項(xiàng)目簡介:
項(xiàng)目進(jìn)展整體歷時一個多月,其中交互設(shè)計(jì)Axture原型約60頁在二三周內(nèi)設(shè)計(jì)完成,修改完畢視覺設(shè)計(jì)、修改、前端切圖標(biāo)注在二三周內(nèi)設(shè)計(jì)完成。
雙方都非常重視此產(chǎn)品的易用性和視覺效果,一次通過首頁設(shè)計(jì)方案,后續(xù)頁面的設(shè)計(jì)做到 提交及時溝通,修改。
界面設(shè)計(jì) | 交互設(shè)計(jì) | 圖標(biāo)設(shè)計(jì)
贊同科技成立于1993年,員工1000多人,是集金融軟件開發(fā)、銷售、服務(wù)為一體的高新技術(shù)企業(yè),本次為贊同科技設(shè)計(jì)銀行智能網(wǎng)點(diǎn)Ipad應(yīng)用全套UE+UI圖,此設(shè)備的用戶群體是銀行大堂經(jīng)理和客戶經(jīng)理和部分顧客。藍(lán)藍(lán)設(shè)計(jì)在視覺設(shè)計(jì)前對Ipad端金融類APP進(jìn)行大量內(nèi)部的探討與實(shí)踐,并努力向客戶學(xué)習(xí)了解銀行業(yè)的業(yè)務(wù),最終設(shè)計(jì)了此套結(jié)合用戶習(xí)慣與產(chǎn)品特點(diǎn)的交互和視覺設(shè)計(jì)!
項(xiàng)目進(jìn)展整體歷時一個多月,其中交互設(shè)計(jì)Axture原型約60頁在二三周內(nèi)設(shè)計(jì)完成,修改完畢視覺設(shè)計(jì)、修改、前端切圖標(biāo)注在二三周內(nèi)設(shè)計(jì)完成。
雙方都非常重視此產(chǎn)品的易用性和視覺效果,一次通過首頁設(shè)計(jì)方案,后續(xù)頁面的設(shè)計(jì)做到 提交及時溝通,修改。

客戶方的產(chǎn)品經(jīng)理和需求經(jīng)理對銀行業(yè)務(wù)有多年了解,提供了需求文檔。
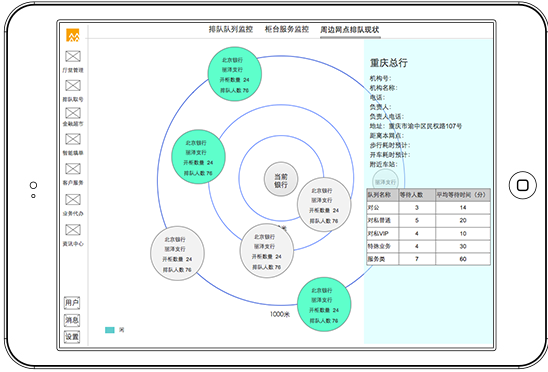
根據(jù)需求文檔,藍(lán)藍(lán)設(shè)計(jì)參考多家銀行pad端金融類應(yīng)用,作為贊同科技的產(chǎn)品,此產(chǎn)品將來會出售給多家銀行,所以本項(xiàng)目的交互也需要考慮到拓展性和適應(yīng)各種情況。大的布局.上重點(diǎn)參考了網(wǎng)易根據(jù)需求文檔,藍(lán)藍(lán)設(shè)計(jì)參考多家銀行pad端金融類應(yīng)用,作為贊同科技的產(chǎn)品,此產(chǎn)品將來會出售給多家銀行,所以本項(xiàng)目的交互也需要考慮到拓展性和適應(yīng)各種情況。大的布局.上重點(diǎn)參考了網(wǎng)易的 局交互方式,這種形式在拓展性和適用性上有優(yōu)勢。交互設(shè)計(jì)以重點(diǎn)突出,功能明確、易用直觀大數(shù)據(jù)化表達(dá)為核心,此交互設(shè)計(jì)的難點(diǎn)在于:選擇合適的表達(dá)方式,用圖表?圖形?還是表格?難以通過文檔就準(zhǔn)確的畫出原型,需要雙方更多的討論和確定布局的方式,



根據(jù)需求文檔,藍(lán)藍(lán)設(shè)計(jì)參考多家銀行pad端金融類應(yīng)用,作為贊同科技的產(chǎn)品,此產(chǎn)品將來會出售給多家銀行,所以本項(xiàng)目的交互也需要考慮到拓展性和適應(yīng)各種情況。大的布局上重點(diǎn)參考了網(wǎng)易云音樂,這部被廣泛認(rèn)可的APP布局交互方式,這種形式在拓展性和適用性上有優(yōu)勢。交互設(shè)計(jì)以重點(diǎn)突出,功能明確、易用直觀大數(shù)據(jù)化表達(dá)為核心,此交互設(shè)計(jì)的難點(diǎn)在于:選擇合適的表達(dá)方式,用圖表?圖形?還是表格?需要對銀行業(yè)務(wù)和用戶喜好的判斷和了解,難以只通過需求文檔就準(zhǔn)確的畫出原型,需要雙方更多的討論和確定布局的方式。




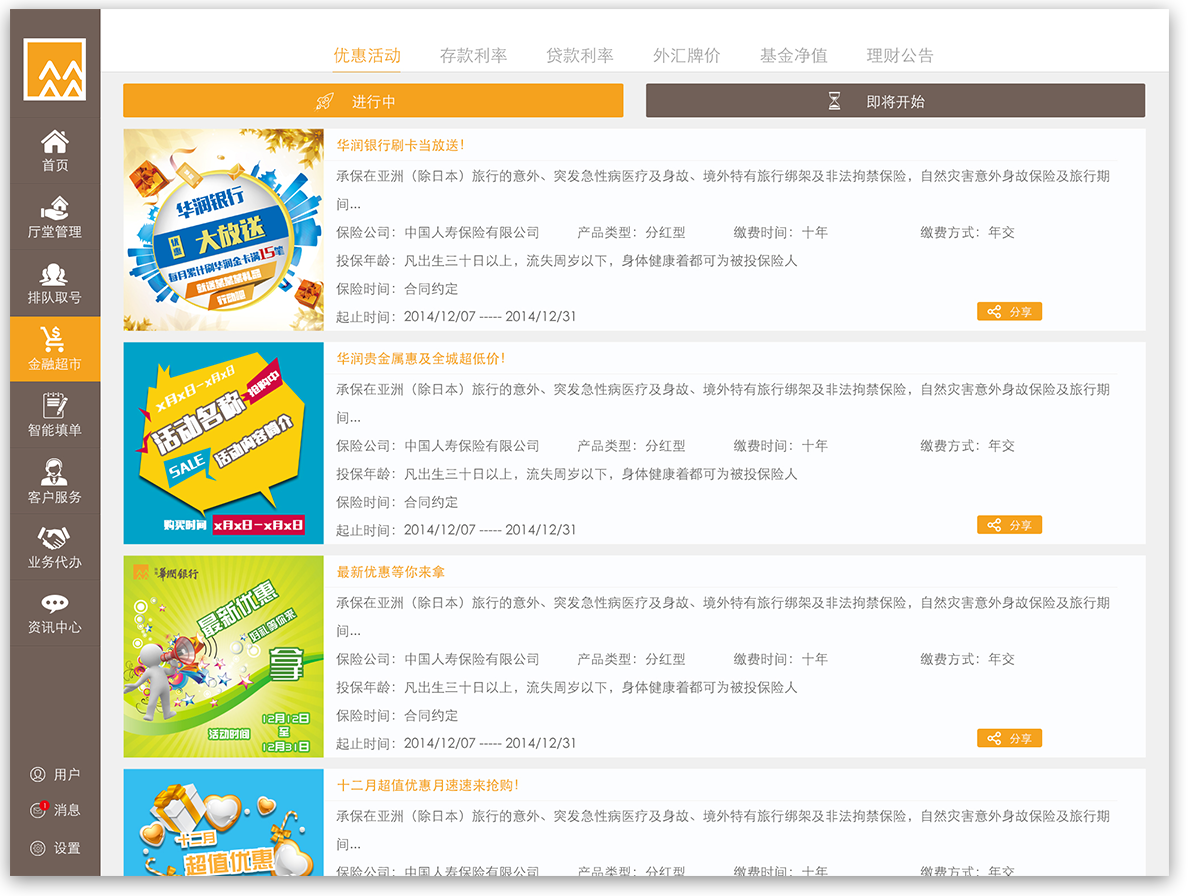
主色選用比較鮮亮的 黃 和明亮的 藍(lán) 色形成對比,讓主要內(nèi)容更加醒目:黃色選自客戶提供的logo色,藍(lán)色則來自于色環(huán)中黃色的補(bǔ)色。
導(dǎo)航的棕色是客戶vi標(biāo)準(zhǔn)里用到的顏色,紅色主要運(yùn)用到一些提示或警示信息里邊!灰色則主要用于背景,讓布局分明,層次突出等特點(diǎn)。
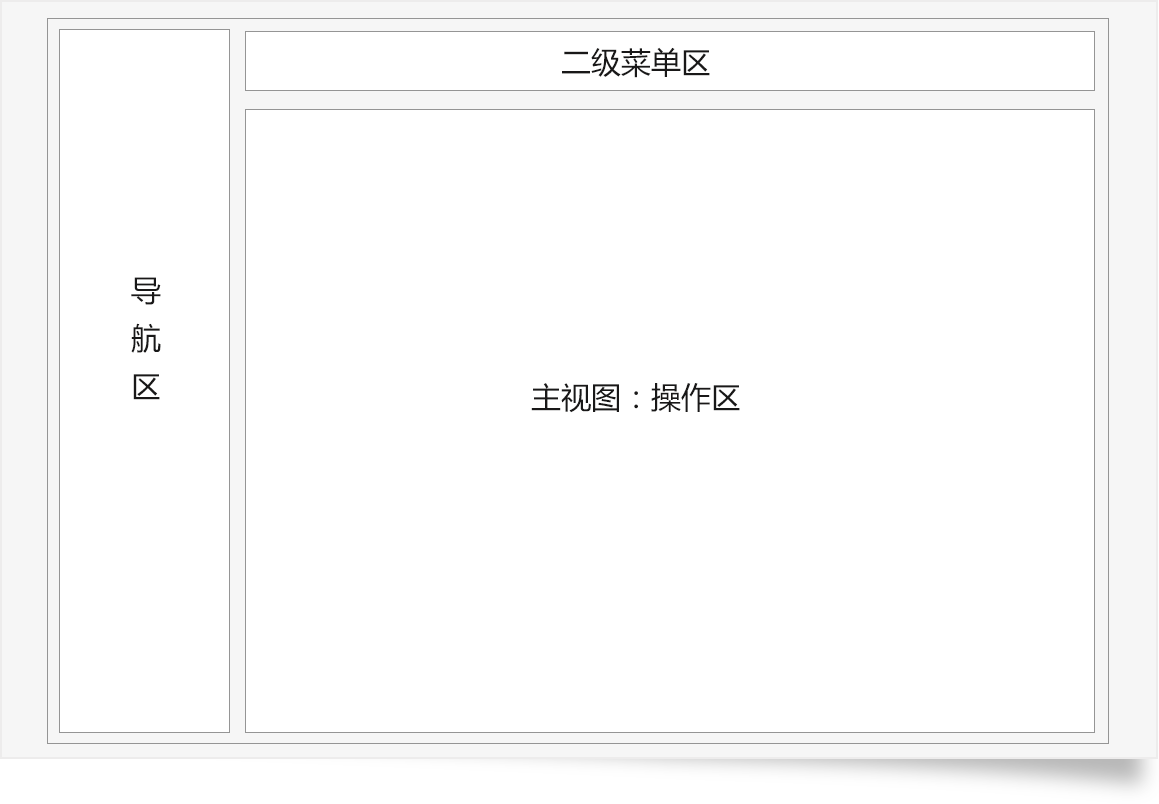
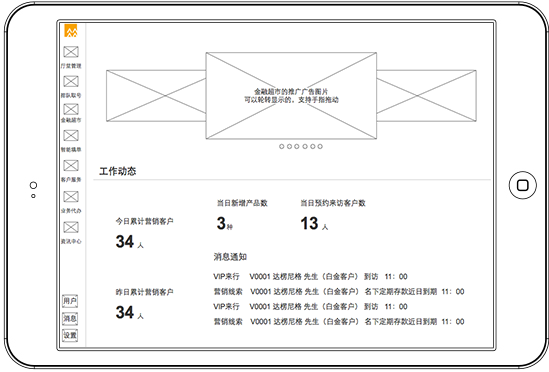
整體布局主要考慮用戶習(xí)慣和操作等習(xí)慣采用簡單的左右布局;左側(cè)導(dǎo)航區(qū),右側(cè)為功能區(qū)和二級菜單按鈕區(qū),讓用戶可以實(shí)現(xiàn)手持操作的一些習(xí)慣與快捷的功能分區(qū),減少誤操作的發(fā)生!