JavaScript第2天
輸入輸出語句
輸出語句
-
alert(變量) => 彈出
-
document.write(變量) => 輸出在頁面上面
-
console.log(變量) => 打印在控制臺上
alert("彈出") document.write("直接在寫頁面上面") console.log("打印在控制臺上面")
效果:



輸入語句
-
confirm 得到是就是兩個按鈕一個確定,一個取消
點擊確定得到的值是 true => 真
點擊取消得到的值是 false => 假
-
prompt 就是讓我們在頁面上面輸入一句話
得到的結(jié)果就是那句話,我們可以將輸入的這一句話當(dāng)做一個變量存儲起來可以輸出
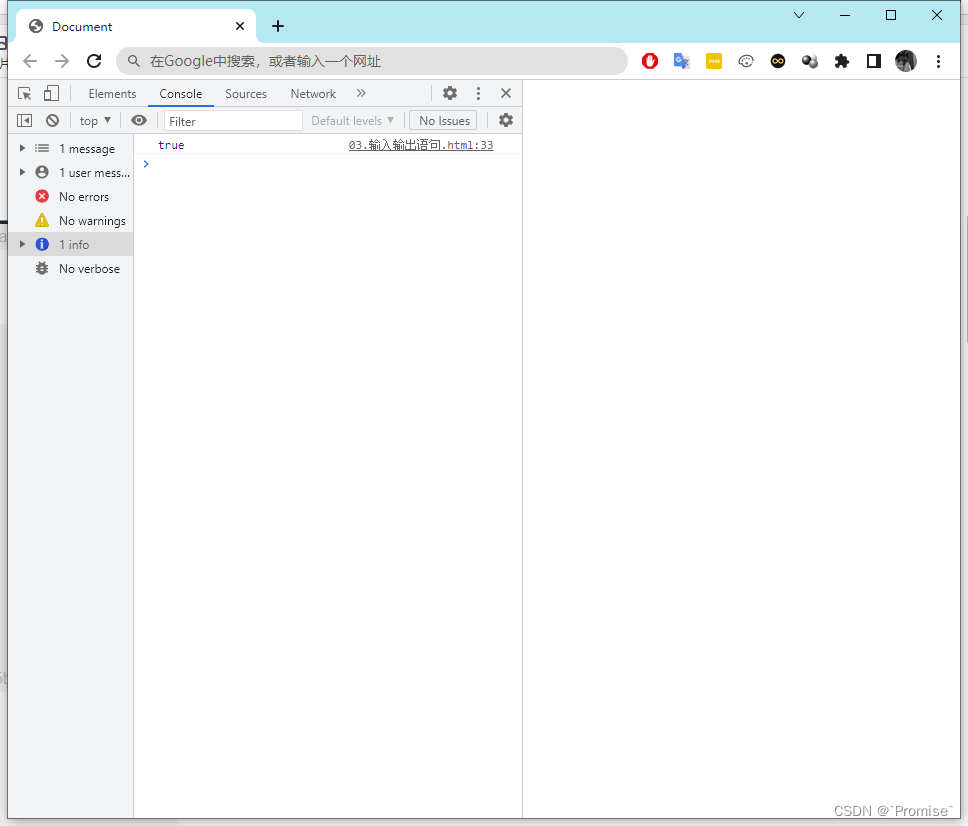
confirm:
var msg1 = confirm("你好!") console.log(msg1);
效果如下:


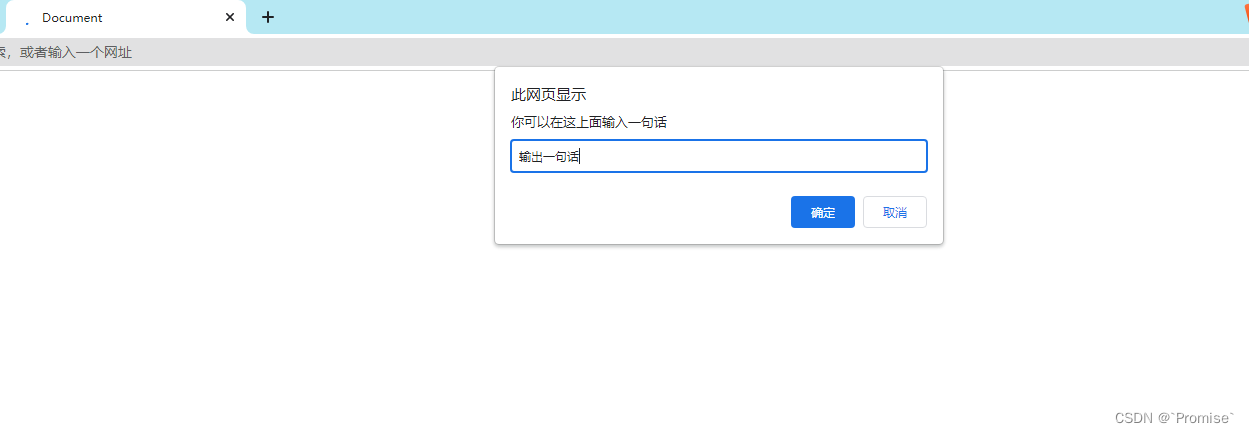
prompt:
var msg = prompt("你可以在這上面輸入一句話") alert(msg)
效果如下:


變量命名
-
變量的聲明 var
-
變量的名字
-
變量的值
-
變量的命名要使用數(shù)字,字母,下劃線,$組成
-
變量的命名不能使用數(shù)字開頭
-
變量的命名不能使用關(guān)鍵字
舉例:
var a = 10; var name = "張颯" var var = "李四" var 1name = "王八" var alert = "老劉" var name% = "美麗姐"
注意:常見的關(guān)鍵字,有var ,break, for ,if …
-
變量的命名規(guī)范
規(guī)定:必須的按照我的來,不按照我的來,那么我就報錯
規(guī)范:可以不用按照我的來,但是建議按照我的來
-
駝峰命名法
-
大駝峰
多個單詞組成的時候,每一個單詞的首字母都大寫
-
小駝峰
多個單詞組成的時候,第一個單詞的首字母小寫,后面的每一個單詞的首字母大寫
我們JS推薦的就是小駝峰
比如:
var userName = "張三"
數(shù)據(jù)類型
-
常見的基本數(shù)據(jù)類型有
數(shù)值類型 => number
字符串類型 => string
布爾類型 => boolean
null => object(null)
undefined => undefined
-
我們可以使用一個叫做typeof這個一個詞來檢測數(shù)據(jù)類型
-
typeof的用法
-
typeof 變量
-
typeof (變量) typeof (a+b)
isNaN => is not a number
比如:
console.log(isNaN("張三")) console.log(isNaN(10))
isNaN => is not a number判斷一個值不是一個數(shù)字
比如:
console.log(isNaN("123")); console.log(isNaN("123a")); console.log(isNaN(11)); console.log(isNaN(true));
強制類型的轉(zhuǎn)換
轉(zhuǎn)換成一個數(shù)值類型
強制轉(zhuǎn)換
-
parseInt => 轉(zhuǎn)換成一個整數(shù) int(整數(shù))
-
parseFloat => 可以轉(zhuǎn)換成一個小數(shù)
-
parseInt先看第一位的值,能不能轉(zhuǎn),如果可以轉(zhuǎn),那么就轉(zhuǎn),如果不能轉(zhuǎn),那么就NaN
-
parseInt再看第二位的值,能不能轉(zhuǎn),如果可以,那么轉(zhuǎn),如果不能轉(zhuǎn),那就停止了
-
parseFloat 他比parseInt 多認(rèn)識了一個小數(shù)點 .
console.log(parseInt(“12a2”))
自動轉(zhuǎn)換
-
Number => 可以轉(zhuǎn)換成數(shù)字
boolean => 可以轉(zhuǎn),轉(zhuǎn)過來的是 true=>1 false=>0
null => 可以轉(zhuǎn),=> 0
undefined => 不可以轉(zhuǎn),=> NaN
“123” => 可以轉(zhuǎn),=> 123
“123a” => 不可以,不認(rèn)是a NaN
將其他類型轉(zhuǎn)換成字符串
-
String
不管什么類型使用String都可以轉(zhuǎn)換成字符串
var res = String(變量)
相當(dāng)將這個變量的值外面添加一對引號
-toString()
相當(dāng)將這個變量的值外面添加一對引號,但是null和undefined不能使用
-
+
但凡+號的兩邊有一邊是字符串,那么結(jié)果就是拼接,拼接得到的結(jié)果還是一個字符串
如果+號的兩邊都沒有字符串,那么就會相加
var a = 10; var a1 = String(a) console.log(a1, typeof a1); var b1 = a.toString() console.log(b1, typeof b1); console.log(a + "~~", typeof (a + ""));

將其他類型轉(zhuǎn)換成boolean
-
Boolean有四個是false分別是:
-
字符串
""
-
null
-
undefined
-
數(shù)字 0