設計師拿到開發剛寫好的頁面時,往往會眉頭一皺,這跟自己的設計稿差別有點大啊。在設計走查的時候才發現,幾乎每個頁面都有大大小小的問題。從顏色樣式到按鈕組件、從元素尺寸到界面布局,都多多少少存在偏差。開發一般情況都是在完成功能開發后,才對頁面視覺進行統一優化,但是無奈需要優化的地方太多太分散,成倍地增加了工作量。
那么能否制定一套協作方案,把固定的、通用的和可復用的元素或組件封裝起來,運用在項目初期設計和開發的工作流程中。從而統一地把控設計項目中的所有可變元素,方便設計師和開發在項目中后期做各種改動,同時也利于項目的迭代升級呢?
這里我做了以下思考,歡迎大家一起來交流探討。
/目錄
一、寫在前面
二、控件封裝
三、布局規范
四、標注語言
五、總結
一、寫在前面
UI設計要有組件化、模塊化、結構化的思維。以各平臺設計規范為基礎,從控件封裝、布局規范和標注語言三個方面,構建一套設計師和開發之間的共同語言。
/文字&文本
在封裝前我們先定義一下設計中最常用到的元素——文字。文字在UI界面中幾乎撐起了絕大部分內容,它的功能包括但不限于標題導航、內容構建、說明解釋、標簽示意等等。把文字跟圖標、背景等元素組合起來的時候,在界面中形成了更明確的意符。
(一)換行規則
文字在界面中的顯示方式可分為標簽、短文本、長文本三種。標簽和短文本一般情況下不換行顯示、如在特殊情況下會超過一行,則使用省略號顯示。長文本特指會換行顯示的文本。

(二)行高設定
各系統平臺都有自己默認的字體行高規則,但是這些行高規則并不統一,比如iOS的字體行高對照表如下:

來源見水印
而且默認的行高在展示長文本(多行顯示)時,效果并不一定理想,甚至可能會很丑陋。所以我們需要制定統一的標準來規范各平臺的字體設計和開發規則。
解決方案:對于標簽和短文本默認設定1倍行高,長文本根據文本內容和字號大小來設定行高,以達到最佳閱讀效果。

行高設定
(三)視覺間距
規范短文本行高,確保視覺間距等于實際標注間距,才能保證開發準確還原界面布局。

視覺間距示意圖
/特殊情況
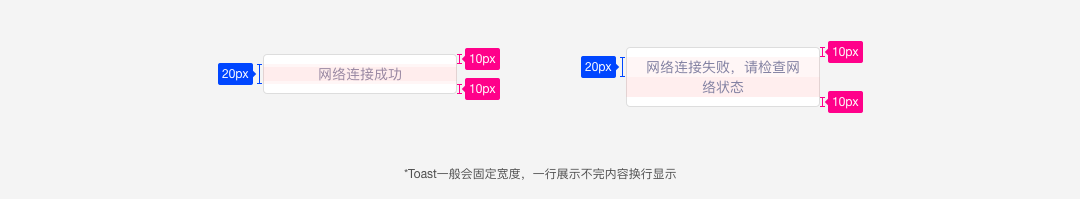
有些控件的文本長度在少數特殊情況下會換行顯示,為了簡化適配過程,我們可以直接使用長文本來設計。
(一)Toast

(二)橫幅

/圖標&切圖
圖標在某些場景下可以無需文字說明,更直觀簡潔地表達含義。設計同一類圖標時應該保持視覺效果統一,視覺尺寸可以通過使用模板來進行規范。

圖標設計模版
為了保證同一組圖標的影響范圍相同,我們在設計圖標時首先設定視覺安全區域,然后加入透明度為1%的背景作為影響范圍圖層。切圖時需把影響范圍圖層包含進去,不僅便于設計師規范所有圖標的尺寸大小,也方便開發直觀獲取到圖標的實際切圖大小。

圖標設計示例
二、控件封裝
利用組件化的思維,將可重復利用的元素或者控件打包成固定的模版,稱之為封裝。
這里設計師可以使用Sketch的文字、圖層、組件封裝功能,構建可協作、方便維護、完整的控件庫。程序員在構建項目框架時,也應對每一個元素進行可復用性封裝。
(一)封裝基礎顏色
基礎顏色有主色、輔色、強調色、中性色(灰色)、功能色(成功、失敗、警告、不可點)等。
在sketch中,新建一個圖層,設定好圖層樣式,點擊新建圖層樣式完成封裝。封裝樣式按固定格式“類別/編號+顏色”來命名,其中“/”可以自動識別為列表層級。

顏色封裝
(二)封裝常用字體
每個項目都應該設定常用字體庫,例:導航標題、文章標題、正文、說明、鏈接等等。
在sketch中,新建一個文本,設定好文本樣式,點擊新建文本樣式完成封裝。封裝樣式按固定格式“主類別/二級類別/顏色”來命名,其中“/”可以自動識別為列表層級。

字體封裝
(三)封裝圖標
APP項目中的圖標大小一般設定為20px、24px、28px、32px、44px等。
在sketch中,新建圖標影響范圍圖層,設定安全區域,畫好圖標后點擊新建symbol按鈕。封裝的圖標按固定格式“范圍/具體位置/名稱”來命名,其中“/”可以自動識別為列表層級。

圖標封裝
(四)封裝按鈕
按鈕一般情況下有兩種適配方案,第一種固定邊距,第二種固定尺寸。封裝時結合Dynamic Button 3.5插件,可以動態制作同類型按鈕。
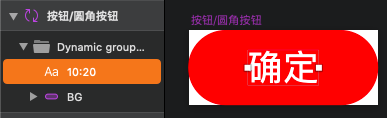
在sketch中,利用已封裝好的字體和顏色來組合成按鈕的文本和背景,文本命名格式為“上邊距:右邊距:下邊距:左邊距”,如果上下和左右邊距并分別相同,則只需要給出上邊距和右邊距的數值。如“10:20”。按鈕背景命名為BG,設定為已封裝的顏色。執行一次“?+J”的操作,關聯文字和背景,然后將兩者用symbol封裝。

封裝后取消Dynamic group編組
由于按鈕大小會根據內容文字長度而改變,因此需設定合理的適配規則。

固定文本左上邊距和高度

固定背景的高度
(五)統一維護
基礎元素樣式可以放在一個畫布上進行統一管理。

顏色和字體可以統一管理
三、布局規范
利用模塊化思維進行布局,將由已封裝的組件構成的功能區編組成一個模塊,模塊可以自由排列組合,增加或刪除。
(一)基本框架
界面布局應遵循各平臺基礎設計規范,iOS和安卓的基本框架不能混用。

安卓&iOS對比圖
/開發規范
制作高保真設計稿時我們統一使用iOS設備的750*1334分辨率,對應Android的720*1280分辨率。無需新出一套設計稿。
iOS和Android設備在設計和開發時應該注意的差異,基于1倍標注
/視覺上
a. iOS狀態欄20pt,Android狀態欄25pd
b. iOS導航欄44pt,Android導航欄48pd
c. iOS菜單欄49pt,Android菜單欄48pd
/交互上
a. Andriod有物理返回按鈕,點擊控制返回上一步操作,而不僅僅返回上一個頁面;iOS沒有實體返回按鈕,導航欄的back按鈕控制返回應用內的上一層頁面。因此在設計時每個頁面都應該有明確的返回或關閉按鈕
b. 導航標題的位置iOS居中顯示,Android靠左
c. 安卓對列表操作欄的處理為長按,iOS為左滑。實際處理的時候可以分開設計,也可以設計成統一的操作方式
(三)模塊化布局
模塊化布局對于設計師來說可以使頁面功能和信息分布清晰明了,對于開發來說也更利于進行頁面布局。

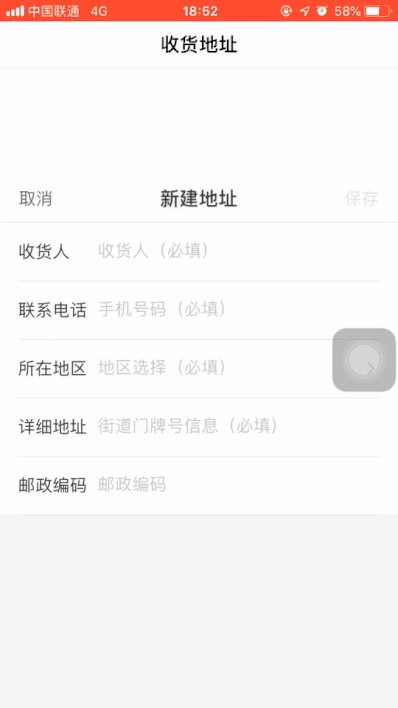
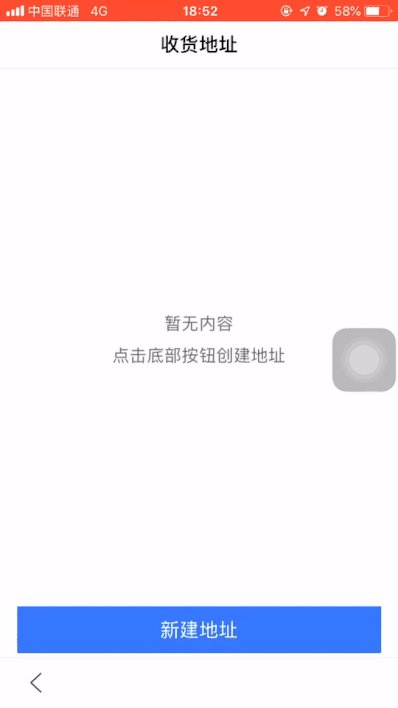
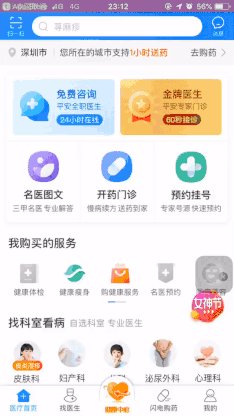
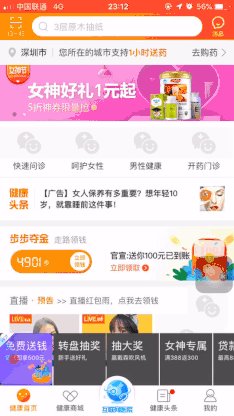
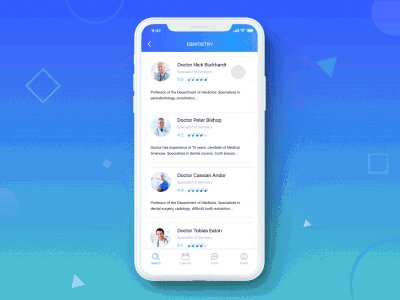
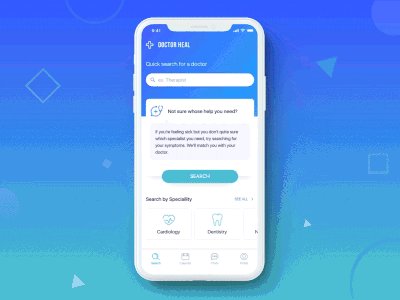
例一:主界面

例二:內容頁
四、標注語言
利用sketch插件導出可自助查看標注的html文件,標注文件無需手動生成,也不會對設計稿造成遮擋。但是開發要花更多精力去對每一個元素的樣式、間距進行點擊查看,相比之前直觀的標注,增加了閱讀成本。
為此我們設計一套標注方案,可以通過少量標注,提供準確的多界面適配信息。標注規則是對由適配不同屏幕造成歧義的地方做針對性地標注說明。
(一)固定框架
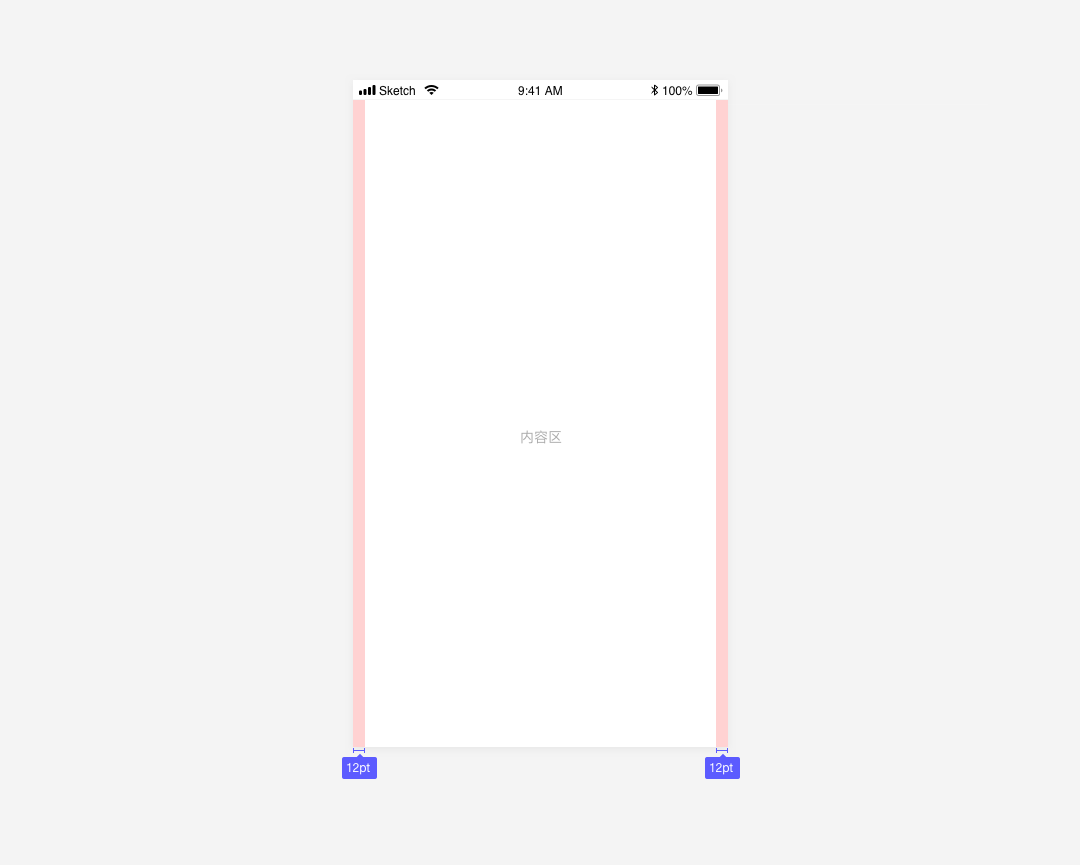
在設計界面時,首先設定界面的固定框架結構,如頁面內容區的安全邊距。

全局界面安全邊距設定
/模塊外間距設定
多個模塊之間的間距設定

模塊間距設定,一般情況下可以不做標注
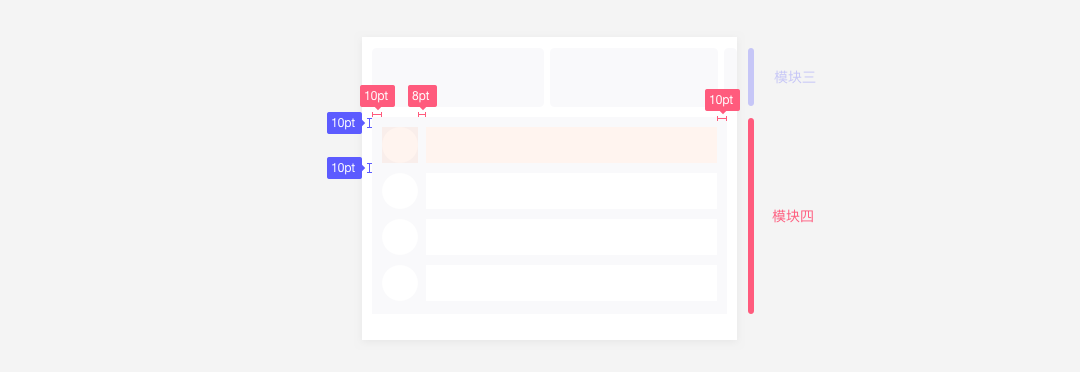
/模塊內安全區域
模塊內部組件和元素的影響范圍

模塊內安全區域標注
(二)基本標注類型
規范好界面的布局和模塊的構建方式后,針對模塊或者組件在適配過程中會變動的部分,或者固定不變的部分,特別標注說明。其余沒特別標注的部分按照默認標注尺寸來布局。
/固定高

固定區域高度
/固定寬

固定彈出框寬度
/固定百分比

固定圖形所占頁面的百分比
/固定邊距

固定邊距
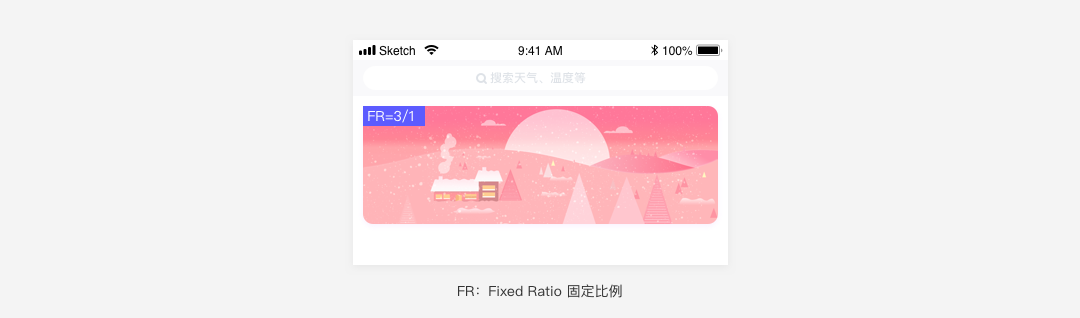
/固定比例(Fixed Ratio)

固定模塊寬高比
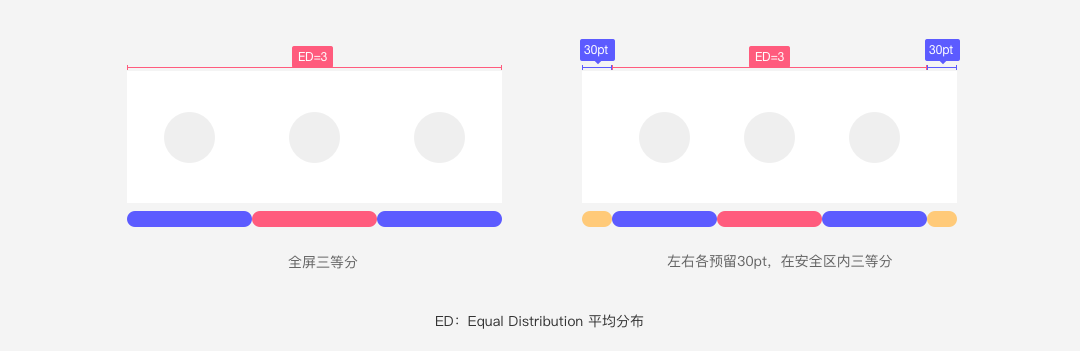
/等分分布

等分分布
/范圍內居中

在標識的范圍內居中分布
(三)標注實例
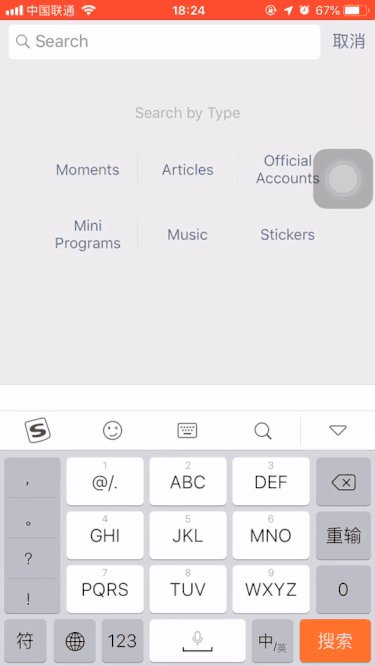
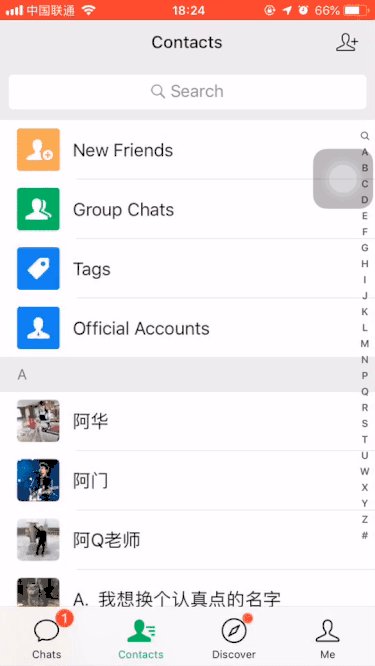
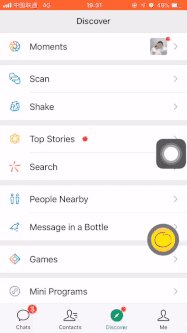
因此方案尚未落實到實際項目中,因此在這里以網易云音樂為例,按新的標注方案進行剖析說明。

例一

例二

例三

例四
五、總結
文章內容更多偏向指導設計師如何規范設計方法,同時創造了幾種標注語言(FR、ED、AC等)。后期組織設計和開發同學一起就此方案進行交流討論,給大家普及這種設計和標注方法,讓設計師和開發能夠就組件封裝和標注語言的方案達成共識,方便后期協作,提高工作效率。同時聽取多方觀點,對此文檔進行不斷優化完善。