2023-8-29 鶴鶴
前言
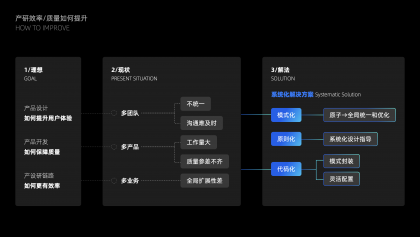
互聯網瞬息萬變,在產品不斷更迭的過程中,我們經常說要保證產品設計的一致性和質量,提升產研鏈路的效率。但現實情況是:產研團隊長期面對的是產品越來越復雜,體量越來越大,一個個復雜的產品下包含N個業務線,N個業務團隊,甚至還有外部合作的業務,每個迭代都要面對數以百計的功能上線,經常容易出現各種相同但不一致的功能,上線質量參差不齊,執行者也容易陷入日復一日的需求海洋而沒有更多精力去挖掘更有價值的事情。
所以如何解決團隊效率和產品質量問題?我們的解法是抽象體系化的解決方案:設計模式化和代碼化,設計從原子到全局進行統一和優化,并形成系統化的設計指導,由開發進行模式代碼化,提供靈活可配置的規則。以此,設計有更系統化的設計原則,整體的統一性和體驗有保障,設計和開發周期也可以縮減,甚至大部分日常需求可直接由產品對接開發直接上線。

目錄
一、什么是系統化解決方案,什么樣的團隊適合做
二、如何輸出、推進設計解決方案
三、解決方案的管理和發展
(一)什么是系統化解決方案,什么樣的團隊適合做
1.1 什么是系統化解決方案?
大多數日常需求大多是從單點出發,當點變多變復雜了,就容易出現上述說到的現狀問題。所以解決方案需要基于業務全盤進行設計抽象:從元素——組件——區塊——頁面——功能流程沉淀設計規則并代碼化,來靈活提供拼裝N個不同頁面的機制,幫助團隊更系統化的進行產品設計。從組成內容不難看出,解決方案是需要建立在基礎組件基礎上,與基礎組件、復雜組件、行為模式共同組成設計系統的【功能模式】部分。
上傳中.上傳失敗,圖片類型錯誤或網絡錯誤
1.2 什么樣的團隊適合做
解決方案是一套相對穩定的設計機制,所以在產品初期或團隊建立初期,產品可能經常會調整的情況下,并不適合做。初期可以借助成熟的設計系統來減少投入成本。而到成長期可以根據業務的發展梳理基礎元素、組件,選擇性的建立部分穩定且利用率高的解決方案,并持續發展,保證解決方案可以起到指導和提效的作用。隨著產品或團隊逐漸成熟,解決方案也應該隨著一起成長,相互影響相互作用。
(二)如何輸出、推進設計解決方案
2.1 由大到小的進行信息拆解
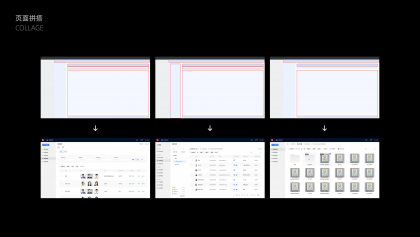
1)對產品頁面(尤其是重點功能)進行盤點,劃分頁面類型:比如列表、表單、詳情、dashboard;
2)對頁面中的內容進行區塊歸類
3)對區塊中的信息進行拆解

這三個過程下來,對于問題、規則、規律都會有一定的概念。以一個后臺系統為例
1、頁面大類主要是:列表、表單、詳情。
2、其中列表的內容大致區塊分為:頁面標題區、列表操作、列表篩選、列表內容,到這個階段已經可以發現,相同區塊位置就存在不穩定,在后臺系統中可能影響面不會非常大,但對于內容復雜繁多的工具或C端界面就會容易出現找不到的情況。
3、不同區塊的內容拆解,同樣也會發現一些細節問題,比如篩選的樣式、規則不一致,列表操作的方式、位置、樣式、交互不一致等等
上傳中.上傳失敗,圖片類型錯誤或網絡錯誤
2.2、抽象、重組:從布局——區塊——組件——設計規則
從第一步全盤的信息拆解和歸納, 已經發現問題, 這一階段主要2點:第一是如何通過設計規則來避免同樣的問題產生,第二是如何通過簡單的規則重組減少多人合作記憶復雜度。思路類似于設計一個界面,首先得有一個布局劃分,不同的區塊要放哪些內容,再到區塊里的細節內容規則,從而抽象出由布局到區塊的設計規則和可復用的組件。
以前面說的列表為例
1) 區塊主要是4類,明顯的問題是區塊位置不穩定,所以在布局結構上,需要定義1-2個穩定的可配置的布局框架來適應不同的內容

3)標記出可組件化的內容及規則
https://img.zcool.cn/community/02v4zu8ut1mcehpd1q8beg3730.gif
4)提煉整個過程中通用的設計規則,作為全局的指導。如:國際化、排版規則、超限規則、適配規則、文案規則等等。
通過布局——區塊——組件——設計規則,可以靈活的進行頁面拼搭
2.3 落地代碼庫
區分通用層和業務層,通用層落地到通用模板市場,利用腳手架生產新頁面。業務層面的落地則是基于通用庫封裝具備業務屬性(如:業務主題、業務數據、業務拓展方案)的業務庫來生產新頁面。
目前群核設計團隊建立了一套平臺通用的解決方案,適用于所有中后臺產品。業務屬性比較強的產品也基于通用解決方案封裝業務層面的解決方案,同樣的思路也應用在不同體系的工具場景中。整體實踐下來,產研效率提升近50%,甚至完全解放了一條業務線的設計資源。產品體驗的一致性、上線質量也有明顯的提升

三、解決方案的管理和發展
解決方案作為設計系統的一部分,與設計系統一同管理,業務設計師使用系統來輸出,反饋問題或需求給系統,有系統設計師判斷可行性,周期性的管理,及時更新并在內部互通,促進互相成長和發展。
解決方案與設計系統的發展有一點不同的是解決方案有更多業務化的內容,業務團隊根據業務迭代維護解決方案。當業務的方案達到通用級別,則列入到通用庫。
這些方法和思路也并不限制行業或產品類型,僅是在我們當前服務的產品體系下總結的方法。當然解決方案并不能解決所有問題,只是希望在提供更系統化的設計方法和模式的同時能減少重復工作提升效率,讓產研團隊有更多的精力和時間投入更有價值的事情。
作者:酷家樂UED
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、[軟件界面設計公司](http://www.sdgs6788.com "軟件界面設計公司"