2025-4-16 lanlanwork
今天來做的這個頁面,光是一開始就薅了好久的頭發。
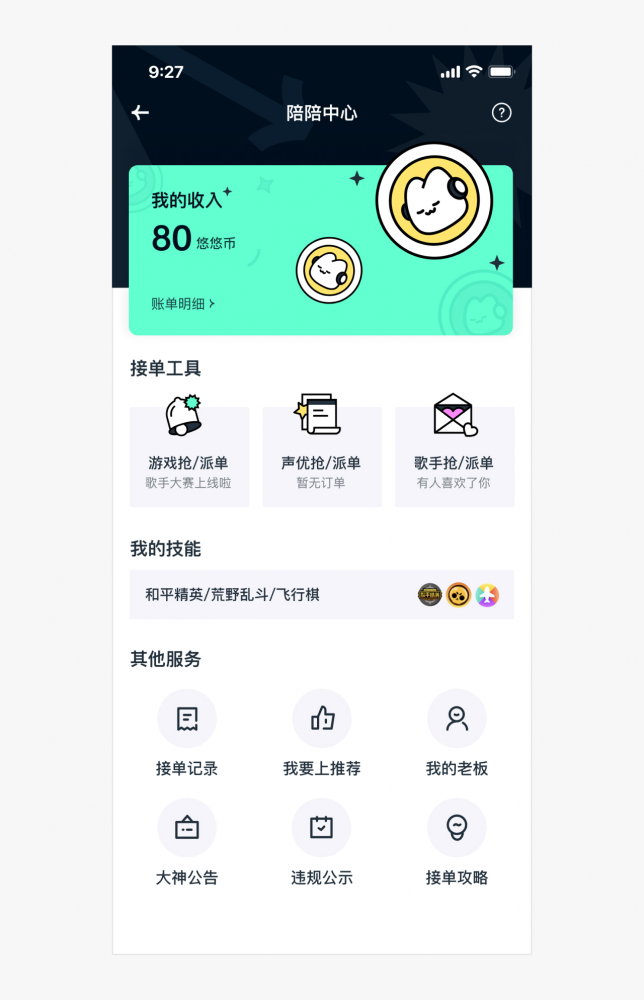
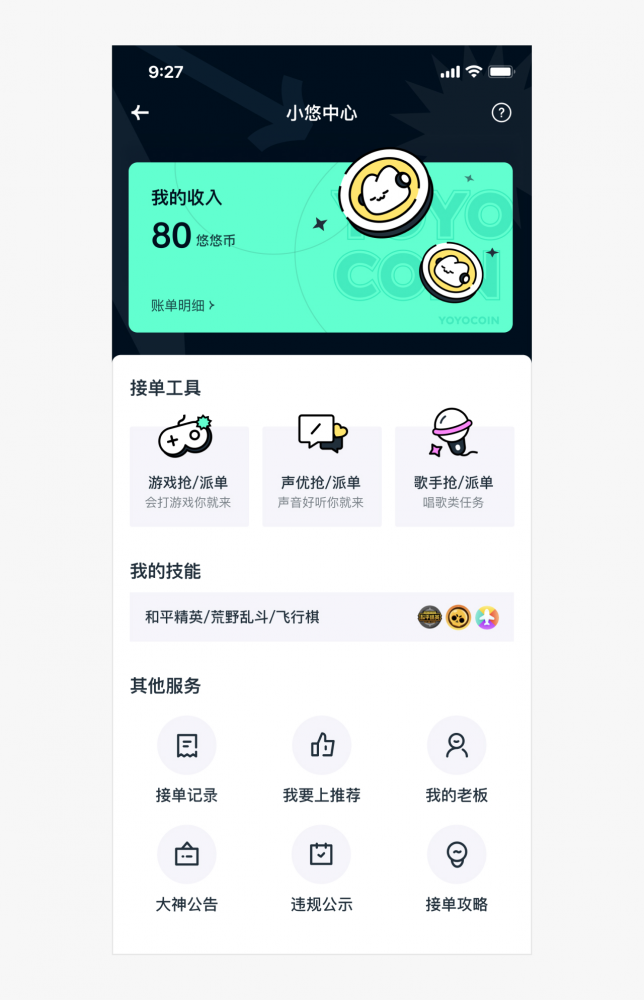
這個頁面的最初版長這樣:

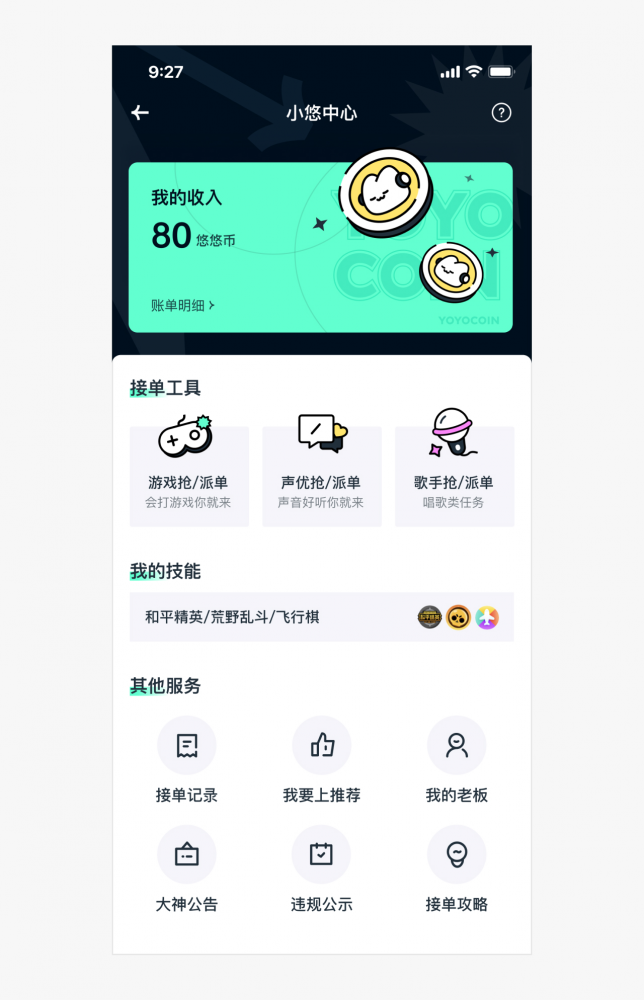
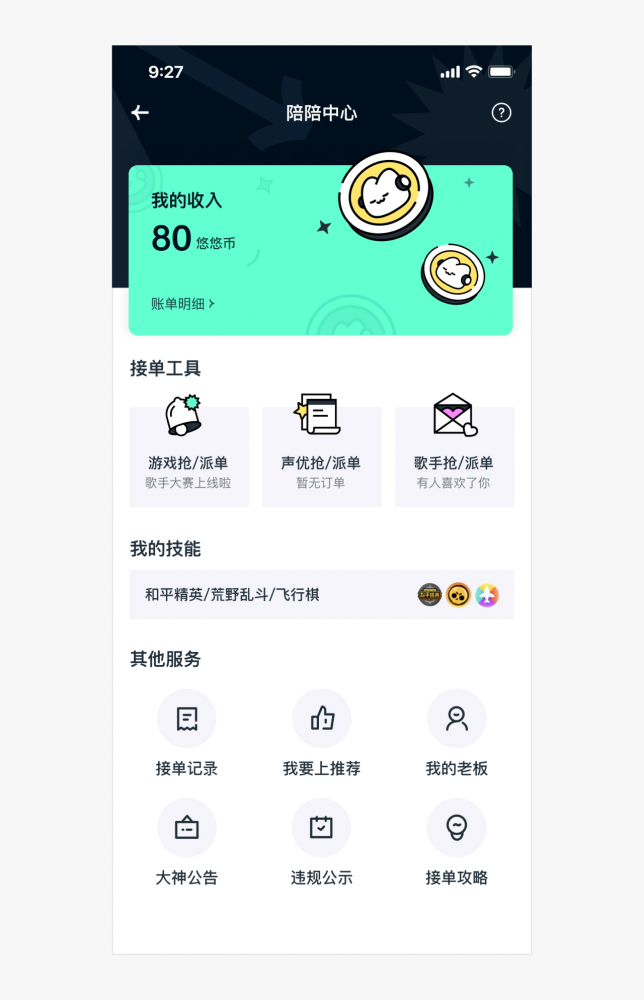
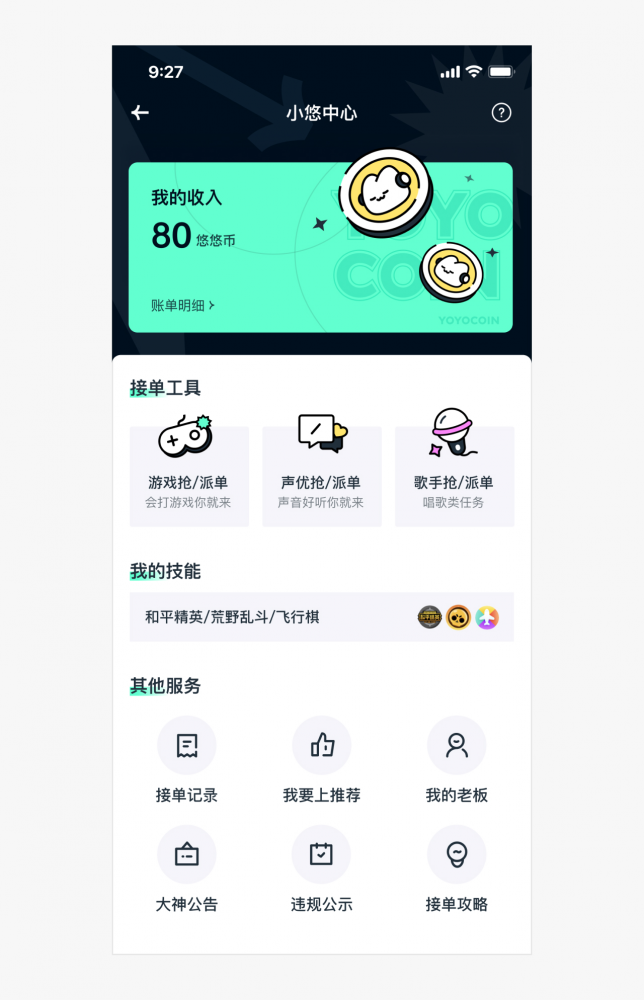
最后調整為這樣:

到底為什么要做這些改動呢?
大概為了以下幾點:
除了這幾大點之外,過程中還有一些細節小點,接下來分享給大家
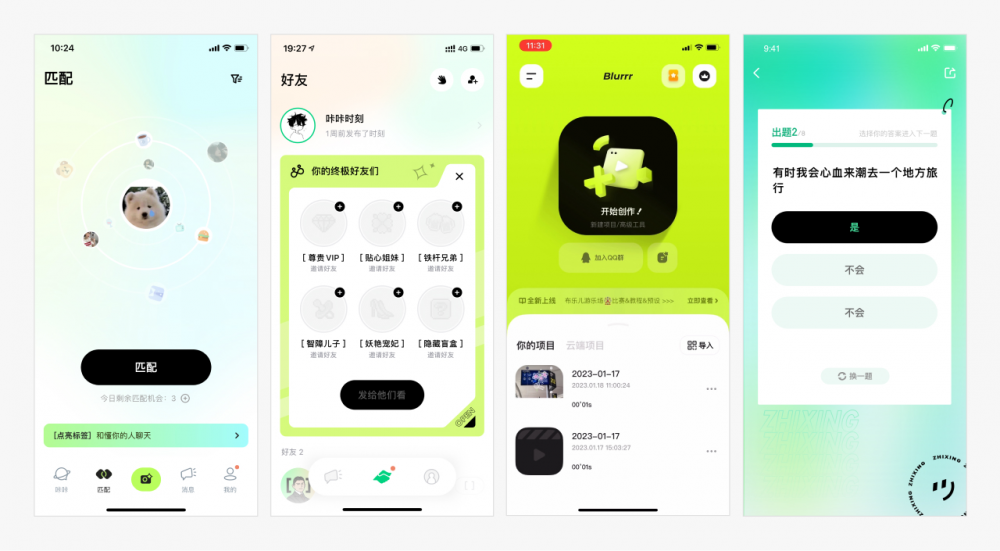
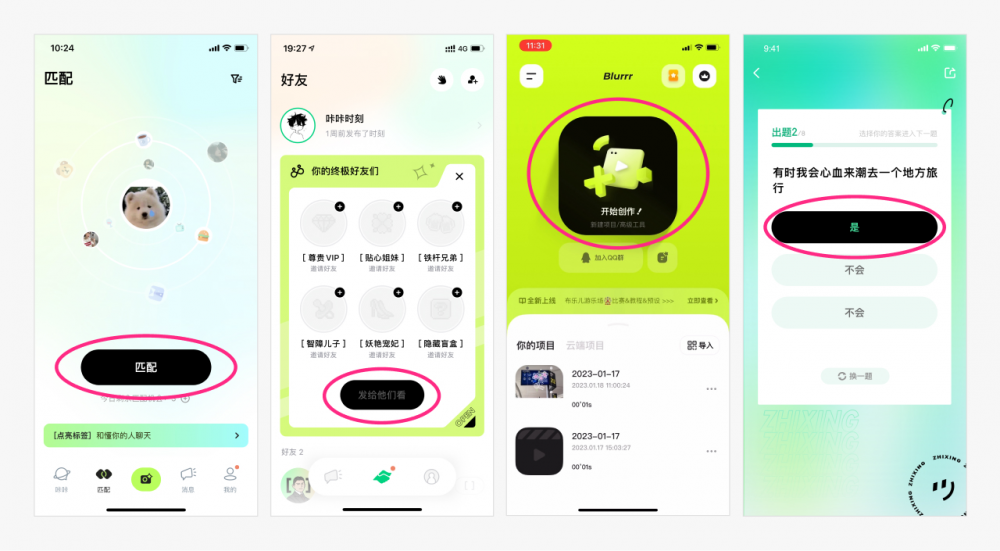
不知道大家留意過這類的設計風格沒有,他們在頁面中運用了很多明度較高、飽和度較高、較亮眼的顏色

為了能壓住頁面,也都用了一塊面積的黑色,不讓整個頁面顯得很輕、很浮。黑色的文字和圖標也是起到這樣的作用

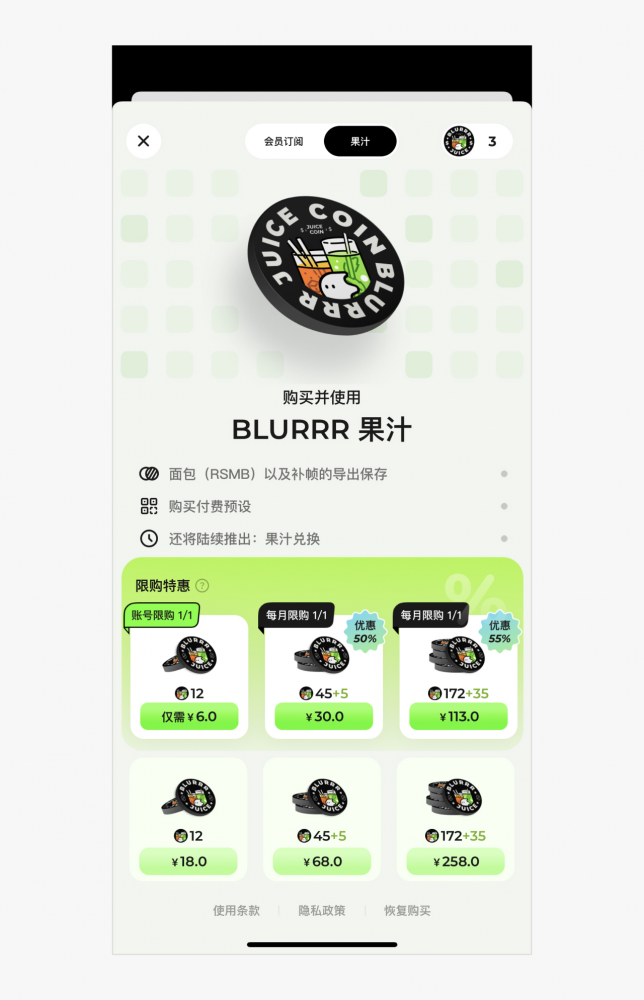
當然黑色面積也不一定非得用在按鈕上,比如插畫、圖片上:

背景里:

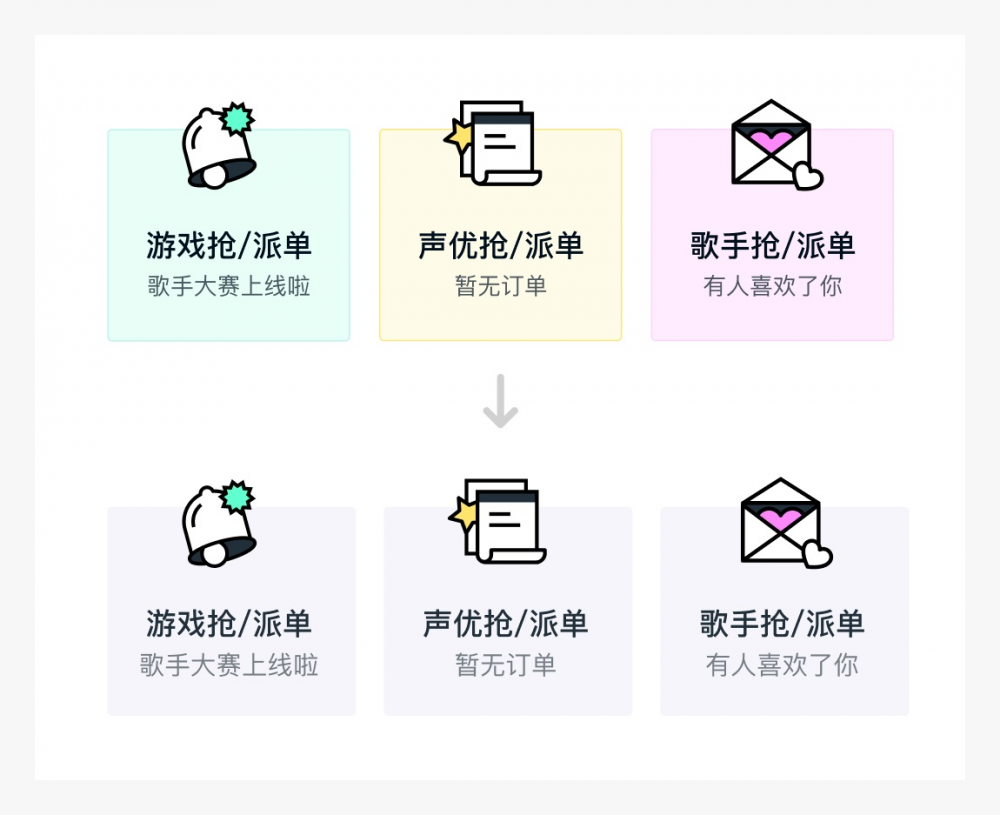
Icon 里融入黑色面塊:

背景改成灰色:


在此基礎上,嘗試再加一層,讓金幣從畫面中凸出來。
這樣使頭部卡片更豐富、在頁面中更強調:

這樣看著比較合適,我們再把金幣的風格跟頁面調整統一

現在的金幣是扁平的,不太像金幣,更像貼紙,扁平的拍在畫面上。
當加入一些側面,變化就很明顯:

最后一點調整
1. 將線條處理為斷線:

2. 調整卡片紋理
卡片紋理依舊用以前的還是有些瑣碎了,所以將紋理調整的更整體,再用一些較細的線和元素進行點綴即可!

3. 標題點綴綠色高亮,豐富頁面

本文由原創「菜心設計鋪」,歡迎關注作者的微信公眾號:「菜心設計鋪」

蘭亭妙微(www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan