從零開(kāi)始,打造設(shè)計(jì)規(guī)范:設(shè)計(jì)原則、流程與工具的全方位指南
-
-
什么時(shí)候建立設(shè)計(jì)規(guī)范
-
以及具體的設(shè)計(jì)規(guī)范怎么做
首先需要明確設(shè)計(jì)規(guī)范的目標(biāo),也就是為什么建立設(shè)計(jì)規(guī)范,這里包括提高用戶體驗(yàn)、降低開(kāi)發(fā)成本、提高團(tuán)隊(duì)協(xié)作斜率等。這些目標(biāo)將為后續(xù)的規(guī)范制定提供方向。
還有就是大家都知道,在做項(xiàng)目時(shí)如果沒(méi)有明確的目標(biāo)和價(jià)值,是很難推動(dòng)的。
在項(xiàng)目全面進(jìn)入ui設(shè)計(jì)之前,先設(shè)計(jì)幾個(gè)核心頁(yè)面的demo
,確立整體的基礎(chǔ)規(guī)范和設(shè)計(jì)風(fēng)格,把一些基礎(chǔ)的設(shè)計(jì)規(guī)范定義出來(lái),例如
命名、尺寸、間距、顏色、字體、核心控件
等、這樣在開(kāi)展設(shè)計(jì)的過(guò)程中保持一致性和統(tǒng)一性,當(dāng)然,在項(xiàng)目設(shè)計(jì)過(guò)程中,UI設(shè)計(jì)規(guī)范也需要根據(jù)實(shí)際情況去調(diào)整補(bǔ)充。
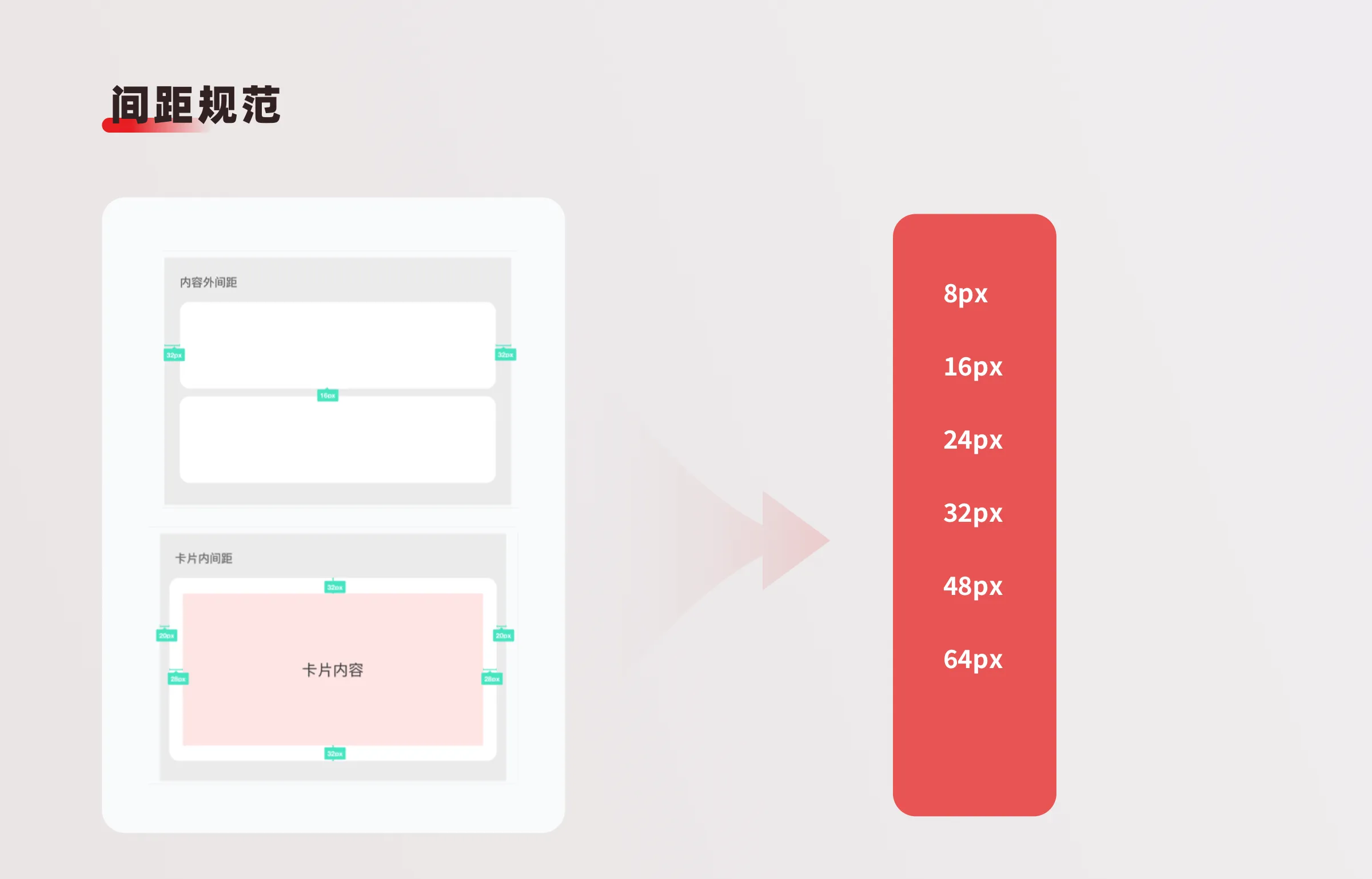
在間距部分我們需要把一些
頁(yè)面間距、模塊間距、元素間距
,這些要定義出來(lái)
像我平時(shí)在工作中
通常以8px作為基數(shù)
,以此衍生出
8、16、24、32、48、64
,這6個(gè)間距數(shù)值,完全能夠滿足絕大多數(shù)的使用場(chǎng)景。當(dāng)然,針對(duì)信息較少的頁(yè)面也會(huì)使用到
120、160、200...其他間距數(shù)值,例如缺省頁(yè)、登錄頁(yè)面等。出去這些特殊頁(yè)面,基本上通用的就上面那6個(gè)就足夠了
我們要先把主色調(diào)和輔助色,通常主色都是根據(jù)
品牌形象和目標(biāo)用戶
的需求選擇。
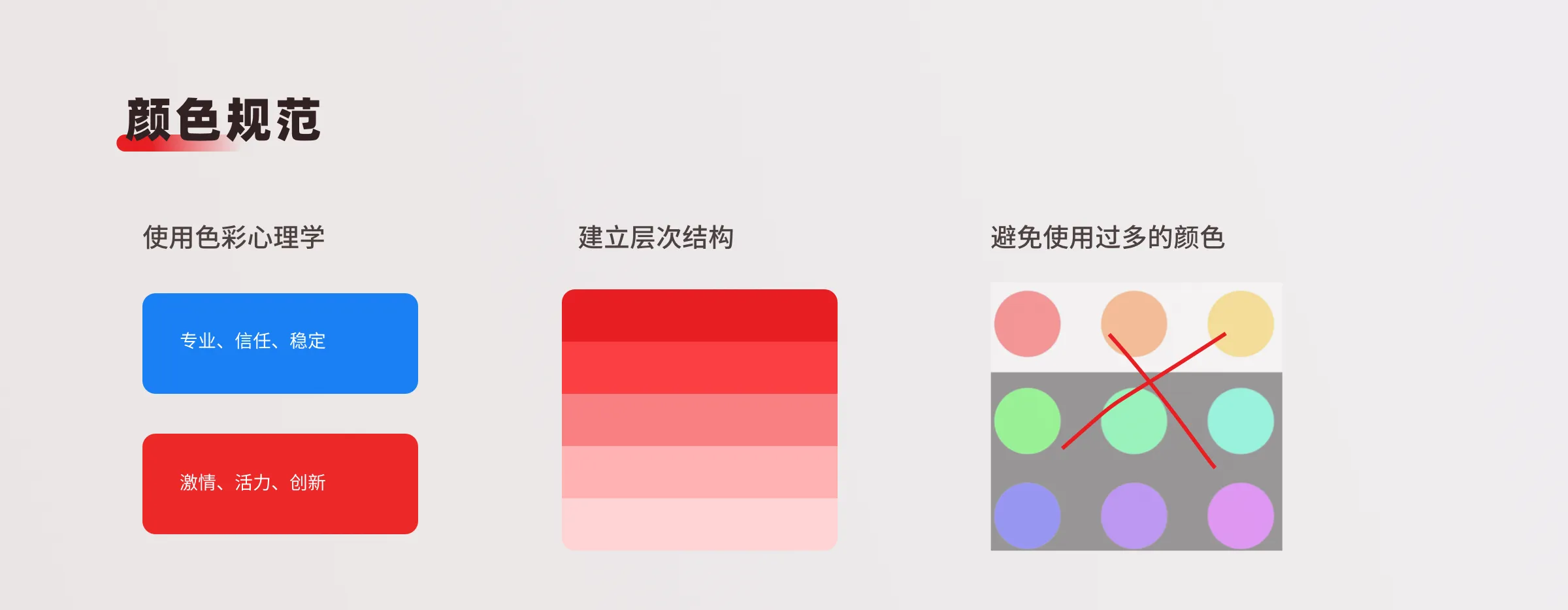
1、使用色彩心理學(xué):
根據(jù)不同的顏色和情感聯(lián)想,選擇適合的顏色來(lái)傳達(dá)品牌形象和用戶體驗(yàn)。例如,藍(lán)色通常被認(rèn)為具有專業(yè)、信任和穩(wěn)定的感覺(jué),而紅色則具有激情、活力和創(chuàng)新的聯(lián)想。
2、建立層次結(jié)構(gòu):
使用顏色的飽和度和明度來(lái)建立層次結(jié)構(gòu)。將重要的設(shè)計(jì)元素設(shè)置為高飽和度和明亮的顏色,使其在頁(yè)面上突出顯示,而將次要的設(shè)計(jì)元素設(shè)置為低飽和度和較暗的顏色。
3、避免使用過(guò)多的顏色:
過(guò)多的顏色可能會(huì)使頁(yè)面顯得混亂和難以聚焦。在設(shè)計(jì)過(guò)程中,盡量使用有限的顏色組合,并且要避免使用過(guò)多的對(duì)比色或互補(bǔ)色。
我們需要把
字體、字號(hào)、顏色、行距
、這些給定義清楚,有規(guī)律的大小字號(hào)更有利于閱讀,(另外要注意一些特殊字體的版權(quán)問(wèn)題)
常用的字體大小
20px、24px、28px、32px、36px,44px,48px,且都是間隔4px
,設(shè)計(jì)師需要根據(jù)具體場(chǎng)景去決定字體大小,以確保用戶能夠輕松閱讀和理解界面信息層級(jí)比重。
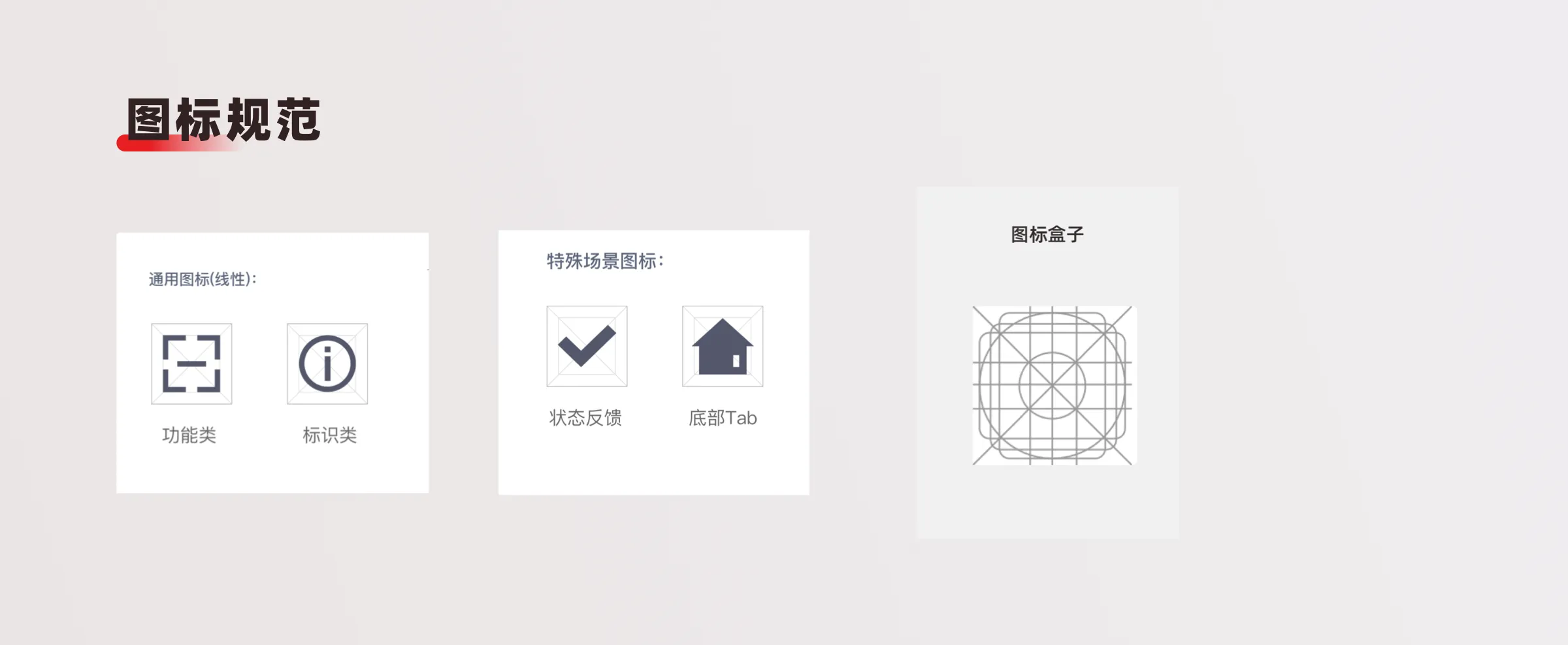
圖標(biāo)是UI設(shè)計(jì)的重要組成部分,它可以使圖標(biāo)看起來(lái)更加
美觀、易用、統(tǒng)一和有吸引力
。也傳達(dá)著整個(gè)UI視覺(jué)風(fēng)格調(diào)性,和系統(tǒng)功能的作用。
在圖標(biāo)設(shè)計(jì)上一定要簡(jiǎn)單清晰,定義規(guī)范時(shí)要對(duì)
圖標(biāo)的大小、圓角、線條粗細(xì)、等有明確的指示
,在繪制的時(shí)候我們可以制定自己的
網(wǎng)格規(guī)范
,以便參考。
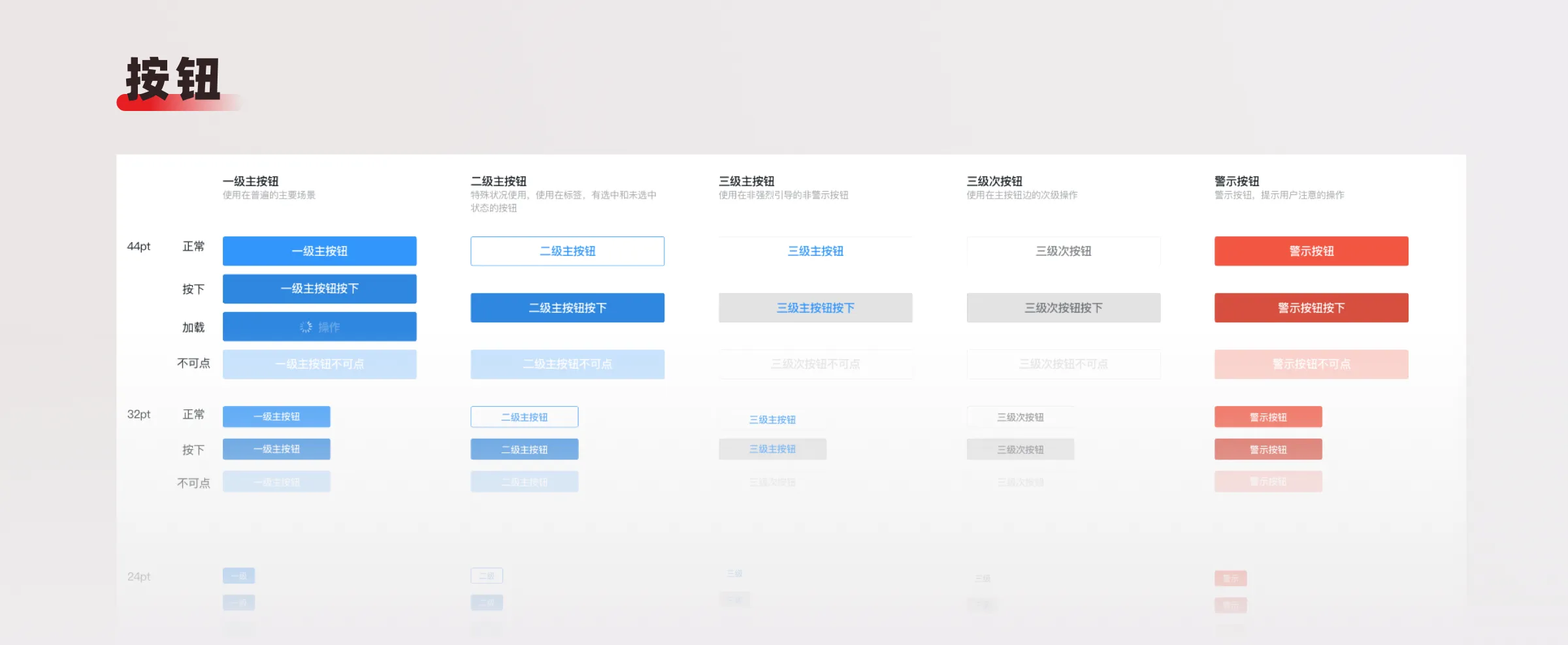
按鈕尺寸:
一般來(lái)說(shuō),按鈕的尺寸應(yīng)該能夠適應(yīng)不同的屏幕尺寸和分辨率,并且應(yīng)該能夠突出顯示。
按鈕形狀:
應(yīng)該具有清晰的輪廓和圓潤(rùn)的邊角,圓角大小是多少
按鈕顏色:
按鈕的顏色應(yīng)該與整體UI設(shè)計(jì)風(fēng)格相協(xié)調(diào),并且應(yīng)該能夠突出主題和重點(diǎn)信息。一般主按鈕大多使用主題色。
按鈕文本:
按鈕的文本應(yīng)該簡(jiǎn)短明了,并且應(yīng)該能夠清晰地表達(dá)按鈕的功能。還需要定義清楚按鈕中限制的字?jǐn)?shù)。
按鈕內(nèi)邊距:
按鈕的內(nèi)邊距應(yīng)該能夠擴(kuò)大按鈕的可點(diǎn)擊范圍,并且應(yīng)該能夠提高用戶點(diǎn)擊按鈕的準(zhǔn)確性。需要考慮極限情況下,最小應(yīng)該保持多少內(nèi)邊距。
按鈕狀態(tài):
按鈕的狀態(tài)應(yīng)該能夠表達(dá)按鈕的狀態(tài)和功能。一般來(lái)說(shuō),按鈕的狀態(tài)包括正常狀態(tài)、點(diǎn)擊狀態(tài)等。