儲易智慧公司總部長沙德昭物流有限公司成立于2007年7月,前身為貴州榮誠物流有限公司,公司致力于倉儲管理、城市配送和長途運輸,服務網絡遍及北京、海口、武漢、長沙、貴陽、蘭州、拉薩等20多個中心城市,年營業額近億元。公司一直秉承標準化管理,人性化服務,為顧客提供專業滿意的的物流服務。目前已成為中糧可口可樂、中國食品、農夫山泉、燕京啤酒、中富等公司的供應鏈管理戰略合作伙伴,在行業內享有很高聲譽。
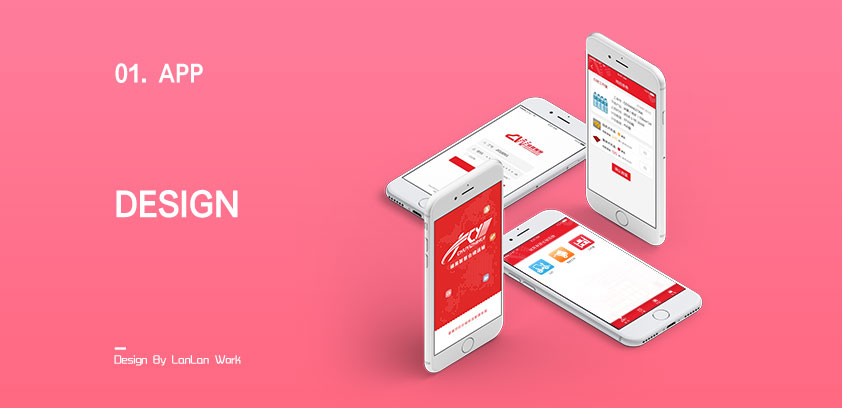
儲易智慧倉儲運輸管理系統是集倉儲物流管理,人員管理,行政管理,數據統計為一體的管理系統,使用環境涵蓋了業務操作,人事管理,行政管理等方面,是一款非常全面,強大的管理軟件系統。web后臺管理系統是與“儲易智慧倉儲運輸管理系統”APP配套使用的,除了涵蓋APP內所有功能外,還包含財務管理,倉庫管理,數據管理等模塊,是線上業務,行政,財務,人力管理的重要依托。藍藍設計負責APP和web端的頁面設計及交互優化工作。


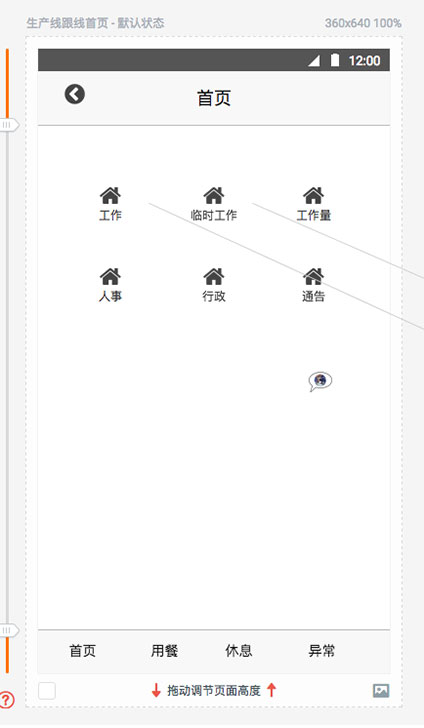
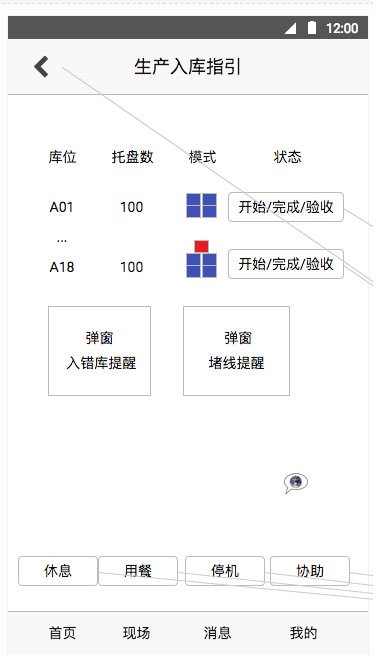
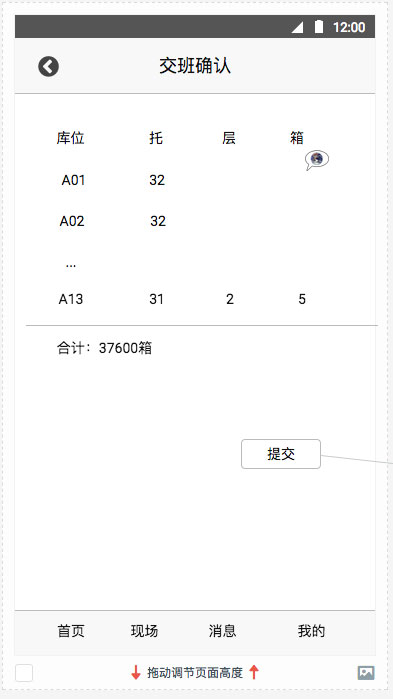
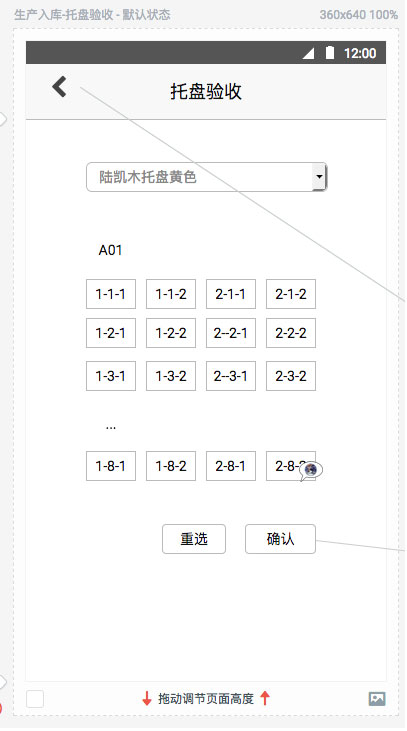
Prototype
產品原型
LanLan Design產品原型有客戶提供,我們負責將在原型基礎上優化交互,并最終輸出視覺設計稿。












Design
設計
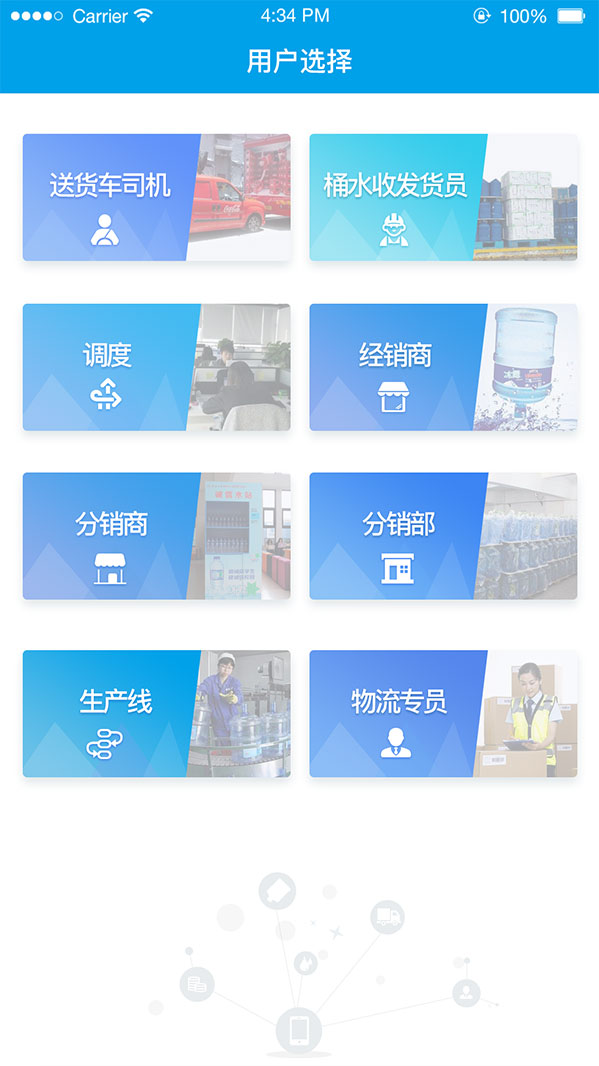
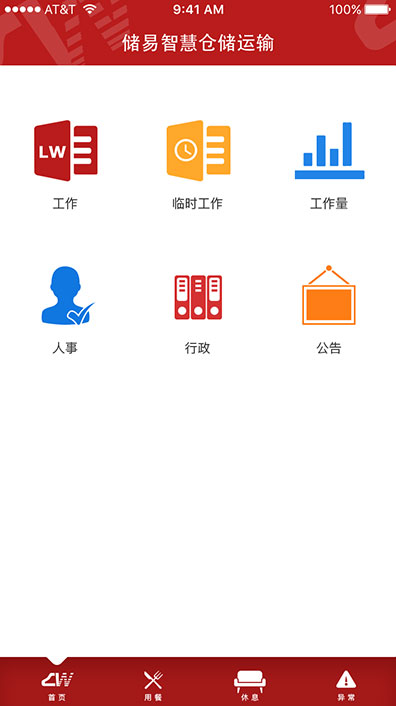
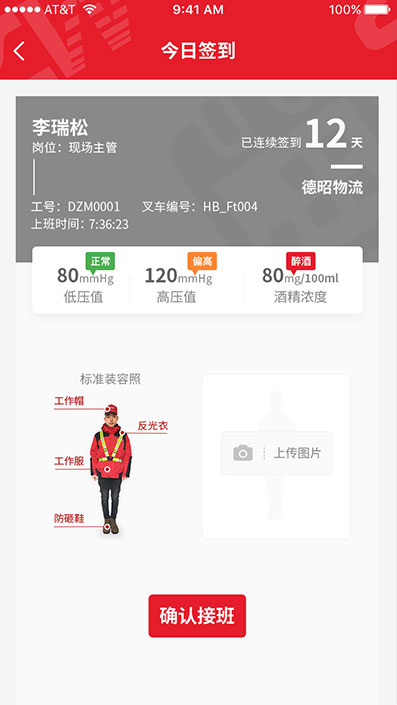
LanLan Design由于產品同時涵蓋了業務處理,人員管理,行政管理,數據統計等多方面的內容,在設計初期,需要對產品進行深入的了解,我們在與客戶進行了詳細的溝通個梳理,修部分交互原型圖,最終產出了第一版的設計稿。 第一版 ?FIRST


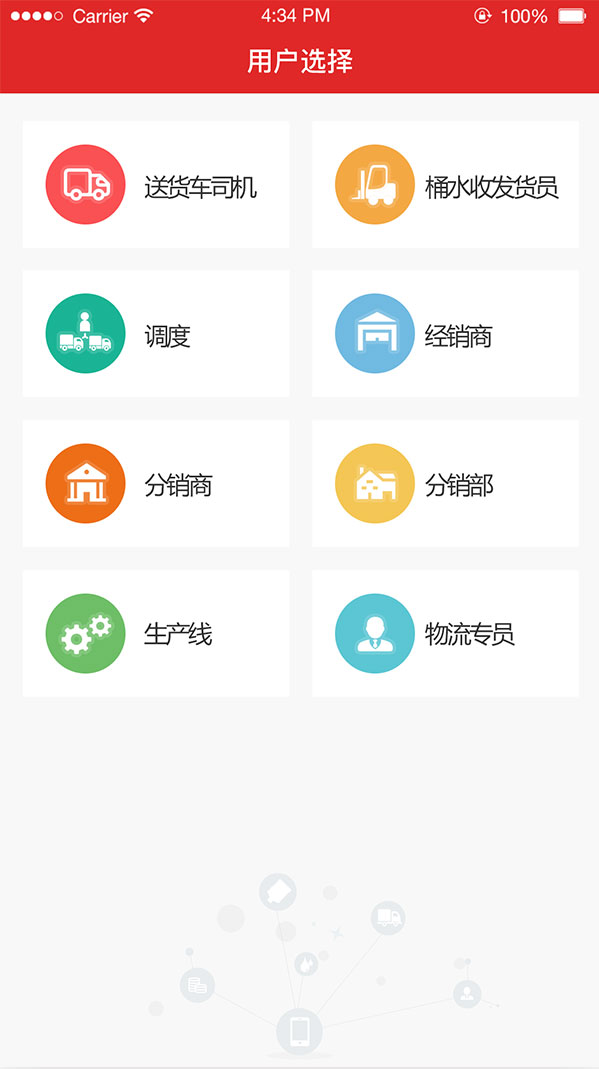
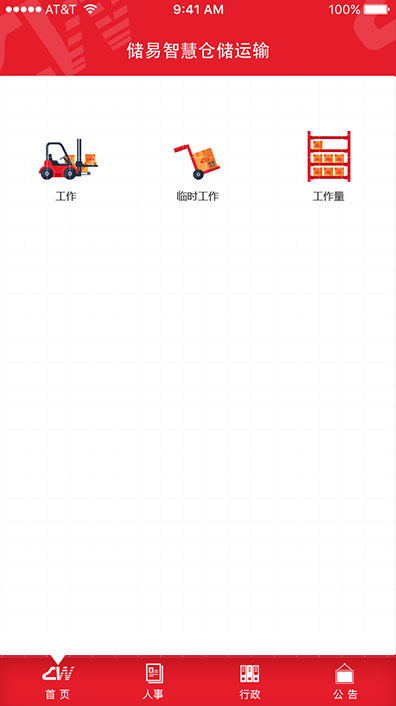
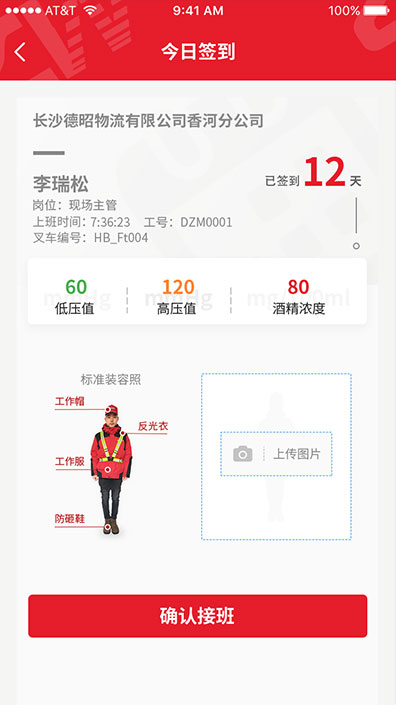
第一版提交后,客戶反饋,顏色方面要保持與他們品牌主色調一致,要采用紅色作為主色來設計APP。我們在提煉品牌色基礎上,對顏色進行了提純和微調,使顏色更加適合當下流行配色習慣。第二版 ?SECOND


第二版提交后,客戶認為APP內高亮度高對比度的紅色不利于長時間工作,希望我們再修改一下。另外,首頁圖標不夠突出,頁面層級不夠,無法滿足APP使用需求等問題也比較突出。
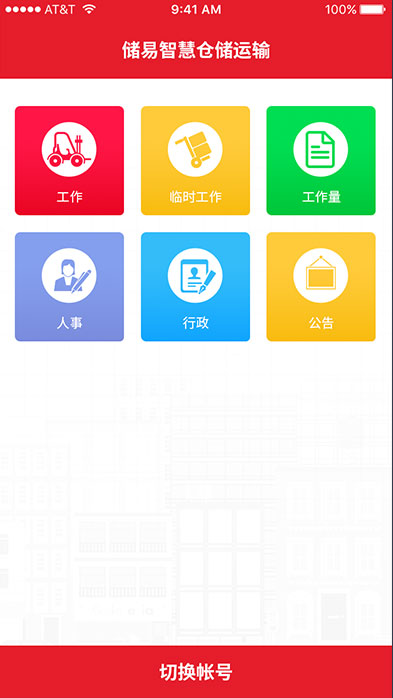
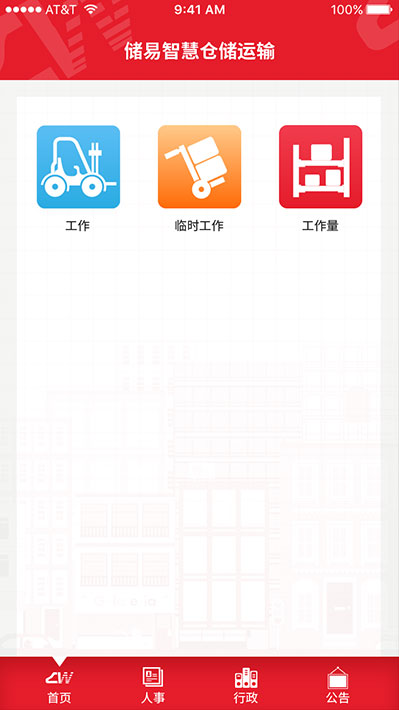
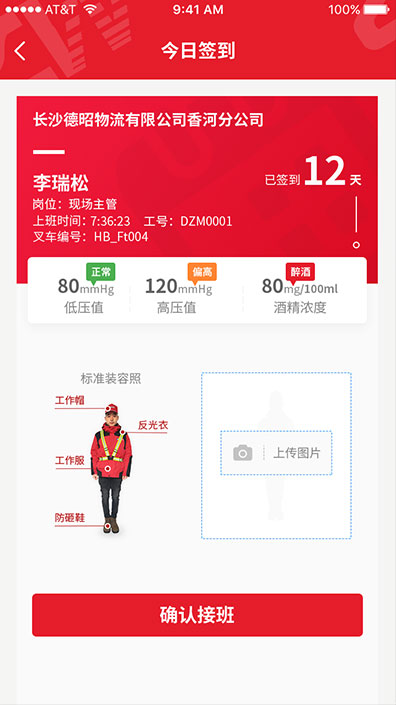
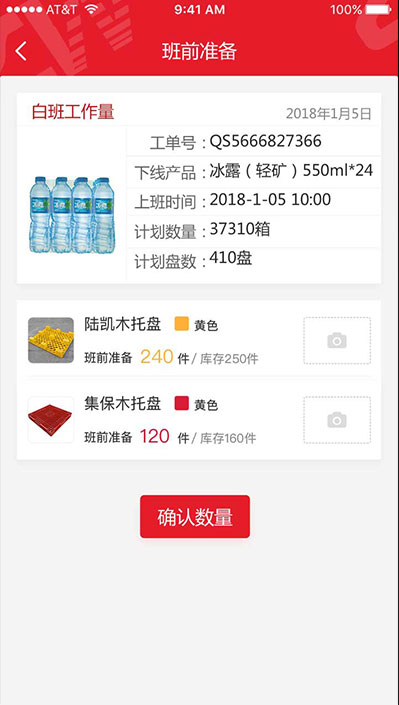
針對這些問題,我們在色調上進行了微調,并加入了儲易智慧品牌元素作為紋理,以增加頁面層次感,減少大面積紅色對客戶帶來視覺上的刺激。功能方面,我們在重新梳理過后,對APP的交互原型圖進行了一下微調,并最終輸出第三版視覺設計稿。第三版視覺設計稿為客戶最終確定稿。第三版 ? THIRD


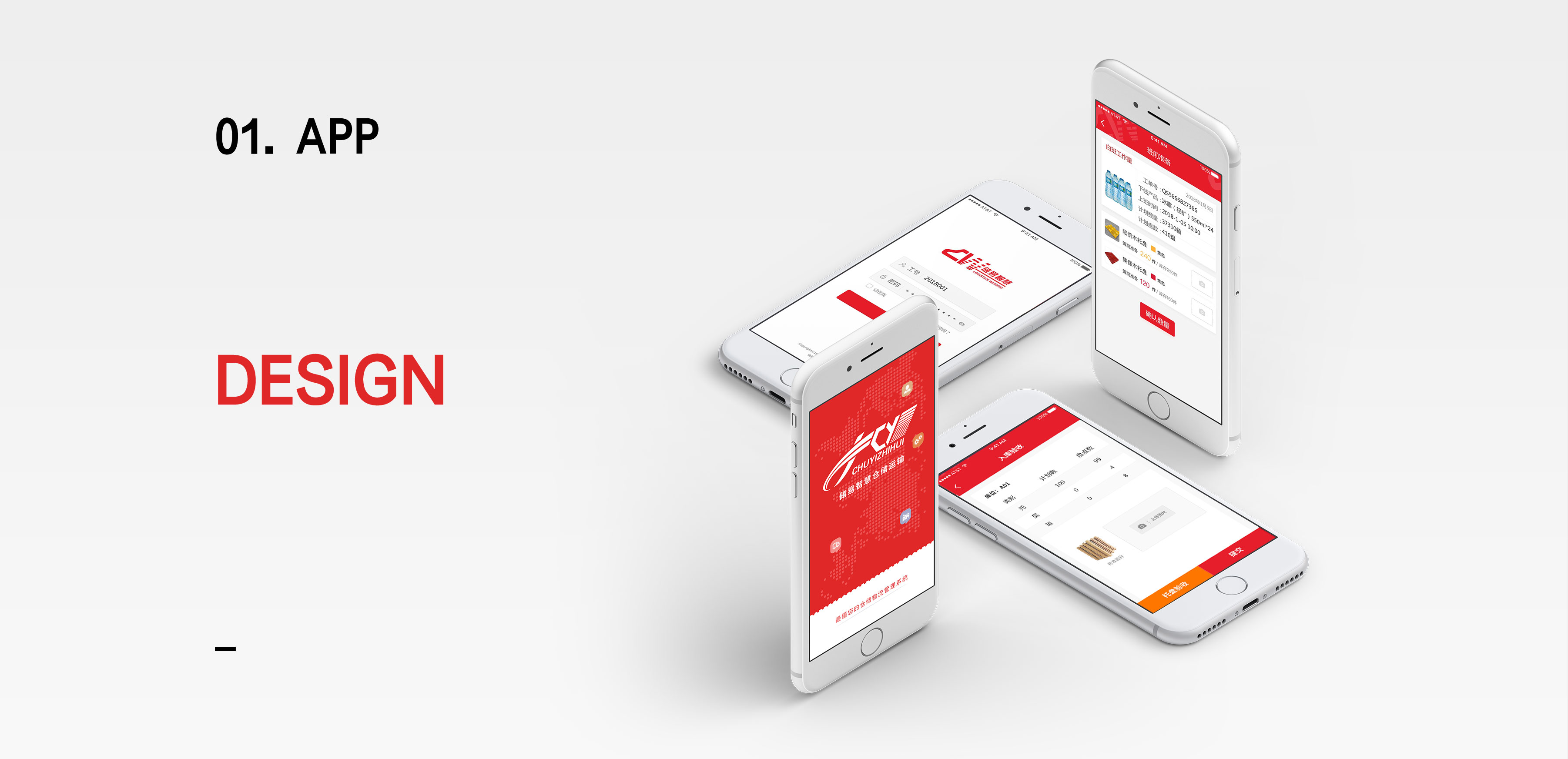
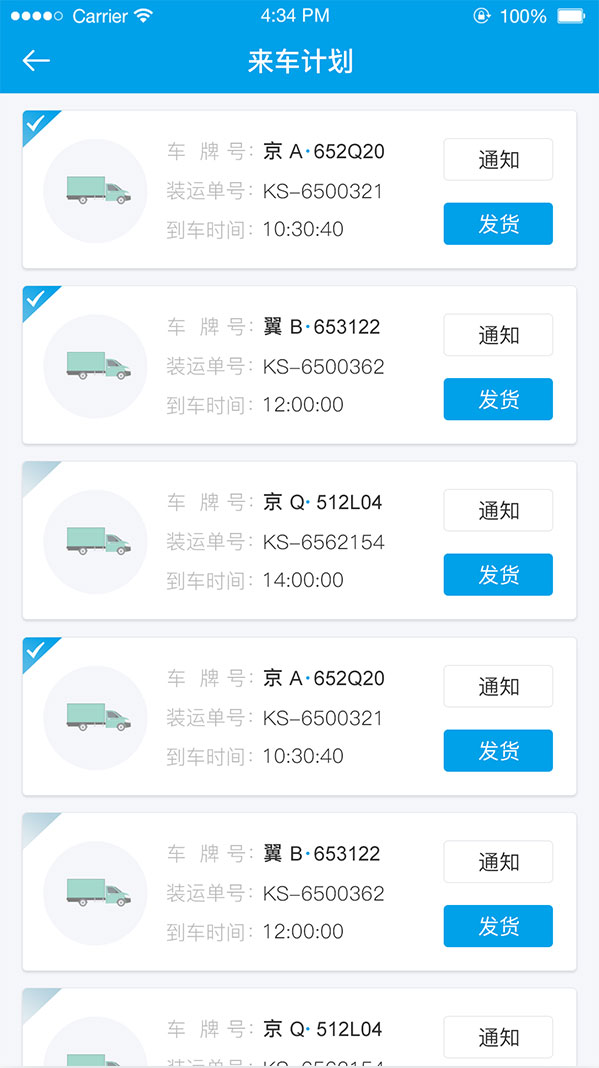
Display
展示
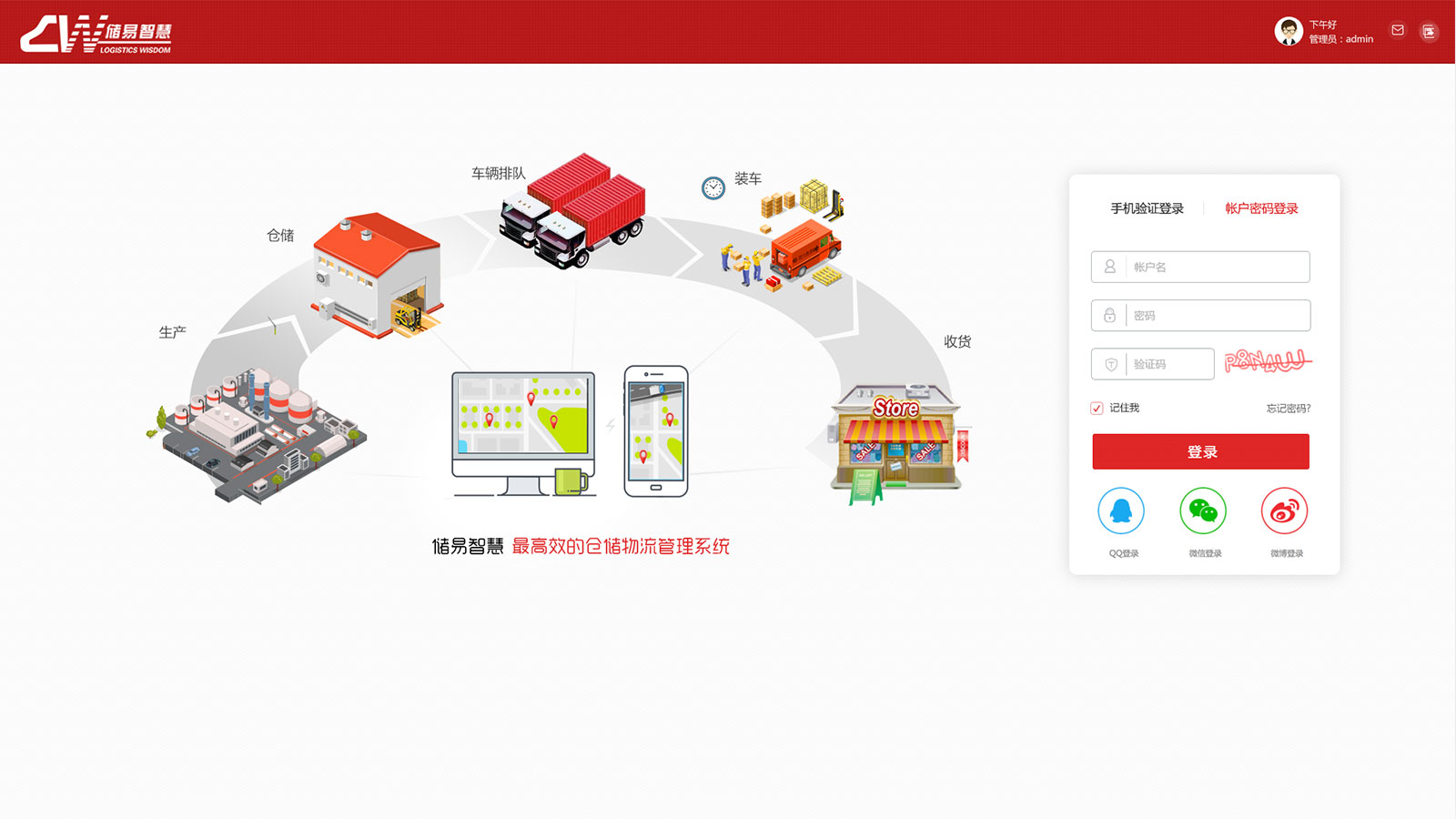
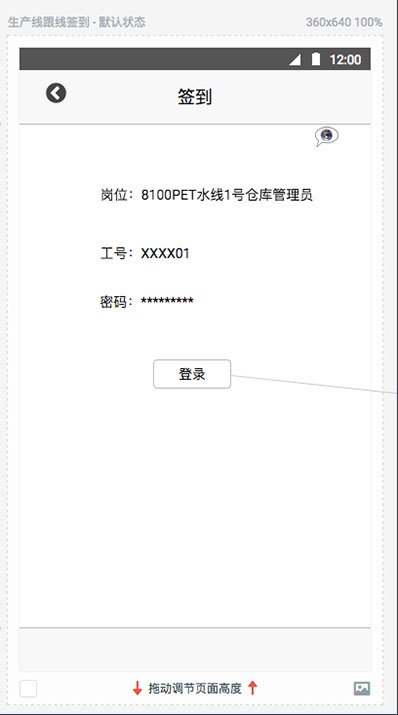
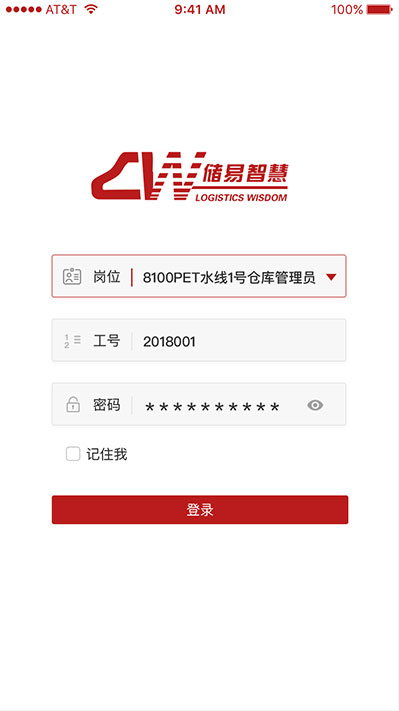
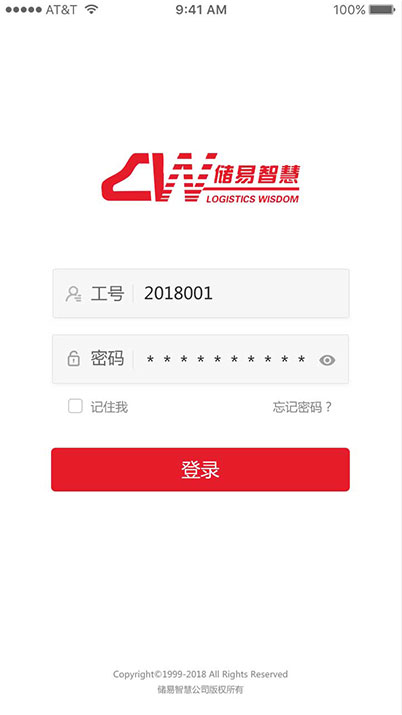
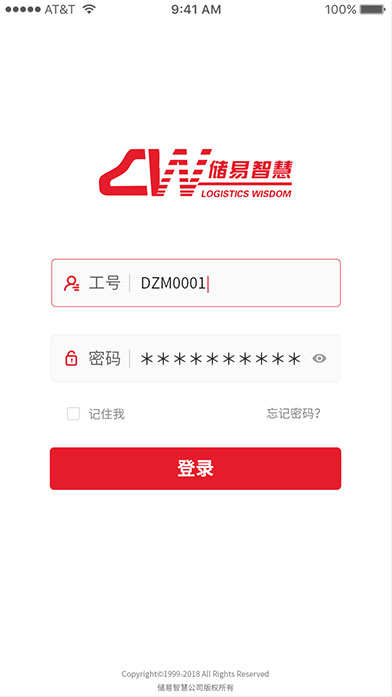
LanLan Design登錄頁




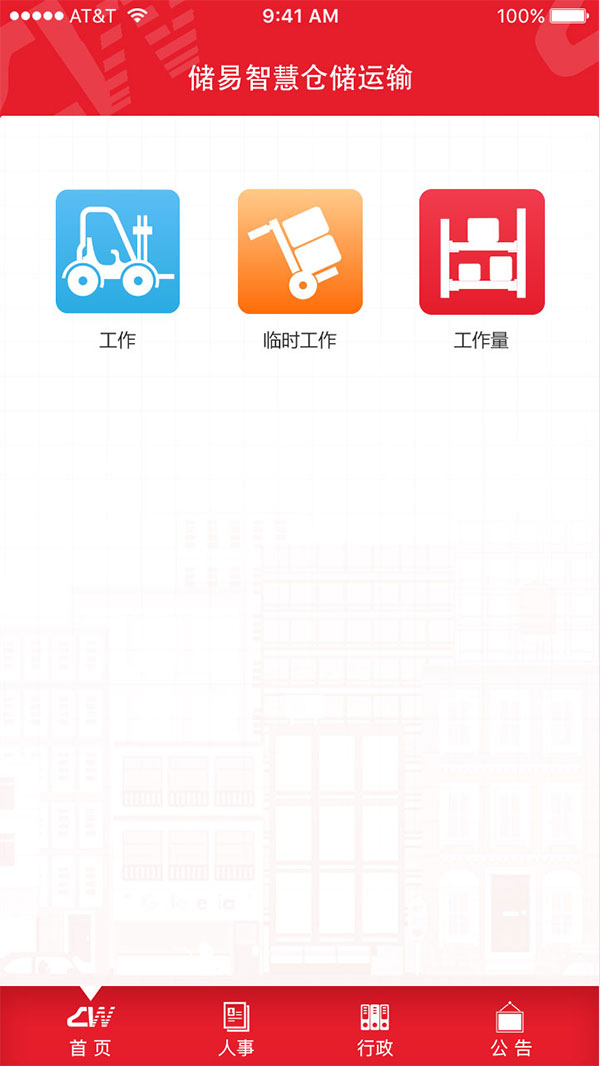
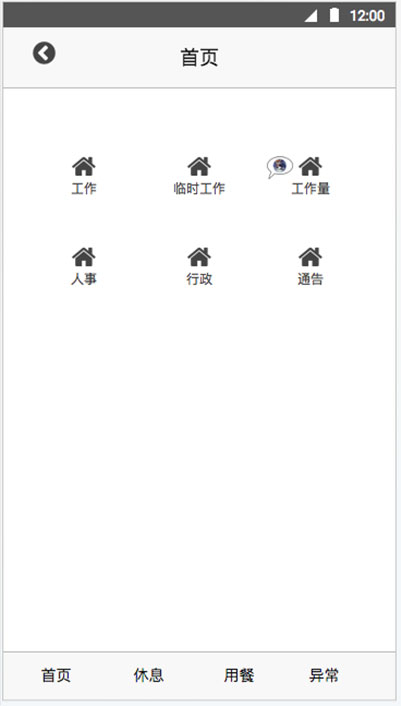
首頁





今日簽到






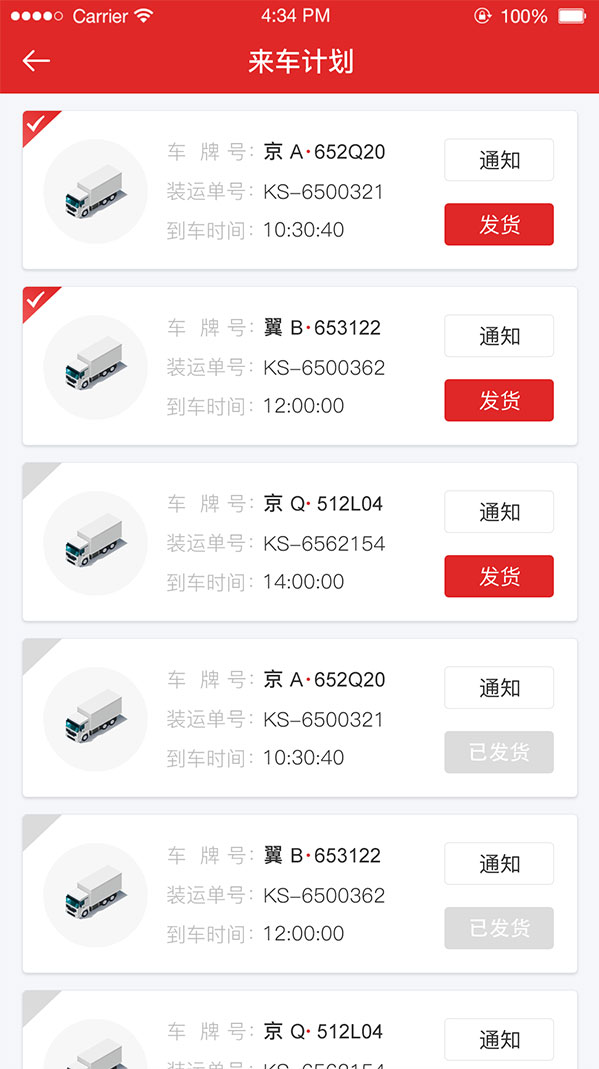
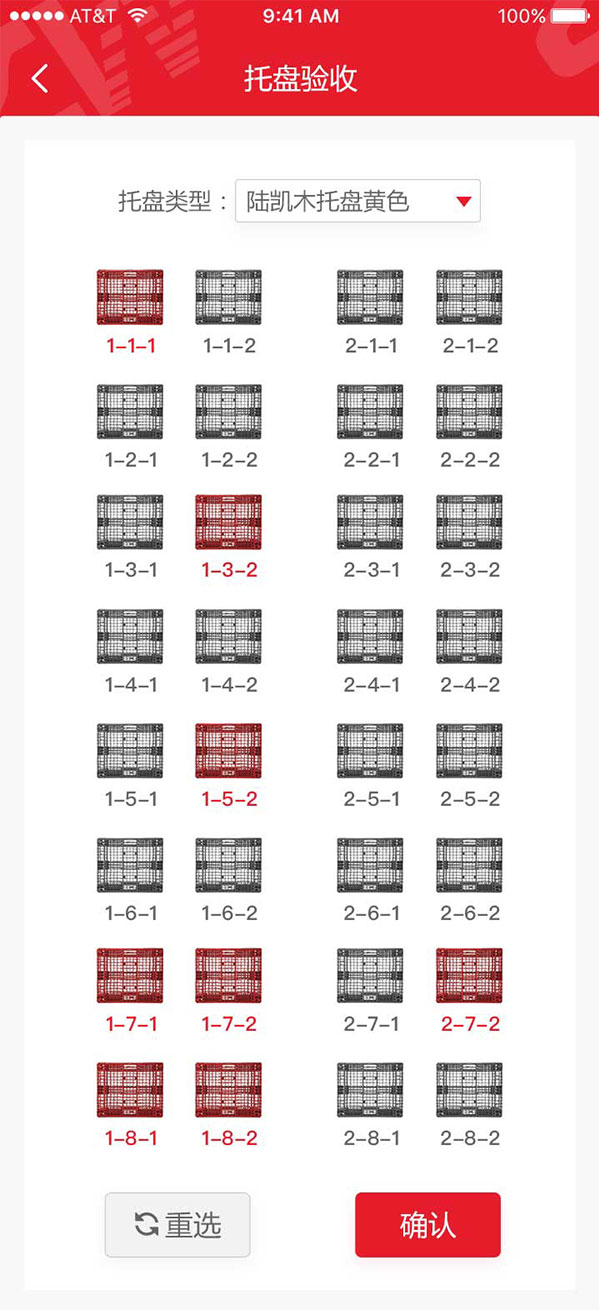
班前準備






Design
設計
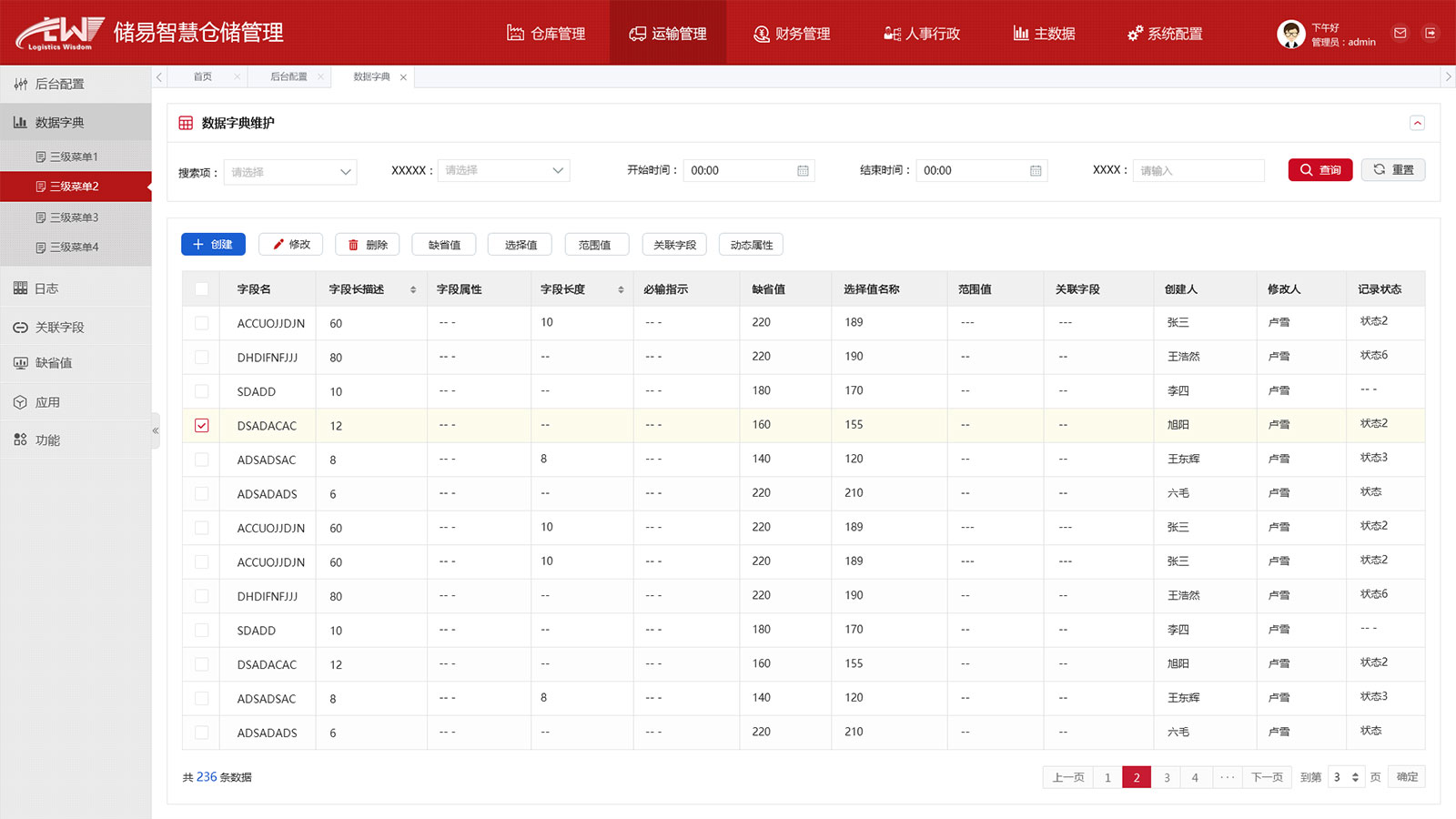
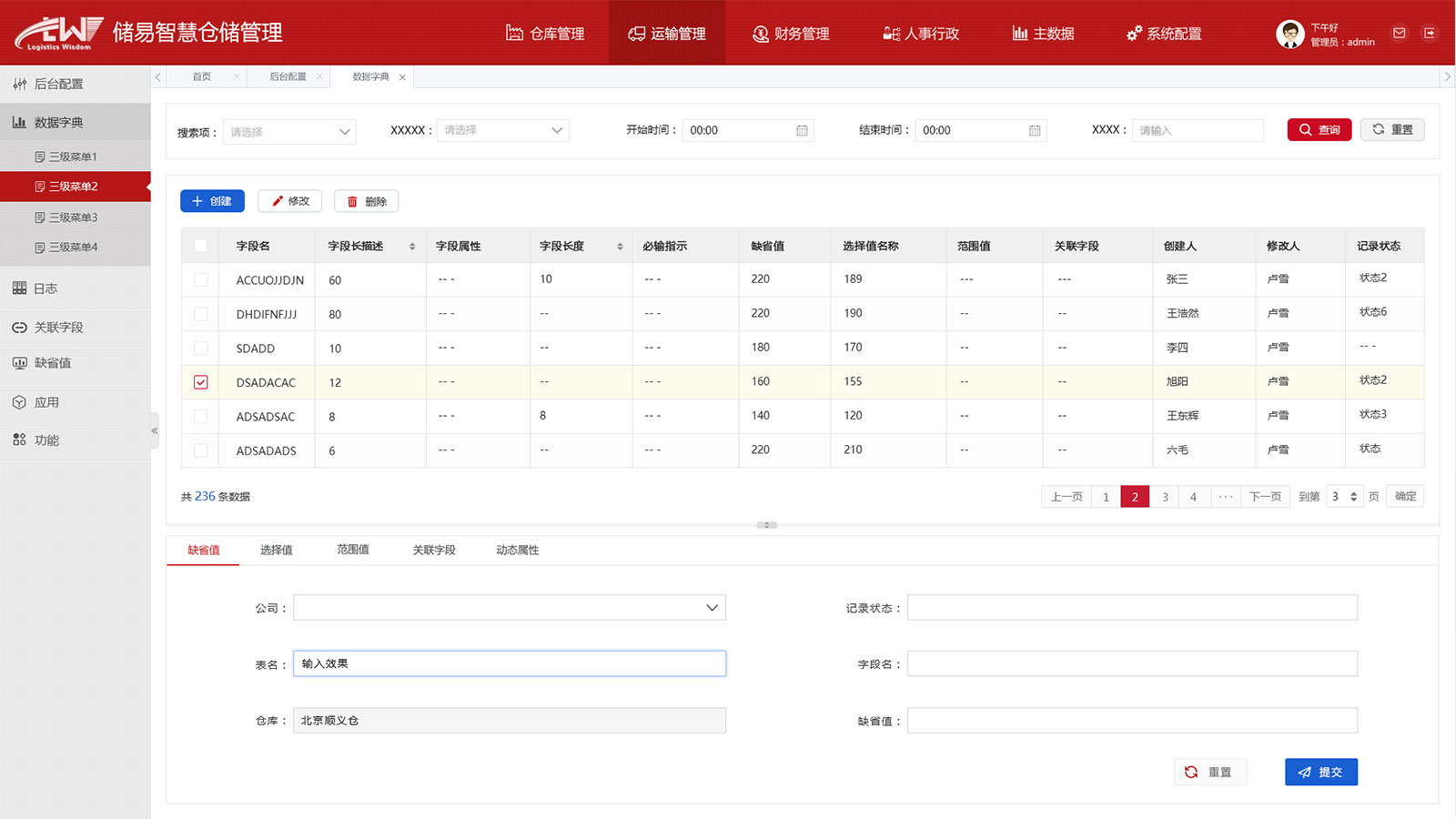
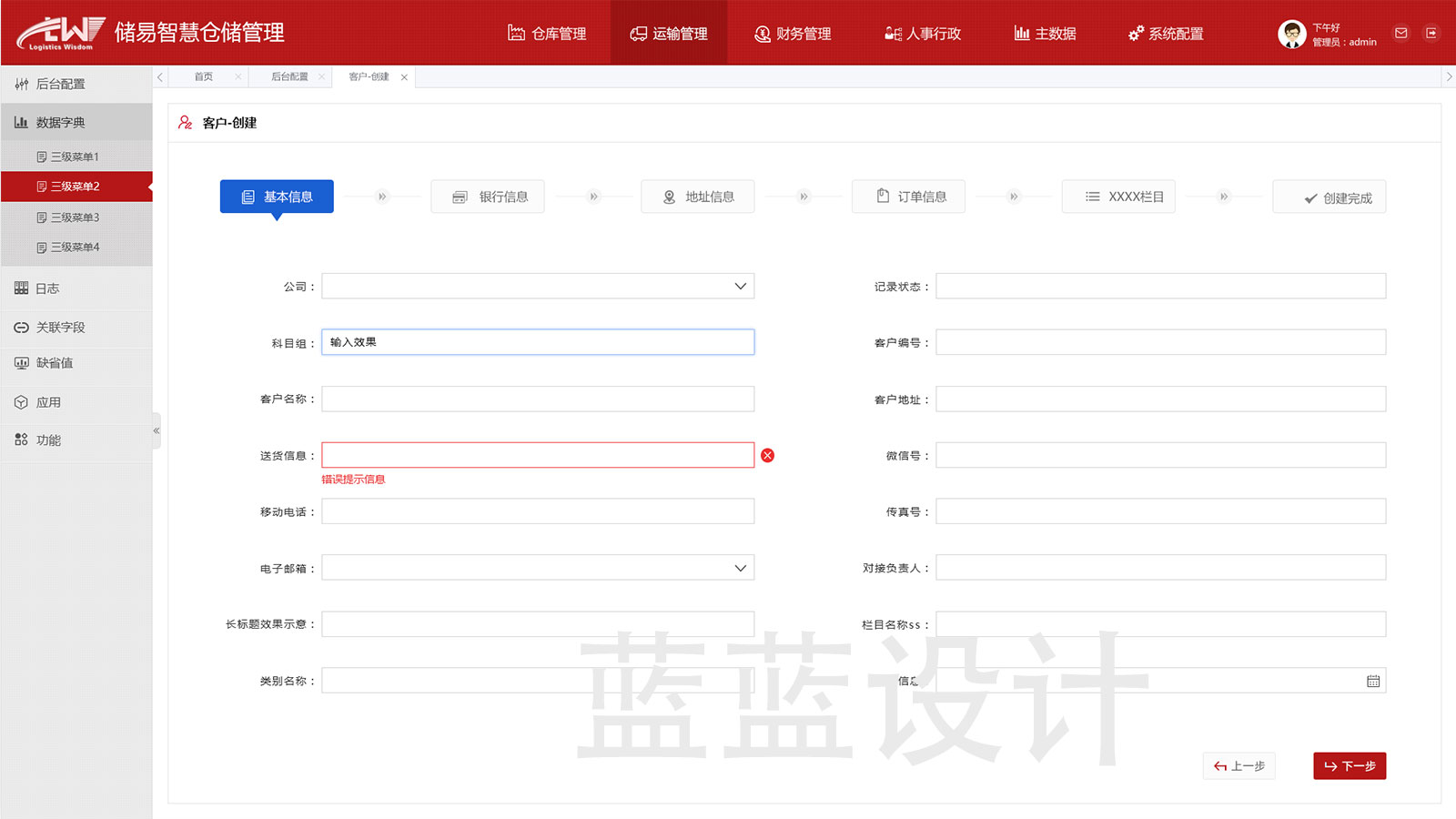
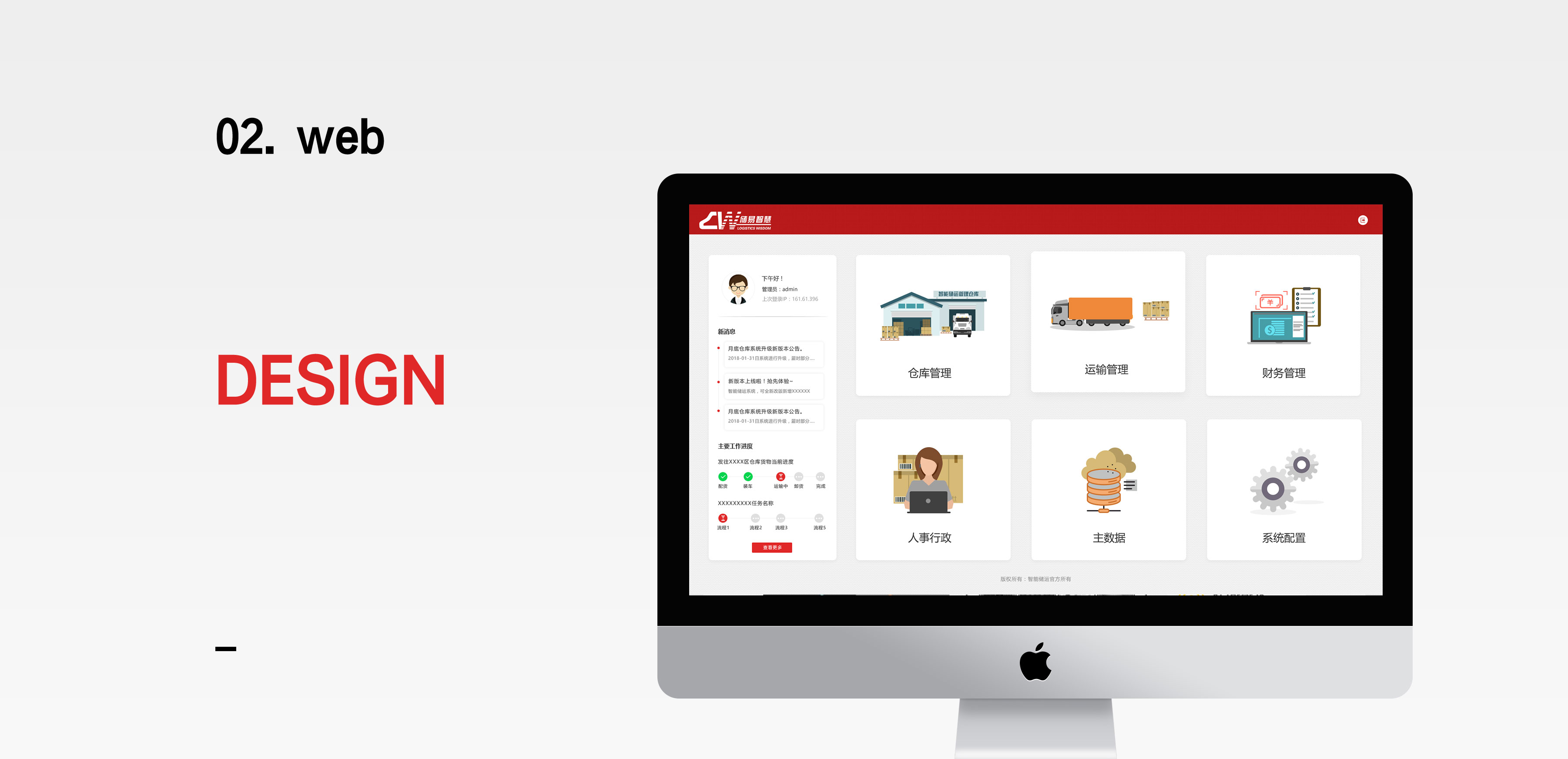
LanLan Design由于web端是配合APP使用的管理系統,因此頁面風格設計方面并沒有經過大的設計改動,繼續沿用APP端的設計風格設計web端。
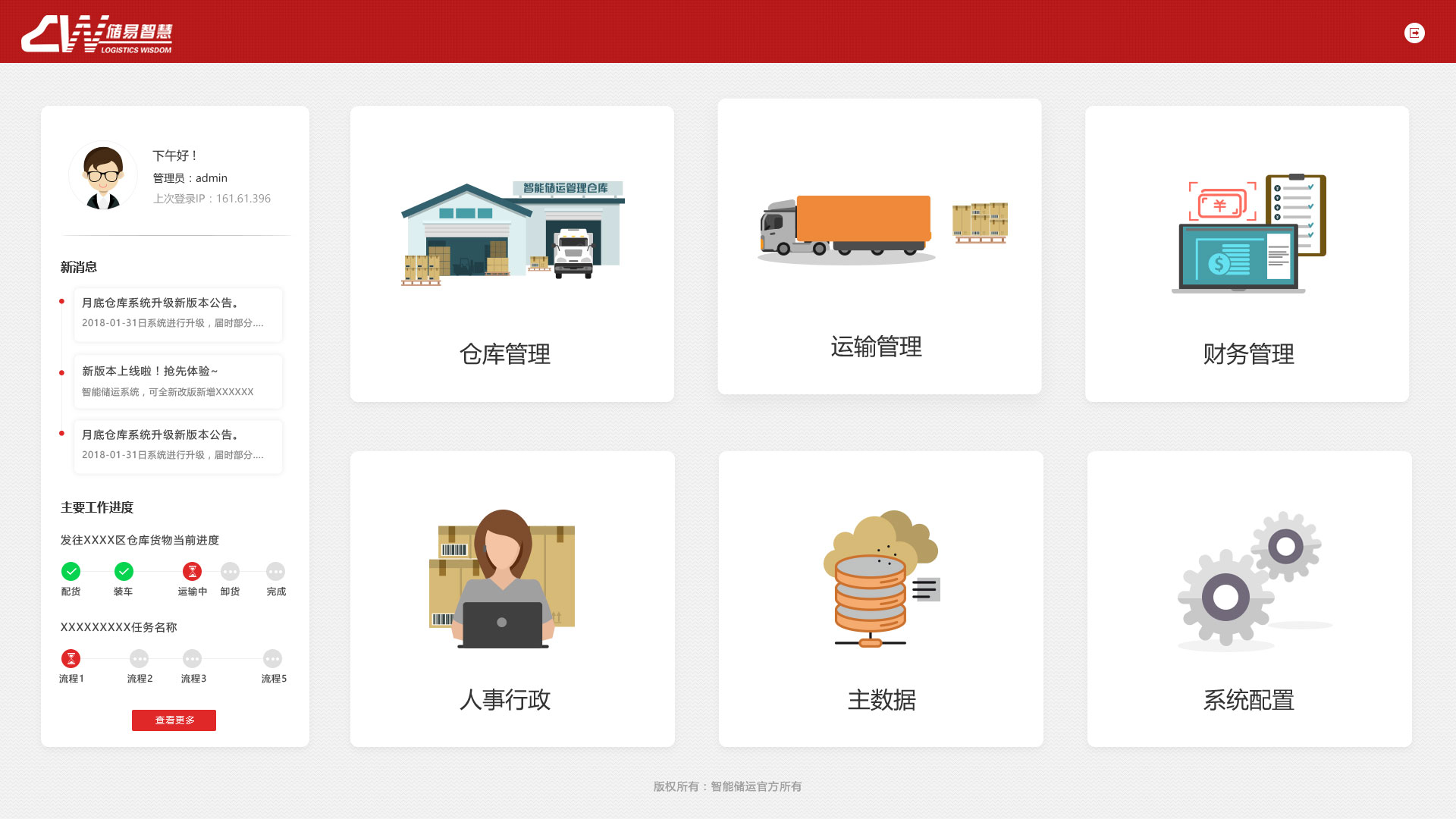
web端由于功能區分較大,而且功能間關聯度較小,因此在首頁設計時,并沒有做全局性的導航,只在首頁主界面中以卡片形式作出功能導航。

Display
展示