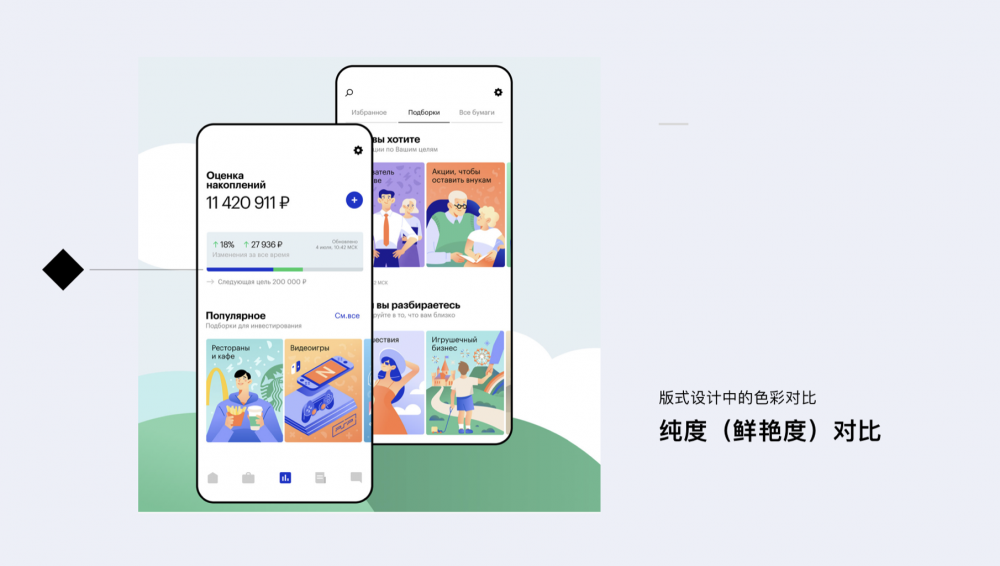
- 色彩對(duì)比運(yùn)用
- 純度對(duì)比:如進(jìn)度條用低純度與高純度色彩形成層次反差。
- 明暗對(duì)比:如界面深淺模式通過(guò)明度對(duì)比表現(xiàn)層次感。
- 色相對(duì)比:如綠色背景中用橙色作為強(qiáng)引導(dǎo)入口。

- 圖片版面率:有效利用 16:9(優(yōu)酷視頻)、1:1(淘寶產(chǎn)品圖)等比例,適配產(chǎn)品特點(diǎn)。
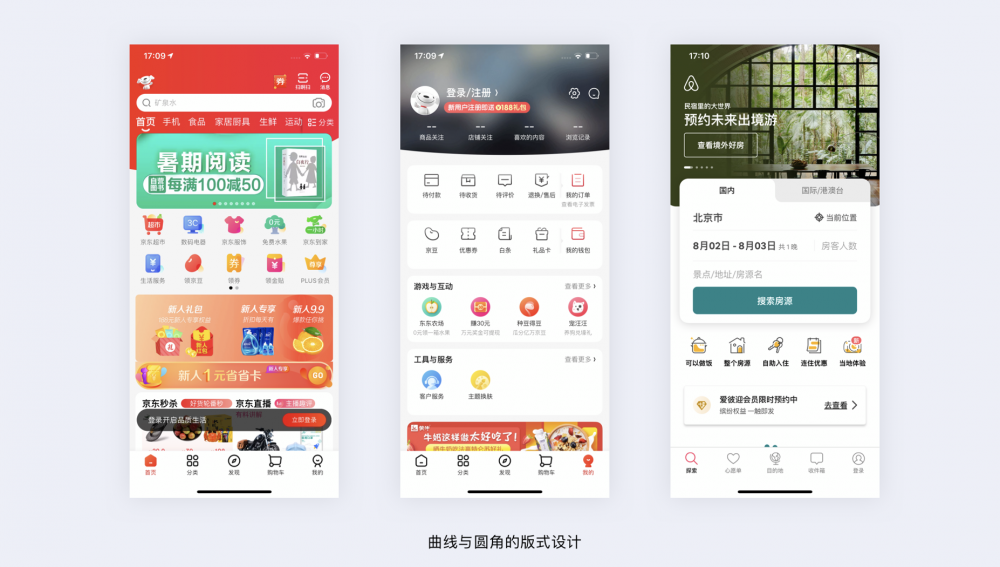
- 軟硬關(guān)系處理
- 曲線與圓角:如京東頂部背景用弧度線條讓界面柔和。
- 漸變與過(guò)渡蒙層:如圖片上增加蒙層后添加 icon,兼顧功能與美觀。
- 直線加浮層:用直線分割界面,給人剛硬感受。

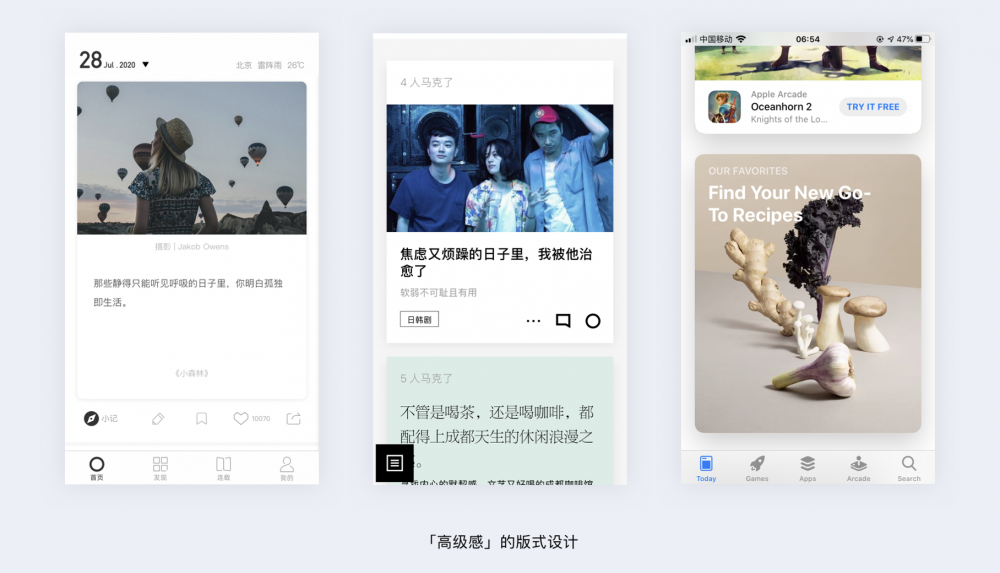
- 高級(jí)感版式:利用大留白、大卡片、高品質(zhì)圖片,如 Apple Arcade 界面。
- 差異化設(shè)計(jì):增加動(dòng)畫(huà)效果或角標(biāo),如拼多多新人專享處紅包動(dòng)效、蘑菇街直播入口頭像動(dòng)效。

- 在 UI 界面版式設(shè)計(jì)中,如何處理內(nèi)容過(guò)多的情況?
- 答案:為了讓閱讀更有效,可以采用不同標(biāo)題規(guī)格、不同編排比例或不同色底進(jìn)行層次上的劃分,這樣能清晰區(qū)分內(nèi)容層級(jí),提升用戶瀏覽效率,如案例中未處理與處理后的內(nèi)容層次對(duì)比,處理后用戶閱讀效率得到明顯提升。
- 多端版式設(shè)計(jì)需要注意哪些要點(diǎn)?
- 答案:多端版式設(shè)計(jì)要符合平臺(tái)特性。例如移動(dòng)端更多以文字標(biāo)題吸引視線,因手機(jī)端圖片顯示較小、清晰度不足;而 Web 端圖片較大,能更好發(fā)揮作用,且因呈現(xiàn)空間大,標(biāo)題短時(shí)若按移動(dòng)端結(jié)構(gòu)會(huì)產(chǎn)生空白,影響視覺(jué)連貫,如今日頭條移動(dòng)端與 Web 端 Feed 流版式的差異設(shè)計(jì)。
- 色彩對(duì)比在版式設(shè)計(jì)中有哪些具體運(yùn)用方式?
- 答案:色彩對(duì)比主要包含三種常用方式。純度對(duì)比,如進(jìn)度條部分采用低純度和高純度色彩制造對(duì)比形成層次反差;明暗對(duì)比,如界面主背景通過(guò)白色與黑色的明度對(duì)比表現(xiàn)層次感,很多產(chǎn)品適配的深色模式也是基于此;色相對(duì)比,如整體界面以綠色為基本色,用橙色形成強(qiáng)烈對(duì)比作為強(qiáng)引導(dǎo)入口。
 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.sdgs6788.com 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.sdgs6788.com 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。

 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.sdgs6788.com 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.sdgs6788.com 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。