Native App與Web App的爭論從未停息過,盡管很多人在批判Web App的各種不是,但也阻止不了各種各樣的Web App如雨后春筍般出現(xiàn),尤其是伴隨智能手機的普及而受到重視的Mobile Web App。這是一種在非議聲里成長起來的產(chǎn)品形態(tài),無論其結(jié)果如何,都應(yīng)該吸引開發(fā)者和設(shè)計師的關(guān)注。
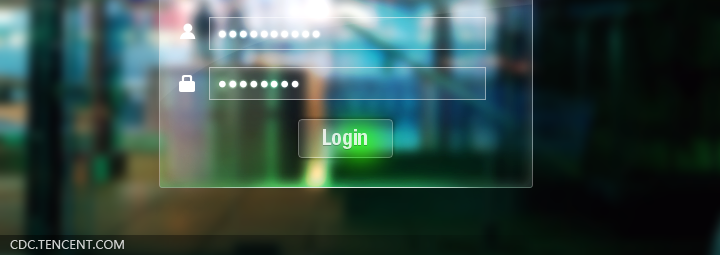
用戶活躍度是檢驗產(chǎn)品成功與否的重要指標之一,傳統(tǒng)行業(yè)的商家極為重視門面的裝潢,因為一個好的門面可以聚集人氣,招攬更多的顧客。古時候的大戶人家院子門口的石獅子或其他的擺件的擺放極為講究,有一定的風水學說道理,更能彰顯主人家的身份地位.由此可見,“門面’就如人的臉面之于人的形象一樣重要,而WEB的登錄頁面就相當傳統(tǒng)的“門面”。