2021-8-18 濤濤
設(shè)計行業(yè)每天發(fā)生著翻天覆地的變化,隨著專業(yè)的發(fā)展,我們也在不斷的學(xué)習(xí)新的技巧和趨勢,但同時我們也要明白,設(shè)計中那些基礎(chǔ)的UI準(zhǔn)則,才是好的趨勢和風(fēng)格建立的基礎(chǔ)。今天我們就一起來聊聊做好設(shè)計最重要的能力之一:區(qū)分視覺層次。


視覺層次不僅僅包含文字有關(guān),它還包含我們的圖片,視頻按鈕以及文字以外的視覺元素。所以當(dāng)你設(shè)計一個網(wǎng)頁時候,除了網(wǎng)站整體的顏色,排版,圖片也能夠影響視覺層次。那么如何讓設(shè)計的層次更清晰,常用方法有哪些,今天我們一起來聊聊關(guān)于設(shè)計層次,希望可以幫助到你。



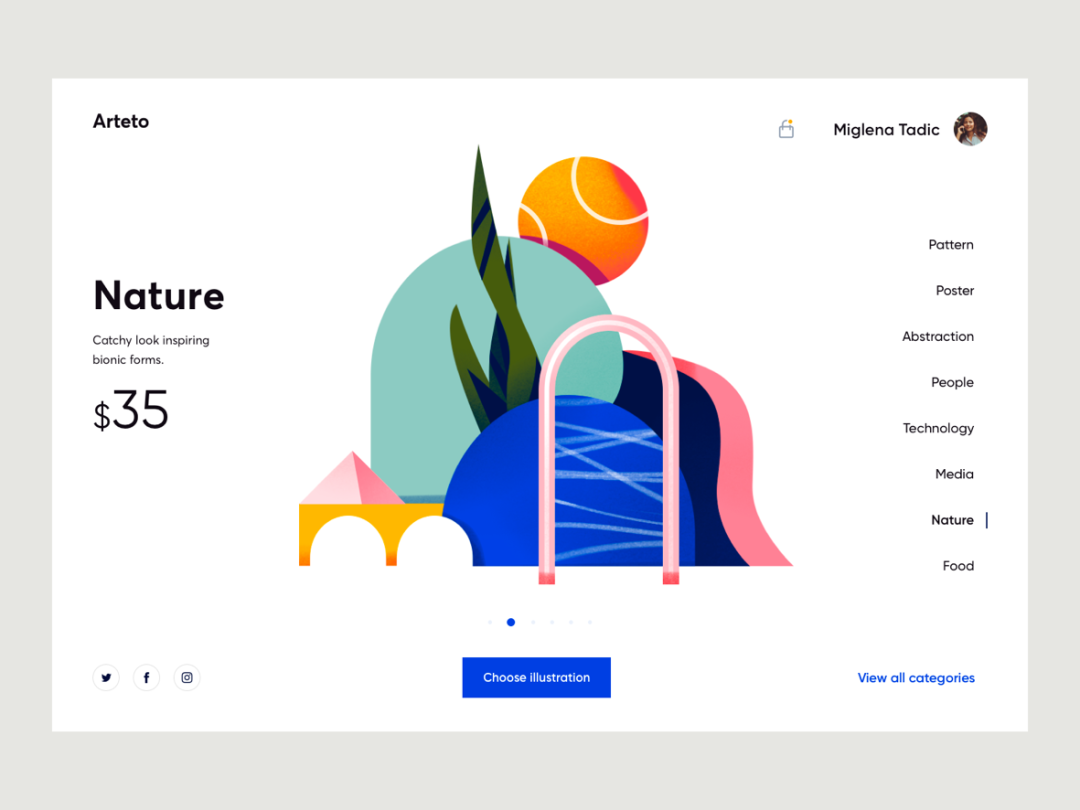
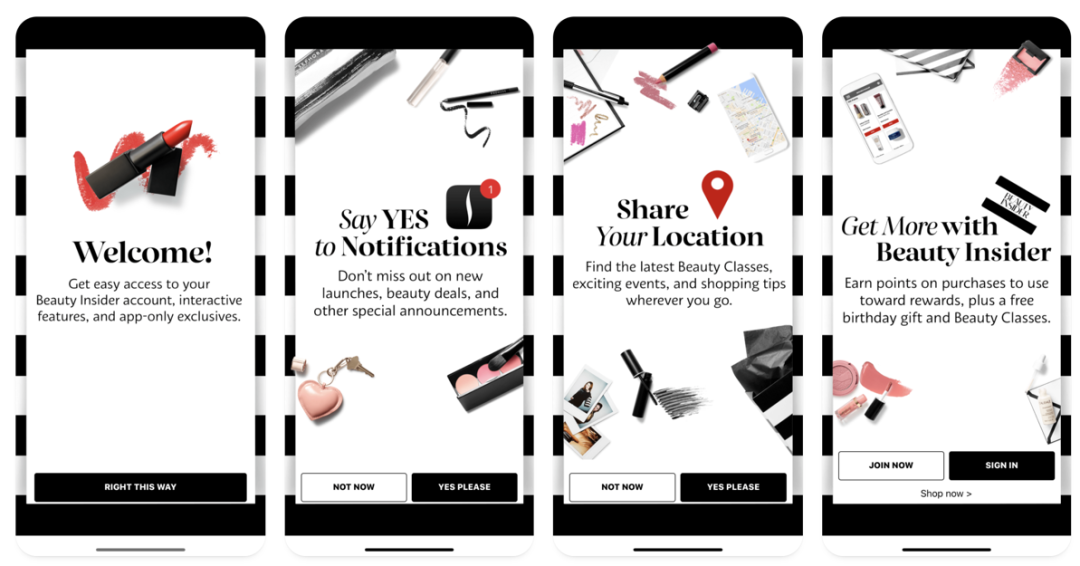
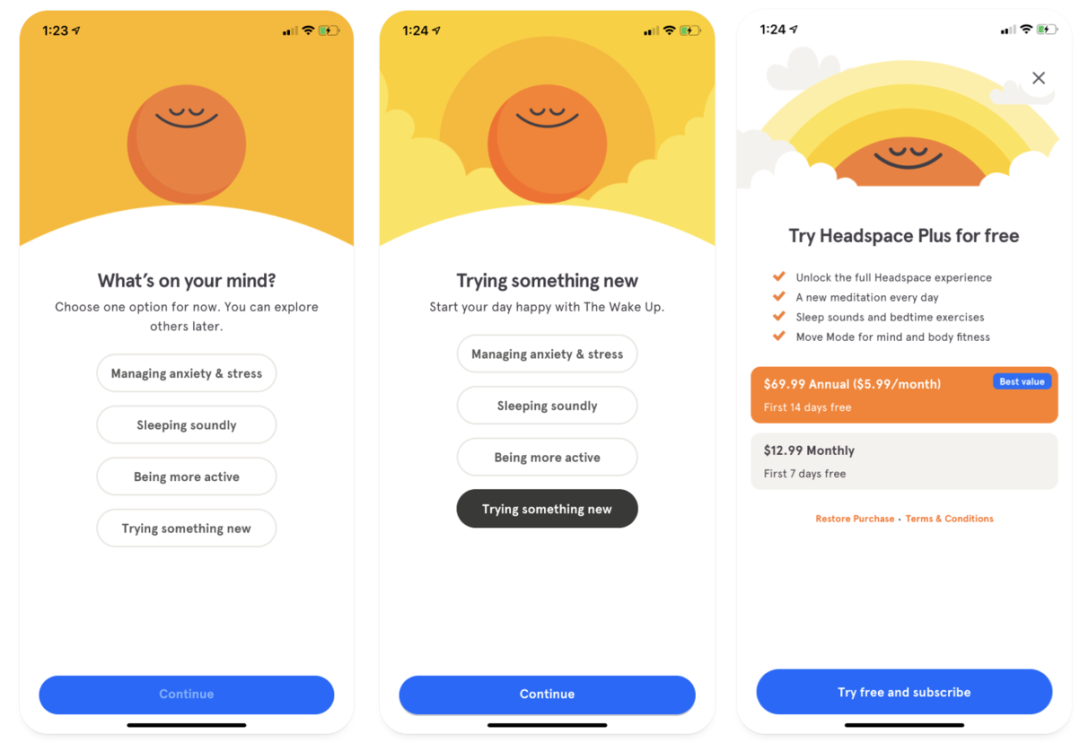
▲如上圖插畫的比重很大,在設(shè)計這種大的元素時,你的每個元素比例和細節(jié)處理都被同時放大了,我們可以看見這副插畫四周還運用了很多元素,讓頁面達到平衡,同時這個畫面和旁邊的文字場景也很好融合在一起。一個好的設(shè)計一定是通過視覺手段讓用戶理解信息更加準(zhǔn)確,在看完頁面文字和圖片后,很自然的引導(dǎo)到底部的按鈕,這才能算是一個很引人注目的設(shè)計。




更多設(shè)計文章,設(shè)計交流,歡迎添加 | 微信ddm7212
關(guān)注#公眾號:SKY蓋哥 ,第一時間獲得設(shè)計干貨和分享內(nèi)容。










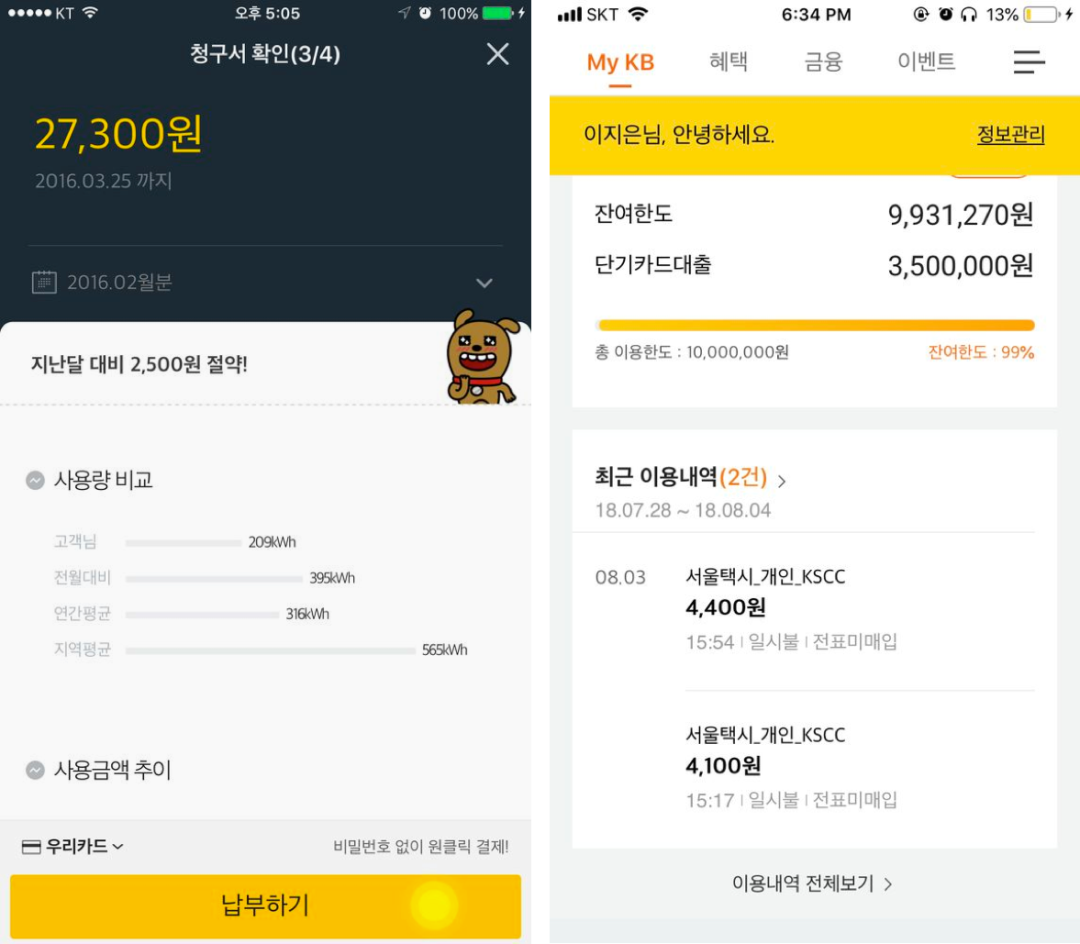
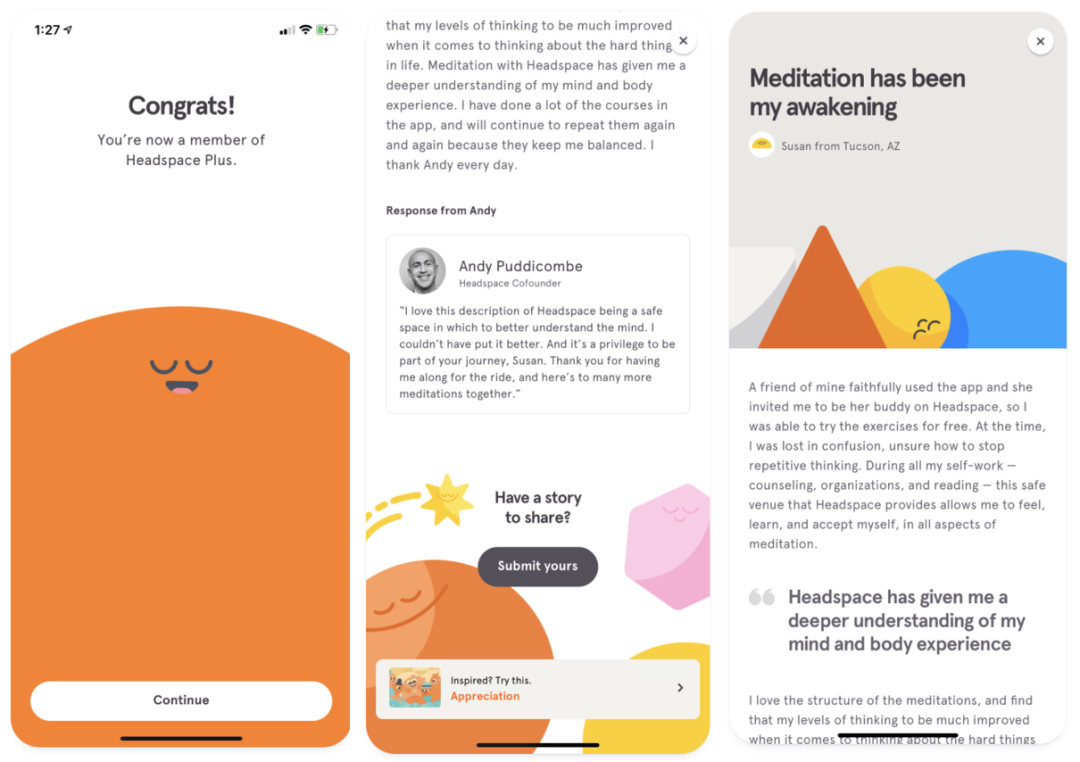
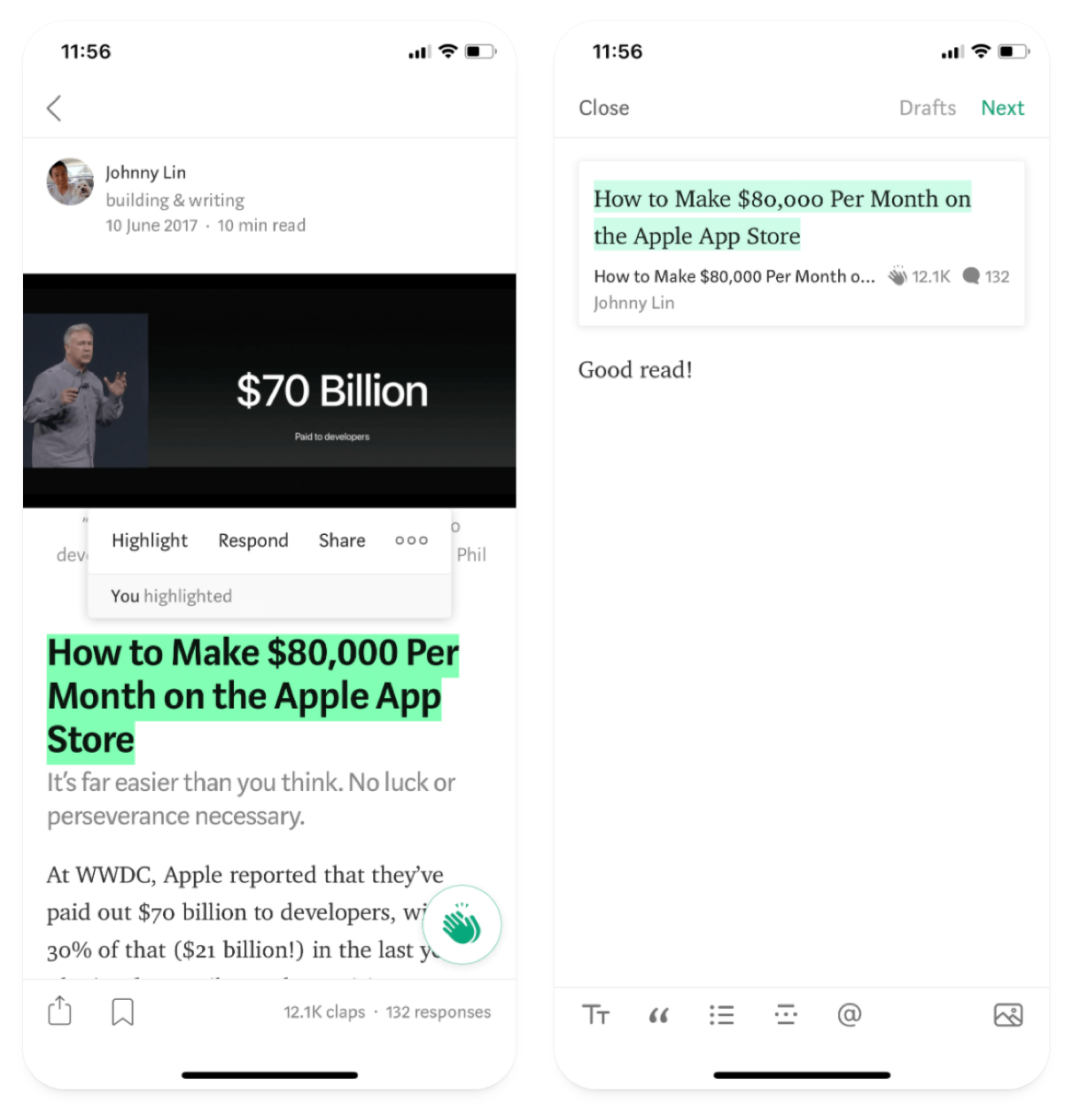
▲設(shè)計師熟悉的medium官方App設(shè)計,在正文閱讀時,同樣采用不同的視覺重點來突出重要信息,比如左邊通過字重以及文字背景綠色底色和正文對比,非常醒目。右側(cè)通過淺綠色作為背景強調(diào)突出。

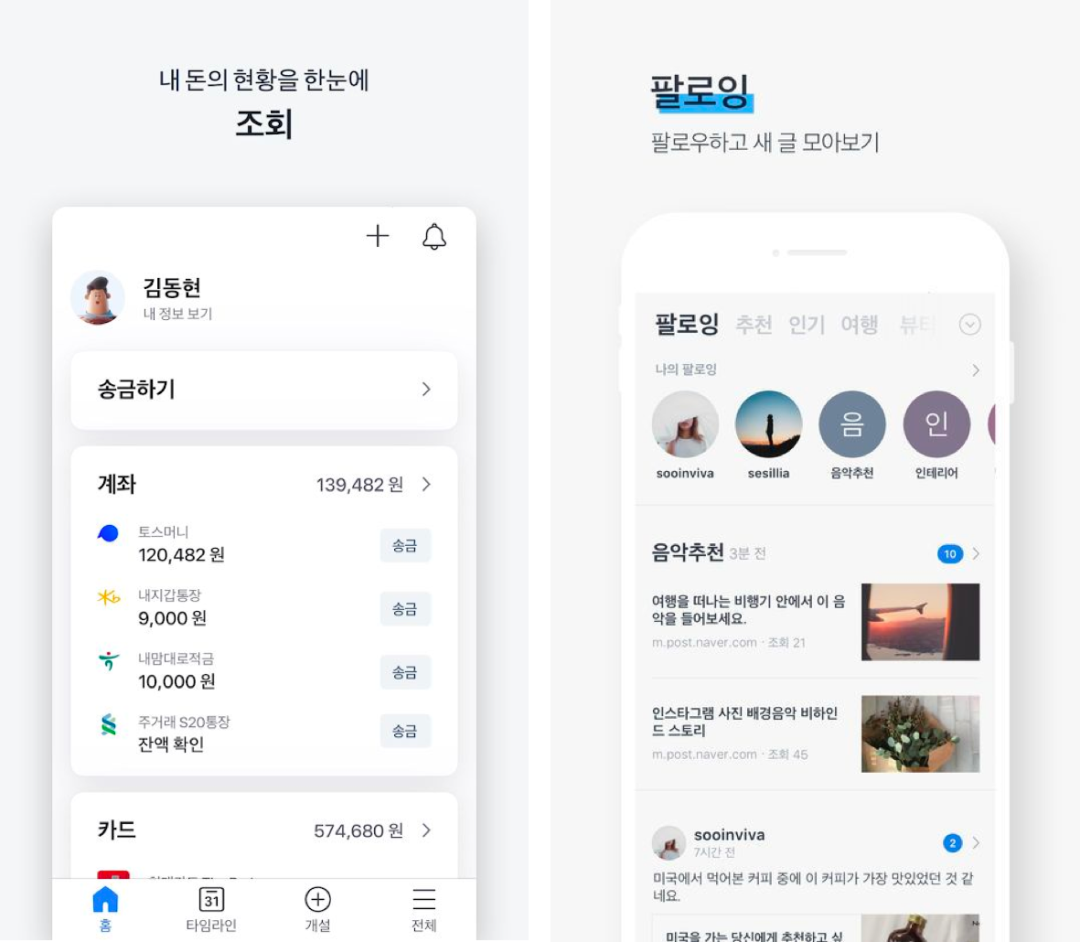
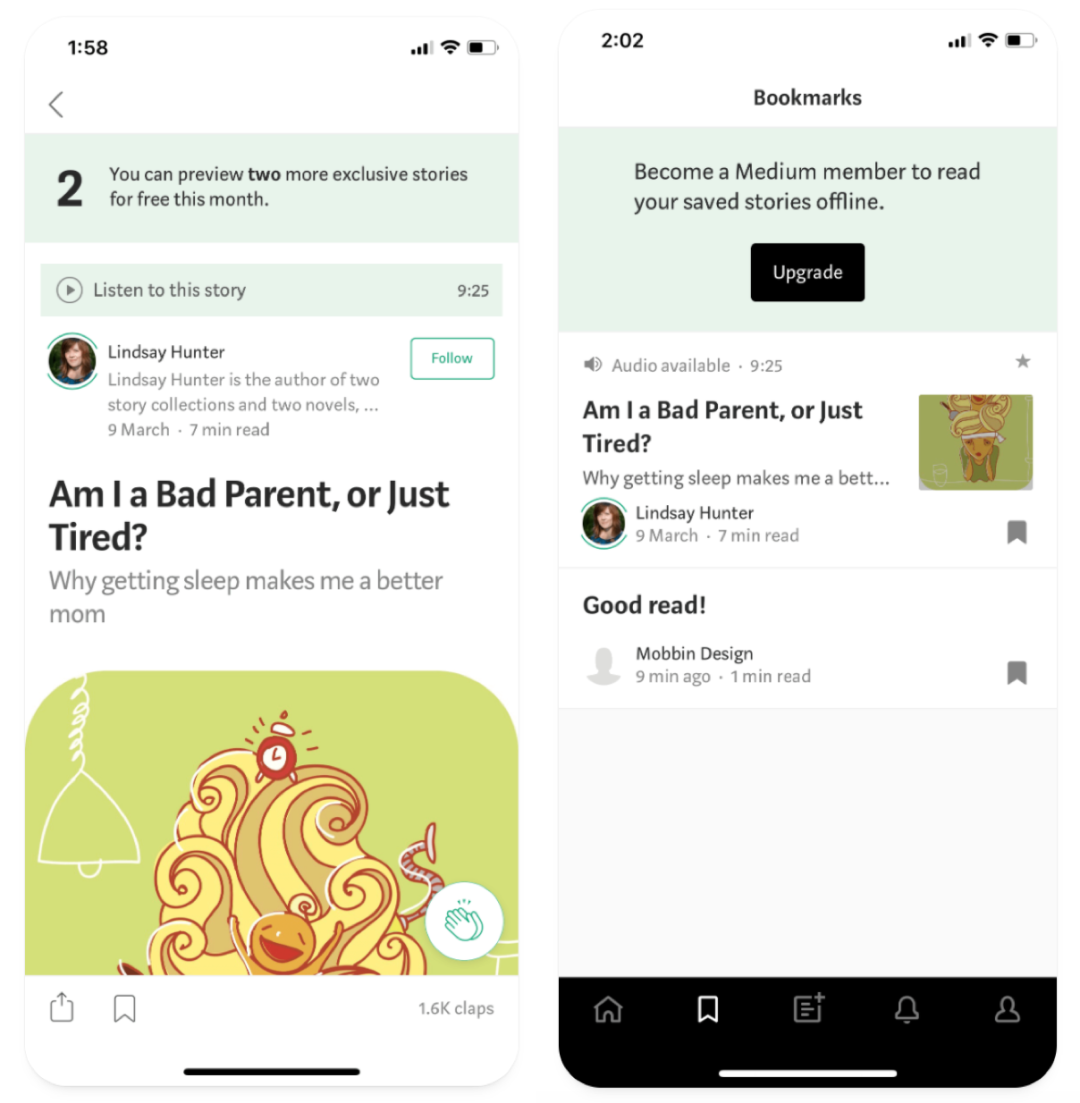
▲同樣在一些重要位置,Medium也是運用視覺重量處理,如左圖通過頂部提示條提示可以通過語音播放,在右側(cè)付費文章通過行動按鈕引導(dǎo)用戶升級付費。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
文章來源:站酷 作者:我們的設(shè)計日記
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( www.sdgs6788.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://www.sdgs6788.com