如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
2019年6月18日Material Design更新了設(shè)計(jì)指南中數(shù)據(jù)可視化部分,這是谷歌數(shù)據(jù)可視化團(tuán)隊(duì)形成的一套全面的數(shù)據(jù)可視化指南, 涵蓋了設(shè)計(jì)原則、圖表分類(lèi)、圖表的選用、樣式設(shè)計(jì)、交互設(shè)計(jì)、儀表板設(shè)計(jì)等方面。個(gè)人閱讀后進(jìn)行了翻譯,希望能夠分享給更多對(duì)數(shù)據(jù)可視化有興趣的設(shè)計(jì)同學(xué)!
全文章節(jié)目錄:
原則
類(lèi)型
選擇圖表
樣式
行為
儀表板
數(shù)據(jù)可視化
數(shù)據(jù)可視化就是用圖形描繪信息。
原則
數(shù)據(jù)可視化是一種以圖形描繪密集和復(fù)雜信息的表現(xiàn)形式。數(shù)據(jù)可視化的視覺(jué)效果旨在使數(shù)據(jù)容易對(duì)比,并用它來(lái)講故事,以此來(lái)幫助用戶(hù)做出決策。
數(shù)據(jù)可視化可以表達(dá)不同類(lèi)型和規(guī)模的數(shù)據(jù),包括從幾個(gè)數(shù)據(jù)點(diǎn)到有大量變量的數(shù)據(jù)集。
類(lèi)型
數(shù)據(jù)可視化可以以不同的形式表達(dá)。圖表是表達(dá)數(shù)據(jù)的常用方式,因?yàn)樗鼈兡軌蛘故竞蛯?duì)比多種不同的數(shù)據(jù)。
圖表類(lèi)型的選擇主要取決于兩點(diǎn):要表現(xiàn)的數(shù)據(jù)和表現(xiàn)該數(shù)據(jù)的用意。該指南描述各種類(lèi)型的圖表及其用例。
圖表類(lèi)型
1. 隨時(shí)間變化
隨時(shí)間變化的圖表顯示一段時(shí)間的數(shù)據(jù),例如多個(gè)類(lèi)別之間的趨勢(shì)或比較。
常見(jiàn)用例包括:
股價(jià)表現(xiàn)、衛(wèi)生統(tǒng)計(jì)、年表
2. 類(lèi)別比較
類(lèi)別比較圖表是多個(gè)不同類(lèi)別數(shù)據(jù)之間的比較。
常見(jiàn)用例包括:
不同國(guó)家的收入、熱門(mén)場(chǎng)地時(shí)間、團(tuán)隊(duì)分配
3. 排名
排名圖表顯示項(xiàng)目在有序列表中的位置。
常見(jiàn)用例包括:
選舉結(jié)果、性能統(tǒng)計(jì)
4. 占比
占比類(lèi)圖表顯示了局部與整體的關(guān)系。
常見(jiàn)用例包括:
產(chǎn)品類(lèi)別的綜合收入、預(yù)算
5. 關(guān)聯(lián)
關(guān)聯(lián)類(lèi)圖表顯示兩個(gè)或以上變量之間的關(guān)系。
常見(jiàn)用例包括:
收入和預(yù)期壽命
6. 分布
分布類(lèi)圖表顯示每個(gè)值在數(shù)據(jù)集中出現(xiàn)的頻率。
常見(jiàn)用例包括:
人口分布、收入分布
7. 流程
流程類(lèi)圖表顯示了多個(gè)狀態(tài)之間的數(shù)據(jù)移動(dòng)。
常見(jiàn)用例包括:
資金轉(zhuǎn)移、投票計(jì)數(shù)和選舉結(jié)果
8. 關(guān)系
關(guān)系圖表顯示多個(gè)項(xiàng)目之間的關(guān)系。
常見(jiàn)用例包括:
社交網(wǎng)絡(luò)、詞圖
選擇圖表
面對(duì)多種類(lèi)型的圖表,以下指南提供了關(guān)于如何選擇合適的圖表見(jiàn)解。
顯示隨時(shí)間的變化
可以使用時(shí)間序列圖表來(lái)表示隨時(shí)間的變化,就是按時(shí)間順序表示數(shù)據(jù)點(diǎn)的圖表。表示隨時(shí)間變化的圖表包括:折線圖,柱狀圖(條形圖)和面積圖。
*基線值是y軸上的起始值。
柱狀圖(條形圖)和餅圖
柱狀圖(條形圖)和餅圖都可用于顯示比例,表示部分與總體的對(duì)比。
· 柱狀圖(條形圖)使用共同的基線,通過(guò)條形長(zhǎng)度表示數(shù)量
· 餅圖使用圓的圓弧或角度表示整體的一部分
柱狀圖(條形圖),折線圖和堆疊面積圖在顯示隨時(shí)間的變化方面比餅圖更有效地。由于這三個(gè)圖表都是使用相同的基線,因此可以更輕松地根據(jù)條形長(zhǎng)度比較值的差異。
面積圖
面積圖有多種類(lèi)型,包括堆疊面積圖和層疊面積圖:
· 堆疊面積圖顯示多個(gè)時(shí)間序列(在同一時(shí)間段內(nèi))堆疊在一起
· 層疊面積圖顯示多個(gè)時(shí)間序列(在同一時(shí)間段內(nèi))重疊在一起
層疊面積圖建議不要使用超過(guò)兩個(gè)時(shí)間序列,因?yàn)檫@樣做會(huì)使數(shù)據(jù)模糊不清。取而代之,應(yīng)當(dāng)使用堆疊面積圖來(lái)比較一個(gè)時(shí)間間隔內(nèi)的多個(gè)值(橫軸表示時(shí)間)。
樣式
數(shù)據(jù)可視化使用自定義樣式和形狀,使數(shù)據(jù)更容易理解,以適合用戶(hù)需求。
圖表可以從以下方面進(jìn)行優(yōu)化:
· 圖形元素
· 文字排版
· 圖標(biāo)
· 軸和標(biāo)簽
· 圖例和注釋
不同類(lèi)型數(shù)據(jù)的樣式設(shè)計(jì)
可視化編碼是將數(shù)據(jù)轉(zhuǎn)換為可視形式的過(guò)程。獨(dú)特的圖形屬性可應(yīng)用于定量數(shù)據(jù)(如溫度,價(jià)格或速度)和定性數(shù)據(jù)(如類(lèi)別,風(fēng)味或表達(dá)式)。
這些圖形屬性包括:
· 形狀
· 顏色
· 大小
· 面積
· 體積
· 長(zhǎng)度
· 角度
· 位置
· 方向
· 密度
不同屬性的表現(xiàn)
多個(gè)視覺(jué)處理方法可以綜合應(yīng)用于數(shù)據(jù)點(diǎn)的多個(gè)方面。例如,在條形圖中,條形顏色可以表示類(lèi)別,而條形長(zhǎng)度可以表示值(如人口數(shù)量)。
形狀可用于表示定性數(shù)據(jù)。在此圖表中,每個(gè)類(lèi)別由特定形狀(圓形,正方形和三角形)表示,這樣可以在一張圖表中輕松實(shí)現(xiàn)特定范圍的比較,同時(shí)也可以進(jìn)行類(lèi)別之間比較。
1. 形狀
圖表可以運(yùn)用形狀,以多種方式展示數(shù)據(jù)。形狀的設(shè)計(jì)可以是有趣的、曲線的,或者和高保真的等等。
形狀程度
圖表可以展示不同精度程度的數(shù)據(jù)。用于細(xì)致研究的數(shù)據(jù)應(yīng)該用適合交互的形狀(在觸摸大小和功能可見(jiàn)性方面)展示。而旨在表達(dá)一般概念或趨勢(shì)的數(shù)據(jù)可以使用細(xì)節(jié)較少的形狀。
2. 顏色
顏色可用于以四種主要方式區(qū)分圖表數(shù)據(jù):
· 區(qū)分類(lèi)別
· 表示數(shù)量
· 突出特定數(shù)據(jù)
· 表示含義
顏色區(qū)分類(lèi)別
例:圓環(huán)圖中,顏色用于表示類(lèi)別。
顏色表示數(shù)量
例:地圖中,顏色用于表示數(shù)據(jù)值。
顏色突出數(shù)據(jù)
例:散點(diǎn)圖中,顏色用于突出特定數(shù)據(jù)。
重點(diǎn)區(qū)域
在不濫用的情況下,顏色可以突出焦點(diǎn)區(qū)域。不建議大量使用高亮顏色,因?yàn)樗鼈儠?huì)分散用戶(hù)注意力,影響用戶(hù)的專(zhuān)注力。
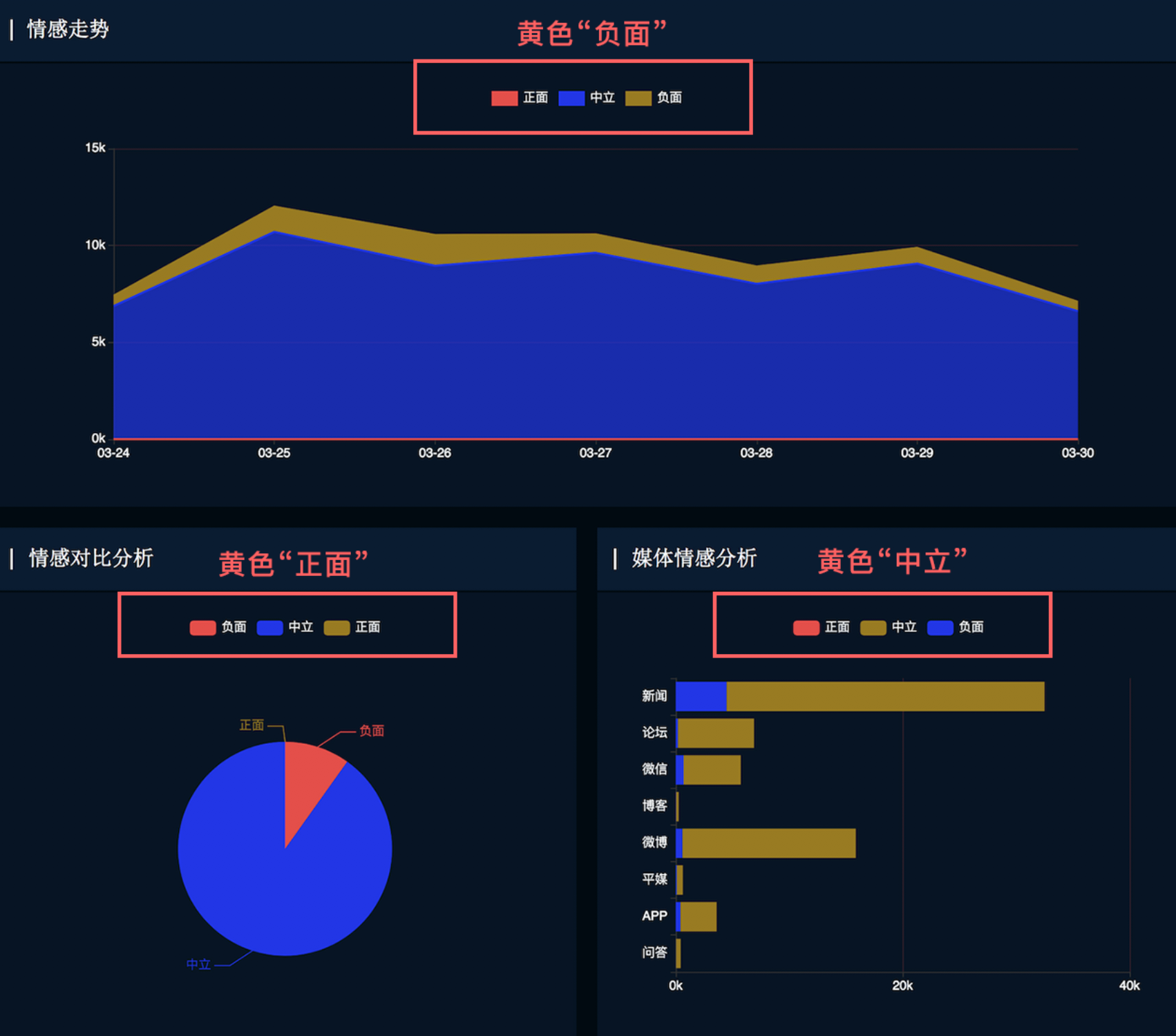
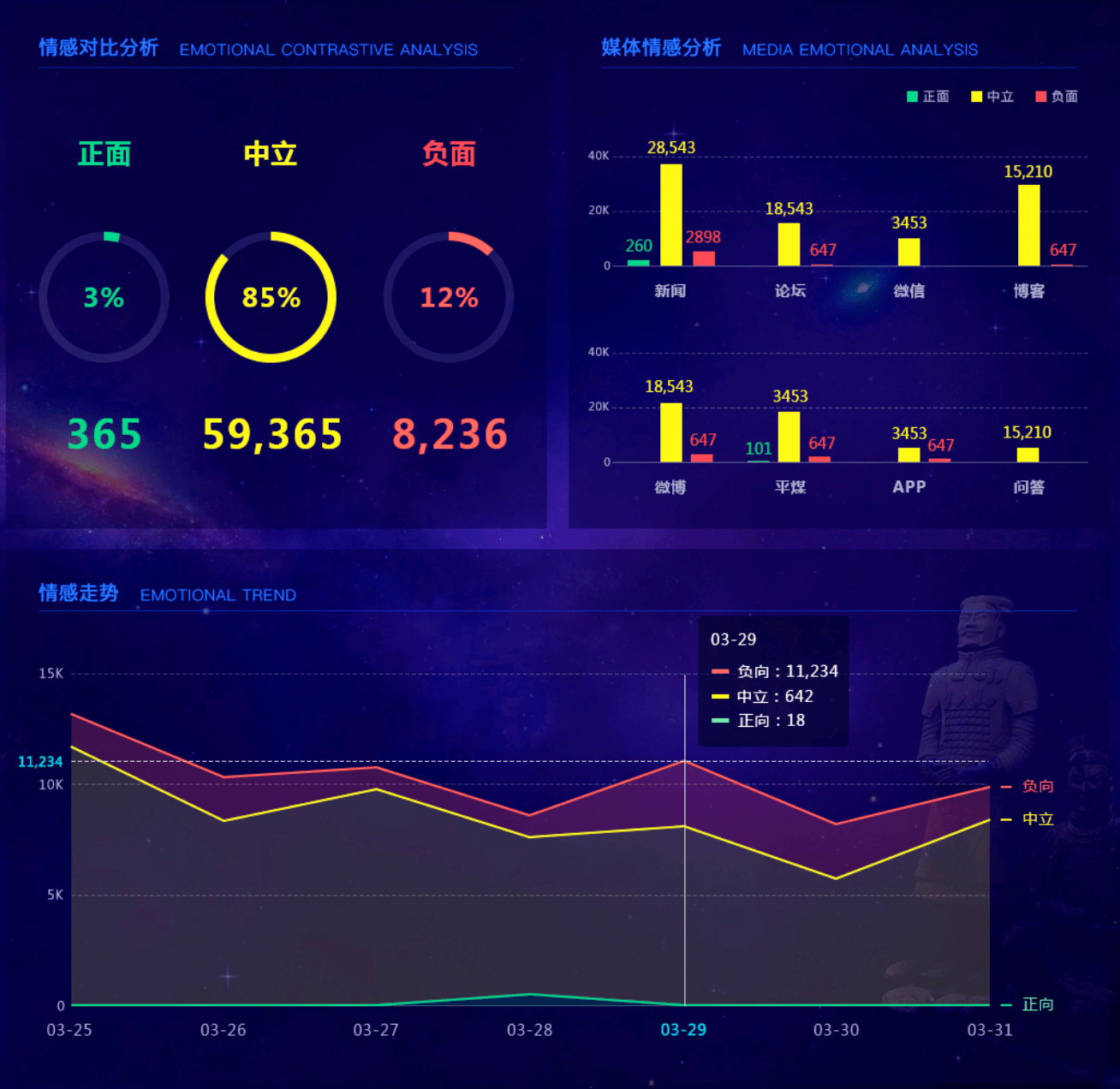
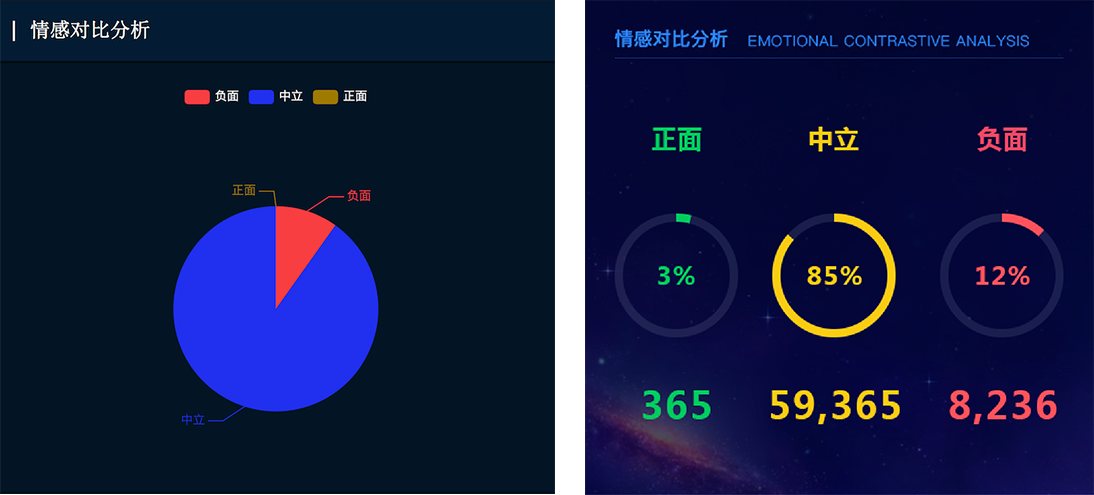
顏色表示含義
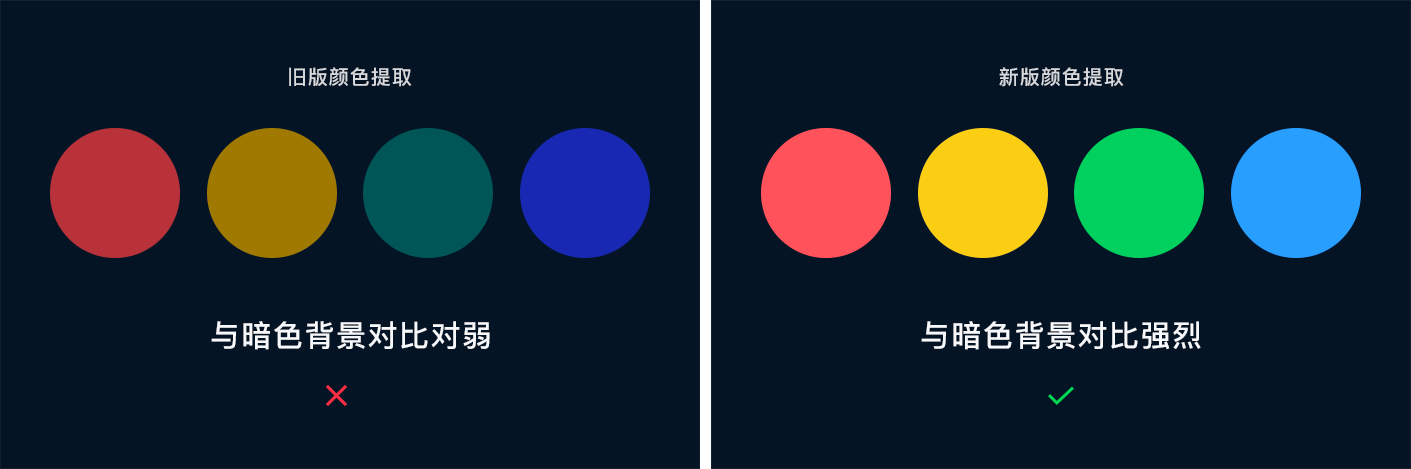
無(wú)障礙
為了適應(yīng)看不到顏色差異的用戶(hù),您可以使用其他方法來(lái)強(qiáng)調(diào)數(shù)據(jù),例如高對(duì)比度著色,形狀或紋理。
將文本標(biāo)簽應(yīng)用于數(shù)據(jù)還有助于說(shuō)明其含義,同時(shí)消除對(duì)圖例的需求。
3. 線
圖表中的線可以表示數(shù)據(jù)的特性,例如層次結(jié)構(gòu),突出和比較。線條可以有多種不同的樣式,例如點(diǎn)劃線或不同的不透明度。
線可以應(yīng)用于特定元素,包括:
· 注釋
· 預(yù)測(cè)元素
· 比較工具
· 可靠區(qū)間
· 異常
4. 文字排版
文本可用于不同的圖表元素,包括:
· 圖表標(biāo)題
· 數(shù)據(jù)標(biāo)簽
· 軸標(biāo)簽
· 圖例
圖表標(biāo)題通常是具有最高層次結(jié)構(gòu)的文本,軸標(biāo)簽和圖例具有級(jí)別的層次結(jié)構(gòu)。
字重
標(biāo)題和字重的變化可以表達(dá)內(nèi)容在層次結(jié)構(gòu)中的重要程度。但是應(yīng)該保持克制,使用有限的字體樣式。
5. 圖標(biāo)
圖標(biāo)可以表示圖表中不同類(lèi)型的數(shù)據(jù),并提高圖表的整體可用性。
圖標(biāo)可用于:
· 分類(lèi)數(shù)據(jù):用于區(qū)分組或類(lèi)別
· UI控件和操作:例如篩選,縮放,保存和下載
· 狀態(tài):例如錯(cuò)誤,空狀態(tài),完成狀態(tài)和危險(xiǎn)
在圖表中使用圖標(biāo)時(shí),建議使用通用可識(shí)別符號(hào),尤其是在表示操作或狀態(tài)時(shí),例如:保存,下載,完成,錯(cuò)誤和危險(xiǎn)。
6. 坐標(biāo)軸
一個(gè)或多個(gè)坐標(biāo)軸顯示數(shù)據(jù)的比例和范圍。例如,折線圖沿水平和垂直坐標(biāo)軸顯示一系列值。
柱狀圖(條形圖)基線
柱狀圖(條形圖)應(yīng)從為零的基線(y軸上的起始值)開(kāi)始。從不為零的基線開(kāi)始可能導(dǎo)致數(shù)據(jù)被錯(cuò)誤地理解。
坐標(biāo)軸標(biāo)簽
標(biāo)簽的設(shè)計(jì)應(yīng)體現(xiàn)圖表中最重要的數(shù)據(jù)。應(yīng)根據(jù)需要使用標(biāo)簽,并在UI中保持一致性。他們的出現(xiàn)不應(yīng)該妨礙查看圖表。
文字方向
為便于閱讀,文本標(biāo)簽應(yīng)水平放置在圖表上。
文字標(biāo)簽不應(yīng)該:
· 旋轉(zhuǎn)
· 垂直堆疊
7. 圖例和注釋
圖例和注釋描述了圖表的信息。注釋?xiě)?yīng)突出顯示數(shù)據(jù)點(diǎn),數(shù)據(jù)異常值和任何值得注意的內(nèi)容。
1. 注釋
2. 圖例
在PC端,建議在圖表下方放置圖例。在移動(dòng)端,將圖例放在圖表上方,以便在交互過(guò)程中保持可見(jiàn)。
標(biāo)簽和圖例
在簡(jiǎn)單圖表中,可以使用直接標(biāo)簽。在密集的圖表(或更大的圖表組的一部分)中,可以用圖例。
8. 小顯示屏
可穿戴設(shè)備(或其他小屏幕)上顯示的圖表應(yīng)該是移動(dòng)端或PC端圖表的簡(jiǎn)化版本。
行為
圖表具有交互模式,使用戶(hù)可以控制圖表數(shù)據(jù)。這些模式可以使用戶(hù)專(zhuān)注于圖表的特定值或范圍。
以下推薦的交互模式,樣式和效果(如觸覺(jué)反饋)可以提高用戶(hù)對(duì)圖表數(shù)據(jù)的理解:
漸進(jìn)式披露
提供了按需求逐步展示詳細(xì)信息的明確途徑。
直接操作
允許用戶(hù)直接對(duì)UI元素進(jìn)行操作,最大限度地減少屏幕上所需的操作數(shù)量,包括:縮放和平移,分頁(yè)和數(shù)據(jù)控件。
改變視角
使一種設(shè)計(jì)可以適用于不同的用戶(hù)和數(shù)據(jù)類(lèi)型,例如數(shù)據(jù)控件和動(dòng)效。
1. 漸進(jìn)式披露
使用漸進(jìn)式披露顯示圖表詳細(xì)信息,允許用戶(hù)根據(jù)需要查看特定數(shù)據(jù)點(diǎn)。
2. 縮放和平移
縮放和平移是常用的圖表交互,會(huì)影響用戶(hù)對(duì)圖表數(shù)據(jù)深入的研究和探索。
縮放
縮放改變界面顯示的遠(yuǎn)近。設(shè)備類(lèi)型決定了如何執(zhí)行縮放。
· 在PC端,通過(guò)單擊、拖動(dòng)或滾動(dòng)進(jìn)行縮放
· 在移動(dòng)端,通過(guò)捏合進(jìn)行縮放
當(dāng)縮放不是主要操作時(shí),可以通過(guò)單擊和拖動(dòng)(在PC端)或雙擊(在移動(dòng)端)來(lái)實(shí)現(xiàn)。
平移
平移讓用戶(hù)能夠看到屏幕之外的界面。它應(yīng)該合理的展示數(shù)據(jù)的價(jià)值。例如,如果圖表的一個(gè)維度比另一個(gè)維度更重要,則平移的方向可以?xún)H限于該維度。
· 平移通常與縮放功能同時(shí)使用。
· 在移動(dòng)端,平移通常通過(guò)手勢(shì)實(shí)現(xiàn),例如單指滑動(dòng)。
3. 分頁(yè)
在移動(dòng)端,分頁(yè)是一種常見(jiàn)模式,讓用戶(hù)通過(guò)向右或向左滑動(dòng)來(lái)查看上一個(gè)或下一個(gè)圖表。
在移動(dòng)端,用戶(hù)可以向右滑動(dòng)以查看前一天。
4. 數(shù)據(jù)控制
可以使用切換控件,選項(xiàng)卡和下拉菜單篩選或改變數(shù)據(jù)。
用戶(hù)調(diào)節(jié)控件時(shí),這些控件還可以顯示指標(biāo)。
切換控件,選項(xiàng)卡和下拉菜單可以更改或篩選數(shù)據(jù)。
5. 動(dòng)效
動(dòng)效可以強(qiáng)化數(shù)據(jù)之間的聯(lián)系,提升交互體驗(yàn)。應(yīng)該有目的地使用運(yùn)動(dòng)(不是裝飾性地),表達(dá)不同狀態(tài)和空間之間的聯(lián)系。
運(yùn)動(dòng)應(yīng)該是合理,平穩(wěn),反應(yīng)靈敏,不會(huì)妨礙用戶(hù)的使用。
在此示例中,圖表數(shù)據(jù)從按天顯示動(dòng)態(tài)切換到按周顯示。轉(zhuǎn)換期間不會(huì)顯示所選日期范圍之外的數(shù)據(jù),從而降低了復(fù)雜性。
動(dòng)畫(huà)能夠體現(xiàn)兩個(gè)不同圖表的相關(guān)性。
6. 空狀態(tài)
圖表數(shù)據(jù)為空的情況下,可以提供相關(guān)數(shù)據(jù)的預(yù)期。
在合適的情況下,可以展示角色動(dòng)畫(huà)創(chuàng)造愉悅和鼓勵(lì)。
有特色的動(dòng)畫(huà)提升了空狀態(tài)的效果。
儀表板
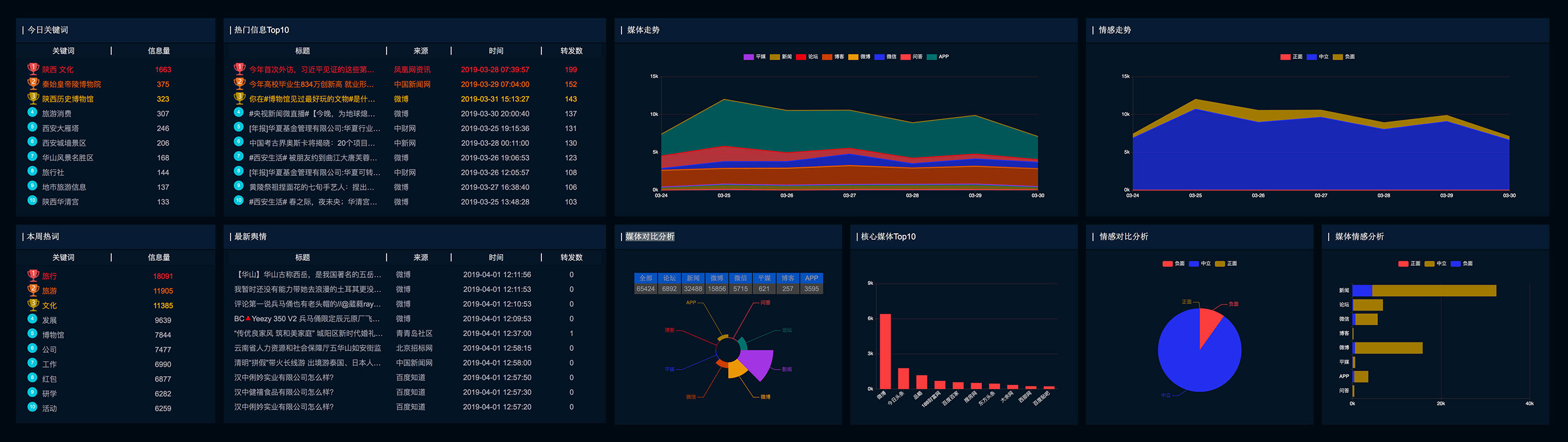
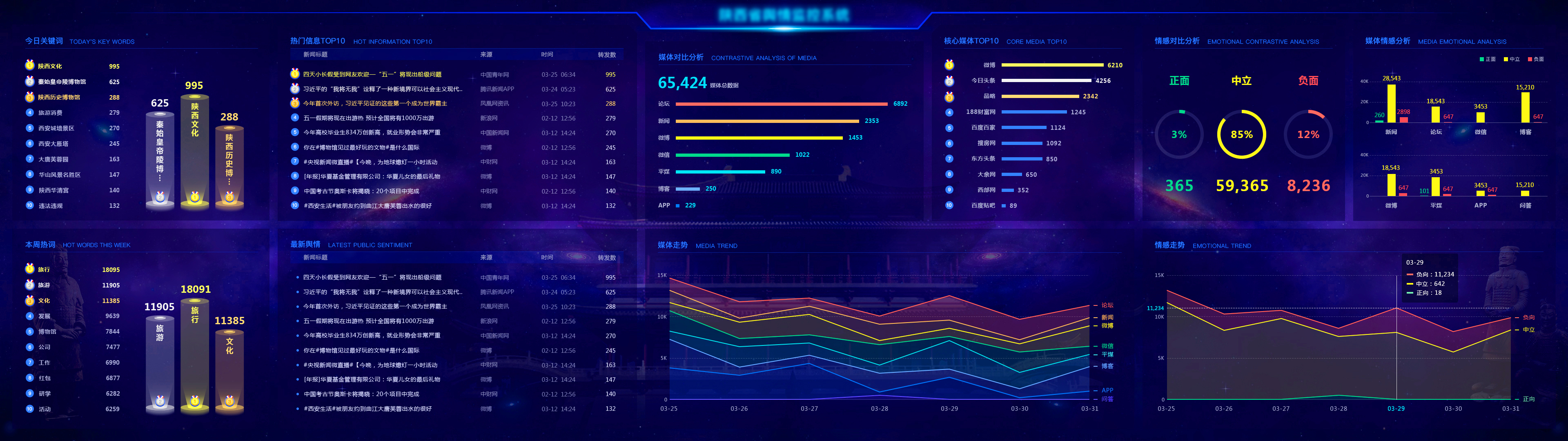
在稱(chēng)為儀表板的UI界面中,數(shù)據(jù)可視化通過(guò)一系列圖表實(shí)現(xiàn)。多個(gè)獨(dú)立的圖表有時(shí)可以比一個(gè)復(fù)雜的圖表更好地表達(dá)故事。
儀表板設(shè)計(jì)
儀表板的目的應(yīng)在其布局,樣式和交互模式中體現(xiàn)。無(wú)論是用來(lái)制作演示文稿還是深入研究數(shù)據(jù),它的設(shè)計(jì)應(yīng)該適合它的使用方式。
儀表板應(yīng)該:
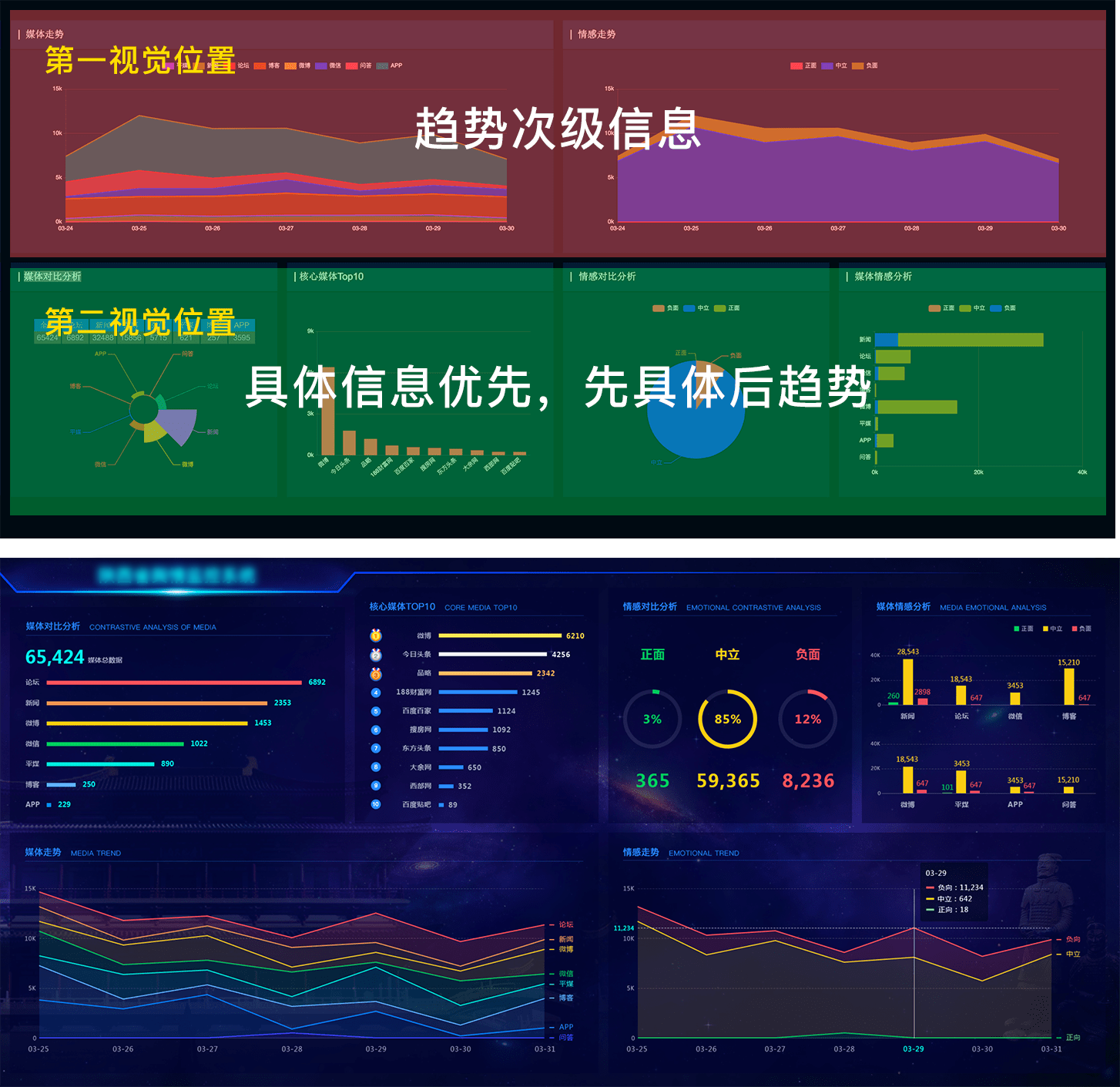
· 突出最重要信息(使用布局)
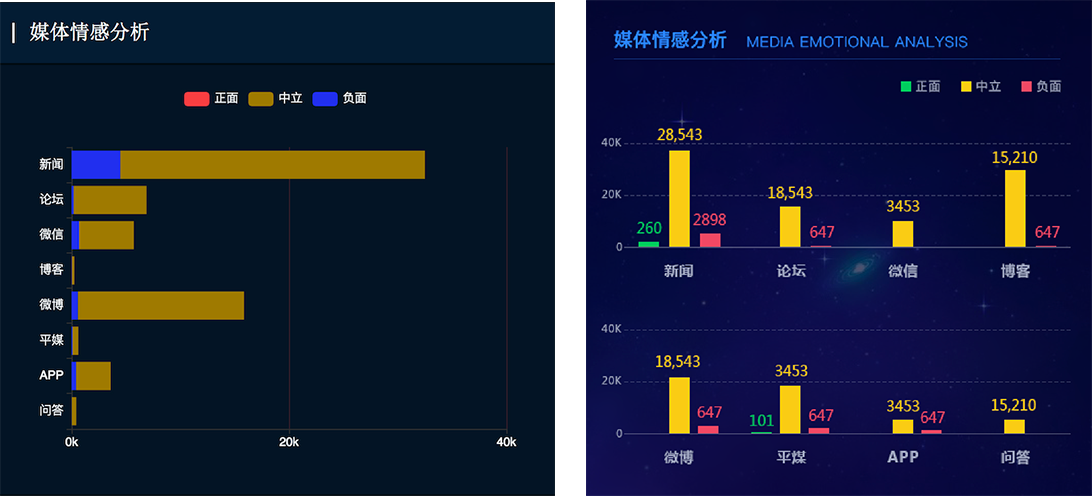
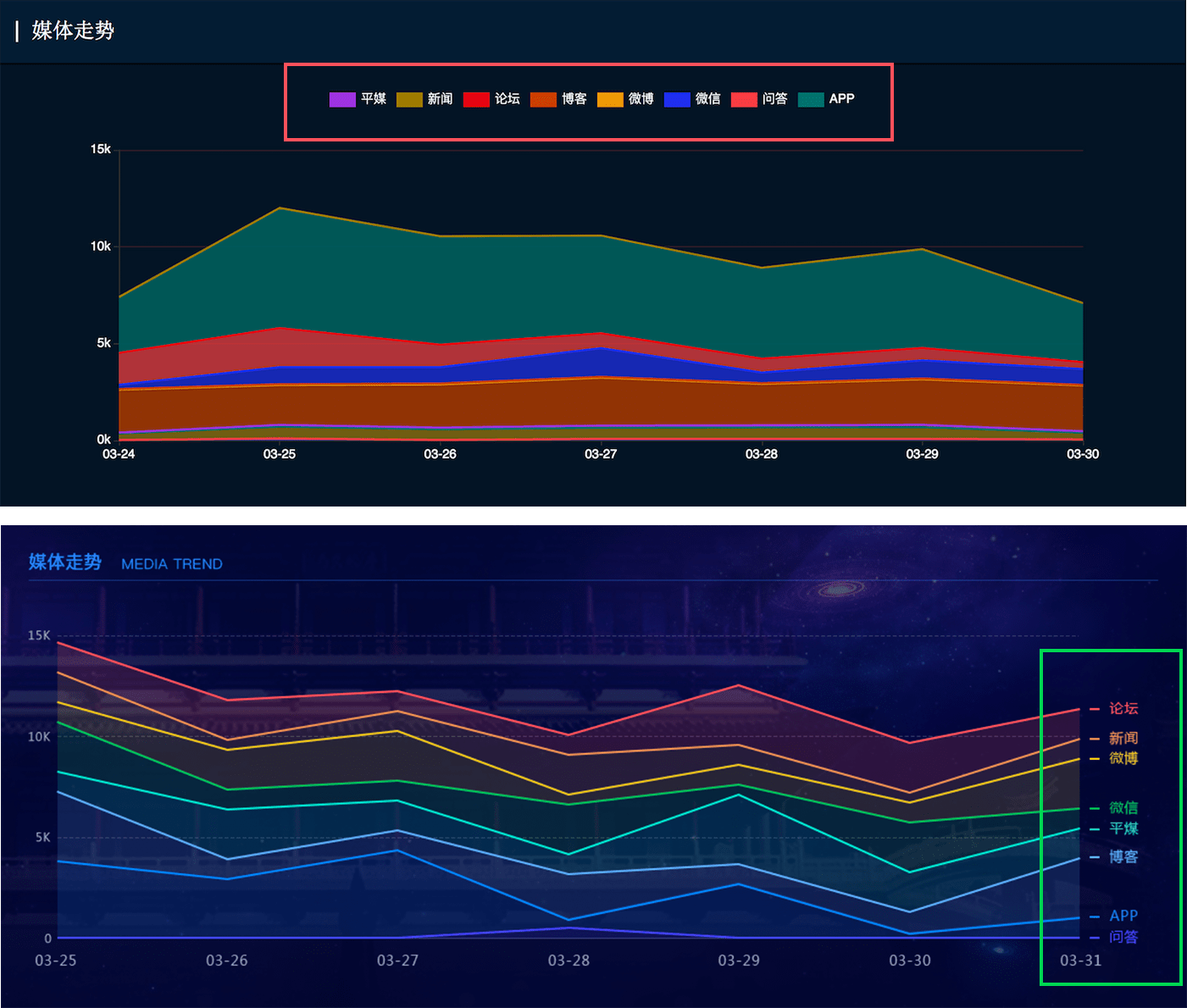
· 根據(jù)信息層級(jí)確定信息的焦點(diǎn)(使用顏色,位置,大小和視覺(jué)權(quán)重)
應(yīng)根據(jù)對(duì)數(shù)據(jù)的需求確定信息的優(yōu)先級(jí)并進(jìn)行安排。在此示例中設(shè)計(jì)儀表板,考慮了以下用戶(hù)問(wèn)題:
1. 需要注意的問(wèn)題
2. 發(fā)生問(wèn)題的時(shí)間
3.發(fā)生問(wèn)題的位置
4.受問(wèn)題影響的其他變量
1. 分析類(lèi)儀表板
分析儀類(lèi)表板讓用戶(hù)能夠研究多組數(shù)據(jù)并發(fā)現(xiàn)趨勢(shì)。通常,這些儀表板包含能夠深入洞察數(shù)據(jù)的復(fù)雜圖表。
用例包括:
· 隨時(shí)間變化的突出趨勢(shì)
· 回答“為什么”和“假設(shè)”的問(wèn)題
· 預(yù)測(cè)
· 創(chuàng)建有深度的報(bào)告
分析類(lèi)儀表板示例:
· 跟蹤廣告活動(dòng)的收效
· 跟蹤產(chǎn)品在其整個(gè)生命周期中的銷(xiāo)售額和收入
· 隨時(shí)間變化的城市人口趨勢(shì)
· 跟蹤隨時(shí)間變化氣候數(shù)據(jù)
分析類(lèi)儀表板顯示氣候數(shù)據(jù)
2. 操作類(lèi)儀表板
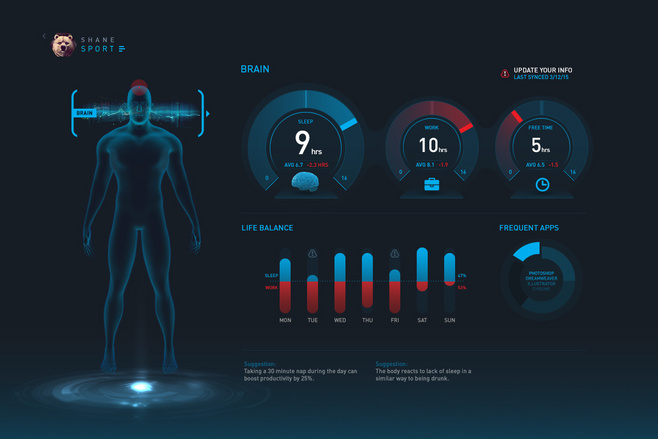
操作類(lèi)儀表板旨在回答一組預(yù)設(shè)的問(wèn)題。它們通常用于完成與監(jiān)控相關(guān)的任務(wù)。
在大多數(shù)情況下,這些類(lèi)型的儀表板具有一系列關(guān)于當(dāng)前信息的簡(jiǎn)單圖表。
用例包括:
· 跟蹤目標(biāo)的當(dāng)前進(jìn)度
· 實(shí)時(shí)跟蹤系統(tǒng)性能
操作類(lèi)儀表板示例:
· 跟蹤呼叫中心的活動(dòng),例如呼叫音量,等待時(shí)間,呼叫長(zhǎng)度或呼叫類(lèi)型
· 監(jiān)控在云端應(yīng)用程序的運(yùn)行狀況
· 顯示股市情況
· 監(jiān)控賽車(chē)上的遙測(cè)數(shù)據(jù)
操作類(lèi)儀表板顯示設(shè)備存儲(chǔ)指標(biāo)
3. 演示類(lèi)儀表板
演示類(lèi)儀表板是為感興趣的主題提供的展示視圖。
這些儀表板通常包括一些小圖表或數(shù)據(jù)卡片,用動(dòng)態(tài)標(biāo)題描述每個(gè)圖表的趨勢(shì)和見(jiàn)解。
用例包括:
· 提供關(guān)鍵績(jī)效指標(biāo)的總覽
· 創(chuàng)建高級(jí)執(zhí)行情況的概要
演示類(lèi)儀表板示例:
· 提供投資賬戶(hù)績(jī)效的總覽
· 提供產(chǎn)品銷(xiāo)售和市場(chǎng)份額數(shù)據(jù)的概要
演示類(lèi)儀表板顯示網(wǎng)站使用數(shù)據(jù)
藍(lán)藍(lán)設(shè)計(jì)( www.sdgs6788.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)。

















































 在此示例中,圖表數(shù)據(jù)從按天顯示動(dòng)態(tài)切換到按周顯示。轉(zhuǎn)換期間不會(huì)顯示所選日期范圍之外的數(shù)據(jù),從而降低了復(fù)雜性。
在此示例中,圖表數(shù)據(jù)從按天顯示動(dòng)態(tài)切換到按周顯示。轉(zhuǎn)換期間不會(huì)顯示所選日期范圍之外的數(shù)據(jù),從而降低了復(fù)雜性。
 動(dòng)畫(huà)能夠體現(xiàn)兩個(gè)不同圖表的相關(guān)性。
動(dòng)畫(huà)能夠體現(xiàn)兩個(gè)不同圖表的相關(guān)性。
 有特色的動(dòng)畫(huà)提升了空狀態(tài)的效果。
有特色的動(dòng)畫(huà)提升了空狀態(tài)的效果。



 演示類(lèi)儀表板顯示網(wǎng)站使用數(shù)據(jù)
演示類(lèi)儀表板顯示網(wǎng)站使用數(shù)據(jù)