2023-5-18 博博
一、弧形輪播的 Banner 圖設計
在移動端 Banner 圖通常以左右輪播居多,也有個別產品會在輪播形式上創(chuàng)新,比如上下輪播、分層輪播、漸隱輪播、Z 軸輪播等。
最近在體驗態(tài)棒 App 時,其 Banner 圖采用弧形輪播的形式。利用弧度的形式展示商品提高了 Banner 位的利用率,有助于展示更多推薦商品,直觀的表達也使得商品更加突出。自動輪播類似于滾動的櫥窗,表現形式非常新穎,帶給用戶更好的感官體驗。

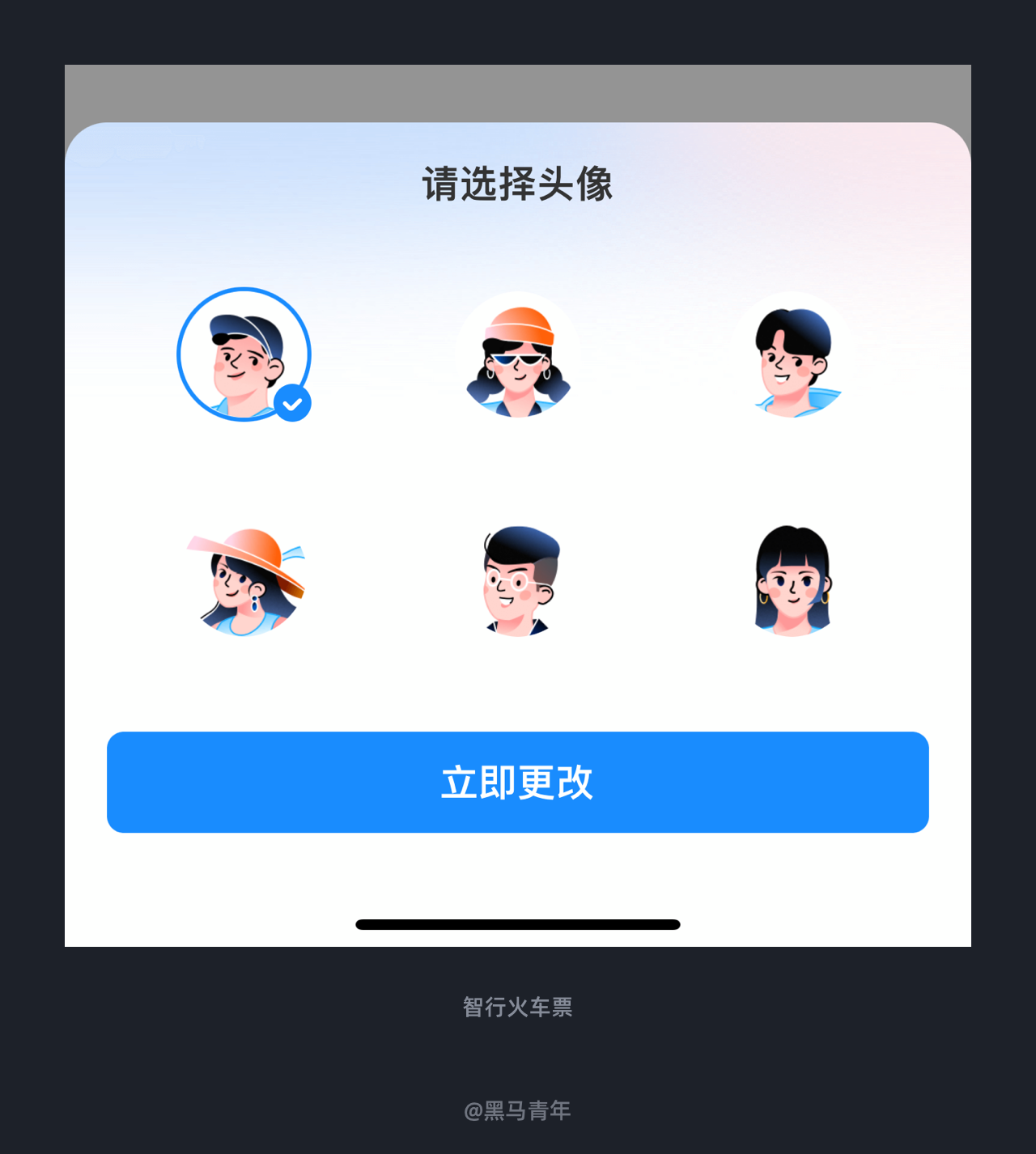
二、默認頭像的多種預設選擇
隨著產品感官體驗的提升,很多產品在默認頭像的設計層面變得更豐富,不一定需要用戶上傳照片,自定義的選擇也更靈活。
除了通過 IP 形象強化默認頭像的視覺感以外,最近在使用智行火車票 App 時,其默認頭像以矢量插畫風為主。用戶進行頭像設置時無需上傳照片,產品提供了多個默認頭像,方便用戶根據自己的喜好作出預設。多種預設讓自定義選擇更靈活,也能讓默認頭像更美觀,提升用戶對產品的好感度。

三、趣味性的心情打卡設計
對于職場人來說壓力是難以避免的,總會遇到一些煩心的事或者壓力,就會因此影響我們的情緒。我們要試著釋放壓力,治愈我們的情緒才能迎接美好的明天。
最近體驗到一個幫你記錄心情,治愈心事的產品-歲歲。整個產品設計風格清新可愛,看著就有種治愈感。可以對自己當前的心情進行打卡,類似于儀表盤一樣的心情打卡設計也是趣味性十足,表情設計風格非常可愛,哪怕是不開心也能通過這樣趣味性的打卡形式而治愈。設計風格觀賞性很高,值得大家體驗。

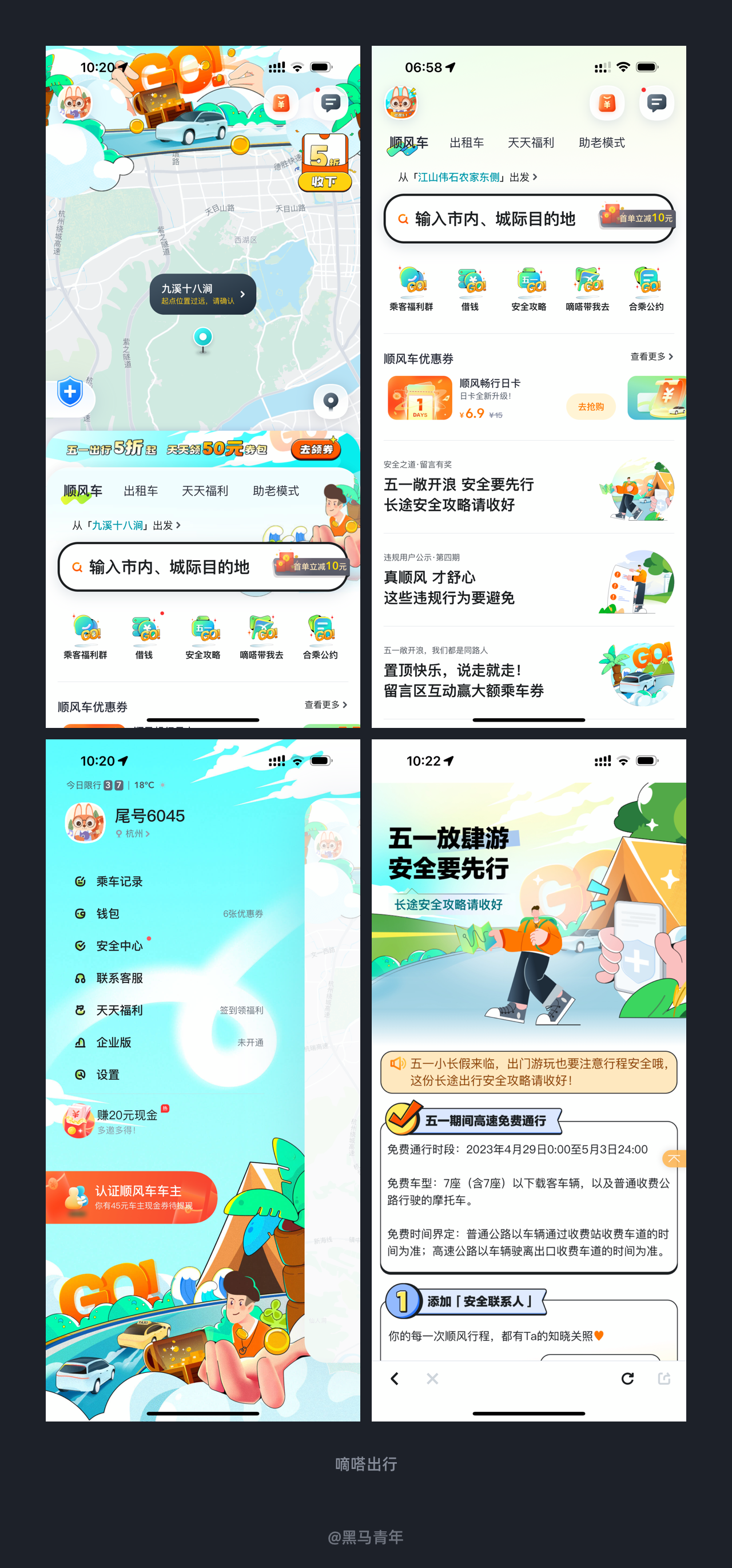
四、五一主題氛圍設計
眾多產品都會在五一假期期間進行系列主題活動,如何充分利用好當前布局結構,是產品設計師進行設計發(fā)揮的關鍵。
在五一期間使用嘀嗒出行 App 時,多個主界面結合了五一主題氛圍設計,青春活潑的插畫風渲染出歡快的節(jié)奏。整個界面被裝扮得非常有氛圍感,既傳播了主題活動,也帶給用戶非常新穎的視覺享受。

五、場景化的積分兌換設計
為了提高用戶黏性,通過簽到積分、消費積分、任務積分等,再結合積分兌換提高用戶參與度,是提升黏性轉化的有效形式。
麥當勞 App 在積分兌換的設計中結合了兌換套餐的實物照片,讓用戶對于兌換商品更有直觀感受。也可以切換不同積分兌換的差異,提高用戶參與積分的積極性。通過場景化的積分兌換設計,不僅提高用戶參與度,設計感官度也非常棒。

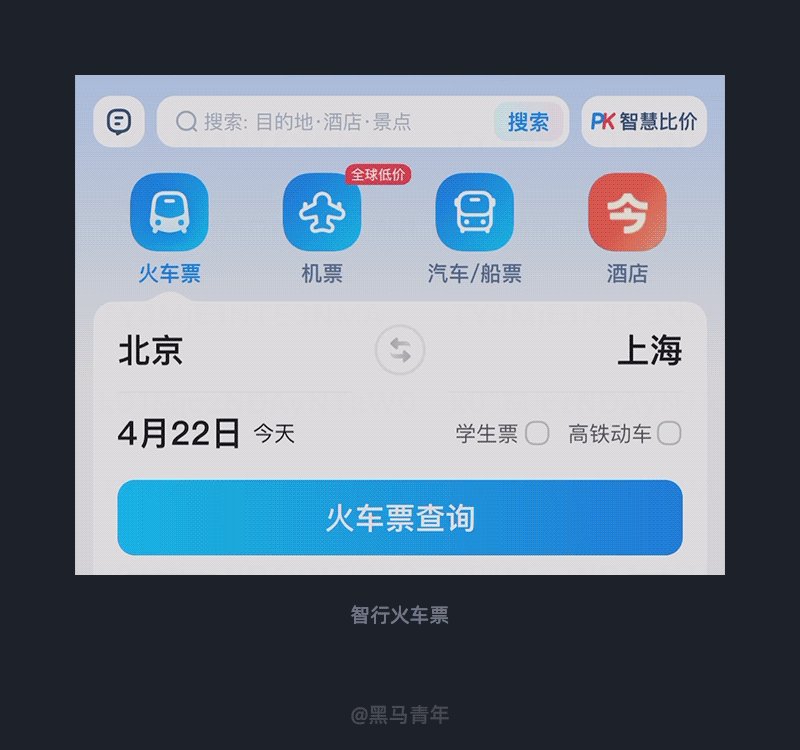
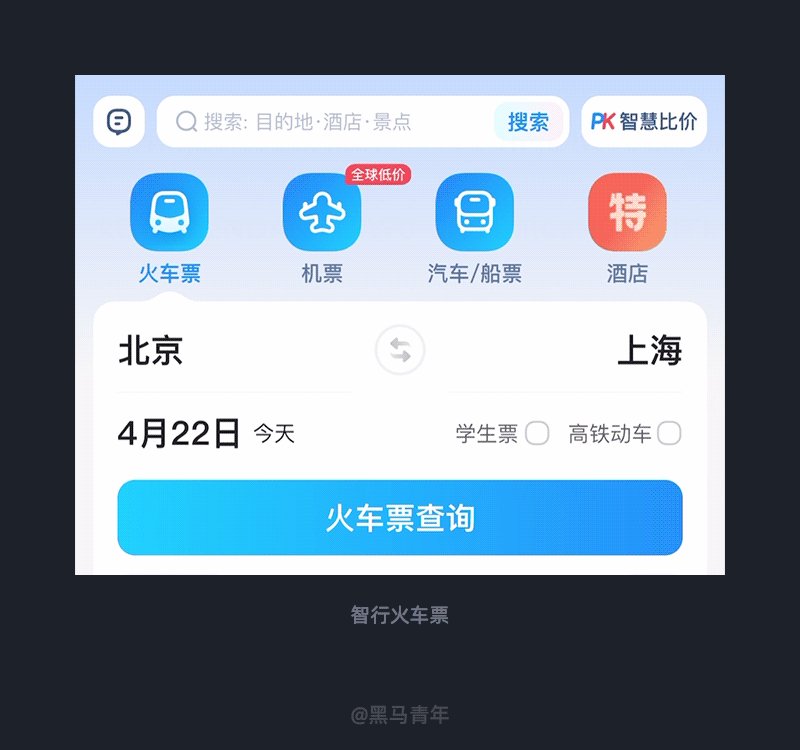
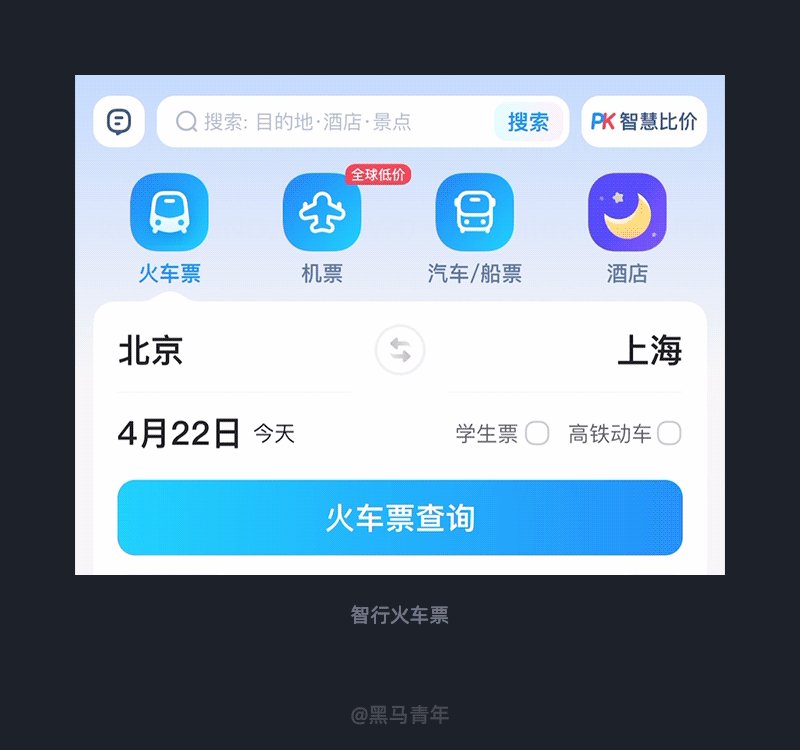
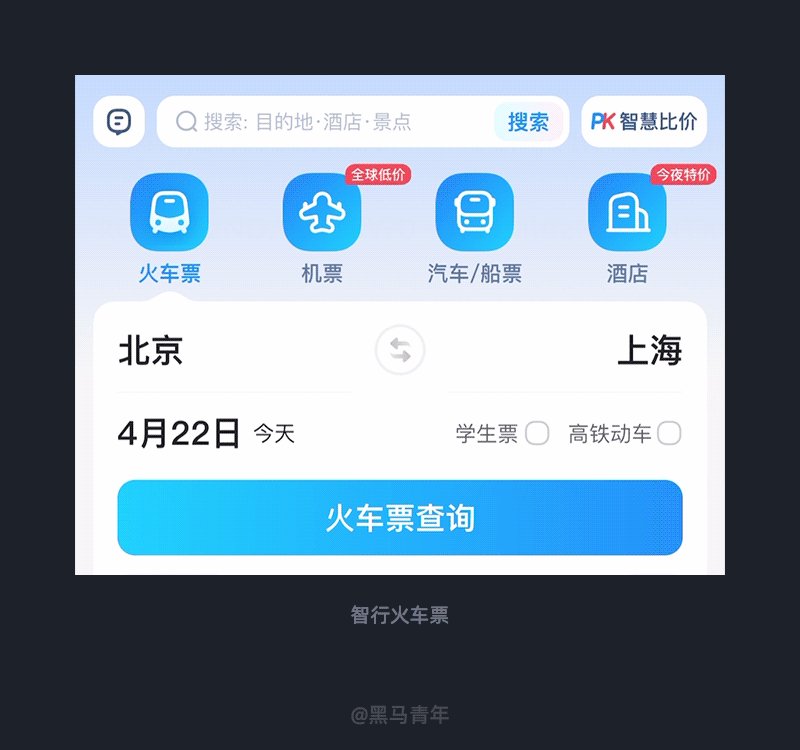
六、動態(tài)賣點強化關注度
需要強化功能的關注度時,除了在視覺表現層體現差異以外,動靜結合也能起到突出作用。
比如智行火車票 App 首頁設計中,以動效的形式演變賣點,以此突出酒店欄目。動效表達的形式形成動靜對比,以差異化的形式突出業(yè)務重點,提高用戶的關注度。

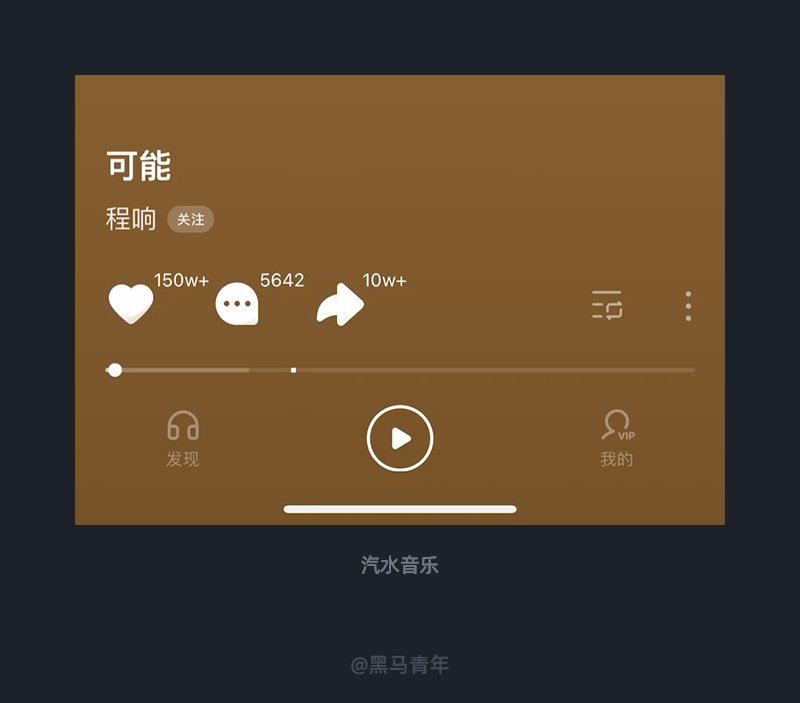
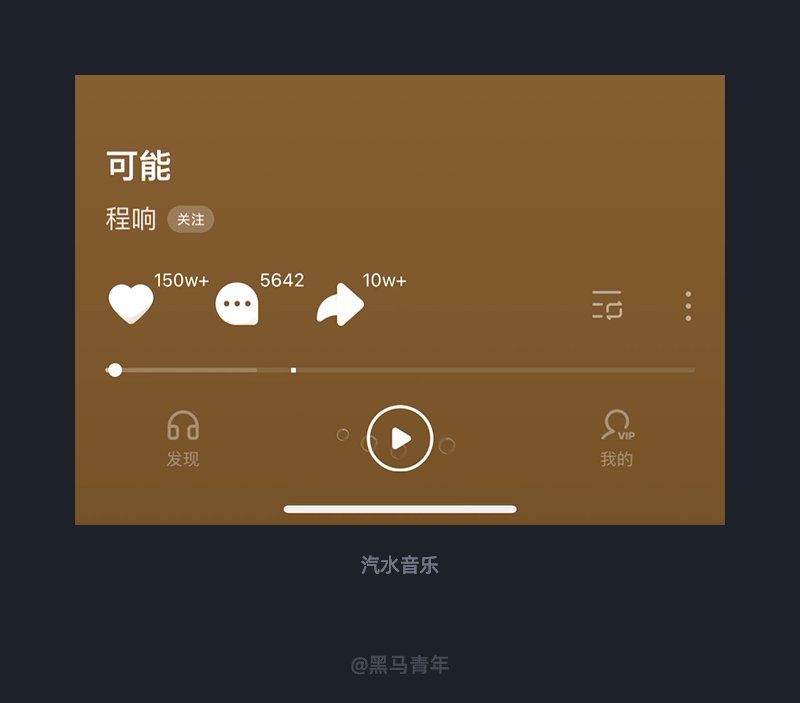
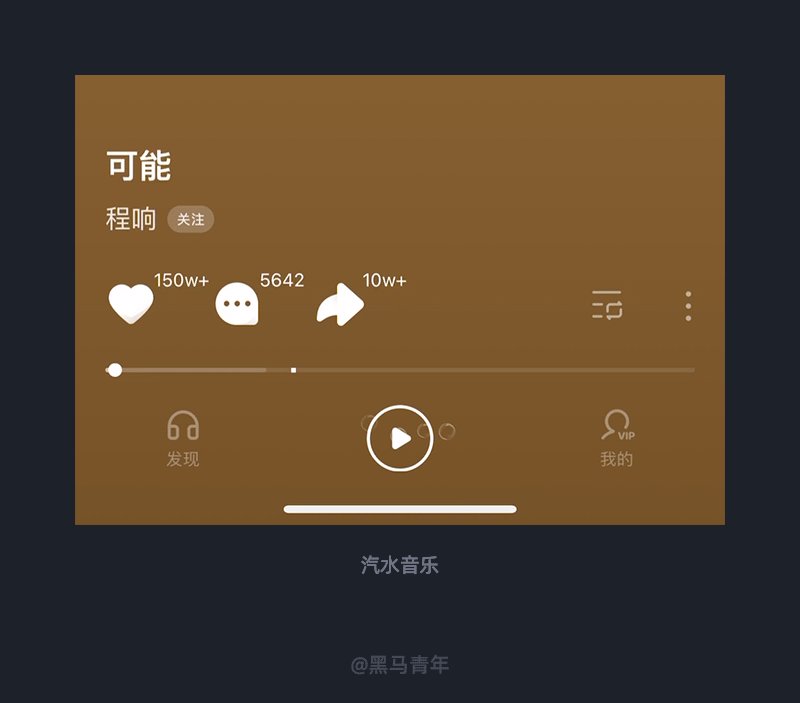
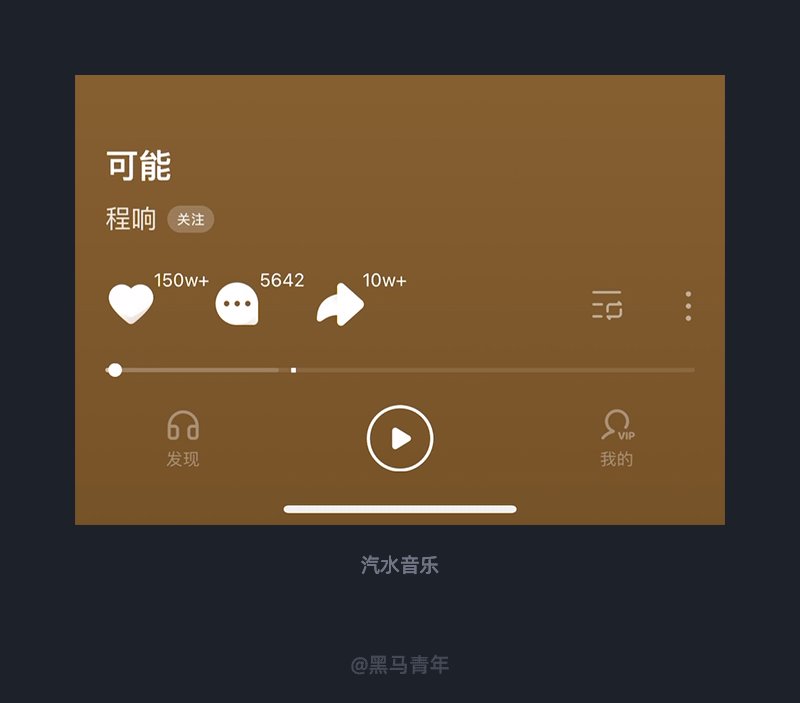
七、播放按鈕的品牌氛圍營造
越來越多的產品開始注重立足于品牌的設計,強化品牌曝光度和產品差異化,品牌基因的融入可以一舉多得。
最近在使用汽水音樂 App 聽歌時,播放按鈕暫停狀態(tài)背景會有氣泡漂浮,還原了汽水帶給用戶的視覺感。通過小小的動效表達不僅強化了品牌感,也提高了播放按鈕的點擊欲,帶給用戶不錯的感官體驗。

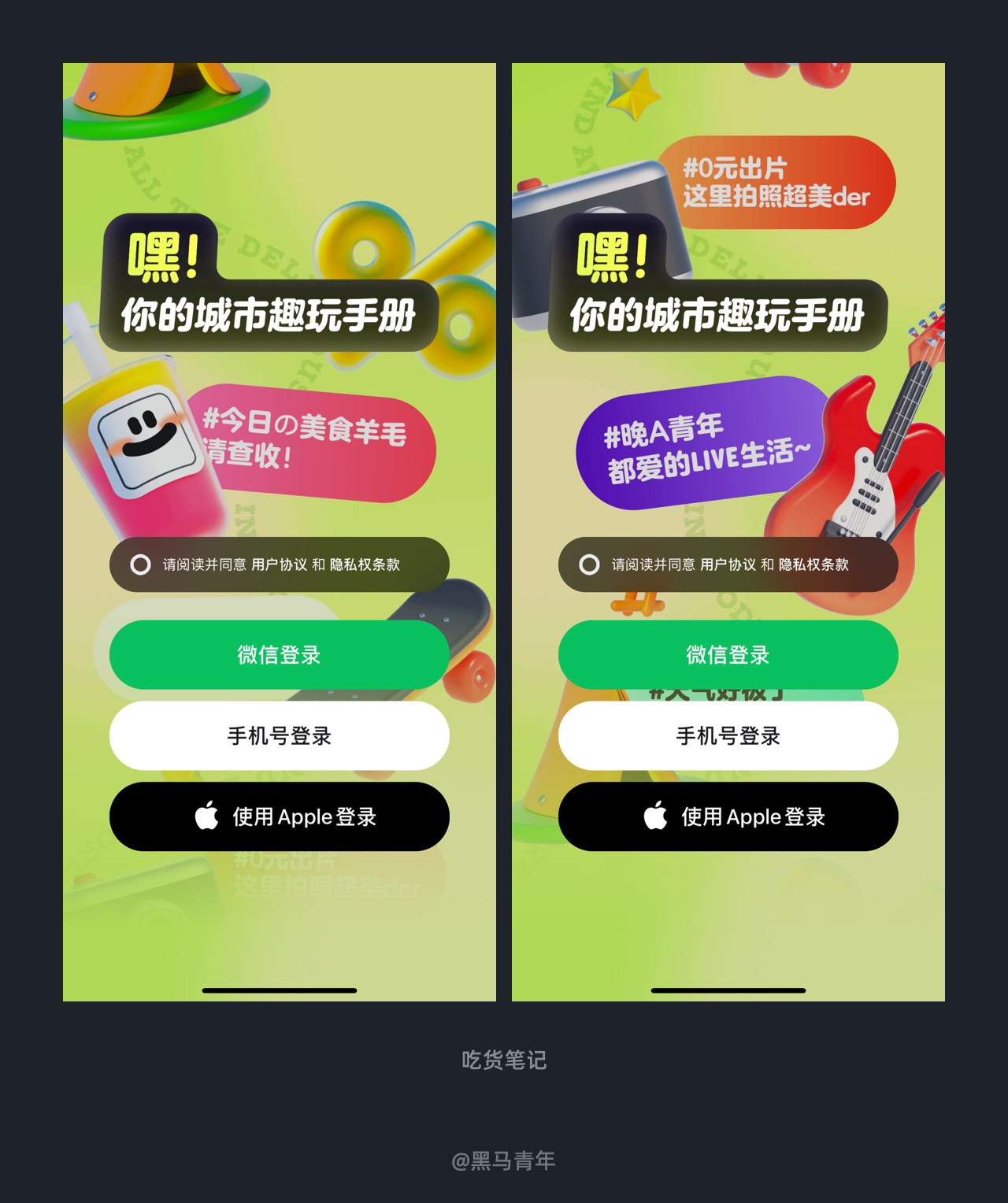
八、登錄設計中的動態(tài)背景
登錄已經逐步成為體驗產品的必備步驟,很多產品都需要用戶登錄才可以體驗,如何提高用戶的登錄意愿度變得至關重要。
吃貨筆記 App 在登錄設計中采用動態(tài)背景增強視覺感,有種炫酷的感覺。動態(tài)背景結合炫酷的圖形設計,營造出不錯的氛圍感,以此降低登錄帶來的排斥感,提高用戶登錄體驗產品的意愿度。

九、導航結束的人性化設計
導航算是這個時代最便民的工具之一,讓大家的出行更便捷和安全。隨著導航產品的不斷完善,使用體驗也越來越人性化。
五一期間使用高德地圖導航時,抵達目的地結束導航的設計中,會根據目的地屬性進行場景表達。比如目的地是古鎮(zhèn)類景區(qū),會以古鎮(zhèn)代表的圖標設計替代默認圖標,也會顯示景區(qū)購票信息,方便用戶進行購票和了解相關信息。結合場景打造人性化的設計,讓用戶時刻感受到產品的溫度。

十、不一樣的點贊設計
點贊設計已經很普遍,通常以伸大拇指和愛心圖標為主,點擊變化過程中也會結合動效和衍生設計。
最近在體驗歲歲 App 時,在樹洞欄目中點贊設計采用動效結合卡通形象。點贊時以動效表達卡通形象送愛心的過程,呈現出不一樣的點贊效果,帶給用戶差異化的點贊體驗。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。