移動(dòng)用戶數(shù)和手機(jī)使用量都在逐年增加。隨著越來(lái)越多的用戶使用手機(jī)完成任務(wù)(參見(jiàn)The Future of Mobile
),如何改進(jìn)移動(dòng)用戶體驗(yàn)的各個(gè)影響要素,便成為值得關(guān)注的焦點(diǎn)。
移動(dòng)用戶體驗(yàn)是指用戶使用低端功能機(jī)到高清平板電腦間的任意設(shè)備中,與移動(dòng)產(chǎn)品(瀏覽器或App
)互動(dòng)之前、之時(shí)及之后的認(rèn)知和感受。
為了創(chuàng)建令移動(dòng)用戶愉悅的體驗(yàn),我們必須重新思考那些長(zhǎng)期以來(lái)被認(rèn)為理所當(dāng)然的桌面端設(shè)計(jì)。移動(dòng)用戶體驗(yàn)的復(fù)雜性源于移動(dòng)設(shè)備的特性,主要包括:小屏幕,設(shè)備特性的巨大差異,電量和網(wǎng)絡(luò)的限制,難以定位又永遠(yuǎn)變化的移動(dòng)使用場(chǎng)景。
通過(guò)解析移動(dòng)用戶體驗(yàn)的重要組成部分,我們可以得到一個(gè)概念框架來(lái)構(gòu)建和評(píng)估好的移動(dòng)體驗(yàn)。這些部分在文章《以用戶為中心的移動(dòng)設(shè)計(jì)方法》
中有所提及
(參見(jiàn)
user-centered approach to designing for mobile
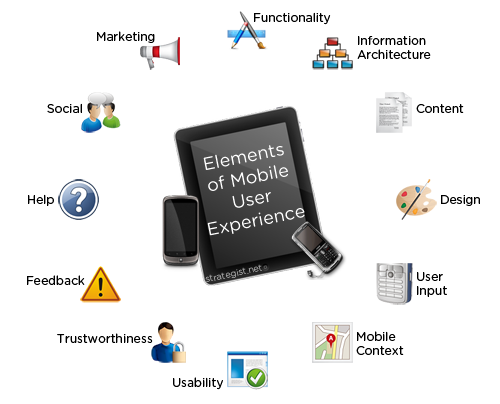
)。下圖組成要素決定了移動(dòng)用戶體驗(yàn),包括:功能、情境、用戶輸入、內(nèi)容和營(yíng)銷等等。

以上這些要素的重要性會(huì)根據(jù)設(shè)備類型不同(如非智能手機(jī)、智能手機(jī)、平板電腦)和界面顯示不同(如
App
和
Web
)發(fā)生變化。本文將簡(jiǎn)要介紹這些要素,并詳細(xì)說(shuō)明相關(guān)的重要準(zhǔn)則。