2023-8-16 鶴鶴
表單頁作為B端設(shè)計中常見頁面之一,在設(shè)計過程中如何解決用戶的問題如何降低使用者的錄入負(fù)荷。一點小小的經(jīng)驗供大家參考~在使用表單組件、或設(shè)計表單頁面時,很多設(shè)計者都是根據(jù)自己的直覺或者個人經(jīng)驗本能驅(qū)動解決排列、布局的一些問題。但又會有很多的疑惑會從過程中冒出來困惑設(shè)計師,導(dǎo)致自己的設(shè)計很難使產(chǎn)品、開發(fā)等信服。每一個設(shè)計都離不開解決某問題或達(dá)到某個預(yù)期,好的表單設(shè)計往往都能讓用戶快速get到關(guān)鍵信息同時快速準(zhǔn)確錄入信息,降低使用者填寫負(fù)荷。帶著這樣的設(shè)計目的結(jié)合業(yè)務(wù)內(nèi)容將表單進(jìn)行分組,結(jié)合適當(dāng)?shù)脑O(shè)計策略,這樣能使設(shè)計方案更加有理有據(jù)。
接下來將從表單類型、對齊方式(頂對齊、左對齊、右對齊)、輸入框?qū)挾取粹o鈕層級與順序幾個維度剖析表單設(shè)計的思索。
表單類型
表單在設(shè)計時需要對其進(jìn)行合理的歸納簡化,降低表單填寫負(fù)荷。 通常我們將表單分為基礎(chǔ)表單、分步表單、錨點定位、標(biāo)簽頁這幾類。

(1)基礎(chǔ)表單
當(dāng)表單條目數(shù)在7個內(nèi),表單較為簡單,這時候我們一般直接采用基礎(chǔ)表單;當(dāng)表單條目數(shù)在7個以上,這時候就需要根據(jù)表單的復(fù)雜度、邏輯性、關(guān)聯(lián)性進(jìn)行判斷,進(jìn)行分組歸納簡化,降低表單填寫負(fù)荷。
(2)分步表單
如果每個組之間關(guān)聯(lián)性較不是強(qiáng)且有先后邏輯順序,那么推薦使用分步表單;
(3)錨點定位
如果每個組之間關(guān)聯(lián)性較強(qiáng),就不適合分開,推薦使用錨點定位,點擊錨點可快速定位到相應(yīng)的表單內(nèi)容;
(4)標(biāo)簽頁
如果每個組既沒有邏輯先后順序,也沒有關(guān)聯(lián)性時,都是相對獨立的表單,推薦使用標(biāo)簽頁分組。
對齊方式
通常有三種對齊方式:頂對齊、左對齊、右對齊如圖例所示

如何去選擇這三種對齊方式呢?我們從內(nèi)容關(guān)聯(lián)性、標(biāo)題長度的靈活性、空間的占比、閱讀體驗等幾個維度進(jìn)行優(yōu)劣分析。

左對齊
優(yōu)點:閱讀視線對齊,比較符合人正常瀏覽習(xí)慣,縱向空間利用率高缺點:標(biāo)題文本長度限制性較大、內(nèi)容關(guān)聯(lián)性較低、瀏覽效率低、閱讀成本較高適用場景:標(biāo)題文本字符數(shù)少,表單內(nèi)容適中、邏輯相對復(fù)雜、需要仔細(xì)閱讀的場景
右對齊
優(yōu)點:內(nèi)容關(guān)聯(lián)性強(qiáng)、版式整齊、縱向空間利用率高缺點:標(biāo)題文本長度靈活性不高、左邊起點對不齊、瀏覽效率低、閱讀成本較高適用場景:標(biāo)題文本字符數(shù)少、表單內(nèi)容適中、邏輯關(guān)系簡單標(biāo)題字?jǐn)?shù)少的場景(如篩選條件)
頂對齊
優(yōu)點:標(biāo)題文本字符長度靈活度高、瀏覽效率相對較高、信息展示清晰缺點:豎向空間占比大適用場景:標(biāo)題字符數(shù)較長的情況
輸入框?qū)挾?br />
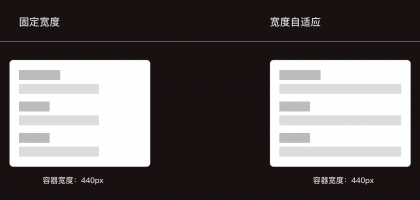
一般輸入框?qū)挾葐栴}有兩種處理方式:寬度固定 or 寬度做自適應(yīng)

寬度固定
采用這樣的處理方式時,需要控制表單內(nèi)輸入內(nèi)容的長度高度一致,不然會面臨以下兩種尷尬:面對尷尬一(長度定太短)內(nèi)容擴(kuò)展性太差,無法同時滿足大段信息展示。面對尷尬一(長度定太長)輸入框當(dāng)只填寫一兩個字符時,會很空視覺效果不佳。

寬度做自適應(yīng)
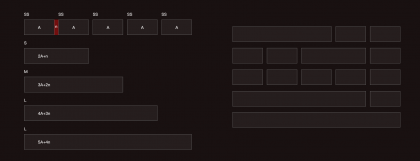
采用這樣的處理方式時,需要提前預(yù)知用戶填寫該字段內(nèi)容的最大寬度與最小寬度,中和這兩個極值選擇合適的輸入框?qū)挾取S纱宋覀儗玫?種梯度的輸入框,如下圖例

超短(XS):用于短數(shù)字、超短文本 短(S):適用于較短文本輸入,如個人信息(姓名、電話、郵箱等) 標(biāo)準(zhǔn)(M):默認(rèn)輸入框長度,適用大多數(shù)情況 長(L):適用較長文本輸入,如網(wǎng)頁地址、標(biāo)簽組等 超長(XL):適用超長文本輸入如正文(描述信息、備注、摘要、介紹、備注)、超長鏈接等選擇合適的輸入框?qū)挾瓤梢詫κ褂谜弋a(chǎn)生一定的心理暗示從而來減輕使用者的心理負(fù)擔(dān),因為在看到字段標(biāo)題時,心理都會產(chǎn)生對所填信息的預(yù)期,大概我要填寫什么,如果選用的輸入框?qū)挾炔缓线m一方面會對使用者造成一定的填寫負(fù)擔(dān),同時還會對用戶產(chǎn)生一定程度的誤導(dǎo)。比如:填寫戶籍所在地時,如果輸入框給的太寬就會疑惑,到底應(yīng)該寫“xx省xx市”、還是應(yīng)該填到具體“省-市-區(qū)-街道-xx號”呢?當(dāng)遇到更復(fù)雜的場景和混排輸入框的情況,為了讓頁面呈現(xiàn)的內(nèi)容更加有序、整齊,可參照山歌系統(tǒng)的定義方式來定義5種梯度寬度,從而方便設(shè)計執(zhí)行和技術(shù)開發(fā)。比如定義為 A=超短(XS)的寬度;短(S)的寬度=2A+n;以此類推

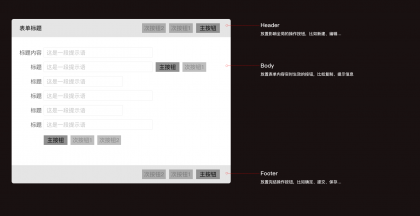
鈕層級與順序
表單中比較常見的按鈕大概有“保存”、“提交”、“取消”、“關(guān)閉”、“暫存”、“下一步”、“上一步”...由于B端產(chǎn)品業(yè)務(wù)邏輯較復(fù)雜通常頁面中會有很多操作按鈕,為了更快捷準(zhǔn)確的操作,就需要對按鈕按照重要程度分為主按鈕,次級按鈕;為了達(dá)到這樣的目的僅僅依靠按鈕樣式還遠(yuǎn)遠(yuǎn)不夠,還得根據(jù)視覺動線給出合理的排列順序。關(guān)于按鈕順序,最常見的疑問是主按鈕應(yīng)該在次級按鈕左邊還是右邊,這里建議使用基于Ant Design 的設(shè)計原則,將規(guī)范定為:左對齊從左往右閱讀,右對齊從右往左閱讀;

作者:倫Allen
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍(lán)藍(lán)設(shè)計的小編 http://www.sdgs6788.com