2023-3-2 博博
B端項目一般用到的顏色會很豐富,再帶上數據可視化場景,那需要的顏色需求就會更多。像Ant design色彩體系包含12個主色以及衍生色:

Material design色彩體系包含16個主色以及衍生色:

那這種即能滿足多種不同場景的同時色彩搭配在一起又很協調的色彩體系,是如何科學搭建的呢?
從各大廠的色彩規范中,可以總結將色彩劃分為4種類型:

主色(品牌色)
常用于主按鈕、文字高亮、重要信息高亮等場景~
中性色
常用于文字、圖標、卡片背景色、分割線、邊框之類的~用于處理頁面信息主次關系,助力閱讀體驗~
功能色(語義色)
功能色代表了明確的信息以及狀態(比如成功一般用綠色,出錯失敗一般用紅色,提醒一般用橙色/黃色,鏈接一般用藍色~)
擴展色
常用于更多顏色需求場景,比如Dashboard頁面的圖表(數據可視化)、插畫配圖等
通常會制定8色板、12色板、16色板。比如Ant design的色彩系統是制定了12個色板,Atlassian design是制定了8個基礎色板(可以衍生16或者24色板),Material design色彩體系是制定了16個色板~

在創建之前,我們先了解一下HCT / HSL / HSB 色彩空間
這些色彩空間的區別,想要了解的可以到網上查找一些專業知識~我們這里只針對項目中使用哪一種色彩空間能夠為設計師調色帶來便捷性出發。


H-色相/色調
是色彩的基本屬性,就是平常所說的顏色名稱(如紅色、黃色)等,取值在0—360度之間(黑色與白色無色相);
S-表示飽和度/純度
顏色的純度,取值在0—100之間,飽和度高色彩較艷麗。飽和度低色彩就接近灰色;
B/L-表示明度
顏色的明暗程度。取值也是在0—100之間。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到純白,最低得到純黑。
Ant design設計團隊使用的是HSB顏色模型進行設計,認為設計師在調整顏色時更容易對顏色有明確的心里期望,并促進團隊溝通。
HCT是Google研制的色彩空間~

H-Hue色相
取值在0-360之間;
C-Chroma色度
可以理解為色彩濃度,取值在0-100之間,數值越大,顏色濃度越濃;
T-Tone光度
也就是亮度,取值在0-100之間,數值越大,顏色越亮。
*個人認為無論采用哪一種色彩空間,只要真正能夠幫助到我們運用在項目中,都是可以滴
品牌色是體現產品特性和傳播理念最直觀的視覺元素之一,常用于主按鈕、文字高亮、重要信息高亮等場景~
確定產品主色的思路有以下幾種:

了解業務屬性
屬于哪一個行業、產品的定位是什么、目標受眾群體,想給用戶傳達怎樣的視覺感覺;
競品分析
了解同業務屬性的產品一般用的哪些顏色,從而獲得靈感;
滿足WCAG2.0標準
文本的視覺呈現以及文本圖像至少要有1:4.5的對比度,以確保所有的文字內容清晰易讀,對比度足夠。工具網址:Color review https://color.review
從B端領域里面一些國內國外大廠的設計規范中,我分別將主色在亮暗模式背景下進行可讀性測試,學習到以下內容:

1. 亮暗模式下可以選取不同顏色做為主色,但亮暗模式的兩個主色是在同一個色板的衍生色上;比如國內的TDesign,國外的Shopify\Atlassian\Salesforce色值不同;一般情況下會選用一樣的主色在亮暗模式下;
2. Shopify\Atlassian\Microsoft無論在白色背景還是黑色背景上,都滿足WCAG2.0的標準。剩下的要么在白色背景上不滿足,要么在黑色背景上不滿足。(當然這些都只是作為難捏不準主色時的一個參考,并不是規則~)
我負責的一款海外產品,主要是對服務器、數據庫監控分析的工具,客戶選定的主色是藍色系,他們很喜歡datadog這個產品,我發現該產品的主色在HSB模式下,S色彩濃度高 B明度值76視覺上偏灰,加上客戶產品的logo主色H值是偏紫色調,所以最終確定在亮模式下用#0756D5為主色(亮暗模式的選擇,我打算采用Shopify\Atlassian\Salesforce的方法,暗模式下用主色的衍生色~)

功能色可以用于特定功能、狀態反饋、應用圖標、dashboard數據表盤等場景,最常用到的反饋的成功、失敗、警告狀態~
結合參看其他優秀的文章,加上我自己的一些實踐思考,方法匯總如下:
1.以主色色相為基礎,差值15°,圍繞360°色環取24色~另外大家都知道相差15°的顏色為鄰近色,那我們提取出來的任何兩個相鄰的顏色都是鄰近色,我們拆分出來的色彩是比較和諧的~

以我負責的海外項目為例~

2.根據自身產品系統的復雜度,在24色板上去掉接近的顏色,篩選出一定說的顏色。前面也有提到一般是8、12、16色板。我負責的項目選擇是10個色板~

3. 色彩校正
HSB色彩空間最大的弊端就在于相同 Saturation(飽和度) 和 Value(亮度)的色彩,在不同的 Hue (色相)上的亮度感知是完全不一樣的,其原因是 HSV/HSL 色彩空間是應用于數字化圖像處理領域,為了方便機器理解、計算、呈現而設計,是人類視覺的線性模型,但人類的感知卻是非線性的,所以造成數值與感知不匹配的問題
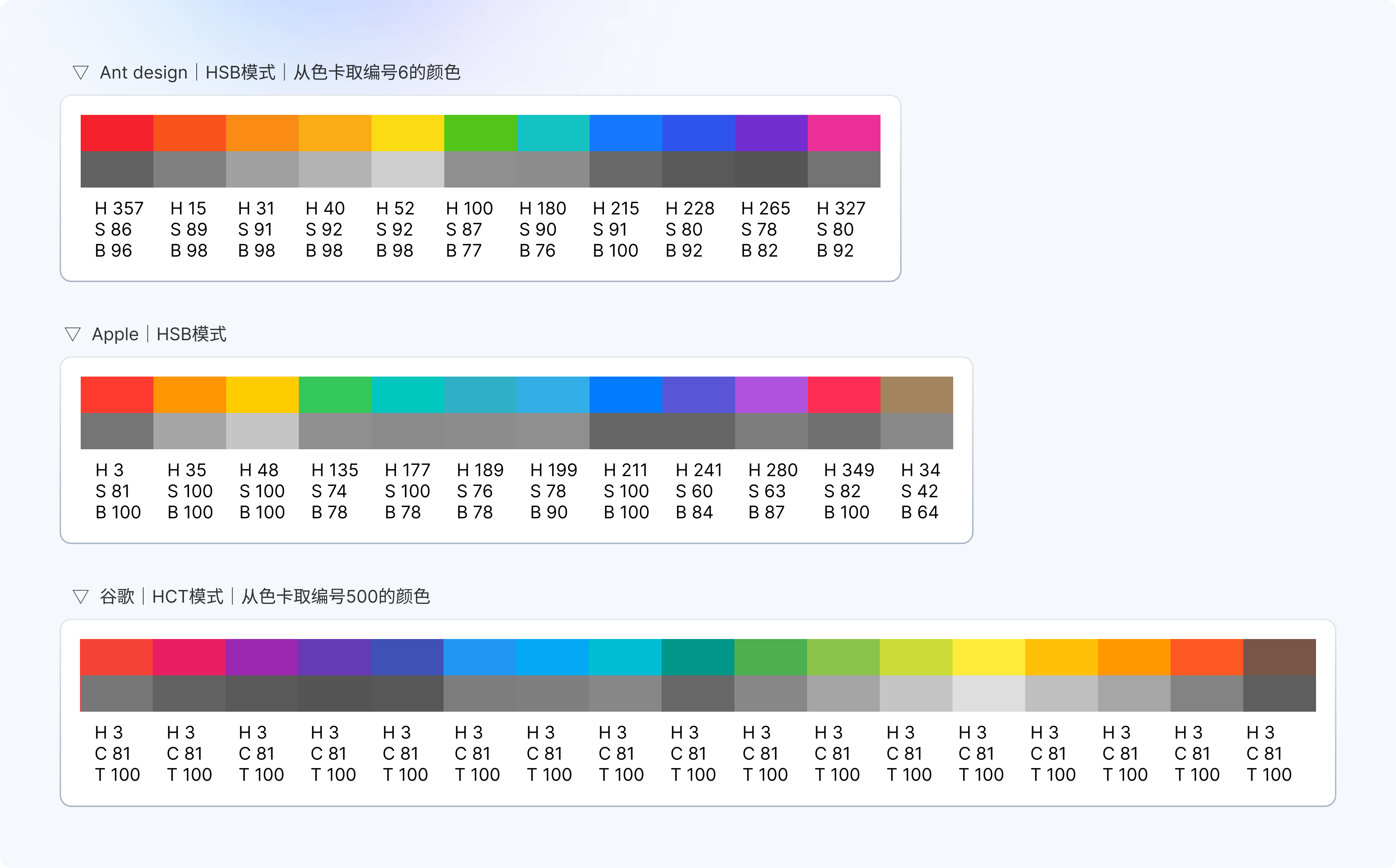
市面上的校準方式一般是在顏色上面疊加純黑色圖層,圖層模式選擇色相,就可以直觀地看到無彩色視覺感官明度~具體怎么調,是不是就按照這個方式全部都要調成統一的感官明度?我去研究了Apple/Material design/Ant design的色板,從里面選取統一編號的顏色,發現如下:

他們的色彩明度并不是完全一致的,一般是橙色、黃色這些帶有語義的顏色明度會亮一些~所以色彩校正不能完全調成一樣的感官明度,只能作為一個輔助。

為了滿足界面對色彩的需求,需要對主色和輔助色進行色板延伸,建立不同梯度的調色板。常用的有2種方法:
第一類:手動調整
1.淺色調色板,在顏色上有序疊加( 比如20%、40%、60%、80%、90%)不透明度的白色#ffffff;深色調色板,在顏色上有序疊加 (比如20%、40%、60%、80%)不透明度的黑色#000000。(數值并不是固定的,設計師可按需自行調整~)
2.淺色調色板,色相(H)往感光明度高的色相依次差值 2,飽和度(S)依次減少 15,明度(B)依次增加 5;深色調色板,色相(H)往感光明度低的色相依次差值 2,明度(B)依次減少 15,飽和度(S)依次增加 5。(Ant Design 和 Material Design 調色板也都加了色相旋轉)

第二類:使用色板生成工具(走捷徑)
1.Material Design
https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors

2. Ant Design
https://ant.design/docs/spec/colors

3. ColorBoX

4.figma插件Supa Palette(收費)

中性色包含了黑、白、灰,是頁面中文字、背景常用的顏色,為產品界面創造結構、表達邊界、建立信息層次,保持舒適的對比度是提高可讀性和吸引用戶注意力的關鍵。
最熟悉的常見文字顏色就是#333,#666,#999,我喜歡直接拿Material design的灰色色板來用,同時還會拓展藍灰色板(在確定好灰色色板后,在上面疊加主色的不透明度即可生成藍灰色色板~)應用于圖標、背景、描邊。

最后,得出所有顏色的同色系色階:

從色板里面挑選亮模式下主色為Primary600,暗模式下主色為Primary400,實際效果圖如下:

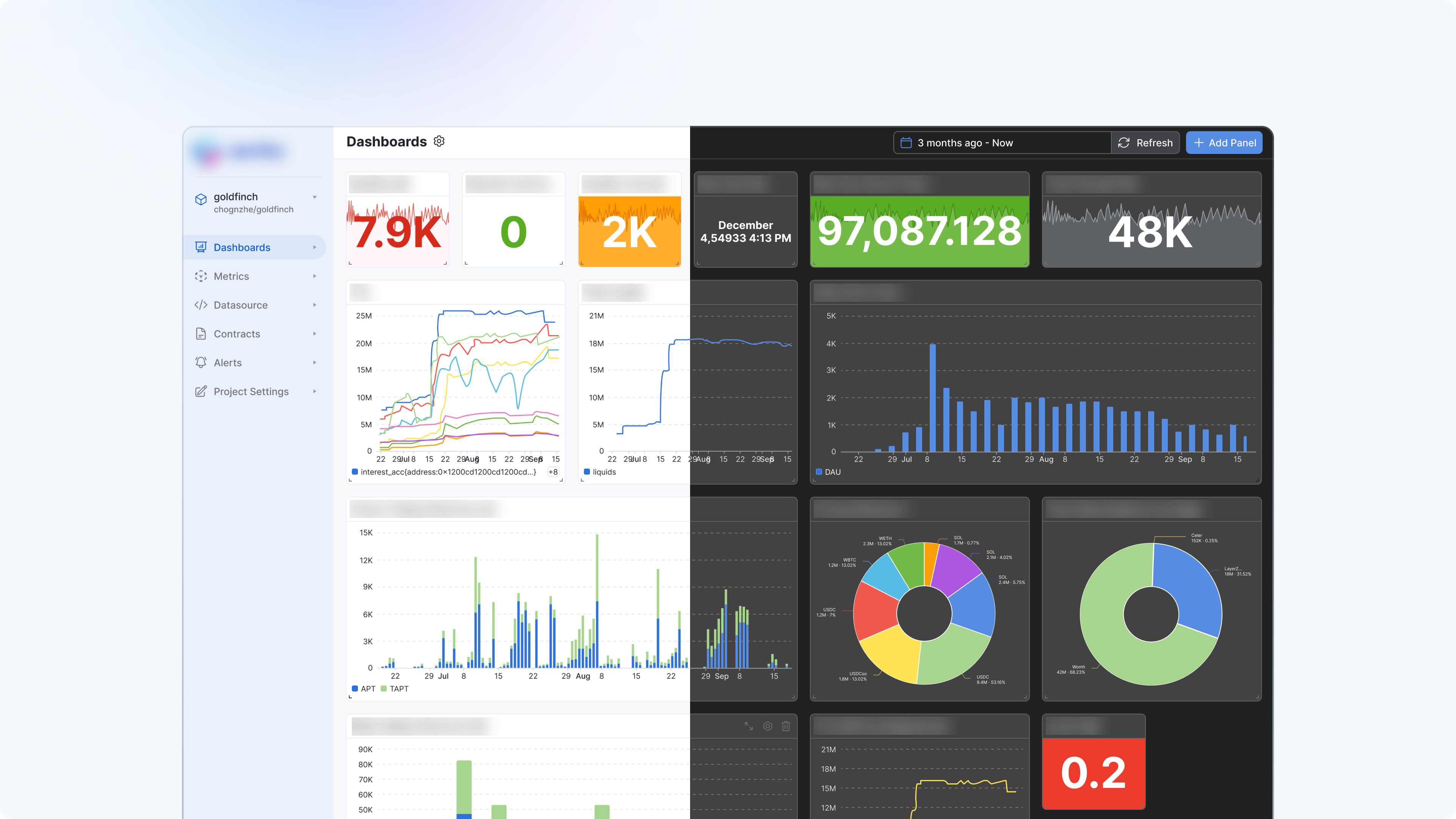
dashboard數據可視化頁面的配色方案我是如何實踐的呢?
結合AntV數據可視化色彩體系 https://antv.vision/zh/docs/specification/language/palette 和文章https://pixso.cn/designskills/shujukeshihuapeise/
匯總如下:
根據不同數據類型、使用場景擴展出 6 種可視化色板類型
適用于描述不同類別的數據,比如餅圖的不同分類、填充地圖中的不同國家、關系圖中的不同角色等
適用于表示數據樣本中數值或梯度的變化,如排行榜等級變化、風險等級變化等
適用于描述數據正負值的變化,中間一般會有一個中間值(通常為0),比如氣溫的冷熱、海拔高低、股票漲跌等
將兩組順序色板通過圖層疊加模式產生一組新的色板,一個顏色代表兩種變量數據,常用于觀察一個事物兩個維度變化的相關性
對比突出重點或特殊數據,將重點關注的數據標以高飽和度的強色調,其他普通數據標以低飽和、低明度的基本色。常用于對比重點關注事物與其他分類事物的差別
適用于氣象預警配色、紅綠燈配色、股市的紅漲綠跌等
我負責的項目數據類型采用的是兩種配色方案
1.不同類別的數據,圖表類型有餅圖、折線圖、柱狀圖采用分類色板;
2.明確表明狀態的用語義色板
如何從色彩系統中調分類色板呢,我常用的方法如下:
1. 參照Echart的配色規律(保守不會出錯的方法)

2. 研究市面上做的好的表盤產品(比如Mixpanel)或者競品Datadog的配色規律

3.無障礙測試校驗-色盲群體的適用性
大約10%的世界人口是色盲,可以借助工具來校驗:Adobe color 網頁版 https://color.adobe.com/zh/create/color-accessibility

實踐才是檢驗真理的唯一標準~色彩規范只是為了讓設計更有章法、更有說服力,在運用色彩時還是需要謹慎克制,可以研究各大廠的設計規范,然后把學到的東西運用在項目實踐中。
作者:志龍有妖氣_zlyyq 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司